❉ html5 canvas makes 520 watch day, full screen love and white language web page animation code, romantic 520 love expression animation special effects.
A very creative JavaScript love confession web animation special effects
js love bubble confession wall special effect code, js+css3 programmer love confession web animation, with love time records, full screen pink love floating background animation special effect

❉ file directory

❉ code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>love</title>
<style>
*{margin:0; padding:0;}
body{ background-color: #1E1E1E; }
</style>
</head>
<body>
<canvas id="drawHeart"></canvas>
<script>
var hearts = [];
var canvas = document.getElementById('drawHeart');
var wW = window.innerWidth;
var wH = window.innerHeight;
// Create canvas
var ctx = canvas.getContext('2d');
// Create picture object
var heartImage = new Image();
heartImage.src = 'img/heart.svg';
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
})
function getText(){
var val = Math.random() * 10;
if(val > 1 && val <= 3){
return 'Love you all your life';
} else if(val > 3 && val <= 5){
return 'Thank you';
} else if(val > 5 && val <= 8){
return 'like you';
} else{
return 'I Love You';
}
}
function Heart(type){
this.type = type;
// Initialize build range
this.x = Math.random() * wW;
this.y = Math.random() * wH;
this.opacity = Math.random() * .5 + .5;
// Offset
this.vel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5
}
this.initialW = wW * .5;
this.initialH = wH * .5;
// Scale
this.targetScale = Math.random() * .15 + .02; // 0.02 min
this.scale = Math.random() * this.targetScale;
// Text position
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
this.fs = Math.random() * 10;
this.text = getText();
this.fvel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5,
f: (Math.random() - .5) * 2
}
}
Heart.prototype.draw = function(){
ctx.save();
ctx.globalAlpha = this.opacity;
ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);
ctx.scale(this.scale + 1, this.scale + 1);
if(!this.type){
// Set text properties
ctx.fillStyle = getColor();
ctx.font = 'italic ' + this.fs + 'px sans-serif';
// Fill string
ctx.fillText(this.text, this.fx, this.fy);
}
ctx.restore();
}
function render(){
ctx.clearRect(0, 0, wW, wH);
for(var i = 0; i < hearts.length; i++){
hearts[i].draw();
hearts[i].update();
}
requestAnimationFrame(render);
}
</script>
</body>
... Pay attention to the official account below to get the source code.
</html>
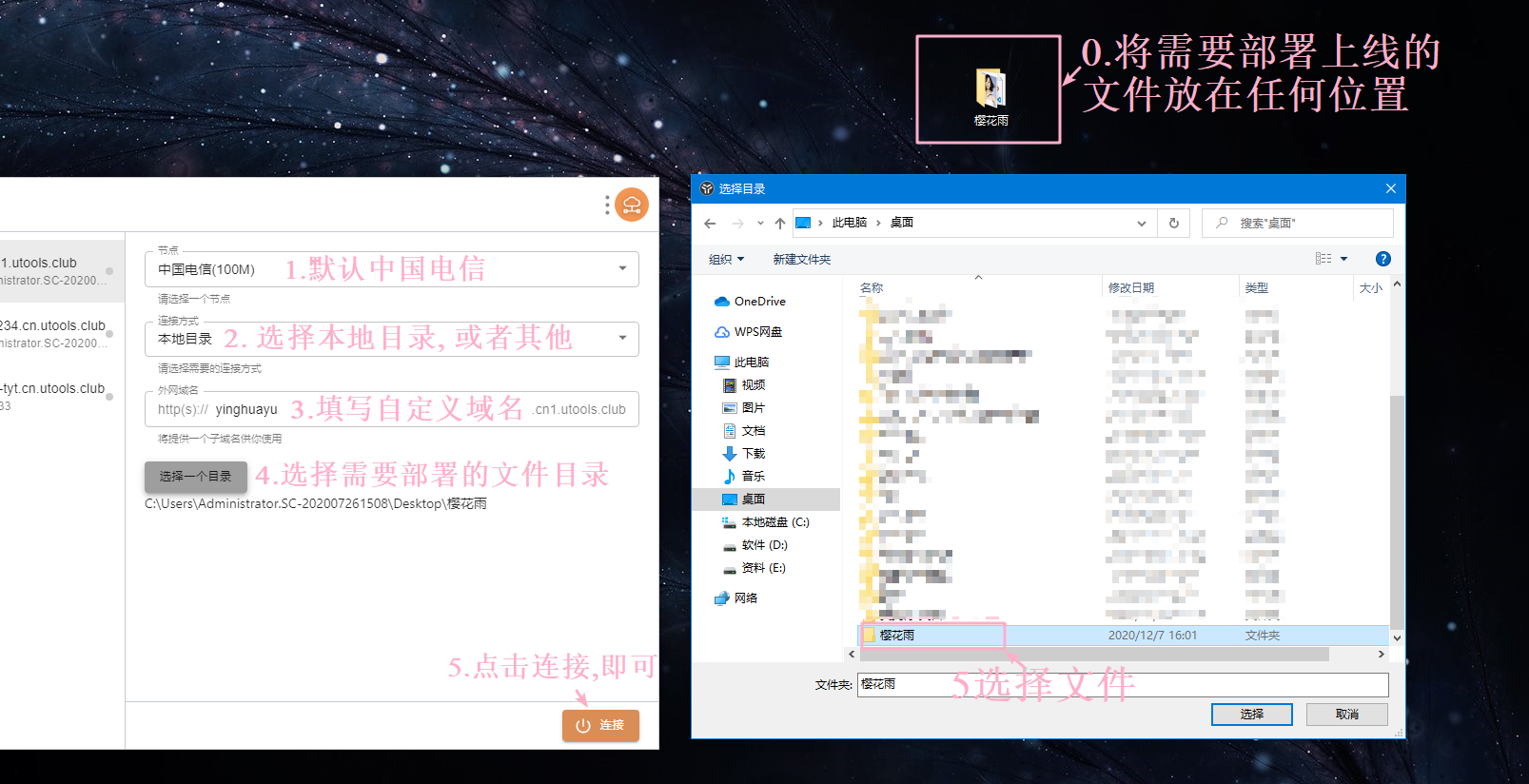
❉ how to send links to others ↓↓
❤ Solve the online problem > (you can deploy online free of charge without a server) deploy online tools (permanently available)
You can deploy your online without needing to buy a server, and the world can access your connection. Here we recommend a programmer's essential software. * * you need to get the official account below the article.
The plug-in integrates super easy-to-use plug-ins, which can be downloaded and installed for free. It is simple and easy to understand. It's an artifact
1. Deployment process
2. Successful connection
After the page you wrote is deployed online, people all over the world can happily visit your web page (for free forever)

❉ a complete set of front-end zero basic introduction to advanced (Video + source code + development software + learning materials + interview questions)

❉ get the source code ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉ 1. See here, with the support of [like + praise + collection], your "like, praise, collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station templates, college students' graduation design templates, etc! "There are many front-end developers here who will discuss front-end Node knowledge and learn from each other"!
❉ 3. The above content can be exchanged with messages or private letters, and official account can also be used to get more source code.

❉ more source code
front end ❤ html+css+js to achieve 1000 super cool special effects (with source code)
Tiktok ❤ html+css+js to realize cool 3D cube image library (with source code for free)
Tiktok ❤ html+css+js to realize cool 3D magic cube (with source code for free)
Tiktok ❤ Mobile love html+css+js (free with source code)
Tiktok ❤ Compass clock html+css+js (free with source code)
Pro test effective ❤ Tiktok video watermark (with source code for reference only)
css3 to achieve 3D rotating cube (with source code for free)
css3 realize 3D stereo clock (with source code for free)
❤ Snowflakes fall ❤ New Year Countdown (HTML + CSS)
Tanabata Valentine's Day ❤ html+css+j ❤ Achieve full screen love effect (programmer confession)
520 essential for flirting with girls ❤ Hand to hand teach you to roll one, photo album code
html+css+js to achieve (3D fantasy floating heart) stunning special effects
WeChat official account development ❤ One article is enough [recommended collection]
Introduction to wechat applet ❤ Hand touch hand roll applet, one is enough!