1, Basic introduction to hyperlinks
2, External resource links
3, Internal resource links
4, Precautions
5, Expand data
1, Basic introduction to hyperlinks
Creating a hyperlink in HTML is very simple. You just need a tag to surround the object to be linked. The target of the hyperlink can be a website, a picture, a pdf file or a video. Its basic syntax format is as follows:
<a href="Jump target" target="Pop up method of target window">Text or image</a>
Href: used to specify the url address of the link target. When the href attribute is applied to the tag, it has the function of hyperlink. Abbreviation for Hypertext Reference. Hypertext Reference
target: used to specify the opening method of the linked page. The values are_ self and_ There are two kinds of blank, among which_ self , is the default_ Blank is the way to open in a new window.
2, External resource links
External resource links: External Links refer to links from external websites to their own websites, referred to as External Links, which include plain text links, picture links and anchor text links.
Learn about external resource links through an example:
The code is as follows:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hyperlinks</title>
</head>
<body>
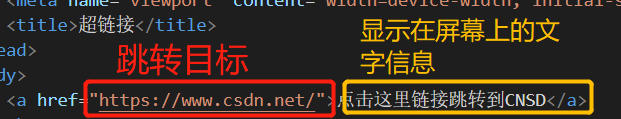
<a href="https://www.csdn. Net / "> click the link here to jump to CSDN</a>
</body>
</html>Operation results:

Code interpretation:

http: / / indicates that the target of the hyperlink is a web page
If the link target is changed to other HTML files, as in the blog test html
Change the code to:
<a href="C:\Users\admin\Desktop\HTML\task\html\test.html">Click to jump to my html file</a>
Operation results:

Click to jump to my previous html document
Code interpretation:
"C:\Users\admin\Desktop\HTML \ job \ html\test.html" is the link target, which is controlled by C:\Users\admin\Desktop\HTML \ job \ HTML \ test The absolute path of HTML and the file name with suffix
III. internal resource links
Internal resource links: Internal Links refer to the links between content pages under the same domain name website.
For example, links between website channel pages, column pages, article details pages (or product details pages), and even links between keywords in the website (such as Baidu Encyclopedia), can be classified as internal links, which is also the reason why internal links are called site links.
It can also be understood through two examples:
Example 1:
code:
<a href="C:\Users\admin\Desktop\calmly.png">Click to jump to the picture</a>
<hr>
<a href="C:\Users\admin\Desktop\calmly.png"title="Open picture" target="_blank"_blank Click to jump to the picture>New page Jump to picture</a>
<hr>
<a href="C:\Users\admin\Desktop\calmly.png"title="Open picture" target="_self"_self Click to jump to the picture>Jump to pictures on this page</a>
<hr>
<a href="http://www.baidu. Com "name =" Baidu "> this is a link to Baidu</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a href="#Baidu "> jump to Baidu link</a>Operation results:

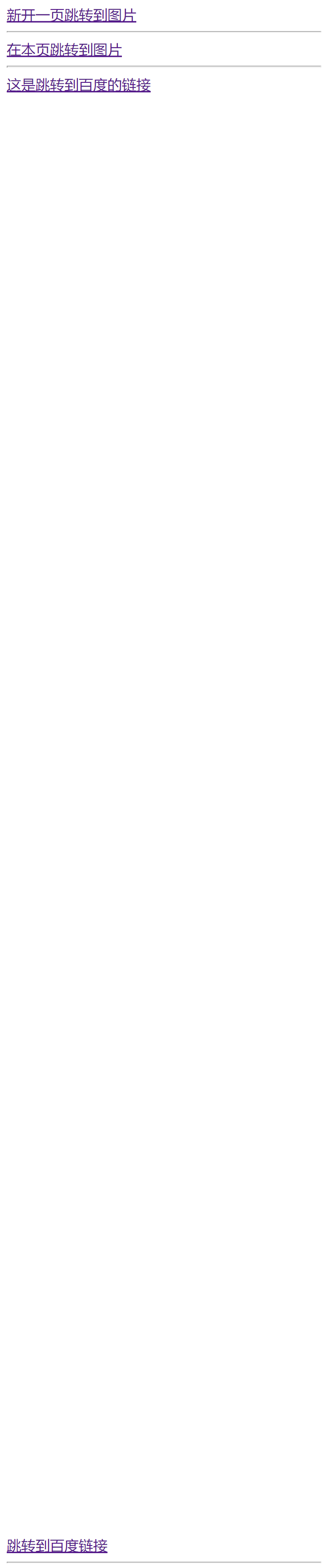
Click the "click to jump to picture" font in the first line, and the browser will jump to the picture
Click on the second line "open a new page and jump to the picture" font browser will open a new page and jump to the picture
Click "jump to picture on this page" in the third line, and the font browser will jump to picture on this page
Click the font "jump to Baidu link" in the fifth line to jump to the content of the font "this is jump to Baidu link" on this page, and then click the font "this is jump to Baidu link" to jump to Baidu official website.
Code analysis:
Master how to add a picture through the first hyperlink: assign a resource address with href (the absolute address of the picture on the computer + the file name with suffix)
Properties:
title Attribute: the function is to pop up the prompt "open picture" when the mouse hovers over the link text
target attribute: link opening method. blank means to open a link on a new page, and self means to jump and open on this page
Name attribute: indicates the name of the link
Example 2:
code:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hyperlinks</title>
</head>
<body>
<h2>Paragraph jump</h2>
<a href="#1 "> farewell to Cambridge</a>
<a href="#2 "> Rain Lane</a>
<a href="#3 "> nostalgia</a>
<h3 id="1"><Farewell to Cambridge</h3>
<p>
Gently I left,<br>
As I come gently;<br>
I waved gently,<br>
Farewell to the clouds in the West.<br>
<br>
The golden willow by the river,<br>
Is the bride in the sunset;<br>
The shadow in the wave light,<br>
Rippling in my heart.<br>
<br>
Green fungus on soft mud,<br>
Oily swagger at the bottom of the water;<br>
In the gentle waves of the Kang River,<br>
I am willing to be a water plant!<br>
<br>
A pool in the shade of elms,<br>
It is not a clear spring, but a rainbow in the sky;<br>
Crushed in the floating algae,<br>
Precipitation of rainbow like dreams.<br>
<br>
The Dream Pursued? Hold a long pole,<br>
To the greener part of the grass;<br>
A ship full of stars,<br>
Sing in the beautiful stars.<br>
<br>
But I can't play songs,<br>
Silence is the farewell Sheng Xiao;<br>
Summer insects are silent for me,<br>
Silence is Cambridge tonight!<br>
<br>
Quietly I left,<br>
Just as I came quietly;<br>
I waved my sleeve,<br>
Don't take away a cloud.<br>
</p>
<h3 id="2"><Rain Lane</h3>
<p>
Holding an oil paper umbrella, alone<br>
Hesitating for a long time<br>
Lonely rain lane<br>
I hope to meet<br>
A lilac<br>
A sad girl<br>
She does<br>
Lilac color<br>
Clove like fragrance<br>
Clove like sorrow<br>
Lament in the rain<br>
Sorrow and hesitation<br>
She wandered in the lonely rain lane<br>
Holding an oil paper umbrella<br>
Like me<br>
Like me<br>
Walking silently<br>
Cold, desolate and melancholy<br>
She approached and threw again<br>
A breathless eye<br>
She floated past<br>
Like a dream<br>
Sad and confused like a dream<br>Approach silently<br>
<br>
Like floating in a dream<br>
A clove field<br>
The girl floated past me<br>
She went away silently<br>
To the dilapidated fence<br>
Walk through the rain lane<br>
In the sad song of rain<br>
Eliminate her color<br>
Scattered her fragrance<br>
Dissipated, even her<br>
A breathless look<br>
Lilac melancholy<br>
Holding an oil paper umbrella, alone<br>
Hesitating for a long time<br>
Lonely rain lane<br>
I hope to float by<br>
A lilac<br>
A sad girl<br>
</p>
<h3 id="3"><Nostalgia</h3>
<p>
in one's childhood,<br>
Nostalgia is a small stamp,<br>
I'm here,<br>
Mother is over there.<br>
<br>
When you grow up,<br>
Nostalgia is a narrow ticket,<br>
I'm here,<br>
The bride is over there.<br>
<br>
Later,<br>
Nostalgia is a low grave,<br>
I'm outside,<br>
Mother is inside.<br>
<br>
And now,<br>
Nostalgia is a shallow strait,<br>
I'm here,<br>
The mainland is over there.<br>
</p>
</body>
</html>Operation results:

Code interpretation:

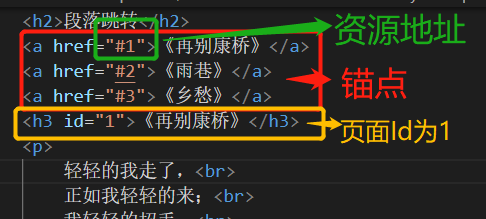
This code is written as an anchor point, with a structure like href="#1";
"#1" is the address of the linked resource;
#Is the writing of anchor point;
1 is the value of an element ID in the current page. The element content with ID 1 above is < H3 id = "1" > farewell Cambridge < / H3 >. Clicking the text of farewell Cambridge in the page will jump to the content with ID value of 1.
4, Precautions
1. External links need to be added http://www.csdn.com
2. Internal links can be directly linked to the internal page name, such as the < a href = "index. HTML > home page</a>
3. If the link target is not determined at that time, the href attribute value of the link label is usually defined as "#" (i.e. href = "#"), indicating that the link is temporarily an empty link.
4. You can not only create text hyperlinks, but also add hyperlinks to various web page elements in the web page, such as images, tables, audio, video, etc.
5, Expand data
(1) url address: it is the uniform resource locator and the address of the WWW page. From left to right, the url address is composed of Internet resource type, server address, port, path and other parts. Among them, the Internet resource type, scheme, is a tool used by www client to operate. Server address refers to the domain name of the server where the WWW page is located. Port refers to the port number provided by the corresponding server when accessing some resources. Path refers to the location of a resource on the server.