HTML5 final assignment: basketball website design (6 pages) HTML+CSS+JavaScript sports web page HTML code student web page course design final assignment download college student web page design
Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much? No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: HTML final college students' web design homework can be downloaded if they like. The article page supports mobile PC responsive layout. The main types are: personal homepage., Contains video, script and other elements. The level is not high, but it is enough to hand in elective homework| Home page | Iverson news headlines | Iverson pictures | Iverson video collection | Iverson in the soul | about | contains 6 pages
2. Editing of web page works: this work is the subject of web page design of students' personal home page, and the code is made of simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, all editors of DW, HBuilder, NotePAD, vscade, Sublime and Webstorm can be used)
3. Web page work layout: the overall web page layout includes LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: CSS is used to make web page background, mouse passing, selected navigation color change effect, underline, etc. A message form is made on the home page, and a form judgment is made simply using JavaScript (the form cannot be empty when submitted)
1, Work demonstration
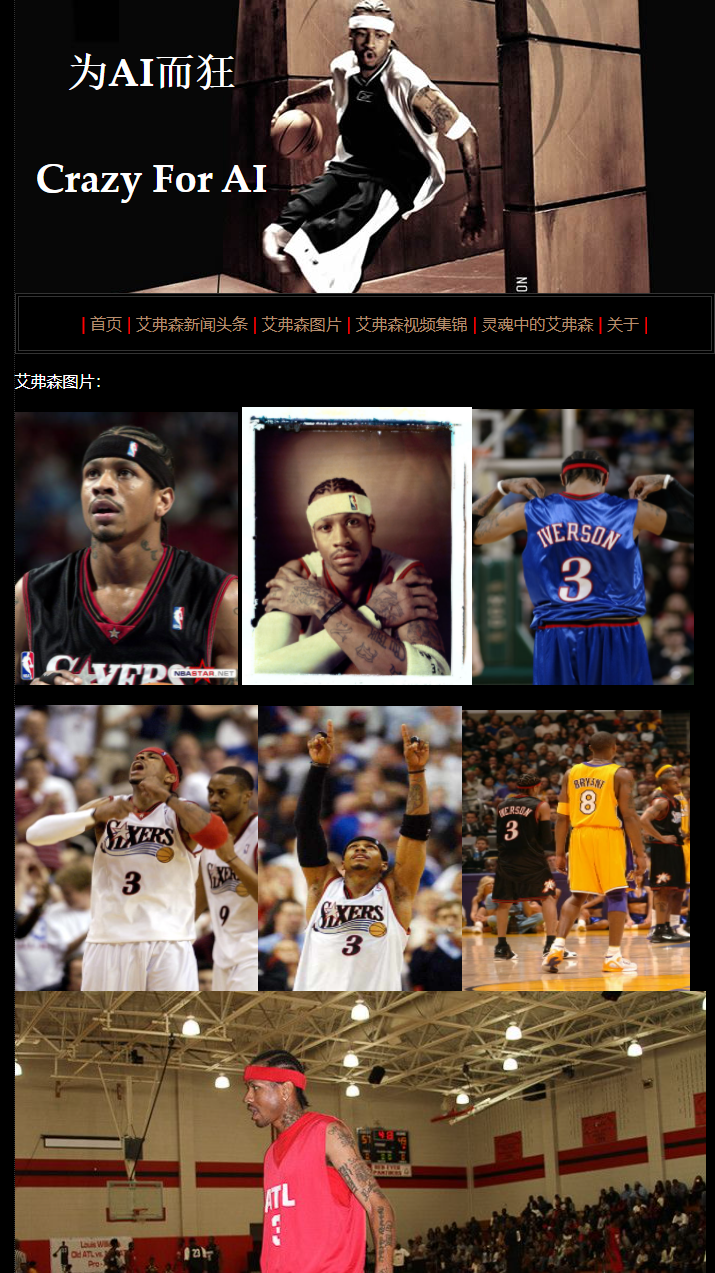
1. Home page

2. Headlines

3. Iverson pictures

4. Iverson video collection

5. About

2, Code directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><!-- InstanceBegin template="/Templates/1.dwt" codeOutsideHTMLIsLocked="false" -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- InstanceBeginEditable name="doctitle" -->
<title>102033210 Shi Mengmeng -by ai And crazy-</title>
<!-- InstanceEndEditable -->
<!-- InstanceBeginEditable name="head" -->
<style type="text/css">
.table {
text-align: center;
}
.image {
text-align: center;
}
</style>
<!-- InstanceEndEditable -->
<style type="text/css">
body {
background-color: #000;
cursor: crosshair;
}
.frame1 {
width: 700px;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
margin-top: 0px;
border: 1px dotted #333;
}
.banner1 {
height: 300px;
margin-top: 0px;
background-image: url(images/1149744000_32317.jpg);
background-position: 0px 420px;
color: #FFF;
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
font-weight: bold;
font-size: 50px;
vertical-align: middle;
}
.bottom {
margin-bottom: 0px;
text-align: center;
border: 1px solid #333;
}
.content {
width: 700px;
margin-left: 0px;
}
.sidebar1 {
float: left;
width: 200px;
}
.frame1 .banner1 table tr td {
font-size: 40px;
text-align: center;
}
body,td,th {
color: #FFF;
}
.bar {
margin-top: 0px;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
text-align: center;
page-break-before: always;
page-break-after: always;
color: #F00;
border: 4px double #333;
}
a:link {
color: #B48D6E;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #B48D6E;
}
a:hover {
text-decoration: none;
color: #F00;
}
a:active {
text-decoration: none;
color: #F00;
}
</style>
</head>
<body>
<div class="frame1">
<div class="banner1">
<table width="274" border="0">
<tr>
<td width="264" height="150"> by AI And crazy</td>
</tr>
<tr>
<td>Crazy For AI</td>
</tr>
</table>
</div>
<div class="bar">
<p> | <a href="index.html">home page</a> | <a href="news.html">Iverson headlines</a> | <a href="images.html">Iverson pictures</a> | <a href="video.html">Iverson video collection</a> | <a href="soul.html">Iverson in the soul</a> | <a href="about.html">about</a> |</p>
</div>
<!-- InstanceBeginEditable name="EditRegion3" -->
<div class="content">
<p> Allen·Iverson(Allen Iverson),U.S.A NBA A famous basketball player who has been selected for many times NBA All star lineup, former captain of the American men's basketball dream team. In situ net bounce height reaches 40.5 In, the net bounce height of the run-up reached 45 inches (114 inches) cm Left and right). On June 26, 1996, he was selected by the Philadelphia 76ers as NBA The shortest champion in history, nicknamed"Answer( The Answer)". </p>
<div class="image">
<p><img src="images/ae10eddebb47e27b95ee375c.jpg" width="187" height="231" /> <img src="images/8bc3a7010b115828738da58a.jpg" width="194" height="235" /><img src="images/00a82701f77b2a327bec2ca6.jpg" width="189" height="236" /></p>
<p> </p>
</div>
<div class="table">
<table align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="307"><table width="93%" border="1" cellpadding="1" cellspacing="0">
<tbody>
<tr>
<td>Chinese name:</td>
<td>Allen·Ezer·Iverson</td>
</tr>
<tr>
<td>Foreign name:</td>
<td>Allen Ezail Iverson</td>
</tr>
<tr>
<td>Alias:</td>
<td>answer(The Answer),A.I.</td>
</tr>
<tr>
<td>Nationality:</td>
<td>U.S.A</td>
</tr>
<tr>
<td>one's native heath:</td>
<td>Hampton, VA</td>
</tr>
<tr>
<td>date of birth:</td>
<td>1975 June 7</td>
</tr>
<tr>
<td>University one is graduated from:</td>
<td>Hampton high school, Georgetown University</td>
</tr>
<tr>
<td>Height:</td>
<td>1.83 rice/6 Feet 0 inches</td>
</tr>
<tr>
<td>Weight:</td>
<td>74.8 kg ./165 pound</td>
</tr>
<tr>
<td>sport event:</td>
<td>Basketball</td>
</tr>
</tbody>
</table></td>
<td width="352"><table width="95%" border="1" align="right" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>Major awards:</td>
<td>NCAA Best rookie in the East(1996 year)<br />
<div></div>
NBA Best rookie(1997 year)<br />
<div></div>
NBA Most valuable player(2001 year)<br />
<div></div>
NBA Scoring King(99,01,02,05)<br />
<div></div>
NBA All star MVP(01 05</td>
</tr>
<tr>
<td>Important events:</td>
<td>76 people joined Philadelphia as the number one show(96-06)<br />
<div></div>
Denver Nuggets(2006-2008)<br />
<div></div>
Detroit Pistons(2008-2009)<br />
<div></div>
Memphis Grizzlies(2009)<br />
<div></div>
76 people back in Philadelphia(2009)</td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</div>
<p> </p>
</div>
<!-- InstanceEndEditable -->
<div class="bottom">
<p>102033210 Shi Mengmeng</p>
</div>
</div>
</body>
<!-- InstanceEnd --></html>
4, A complete set of web front-end introduction to advanced (Video + source code + materials + interview) (Tutorial)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ ~ pay attention to me and praise the blog ~ bring you up knowledge every day!
❉1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, 3D cool effects, picture display, text effects, whole station templates, college students' Graduation HTML templates, final homework templates, etc! "There are many front-end developers here to discuss front-end Node knowledge and learn from each other"!
❉3. You can learn from each other about the above technical issues. You can pay attention to ↓ Gong Z to get more source code!
