CSS composite selector
In CSS, the selector can be divided into basic selector and compound selector according to the type of selector. The compound selector is formed by combining the basic selector based on the basic selector
- The compound selector can select the target element (label) more accurately and efficiently
- Compound selector is composed of two or more basic selectors combined in different ways
- Common compound selectors include descendant selector, child selector, union selector and pseudo class selector
1. Offspring selector (important)
The descendant selector, also known as the include selector, can select the child elements in the parent element. The writing method is to write the outer label in front and the inner label in the back, separated by a space in the middle. When tags are nested, inner tags become descendants of outer tags
Element 1 element 2 { Style indication }
The above syntax means to select element 2 (descendant element) in element 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Compound selector and subsequent generation selector</title>
<style>
/*I want to select the small li in ol and change it to red*/
/* ul li {
color: red;
} */
ol li {
color: red;
}
</style>
</head>
<body>
<ol>
<li>I am ol My child</li>
<li>I am ol My child</li>
<li>I am ol My child</li>
</ol>
<ul>
<li>I am ul My child</li>
<li>I am ul My child</li>
<li>I am ul My child</li>
</ul>
</body>
</html>
details
-
Elements 1 and 2 are separated by spaces
-
Element 1 is the parent, element 2 is the child, and element 2 is the final choice
-
Element 2 can be a son or a grandson, as long as it is a descendant of element 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Compound selector and subsequent generation selector</title>
<style>
ol li p {
color: red;
}
</style>
</head>
<body>
<ol>
<li>
<p>ffff</p>
I am ol My child
</li>
<li>I am ol My child</li>
<li>I am ol My child</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Compound selector and subsequent generation selector</title>
<style>
/* Let ol li of nav class apply red */
.nav li {
color: red;
}
</style>
</head>
<body>
<ol class="nav">
<li>I am ol My child</li>
<li>I am ol My child</li>
</ol>
<ol>
<li>I am ol My child</li>
<li>I am ol My child</li>
</ol>
</body>
</html>
2. Sub selector (important)
The child element selector (child selector) can only select the nearest child element of an element. Simple understanding is the pro son element
Element 1 > element 2 {style declaration}
The above syntax means to select all direct descendants (child elements) elements 2 in element 1
for example
div > p {style} / * select all the closest p label elements in the div*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Child element selector of compound selector</title>
<style>
/* Let ol li of nav class apply red */
.nav > a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#"> I'm a son</a>
</div>
<p>
<a href="#"> I'm a grandson</a>
</p>
</body>
</html>
details
- Elements 1 and 2 are separated by a greater than sign
- Element 1 is the parent, element 2 is the child, and element 2 is the final choice
- Element 2 must be his own son. He doesn't have grandchildren and great grandchildren. You can also call him his own son
3. Union selector (important)
The union selector can select multiple groups of labels and define the same style for them at the same time. Usually used for collective statements
Union selector is formed by connecting all selectors through English commas (,), and any form of selector can be used as a part of union selector
Element 1, element 2 {style declaration}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Child element selector of compound selector</title>
<style>
/*Requirement 1: please change Xiong DA and Xiong Er to pink*/
div,
p {
color: pink;
}
/*Requirement 2: please change Xiong DA and Xiong Er to red, and the piglets to pink*/
.pig,
div,
p {
color: red;
}
</style>
</head>
<body>
<div>Xiong Da</div>
<p>Xiong er</p>
<span>Bald head strength</span>
<ul class="pig">
<li>Peppa Pig</li>
<li>Father pig</li>
<li>Mother pig</li>
</ul>
</body>
</html>
details
- Elements 1 and 2 are separated by commas
- Comma can be understood as and
- Union selectors are often used for collective declarations
4. Pseudo class selector
Pseudo class selectors are used to add special effects to some selectors, such as adding special effects to links, or selecting the first and Nth elements
The biggest feature of pseudo class selector writing is that it is represented by colon (:), such as: hover,: first child
Because there are many pseudo class selectors, such as link pseudo class, structure pseudo class and so on
Link pseudo class selector
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Child element selector of compound selector</title>
<style>
/* <!-- Select all links not accessed -- > */
a:link {
color: red;
text-decoration: none;
}
/* <!-- Select all links that have been accessed -- > */
a:visitited {
color: yellow;
}
/* <!-- Select the link on which the mouse pointer is located -- > */
a:hover {
color: blue;
}
/* <!-- Select the active link (click the mouse to pop up the link) - > */
a:active {
color: black;
}
</style>
</head>
<body>
<a href="#"> Baidu Click</a>
</body>
</html>
be careful
-
Considerations for linking pseudo class selectors
-
Writing method of link pseudo class selector in practical development
-
To ensure effectiveness, please declare in the order of LVHA: link visited hover active
-
Memory LVHA (haha when you see LV)
-
Because a link has a default style in the browser, we need to assign a style to the link separately in our actual work
Writing in development
/*Development is not commonly used, so it is not very important*/
a {
color:gray;
}
a:hover {
color: red;
}
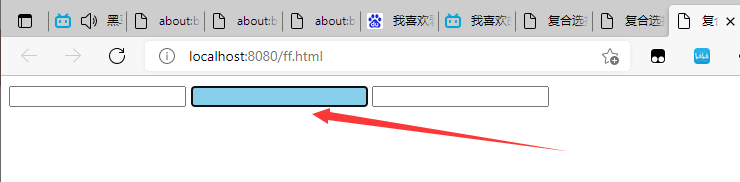
focus pseudo class selector
: focus pseudo class selector is used to select the form element that gets the focus
The focus is the cursor. Generally, the input class table element can be obtained. Therefore, this selector is mainly aimed at the form element.
input:focus {
background-color:yellow;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Child element selector of compound selector</title>
<style>
/* Select the input form element that gets the cursor */
input:focus {
color: red;
background-color: skyblue;
}
</style>
</head>
<body>
<input type="text" />
<input type="text" />
<input type="text" />
</body>
</html>

Composite selector table summary
| selector | effect | features | Usage | Separation symbol and usage |
|---|---|---|---|---|
| Descendant Selectors | Used to select descendant elements | It can be future generations | More | Symbols are spaces nav a |
| Progeny selector | Select the nearest element | Choose only your own son | less | The symbol is greater than nav >p |
| Union selector | Select some elements of the same style | Can be used for collective statements | More | The symbol is a comma nav,header |
| Link pseudo class selector | Select links in different states | Link related | More | Focus on the actual development of A. {} and a:hover |
| : focus selector | Select the form that gets the cursor | Form related | less | input: focus remember this |
Emmet syntax
The predecessor of Emmet syntax is Zen coding. It uses abbreviations to improve the writing speed of html/css. Vscade has inherited this syntax internally.
- Quickly generate HTML structure syntax
- Quickly generate CSS style syntax
Quickly generate HTML structure syntax
- To generate tags, you can directly enter the tag name and press tab, such as div, and then press tab to generate Div
- If you want to generate multiple identical tags, add * to it. For example, div * 3 can quickly generate three divs
- If there is a parent-child relationship label, you can use > such as UL > Li
- If there is a label of brotherhood, use + for example, div + p
- If a class name or id name is generated, write it directly demo or #two tab is OK
- If the generated div class names are in order, you can use the self incrementing symbol$
- If you want to write content inside the generated tag, you can use {}
give an example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="text.css" />
</head>
<body>
1.div
<div></div>
2.div*3
<div></div>
<div></div>
<div></div>
3.ul>li
<ul>
<li></li>
</ul>
4.div+p
<div></div>
<p></p>
5.two
<div id="two"></div>
6.demo$*5
<demo1></demo1>
<demo2></demo2>
<demo3></demo3>
<demo4></demo4>
<demo5></demo5>
7.div{Taotao is very handsome}
<div>Taotao is very handsome</div>
8.div{$Taotao is very handsome}*5
<div>1 Taotao is very handsome</div>
<div>2 Taotao is very handsome</div>
<div>3 Taotao is very handsome</div>
<div>4 Taotao is very handsome</div>
<div>5 Taotao is very handsome</div>
</body>
</html>
Quickly generate CSS style syntax
give an example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.one {
1.tac
text-align: center;
2.ti2
text-indent: 2px;
}
</style>
</head>
<body>
</body>
</html>
Quick format code (vsCode)
Shift + Alt + F
Or right-click to format the document
You can also save the code by setting ctrl + s to automatically format the document
- File - > Preferences - > Settings
- Search Emmet include
- In settings Add the following statement to [user] under JSON
"editor.formatOnType":true,
"editor.formatOnSave":true
You only need to set it once, and you can automatically save the formatting code in the future