One afternoon, I received a request from HR on B's app and wanted a resume. So began the interview process that lasted more than a month. First, mobile phone computer HR gave me a link to algorithm problem on cattle net, asking the mobile phone to open a official account to keep it bright, and the computer to open the corresponding configuration (to prevent your cheating), and began a 2.5 hour algorithm to do the question time. There are three problems, one of which is very difficult. We should learn to choose or not. The third question is the big head. It must be done with more points.
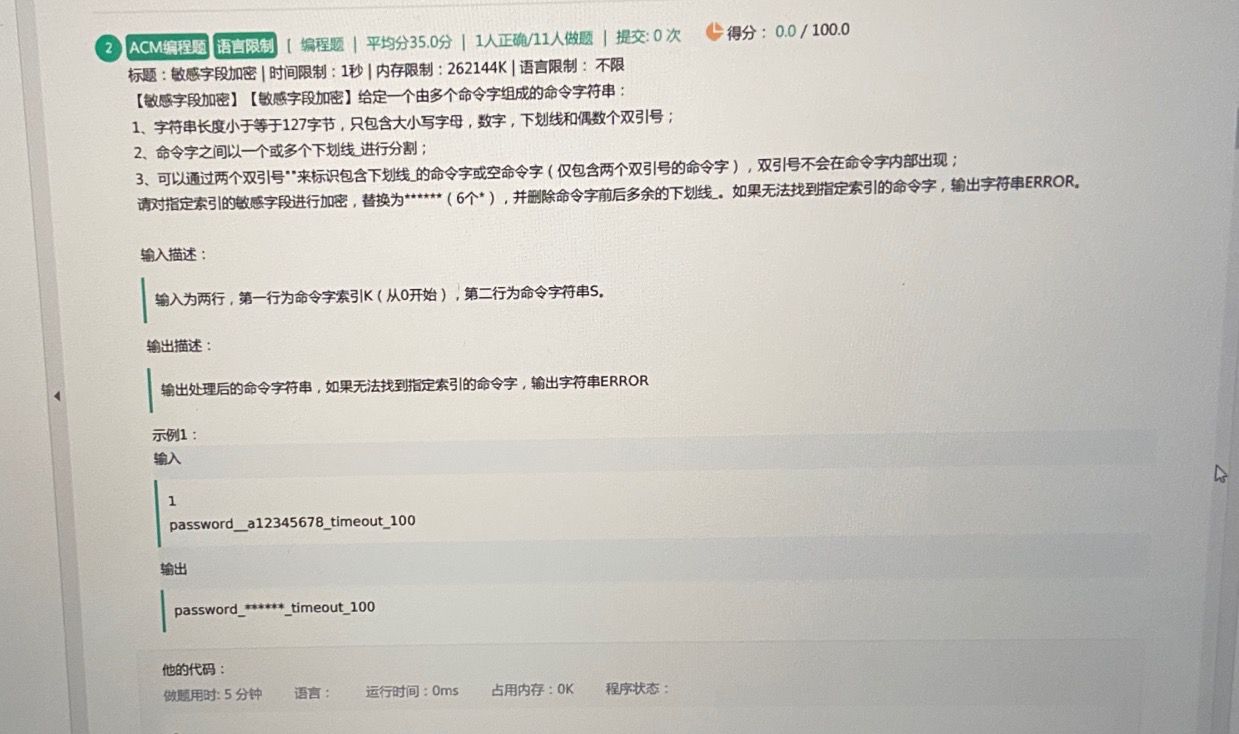
First machine test algorithm test [sensitive field encryption]
Questions 1 and 3 didn't take photos because they didn't use video surveillance and mobile phones in the exam,
But if you brush the algorithm problems of niuke.com and leetcode more, there's no problem
The first question is relatively simple. It took 30 minutes to work it out. (it's mainly the judgment of some special situations. The landlord was careless, so he delayed.) The second question, the moment I saw this question, I chose to jump over and do the last question. There were three questions with 400 points, the last question with 200 points, and the first two questions with 100 points respectively. At that time, I finished the first question and passed 90% of the cases in the third question. After calculation, I can get about 280 points. There is a second question at the bottom. If you are interested, you can try. I have an answer at the bottom.
Comprehensive test of the second side
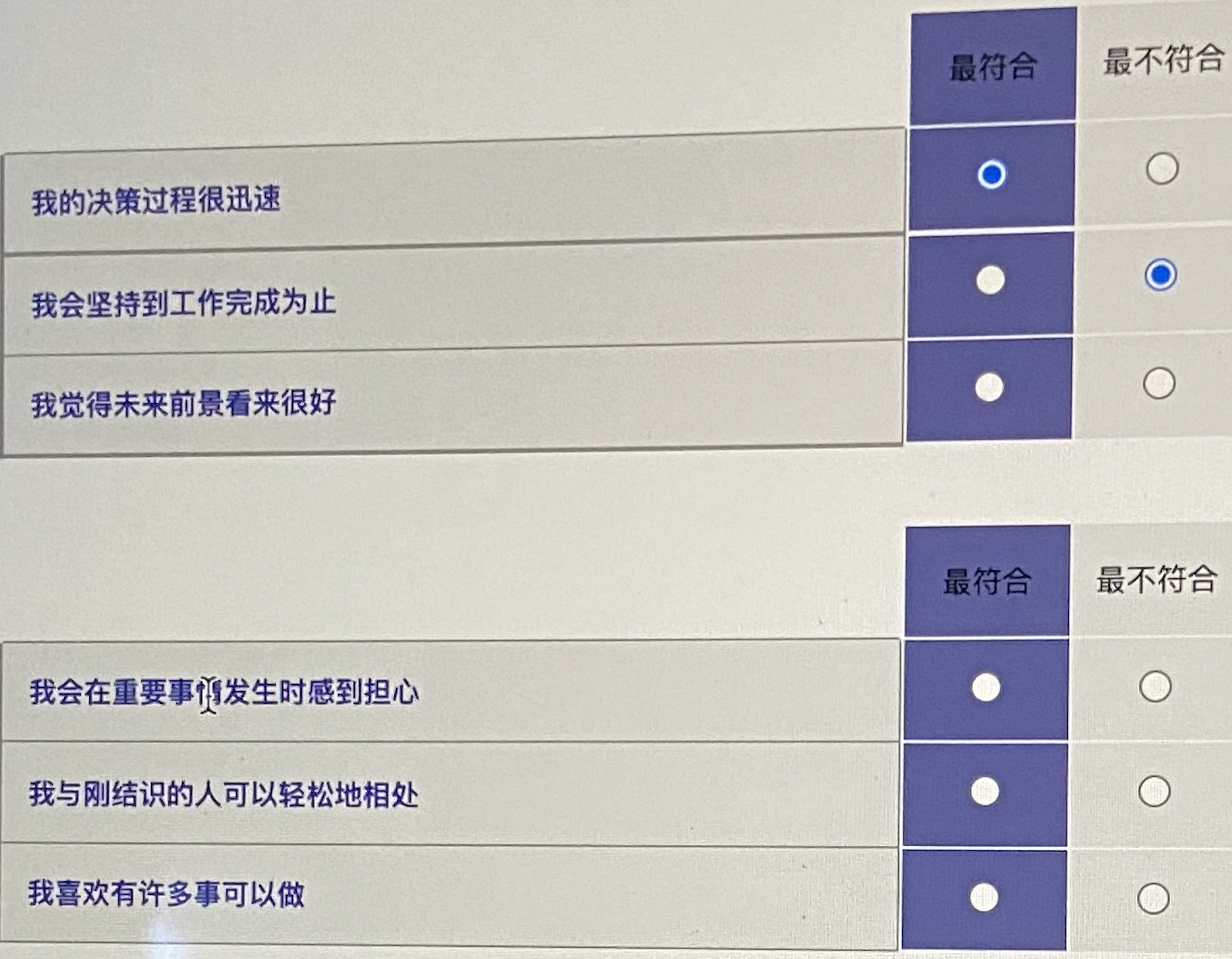
After 2 days, HR gave me a psychological test link. I am a person who doesn't like math very much and likes to be busy. I chose 100 questions from beginning to end in this way. Several questions appear repeatedly many times. I said it was to examine my own psychological quality. 100 questions in general, choose by intuition, such as whether you like math, what you hate more than math, what you like, and so on. The title is similar to the following.
The third aspect is technical (like an interviewer in a certain subject)
During the interview, I talked with the interviewer for a long time. He described a very promising position to me, and my mind was full of, if I joined someone, I'm proud of my family and so on. Took an algorithm test. After reading the topic, I draw the knife directly. Then it was done in less than 5 minutes. Here are the answers. Look at the answers and write the questions. It should be OK! Then talk.
Knowledge Q & A
Asked a lot of questions.
1. Have you seen the underlying code of webpack?
2. Have you seen the underlying code of vscode?
3. Have you ever known other frameworks besides vue?
4. Compared with vue, what do you think are the benefits of vue's other two frameworks?
5. Have you ever used less and understood the underlying code?
6. Have you ever known Electron Chromium?
7. What do you think of node JS this technology?
// The meaning of the question is to give me an array and an integer. Let me judge whether the array nums[0] is the same as nums[0] every k
// Three examples are given
// nums = [1,2,3,1] k = 3 true
// nums = [1,0,1,1] k = 1 true
// nums = [1,2,3,1,2,3] k = 2 false
//This is my answer
var containsNearbyDuplicate = function (nums, k) {
let flage = ''
nums.forEach((value, index, array) => {
for (let x = 0; x < k; x++) {
if (nums[x] == value) {
flage = true
break
} else {
flage = false
}
}
})
if (flage == true) {
console.log(true)
} else {
console.log(false)
}
}
containsNearbyDuplicate([1, 0, 1, 1], 1)
The fourth is technical (Knowledge Q & A + algorithm)
The two sides are really terrible. The interviewer saw the question I didn't do in the machine test. Let me do it again today. Then I still didn't do it, because I had forgotten all the questions on the day of the machine test. But I probably remember that knowledge Q & A asked those questions.
Let's see the title

I don't know if it will happen. (- - . . . . )
Knowledge Q & a session
1. vue2 and vue3 are different?
2. Do you know why cross domain? How to solve cross domain problems?
3. What is capture? Why does the event bubble?
4. What are the benefits of front and rear end separation?
5. How many methods do js operate arrays?
6. How many ways to traverse an array?
7. Scope of arrow function? Where does this point?
8. What is a closure? What happens to closures? (I thought of a memory leak at that time, and the interviewer seemed to get better after talking)
To sum up: Although I didn't do anything about the algorithm problem. But the interview passed. I'm careful that he asks too many questions. I talk about the difference between vue2 and vue3 in detail, from directory structure to vite and so on.
The fifth qualification interview (a high-level HR)
In just ten minutes, this HR stimulated me at least six times, making me a person who is not easy to refute others. She wants to refute this HR very much. She deliberately distorted what you said, making the two sentences very different. If you don't correct it, you will lose a lot. What about me? I really wanted to refute her at that time. But I held back and wondered if the so-called qualification interview was to see if I could withstand the pressure. Later, the results showed that this HR clearly understood what I said. It does prove that I bet right!
The sixth comprehensive interview (the interviewer of a chrysanthemum factory)
It's not long, but I think it's the most difficult interview. He asked me to describe my future career plan, and I just graduated from a third rate second book. I have a very popular plan for planning. Think about it. If I didn't get the offer, I'd say it first. I didn't know why I said such a paragraph.
First of all, my plan for the future is like this. At present, I see that many students in my own university agree to study the embedded of single chip microcomputer (Internet of things Engineering) and so on. They all choose to join the direction of front-end engineer, while most people choose to give up in less than half a year. I put forward my view around this point, I think the position of front-end engineer is very, very easy to start. You can even become a junior front-end development engineer as long as you know js, html and css. However, only by mastering these three basic elements, you can create very limited value for the enterprise, In other words, this is a very easy place in the early stage, but it is difficult to learn. I think I can spend several years on front-end engineers to become a professional front-end development engineer. Such front-end development engineers can do something for the enterprise. I also hope I can become a person who contributes to the enterprise, rather than mixing in obscurity for three years and three years after entering the enterprise. After hearing what I said, the interviewer said: it's good for you to have this ideological consciousness, young man.
summary
That's about the whole interview process. After several communications, the offer was finally issued. Thank you very much, little sister HR. Thank you very much. She is really professional and dedicated.
function foo(key, str) {
try {
var temp = str.split('password_')[1]
var temp2 = temp.split('_timeout_') // Get the part that needs to be encrypted
} catch (err) {
console.log("ERROR")
return
}
if (temp2.length != 2) {
console.log("ERROR")
return
}
for (let x in temp2) { //temp2 length is 2
let newTemp = temp2[x].split('') // Cut the string to be encrypted into an array
let flage = false // Vertical flag
newTemp.forEach((value, index, array) => {
if (value != '"') { // Traverse the part to be encrypted. If it is not a quotation mark, enter the judgment
if (value == '_' && flage == false) { // If value is an underscore and flag is false, this element can be deleted
newTemp[index] = '' // Delete underline
}
} else {
flage = !flage // When encountering quotation marks to close the deleted part of the code, it is stated in the question that double quotation marks are even. Therefore, you will encounter another quotation mark. At this time, you need to reverse the state, and then you can enter the judgment on line 26
}
}); // After this for loop, all underscores outside the quotation marks will be removed from the fields that need to be encrypted
temp2[x] = newTemp.join('') // newTemp is an array object, which takes out all elements and assigns them to temp2[x]
}
temp2.splice(key, 1, '******') // Use splice to modify the original array. The fields to be encrypted are******
console.log('password_' + temp2[0] + "_timeout_" + temp2[1]) //Output the final result
}
foo(1, 'password_12"___"3123___timeout____123123')