1, Structure of HTML pages
1. Basic framework of HTML
<html>Web page as a whole <head> <title>Page title</title> </head> <body>Theme of web page</body> </html>
2. Structure of HTML tags
< tag name attribute name = attribute value > content < / tag name >
2, HTML tags
1. Title label:
<h1/>Primary title</h1> <h2/>Secondary title</h2> <h3/>Tertiary title</h3> <h4/>Four level title</h4

The font size decreases step by step and the font is bold
2. Paragraph label:
<p>First paragraph </p> <p>The second paragraph</p>
3. Line feed label:
< Br / > line feed
Is a single label that can be nested within paragraph labels
4. Horizontal line label:
<hr>
5. Text formatting label:
<strong>Bold</strong> <ins>Underline</ins> <em>Italics</em> <del>Delete line</del>

6. Picture label:
<img src = "display path" alt = "replace text" Title = "title" width="800" height="800">

7. Audio label:
<audio src = "display path" Controls = "show playback controls" autoplay loop></audio>
Loop "loop" Autoplay "autoplay" only supports MP3, WAV and Ogg formats
8. Video tag:
<videa src = "display path" controls autoplay loop muted>
Muted mute playback Only mp4, WebM and Ogg formats are supported
9. Link label:
<a href="https://www.bilibili.com/ " target="_self" Target = "_blank" > Click to jump</a>
Target property: _self link page overwrites the original page _ blank jump to a new window to open a web page
10. Empty link:
1. Click to return to the top. 2. Uncertain the final jump position of the link, and use the empty link to occupy the position
<a Href = "#" > back to top</a>
11. List label“
1. Unordered list
<u1> <li>List element 1</li> <li>List element 2</li> <li>List element 3</li> </u1>
ul is the whole of the unordered list and li is each item of the unordered list
2. Ordered list
<o1 contentEditable="true"> <li>List element 1</li> <li>List element 2</li> <li>List element 3</li> </o1>

3. Custom list
dl represents the integer of the user-defined list, dt represents the label of the user-defined list, and dd represents each item of the user-defined list
<dl> <dt>title</dt> <dd>1111</dd> <dd>2222</dd> <dd>3333</dd> </dl>

12. Table labels
1.Table represents the whole of the table, tr represents each row of the table, td represents the cell of the table, caption represents the headline of the whole table, and th represents the subtitle of a column of the table
<table>
<caption>Table title</captioon>
<tr>
<th>00</th>
<th>01</th>
<th>02</th>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>20</td>
<td>21</td>
<td>22</td>
</tr>
<tr>
<td>30</td>
<td>31</td>
<td>32</td>
</tr>
</table> 
2. In the table label, use: border to represent the border of the table, width: the width of the table, and height: the height of the table
Adding border = "1" to the table will generate a border with a thickness of 1 in the web page;
You can also use thead, tbody and tfoot to represent the head, body and bottom of the table respectively (wrap < tr > < td > < / td > < / TR > ")
3. To merge cells, use rowspan to merge across rows (vertical merge) and colspan to merge across columns (horizontal merge), but not across structure labels (thead, tbody, tfoot)
<tr> <td rowspan="2">10</td> <td>11 colspan="2"</td> <td>12</td> </tr>
Delete the merged content first, and then determine the number of rows (columns) occupied by the retained content
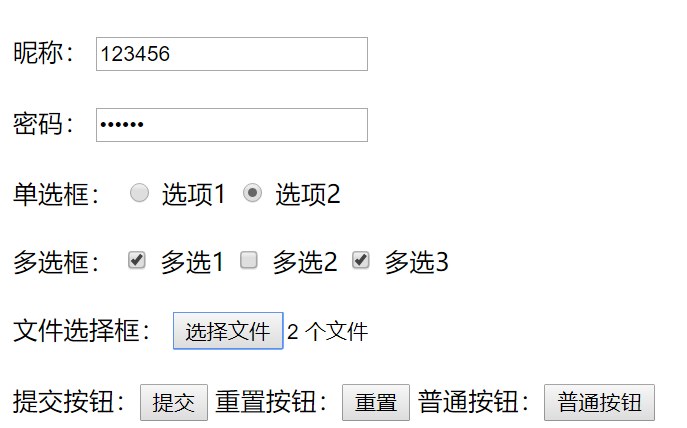
13.input tag
<form> Nickname? <input type = "text" placeholder = "Text in box when not entered"> <br></br> password: <input type = "password"> <br></br> Radio box: <input type = "radio" name="sex" checked> Option 1 <input type = "radio" name="sex"> Option 2 <br></br> Multiple check boxes: <input type = "checkbox" checked> Multiple choice 1 <input type = "checkbox"> Multiple choice 2 <input type = "checkbox"> Multiple choice 3 <br></br> File selection box: <input type = "file" multiple> <br></br> Submit button:<input type = "submit"> Reset button:<input type = "reset"> Normal button:<input type = "button" value="Normal button"> </form>

The text entered in text is not hidden; the input of password is hidden; use placeholder to realize the text in the box when it is not entered
The name s of different options in the radio box must be the same to achieve the effect of radio selection. Use checked to achieve the initial default selection
Multiple is used in file submission to select multiple files
The reset button needs to be wrapped with < form > < / form >.
14.button label
<form> Nickname? <input type = "text" placeholder = "Text in box when not entered"> <br></br> <button type = "submit"> button Submit button</button> <button type = "reset"> button Reset button</button> <button type = "button"> button Normal button</button> </form>
Different from the input tag, although the final effect is similar, the button tag is a double tag, which is convenient for wrapping text, pictures and other contents
15.select drop-down menu
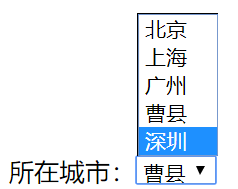
City:<select> <option>Beijing</option> <option>Shanghai</option> <option>Guangzhou</option> <option selected>Cao County</option> <option>Shenzhen</option> </select>

< Select > < / Select > represents the whole drop-down menu; option represents each item in the drop-down menu; use selected to select the default option.
16. Text field label
<textarea cols="30" rows="10"></textarea>

17.label
It is used to bind content and form labels, so that users can also select the selection box by clicking the text after the selection box
input type = "checkbox" id="id"> <label for = "id">Multiple choice 1</label> <br></br> <label> <input type = "checkbox"> Multiple choice 1 </label>

The first method is to set an id in input and enter id in label for to achieve the effect
The second method is to wrap the form content and form label directly in the label, but delete for.
18. Layout labels
1.div tag: exclusive line
2.span label: multiple span labels can be displayed in one line
19. Character entity
The desired character can be parsed by inputting the corresponding character entity between characters.
