HTML
1, html introduction
1. What is HTML?
HTML:hyper text Makrup language hypertext markup language is composed of various tags, which are used to make web pages and tell browsers how to display pages
2. Function
- Make web pages, control the display of web pages and content
- Insert picture, music, video, animation and other multimedia
- Check information through links
- Using forms to get user data and realize interaction
3. Version
W3C: World Wide Web Consortium, an organization that formulates standards and specifications related to web technology. HTML is the standard formulated by W3C
Two versions: HTML 4.0.1, HTML 5.0: usually H5
4. Extension
html documents end with. html or. htm
2, HTML document structure
1. Basic structure
1.1 INTRODUCTION
- HTML tags are keywords with angle brackets, such as < HTML >, usually tags appear in pairs, such as < HTML ></html>
- Take < HTML > as the root tag, including < head > header and < body > body
- The header provides relevant information about the web page, such as the title, document type, character encoding, keywords and other summary information
- The main part provides the content to be displayed on the web page, and truly displays the
- Reasonable indent
- Label names are not case sensitive, but are generally lowercase
1.2 development tools
notepad, sublime, notepad + +, dreamweaver, vscode, webstorm, etc
Use steps:
1. Create a new file (ctrl+n), save ctrl+s, and specify the extension. html
2. Write html code
3. Open the file in the browser to verify the effect
1.3 browser
Common browser ie Microsoft, chrome Google, firefox Firefox, safari apple
Browser function: read html file and display it in the form of web page
Instead of displaying html tags directly, browsers use tags to interpret the content of web pages
Case 1 first HTML file.html
<html > <head> <title>first HTML file</title> <meat charge="utf-8" </head> <body> //Welcome to HTML </body> </html>
Page effect:
2. Label
2.1 label composition
The composition of a complete html tag:
< tag name attribute name = "attribute value" > content < / tag name >
Attribute values should be enclosed in quotation marks, usually double quotation marks
2.2 classification of labels
According to whether the label is closed, it can be divided into closed type and non closed type
- Closed type: start tag again, and end tag, usually in pairs
<title>title</title> <body>subject</body> <h1>First level title</h1>
- Non closed label: only start label, no end label
<meta> <br> <hr>
It can be divided into block level label and row level label according to whether the label has exclusive row
- Block level label: display as block, exclusive one line
<h1></h1> <hr>
- Line level label: displayed in the line, and can be displayed in the same line with other text content
<span></span>
<html> <head> <title>Composition of labels</title> <meta charset = "ytf-8"> </head> <body bgcolor = "yellow" text="red"> Composition of labels <hr> HTML From entry to mastery <hr> <hr>html Introduction: Liu Xiaoyong</hr> <hr> <h2>Secondary title</h2> <h1>ha-ha<h1>ha-ha <hr> <span>hey</span> </body> </html>
Case 2 label composition.html
<!DOCTYPE html> <html> <head> <title>On the collision of food</title> <meta charset="utf-8"> </head> <body bgcolor="pink" text="yellow"> <hr> Happy fat house water <hr> Sweet and soft <h2>Superelevation of beauty</h2> <h1>flaky clouds</h1>bread <hr> <span>Hot Pot&</span>sukiyaki </body> </html>
Page effect:
2.3 notes
The annotation will not be displayed in the browser. It is used to annotate and interpret html statements, but you can see it by looking at the source code
<! -- comment content -- >
Case 3 comments.html
<!DOCTYPE html> <html long="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!--This is our first HTML notes--> Books:<<There's a small shop in yunbian>> <hr> Sedum nightshade Double tower <hr> stay HTML of use&lt;Indicates less than sign <hr> "html language"perhaps "html language" <hr> copyright ©Rightmost <hr> ® ×Close character &aMp;Entity character names are strictly case sensitive, that is, case sensitive </body> </html>
Page effect:
2.4 entity characters
Entity characters, also known as special characters, are used to display special symbols such as
&The name of the entity character;
Common entity characters
≪ < less than > > greater than sign &Nbsp; whitespace in html for consecutive whitespace characters (spaces, indents, line breaks, etc.), only one whitespace is displayed in the browser & and &Quote; "double apostrophe &Copy; copyright symbol copyright &Reg; registration symbol register &Times; close symbol
Note: entity characters are strictly case sensitive, that is, case sensitive
2.5 document type
In the first line of HTML document, use <! Docutype HTML > to declare the type of HTML document, which is used to tell the browser page HTML document type. In short, it is used to specify the HTML version specification. At present, it is basically html5,
Case 4 hello.html
<html > <head> <title>Hello, htlm</title> <meat charge="GBK" </head> <body> welcome to html ! </body> </html>
Page effect:

3, Common labels
1. Basic label
| label | meaning | explain |
|---|---|---|
| br | Wrap label | Non closed label |
| p | Paragraph label | Closed label, block level label, |
| h1.h2.h3...h6 | Title label | Follow h1 to h6 to get smaller, block level labels, and the text will be bold |
| pre | Pre formatted label | Keep encoding format |
| div | Zone label | Commonly used containers, generally used for page layout division, block level labels |
| span | Range label | By default, it has no effect. It is generally used to set the special format in the row |
| ol,li | Ordered list | Sequential list of items |
| ul,li | Unordered list | Unordered list of items |
| dl,dt,dd | Definition list | A list of terms, pictures, etc |
| img | Image label | Non closed label, row level label |
1.1 with sequence table
ol:ordered list
li:list item
Arabic numerals are used by default, starting from 1, and can be modified by attributes
- type attribute: set the symbol mark before the list, value, number 1 (default), letter A or a, Roman number I or I
- star Property: set the starting value, the value must be a number
1.2 unordered list
ul:unodered list
li:list item
By default, solid circles are used as marking symbols, which can be modified by attributes
type attribute: set the mark symbol before the list and take the value; disc solid circle (default), circle hollow circle, square square, none does not display the symbol
1.3 definition list
dl: definition list
dt: definition title
dd: definition description
1.4 horizontal line label
- color
Two writing methods: red, green, blue, pink, white, black, orange, etc
Hexadecimal RGB:Red Green Blue usage: ාාRRBGGBB value range of each color is 0-255, converted to hex 00-FF
eg: ාFF0000 red, ා00FF00 green, ා0000FF blue, ා000000 black, ාffff white, ාCCCCCC gray, ාFF7300 orange
-
size: thickness, value
-
width
There are two ways of writing:
Pixels: absolute (fixed)
Percentage: relative value, a percentage determined relative to the width of the parent container where the label is located
-
align
Value: default center center left right
Case 5 common tags 1.html
<!DOCTYPE html> <html lang="en"> <head> <mata <meta charset="utf-8"> <title>Document</title> </head> <body> hello world <br> welcome to html! <hr> <p> Html is called hypertext markup language, which is a kind of identifying language. It includes a series of tags. Through these tags, the document format on the network can be unified, and the distributed Internet resources can be connected as a logical whole. HTML text is a descriptive text composed of HTML commands, which can describe text, graphics, animation, sound, tables, links, etc. </p> <p> Hypertext is a way of organizing information. It associates text, charts and other information media through hyperlink. These interrelated information media may be in the same text, other files, or files on a computer that is geographically far away. In this way, information resources distributed in different locations are connected randomly, which provides convenience for people to search and retrieve information. </p> </body> </html> <hr> <h1>Title 1</h1> <h2>Title 2</h2> <h3>Title 3</h3> < H4 > title 4 < / H4 > < H5 > title 5 < / H5 > < H6 > title 6 < / H6 >Page effect:

Case 6 common tags 2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <pre> HTML From entry to mastery be the speaker: hector </pre> <hr> <div style="width: 400px;height: 100px;background: pink">spun sugar</div> <div style="width: 400px;height: 500px;background: yellow">Fat house happy beast</div> <div style="width: 400px;height: 100px;background: blue">hahaha</div> hahaha, No 888, no 666, just<span style="font-size: 55px;color: red">99 element</span> </body> </html>
Page effect:


Case 7 common tags 3.html
<body> <h3>2020 Ranking list of online games in</h3> <ol type="1" start=5> <li>Eat chicken</li> <li>Glory of Kings</li> <li>LOL</li> <li>WOW</li> </ol> <hr> <h3>Fat house happy beast</h3> <ul type="disc"> <li>cat</li> <li>Dog</li> <li>Hamster</li> <li>Totoro</li> </ul> <hr> <h3>Interpretation of terms</h3> <dl> <dt>LOL</dt> <dd>He is an online game represented by Tencent. The Chinese name is hero League</dd> <dd>He can be divided into PC End and mobile end</dd> <dt>HTML</dt> <dd>Is a markup language for making web pages</dd> <dt>JAVA</dt> <dd>Is a cross platform programming language</dd> </dl> </body> </html>
Page effect:

Case 8 common tags 4.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <hr color="pink";size=8px> <hr color="gree" width="400px"> <hr color="pink" width="50%" size=10> <div style="width:600px;height: 300px;background:#CCCCCC"> <hr color="wathet red" width="50%" align="left" size="10px"> </div> </body> </html>
Page effect:

Case 9 common tags 5.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <base href="../img/"> <body> <img src="../img/qq.jpg" alt="Image load failed..." title="This is Tencent's mascot. Its name is Penguin" > <hr> <img src="mac.jpg" width="400px"> <hr> <img src="mac.jpg" width="50%"> <hr> <div style="width:800px;hight:800px;background: red;"> <img src="mac.jpg" width="50%"> </div> </body> </html>
Page effect:


1.5 other labels
label meaning explain i Italics italic em Highlights Generally displayed in italics in browser address address When displayed in browser, it is generally in italics, block level label b Bold bold strong Highlights Generally bold when displayed in browser del Strikeout delete ins Underline sub subscript sup Superscript bdo Set text direction Right to left by attribute dir = "ltr" (left to right) "rtl" (right to left) abbr Set abbreviation Use the title property to set the prompt information displayed when the current mouse hovers over the text small Decrease the font size of the current other text by one big Increases the font size of other text relative to the current base by one Case 10 other tags.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> hahaha<i>kkk</i>i>lll! <br> hahaha<em>kkk</em>em>lll! <hr> welcome to<address>Nanjing East Road, Shanghai</address> <hr> HTML from<b>introduction</b>To master! <hr> HTML from <strong>introduction</strong>To master! <br> Original price: 188 yuan, preferential price,<span style="font-size:40px;color:red">98 element</span> <hr> be the speaker:<ins>Hector</ins> <hr> Molecular expression of water: H <sub>2</sub>0 <br> 2<sup>3</sup>=8 <hr> <bdo dir="rtl">welcome to html!</bdo> <br> <bdo dir="rtl">Shanghai tap water comes from Shanghai</bdo> <hr> <abbr title="Hyper text language">HTML</abbr> <br> <span title="Hyper text language">HTML</span> <hr> HTML from<small>introduction</small>To master <br> HTML from<big>introduction</big>To master </body> </html>
Page effect:

For better semantics
3. Head label
-
meta defines the summary information of a web page, such as character encoding, keyword, description, author, etc
-
Title defines the title of a web page
-
style defines the internal CSS style
-
link references external CSS Styles
-
Script definition or reference script
-
Base defines the base path. By default, the location of the current page file is the reference of the relative path
Case 11 header label.html
<!DOCTYPE html> <html lang="en"> <head> <!-- Set character encoding --> <meta charset="UTF-8"> <!-- Set page keywords SEO Website optimization --> <meta name="keywords" conten="IT Education, java development, WEB front end, Python,Andorid development...."> <!-- Set the description of the web page --> <meta name="description" content="Be professional IT education....."> <!-- Set up the author of the site --> <meta name="author" content="Hector"> <!-- Set page Jump --> <!-- <meta http-equiv="refresh" content="2;url=https://www.baidu.com"> --> <title>Document</title> <!-- Define internal CSS style --> <style> body{ color:red; } </style> <!-- Reference external CSS style --> <link rel="stylesheet" href="CSS Path to file"> <!-- Define or reference script files --> <!-- <script> alert("ha-ha"); </script> --> <!-- Define base path --> <base href="../img/"> </head> <body> IT Education, national computer grade examination-Hector <img src="heihei.gif" alt=""> <hr> <img src="qq.jpg" alt=""> </body> </html> <!-- Define internal CSS style --> <style> body{ color:red; } </style> <!-- Reference external CSS style --> <link rel="stylesheet" href="CSS Path to file"> <!-- Define or reference script files --> <!-- <script> alert("ha-ha"); </script> --> <!-- Define base path --> <base href="../img/"> </head> <body> IT Education, national computer grade examination-Hector <img src="heihei.gif" alt=""> <hr> <img src="qq.jpg" alt=""> </body> </html>
Page effect:

4. Nesting of labels
Nesting another label in one label
Labels cannot be nested randomly. For example, the nesting of the following labels is wrong</p> </div> <p style="width: 300px;height:300px;background: green "> <div style="width: 200px;height: 200px;background: blue"> hello </div> </p>
The page code displayed after browser rendering is different from that when coding
Development tools provided by chrome browser: used to help developers view and debug pages
How to open:- Right click in the page – > check / review elements / view elements
- Press F12
Common tools:
- Elements: from the browser's point of view, the structure when the browser renders the page
- Console: console, displaying various warning and error messages
- Network: view the network request information, which resources the browser requests from the server, the size of the resources, and the total time spent loading the resources
Nesting of case 12 labels
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> aleert("hey") </script> </head> <body> <div style="width: 200px;height: 200px;background: blue"> <p> hello </p> </div> <p style="width: 300px;height:300px;background: green "> <div style="width: 200px;height: 200px;background: blue"> hello </div> </p> </body> </html>
Page effect:

4, Hyperlinks
1. Introduction
Hyperlinks can be used to jump from one page to another to realize the jump between pages
When the mouse moves over the hyperlink text, the mouse arrow becomes a small hand
There are three types of Hyperlinks:- Normal links / links between pages: jump to another page
- Anchor link: jump to anchor (a location on the same page)
- Function link: realize special functions (email, download)
2. Basic usage
use Labels creating hyperlinks
Syntax format:< a href = "link address" target = "where the link opens" > link text or image</a>
Common properties:
href link address or path: link addresstarget link opening position, value:
A kind of self, current, default_ blank, new page_ Parent parent framework customization
Path classification:
- Relative path:
Relative to the path where the page is located, it does not start with the root
. / current path
... /Indicates the superior path
-
Absolute path:
Path starting at root
file:///D: / static web page / b.html
https://www.baidu.com
Case 13 hyperlink
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="http://www.baidu.com">Baidu</a> <br> <a href="http://www.baidu.com" target="blank">Baidu</a> <hr> <a href="d:/Static web page/b.html" target="blank">b</a> <hr> <a href="./c.html" target="blank">c</a> <!-- current path --> <hr> <a href="../d.html" target="blank">d</a> <hr> <a href="../../f.html" target="blank">f</a> </body> </html>
Page effect:

3. Anchor link
3.1 introduction
Click the link and jump to the specified location of the page (anchor)
Classification of anchor links- Anchor link in page
- Anchor links between pages
3.2 anchor links within the page
Step:-
Define anchor (tag)
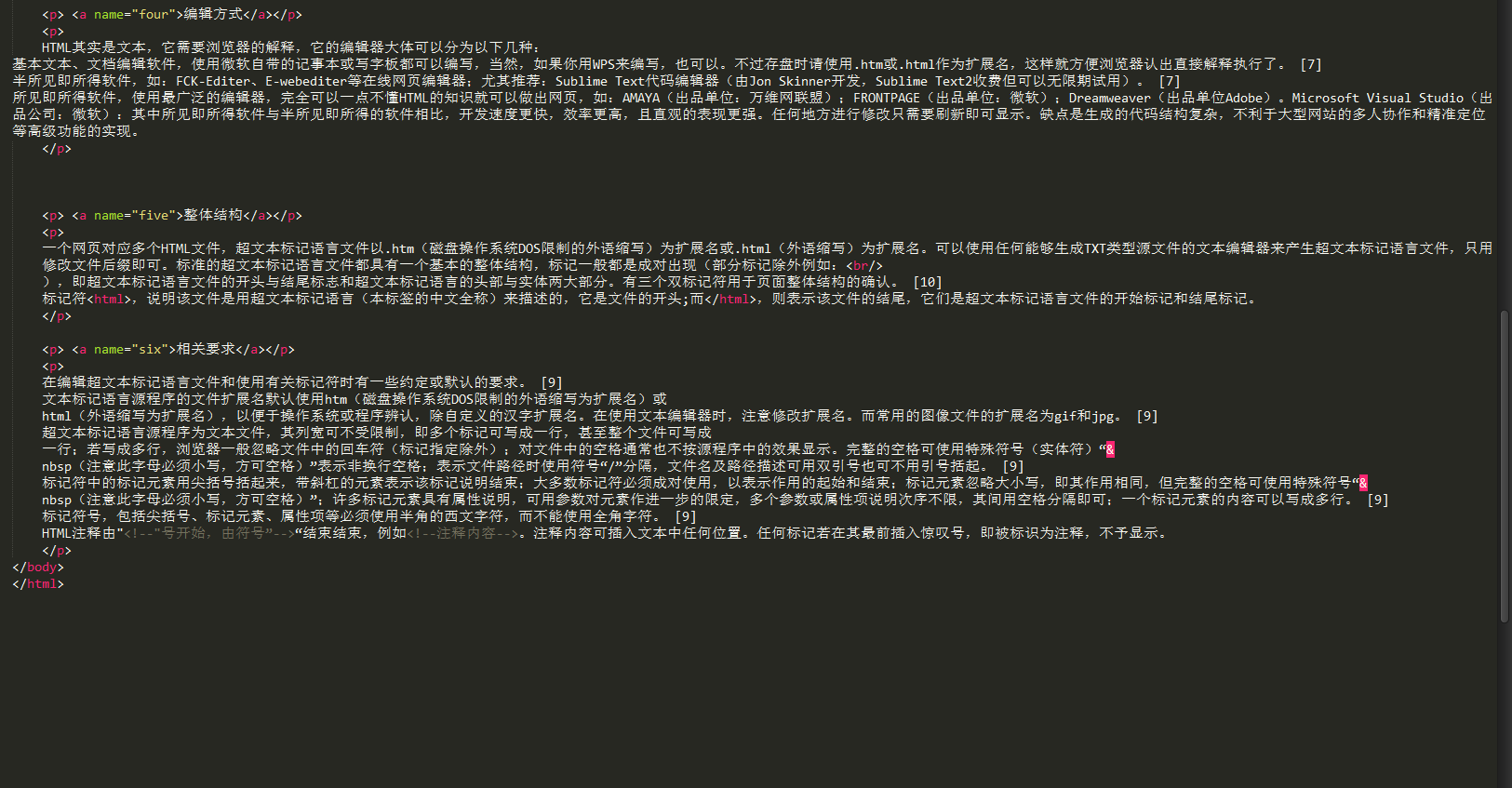
< a name = "anchor name" > target location</a>
-
Link anchor
<a href="#Anchor name">Link text</a>
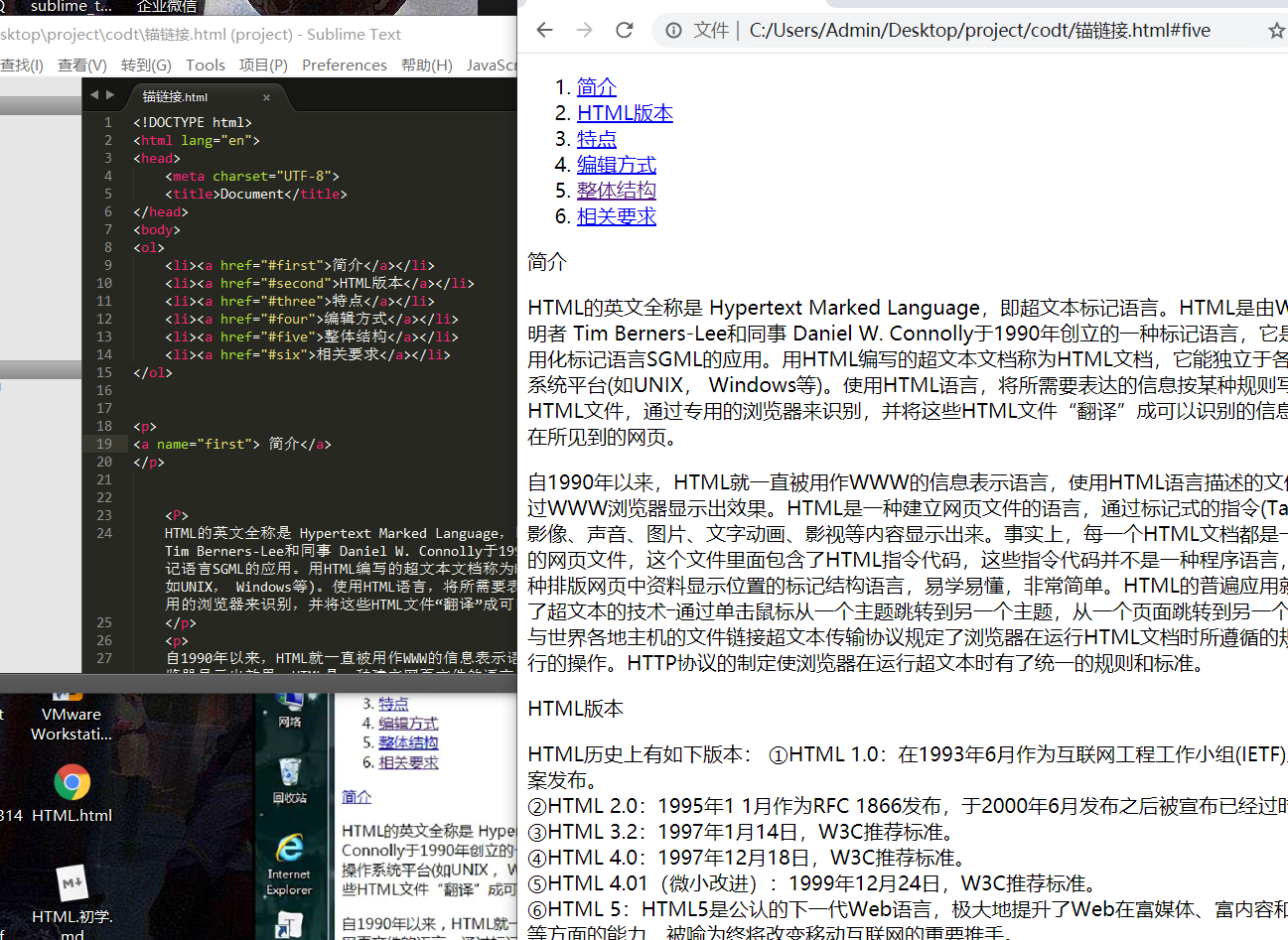
Case 14 anchor link


Page effect:
3.3 anchor links between pages
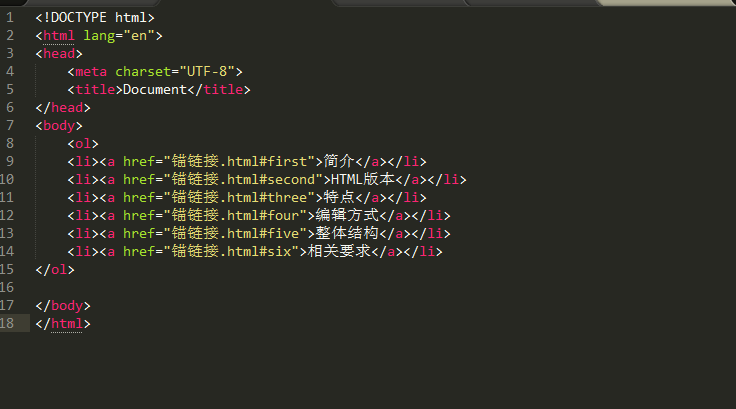
< a href = "target page ා anchor name" > link text</a>
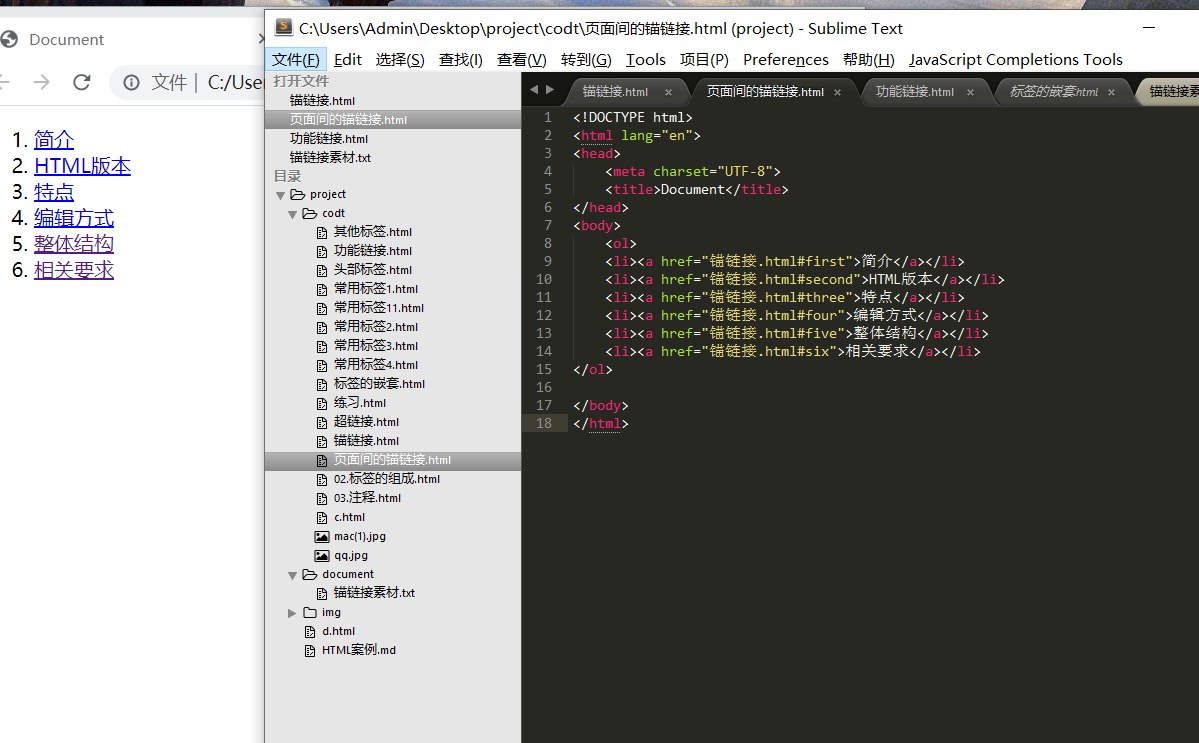
Anchor links between case 15 pages

Page effect:
4. Function link
5. URL
5.1 introduction
URL:Uniform Resource The locator is a unified resource locator, which is used to locate the location of resources. The common one is the web address
https://www.baidu.com/img/bd_logo1.png?name=tom&age=2&sex=male https://www.w3school.com.cn/html/html_quotation_elements.asp file:///C:/Users/Administrator/Desktop/project/code/09.%E5%B8%B8%E7%94%A8%E6%A0%87%E7%A D%BE3.html http://www.sxgjpx.net/ ftp://10.255.254.253/
5.2 composition
https://www.w3school.com.cn/html5/index.asp http://www.sxgjpx.net file:///C:/Users/Administrator/Desktop/project/code/18.%E5%8A%9F%E8%83%BD%E9%93%BE%E6%8 E%A5.html ftp://10.255.254.253/ https://www.baidu.com/img/bd_logo1.png
A complete URL consists of 8 parts:
- Protocol:
http: Hypertext Transfer Protocol, used to access the WEB site Hyper Text Transfer Protocol HTTPS: a more secure Protocol SSL security socket sublayer
ftp File Transfer protocol is used to access files on the server, upload and download files File Transfer protocol
file: file protocol, used to access local files
- Hostname hostname server address or server Netbios name, such as www.baidu.com ftp://10.255.254.254
- port: port follows host name, separated by colon
Different protocols use different ports, such as 80 for http, 443 for https, 20 and 21 for ftp
If the default port is used, the port can be omitted. If the default port is not used, the port must be specified http://59.49.32.213:7070/
- Path: path structure of the target file, such as: https://www.bilibili.com/video/av93425449//
- resource the target file to be accessed, such as bd_logo1.png
- Query string: query string is also called parameter
Use a set of names / values starting with? After the resource
Names and values are separated by = and multiple expressions are separated by & for ex amp le:? Name = Tom & age = 2 & sex = male
- Anchor anchor, use ා beginning text after the resource, such as 6
- Identity authentication: specify the identity information, such as FTP: / / Account: password@ ftp.bbshh010.com
Case 16 function link
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="../img/heihei.gif">Click here to download the picture</a> <br> <a href="mailto:2057353827@qq.com">contact us</a> </body> </html>
Page effect:
5, Table
1. Introduction
A table is a regular row column structure. Each table is made up of several rows and each row is made up of several cells
table,row,column
2. Basic structure
2.1 table label
Used to define tables
Common properties:
- Border border, default is 0
- width/height
- align alignment, value: left center right
- bordercolor: border color
- bgcolor: background color
- Background: background picture
- Cell spacing: distance between cells
- cellpadding: the distance between the cell content and the boundary
2.2 tr label
To define a row: table row
Common attributes:
- align horizontal alignment value left (default) center right
- valign vertical alignment value top middle bottom
- bgcolor: background color
- Background: background map
2.3 td label
Used to define cell: table data
Common attribute: align valign bgcolor background
Case 17 form
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="400px" height="200px" align="center" bordercolor="pink" bgcolor="#CCCCCC" background="../img/p1.jpg" cellspacing="0" cellpadding="0px"> <tr align="right" valign="top"> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> <tr align="center" valign="middle" bgcolor="pink"> <td>hello</td> <td bgcolor="yellow" valign="bottom">hello</td> <td>hello</td> <td>hello</td> </tr> <tr valign="bottom" background="../img/heihei.gif"> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> </table> </body> </html>

3. Merge cells
Merging cells is also known as the cross row and cross column of a table
Two properties:
- rowspan
Set the number of rows the cell spans. For example, rowspan = "2" means two rows are crossed
- colspan
Set the number of columns the cell spans. For example, close pan = "4" indicates that the cell spans 4 columns
Step:
-
Set the rowspan/colspan property in the span cell
-
Delete across cells
Note: you must ensure that the actual number of columns in each row is the same, otherwise the table may be disordered
Case 18 merge cells
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- table>(tr>td{hello$}*4)*4 --> <table border="1" width="500px" height="300px"> <tr> <td colspan="4" align="center">hahaha</td> </tr> <tr> <td rowspan="3">hello1</td> <td>hello2</td> <td>hello3</td> <td>hello4</td> </tr> <tr> <td>hello2</td> <td rowspan="2" colspan="2">hello3</td> </tr> <tr> <td>hello2</td> </tr> </table> </body> </html>

4. Advanced label
4.1 caption
Title label of the table
4.2 thead label
table head
4.3th label
table head title
Generally, in thead, set the header title instead of td label. The difference with td is bold and aligned in the middle
4.4 tbody label
table body
4.5 tFoot label
table foot at the bottom of the table
19 advanced labels for forms
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="600px" height="300px" align="center"> <caption><h2>Basic information of students</h2></caption> <thead bgcolor='cyan'> <th>Student number</th> <th>full name</th> <th>Age</th> <th>Gender</th> </thead> <tbody bgcolor="pink"> <tr> <td>1001</td> <td>ha-ha</td> <td>21</td> <td>male</td> </tr> <tr> <td>1002</td> <td>Joy</td> <td>20</td> <td>female</td> </tr> <tr> <td>1003</td> <td>hey</td> <td>23</td> <td>male</td> </tr> </tbody> <tfoot bgcolor="yellow" align="center"> <tr> <td width="25%">Total number of people</td> <td colspan="3" align="center">4</td> </tr> </tfoot> </table> </body> </html>

6, Form
1. Introduction
A form is an area that contains several form elements to obtain different types of usage information
Form elements are elements that allow users to enter information in the form, such as text box, password box, radio button, check box, drop-down button, list, etc
2. Form structure
2.1 form syntax
<form acition="" method="">
Multiple form elements
</form>2.2 form label
Used to define a form, which can contain multiple form elements
Common properties:
-
action submits data to processing, that is, the program that processes data. It defaults to the current page and is represented in the form of a query string
-
method: how to submit data. Values: get (default), post
The difference between get and post:
get: it is submitted in the form of query string and can be seen in the address bar. The length is limited and unsafe
post: submitted as a form data group, invisible in the address bar, unlimited in length, safe
-
enctype: Code of submitted data, value: application/x-www-form-urlencode (default), multipart / form data (file upload)
3. Form element
Most form elements are defined with tags, and different form elements are defined by setting the type attribute
<input type="Type of form element" name="name" value="Default" size="width"> | Type of form element | meaning | explain |
|---|---|---|
| text | Single line text box | text is the default when omitted |
| password | Password box | Display with point number when entering, safe |
| redio | radio button | Only one of them can be selected |
| checkbox | check box | Multiple can be selected at the same time |
| submit | Submit button | Submit form data |
| reset | Reset button | Reset the initial value of a form element |
| image | Image button | You can use pictures as buttons |
| button | Normal button | No function by default |
| file | File selector | Select files to upload |
| hidden | Hidden domain | It is not displayed on the page, but will be submitted and can be used to store data |
3.1 single line text box
Common properties:
- Name attribute: name, very important. If name is not specified, the data of this form element cannot be submitted
- Value attribute: the default value in the text box when the user does not enter data
- size text box display width
- maxlength maximum characters, default characters
- Readonly: read only readonly= "readonly", can be abbreviated to readonly, that is, write only the property name
- Disabled: not available. Disabled = "disabled" can be abbreviated to disabled, completely disabled
Difference between readonly and disabled: readonly data will be submitted, while disabled data will not be submitted
3.2 radio buttons
Common properties
- Name: name. The name attribute of multiple radio s must be the same to realize mutual exclusion (single choice)
- Value: value
- Whether checked is selected or not. There are two statuses: checked and unchecked
3.3 check box
Common attributes are similar to radio
3.4 document selector
Common properties:
-
Name attribute: name
-
accept sets the file types that can be selected to limit the types of uploaded files
Restrict resource types with MIME format strings
Common MIME types:
- Plain text: text / plain text / heml text / XML
- Image: image / PNG image / GIF image / jpeg
Basic usage of form in case 20
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h2>User registration</h2> <form action="" method="get" enctype="application/x-www-form-urlencoded"> user name:<input type="text" name="usr_name" value="anonymous person" > <br> password:<input type="text" name="pwd" size="20" maxlength="6"> <br> Age:<input type="text" name="age" disabled> <br> <input type="submit"> </form> </body> </html>
Page effect:

Case 21 basic usage of form 2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h2>User registration</h2> <form action="" method="get" enctype="multipart/form-data"> user name:<input type="text" name="usr_name" size="10" value="anonymous person"> <br> password:<input type="text" name="pwd" size="10" maxlength="6"> <br> Age:<input type="text" name="age"size="10" > <br> Gender:<input type="radio" name="sex" value="male"> <img src="../../img/male.gif" alt=""> <input type="radio" name="sex" value="female" checked> <img src="../../img/female.gif" alt=""> <br> Hobbies: <input type="checkbox" name="hobby" value="eat">having dinner <input type="checkbox" name="hobby" value="sleep">sleep <input type="checkbox" name="hobby" value="doudou">Doudou <br> head portrait:<input type="file" name="head" accept="img/jpeg"> <input type="hidden" name="usr_id" value="9528"> <hr> <input type="submit" value="Registration"> <input type="reset" value="Reset"> <hr> <input type="image" src="../../img/submit.gif"> <input type="image" src="../../img/reset.gif"> <hr> <input type="button" value="Normal button"> </form> </body> </html>
Page effect:

4. Special form elements
| Form Elements | meaning | explain |
|---|---|---|
| select | Drop down list | |
| option | List Options | |
| optgroup | Option group | Used to group option s |
| textarea | Text field / multiline text box | Used to create a multiline text box |
4.1 drop down list
select common properties:
- name attribute
- size: the number of rows displayed in the drop-down list, with multiple options displayed at the same time
- Multiple allows multiple selections at the same time
option common properties:
- Value option value
- Selected sets the item selected by default
Common properties of optgroup:
- Title of table group
4.2 text field
Common properties:
- Name: name
- rows
- cols columns
Case 23 special form elements
<body> <form action=""> education: <select name="degree"> <option value="0">--Please select education background--</option> <option value="benke" selected>undergraduate</option> <option value="yanjiusheng">graduate student</option> <option value="shuoshi">master</option> </select> <br> city: <select name="city"> <optgroup label="Shanxi Province"> <option value="taiyuan">Taiyuan</option> <option value="datong">da tong</option> <option value="changzhi">CiH </option> </optgroup> <optgroup label="Shandong Province"> <option value="jinan">Jinan</option> <option value="qingdao">Qingdao</option> <option value="rizhao">sunshine</option> </optgroup> <optgroup label="Jiangsu Province"> <option value="nanjing">Nanjing</option> <option value="yangzhou">Yangzhou</option> <option value="xvzhou">Xuzhou</option> </optgroup> </select> <br> Profile: <textarea name="intrduce"></textarea> <br> Service agreement: <textarea name="intrduce" rows="10" cols="20"readonly > Please comply with the relevant agreements of this website and the laws and regulations of the country Please comply with the relevant agreements of this website and the laws and regulations of the country Please comply with the relevant agreements of this website and the laws and regulations of the country Please comply with the relevant agreements of this website and the laws and regulations of the country Please comply with the relevant agreements of this website and the laws and regulations of the country </textarea> <hr> <input type="submit"> </form> </body> </html>
Page effect:
Other form elements
5.1 label
Provide a label for the form element. When the text in the label is selected, the focus will automatically switch to the form element associated with it
Common properties:
- for must have the attribute value set to the same as the id attribute value of the form element associated with it
Note: almost all html tags have an id attribute, and the id attribute value must be unique
5.6 button label
Also represents a button, similar to the input button
Syntax:
< button type = "button type" >
The text or image of the button
</button>Common properties:
- Type button type: value submit (default), reset, button
5.3 fieldset and legend Tags
fieldset label, grouping form elements
legend label: adding a title to a group
Case 24 other form elements
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <fieldset> <legend>personal information</legend> <label for="name">user name:</label> <input type="text" name="username" id="name"> <br> <label for="email">Email:</label> <input type="text" name="email" id="email"> <hr> </fieldset> <input type="submit" value="Submit button"> <input type="reset" value="Reset button"> <input type="image" src="../../img/submit.gif"> <input type="button" value="Normal button"> <hr> <button type="submit">Submit button</button> <button type="reset">Reset button</button> <button type="button">Normal button</button> <button><img src="../../img/submit.gif" alt=""></button> <hr> <fieldset> <legend>College Information</legend> Student ID:<input type="text" name="stuID"><br> school:<input type="text" name="stuSchool"><br> Major:<input type="text" name="stuMajor"><br> </fieldset> </body> </html>
Page effect:
7, Embedded frame
1. Introduction
iframe can be used to refer to another page in one page and reuse page code
2. Basic grammar
grammar
<iframe src=""> </iframe>
Common properties:
- Page referenced by src
- width/height width / height pixels or percentage
- Frame border display frame value: 1 (yes) 0 (no)
- Whether scrolling displays scrollbars? Values: yes, no, auto
- nam defines a name for the framework
3. Open hyperlink in frame
<iframe name="hello"></iframe> <a href="Link address" target="hello">Link text or image</a></a>
8, HTML introduction
1. Development
The W3C released the HTML4.0.1 standard in December 1992
W3C released HTML5 standard in October 2014
2. Features
- Obsolete labels, such as font, center, etc., have been removed, which are limited to display appearance
- Some more semantic tags have been added, such as header, footer, aside, etc
- Add some function tags, such as audio, video, canvas, etc
- Some form controls have been added, such as email, date, time, url, search, etc
- Can draw directly in the browser (canvas), without flash
- Added local storage capabilities
3. Compatibility
http://caniuse.com
It provides the support of each browser version for html5 and CSS3 specifications
9, What's new in HTML5
1. Structure related labels
It is used for page structure layout. There is no special style. CSS is needed for style setting
- Article defines an independent content, a complete article
- section defines sections and paragraphs of a document
- The head, header, and title of an article
- Footer bottom, footer, callout, footnote
- aside define sidebar
- figure picture area
- figcaption picture title
- navigate
The structure note only indicates the role of each part, and has no actual appearance style. It is the same as the ordinary div
2. Semantic related tags
2.1 mark label
Annotation, used to highlight text, with yellow background added by default
2.2 time tag
Define date and time for intelligent search engine
2.3 details and summary labels
The content in the summary is displayed by default. Click to display the content in details
Note: not all browsers are compatible, chrome and opera are supported, and firefox is not
2.4 meter label
Technical instrument, indicating measurement
Common properties:
- max defines the maximum value, which is 1 by default
- min defines the minimum value, which is 0 by default
- Value defines the current value
- The definition of high is limited to a high value
- The low definition is limited to a low value
- optimum define the best value
rule
1. If optimum is greater than high, the larger the value, the better
Green when value is greater than high
Yellow when value is between high and low
Red when value is less than low
2. If optimum is less than low, the smaller the value, the better
Green when value is less than low
Yellow when value is between high and low
Red when value is greater than high
3. When optimum is between low and high, it means that the value between low and high is the best
Green when value is between low and high, otherwise yellow
2.5 progress tab
Progress bar, indicating the progress in operation
Common properties:
- Value defines the current value
- max defines the finished value
3. Form related
3.1 add form element
- Email receiving email
- url accept url
- tel receives phone numbers, currently only valid on mobile devices
- Search search text box
- number/range receive math / number slider, including min, max, step attributes
- date/month/week/time/datetime date time selector, poor compatibility
- Color color pick
effect:
- With format verification function
- Can be associated with a mobile device's keyboard
3.2 add form attribute
form label properties:
- Whether autocomplete enables the autocomplete function of the form. The values are on (default) and off
- novialldate does not perform validation when submitting a form. Form validation is performed by default
3.3 add form element attribute
Add form element attribute, input/select/textarea, etc
- placeholder prompt text
- required or not
- Whether autocomplete enables autocomplete for this form element
- autofocus set initial focus element
- pattern uses regular expressions (RegExp will be explained later) for data verification
- List enables text elements to have drop-down list function. You need to configure datalist and option tag to be used together
- Form can write form elements outside the form label, and then associate them with the specified form through this attribute
4. Label of Multimedia
4.1audio label
Insert audio on the page, different browsers support different audio formats
Common attributes of audio:
- Source of src audio file
- controls whether to display the control panel, which is not displayed by default
- autoplay auto play or not, not auto play by default
- Whether loop plays in cycles
- Mute or not
- Whether to preload: none does not preload. auto preload (default) and metadata only preload metadata. If the autoplay property is set, preload is invalid
It can be used in combination with the source tag to specify multiple audio files. The browser will detect and use the first available audio file
4.2 video label
Insert video into the page. Different browsers support different video formats
The usage is basically the same as the audio tag, and the attribute is added
- Size of the width / height video player
- Picture displayed by post before video loading
Case 25 embedded framework
<!DOCTYPE html> html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <iframe src="top.html" width="100%" height="200" frameborder="0" scrolling="auto"></iframe> <h3>Main part</h3> <hr> <a href="01.form.html" target="hello">01.html</a> <a href="02.merge cell.html" target="hello">02.html</a> <iframe src="./foot.html" width="400px" height="400px" frameborder="0" name="hello"></iframe> </body> </html>
Page effect:
Case 26HTML new structure related tags
!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <article> <header>title</header> <section> First paragraph </section> <section> The second paragraph </section> <footer>footnote</footer> </article> <aside>advertisement</aside> <br> <figure> <figcaption>log title</figcaption> <img src="../../img/google.png" alt=""> <img src="../../img/facebook.png" alt=""> </figure> <nav> <ul> <li>Webpage</li> <li>real-time info</li> <li>video</li> <li>delicious food</li> <li>Travel?</li> <li>library</li> <li>Post Bar</li> </ul> </nav> </body> </html>
Page effect:
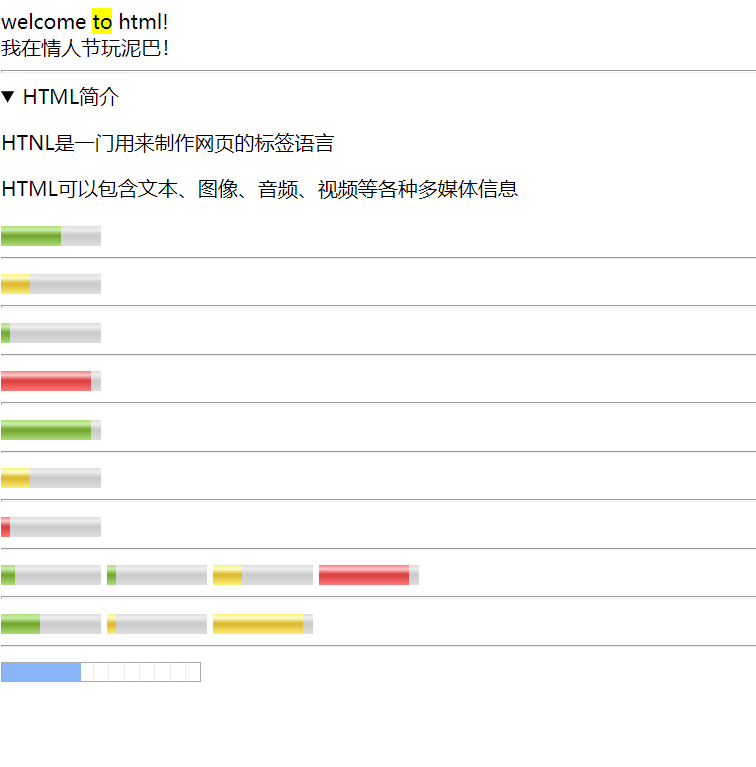
Case 27 new semantic related labels
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> welcome <mark>to</mark> html! <br> I am here<time datetime="2020 March 24, 2006">Valentine's Day</time>Play with mud! <hr> <details> <summary>HTML brief introduction</summary> <p>HTNL Is a tagging language for making web pages</p> <p>HTML It can contain text, image, audio, video and other multimedia information</p> </details> <meter max="100" min="1" value="60" ></meter> <hr> <meter max="100" min="1" value="30" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="10" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="90" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="90" high="60" low="20" optimum="65"></meter> <hr> <meter max="100" min="1" value="30" high="60" low="20" optimum="65"></meter> <hr> <meter max="100" min="1" value="10" high="60" low="20" optimum="65"></meter> <hr> <meter max="100" min="1" value="15" high="60" low="20" optimum="15"></meter> <meter max="100" min="1" value="10" high="60" low="20" optimum="10"></meter> <meter max="100" min="1" value="30" high="60" low="20" optimum="15"></meter> <meter max="100" min="1" value="90" high="60" low="20" optimum="10"></meter> <hr> <meter max="100" min="1" value="40" high="60" low="20" optimum="35"></meter> <meter max="100" min="1" value="10" high="60" low="20" optimum="35"></meter> <meter max="100" min="1" value="90" high="60" low="20" optimum="35"></meter> <hr> <progress value="20" max="50"></progress> </body> </html>
Page effect:
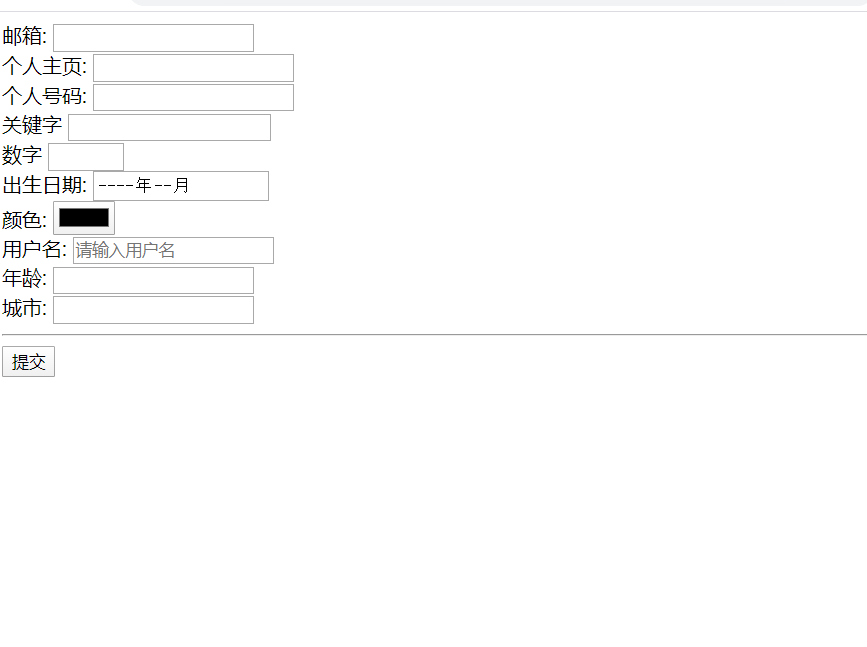
Case 28New form related labels in HTML5
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- <form action="" autocomplete="off" novalidate> --> <form action="" autocomplete="on" id="myform"> <label for="email">mailbox:</label> <input type="email" name="email" id="email"> <br> <label for="home">Personal homepage:</label> <input type="url" name="home" id="home"> <br> <label for="phone">Personal number:</label> <input type="tel" name="phone" id="phone"> <br> <label for="keyword">keyword</label> <input type="search" name="keyword" id="keyword"> <br> <label for="num">number</label> <input type="number" name="num" id="num" min="2" max="10" step="2"> <br> <label for="birthday">date of birth:</label> <input type="month" name="birthday" id="birthday"> <br> <label for="color">colour:</label> <input type="color" name="color" id="color"> <br> <label for="username">user name:</label> <input type="text" name="name" id="username" placeholder="enter one user name"required autocomplete="off" autofocus> <br> <label for="age">Age:</label> <input type="text" name="age" id="age" pattern="/d{1,2}"> <br> <label for="city">city:</label> <input type="text" name="city" id="city"> <datalist id="citylist"> <option value="bj">Beijing</option> <option value="nj">Nanjing</option> <option value="tj">Tianjin</option> <option value="sh">Shanghai</option> </datalist> </form> <hr> <input type="submit" form="myform"> </body> </html>
Page effect:
Case 29 new multimedia tags in HTML5
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- <audio src="../../audio/water.mp3" controls loop muted preload="metadata"></audio> --> <audio> <source src="../../audio/earth.ogg"> <source src="../../audio/water.mp3"> Your browser does not support audio Label, please replace browser </audio> <video src="../../video/volcano.mp4" controls width="600px" poster="../../img/p1.jpg"></video> </body> </html>
Page effect: