preface
At the beginning of his life, his parents urged him, and his physical condition was much worse than before, so he took this opportunity to meet another object,
See below!
1, My object criteria
I need to check the object's emotional experience, family status, personal ability and whether it is supported by elders
Please look at the catalogue!
2, I check my partner's family and personal status
1. View my object [add, delete and modify]
Create object fill in form:
//Oral Q & A
var friend={};
friend.name='Nana';
friend.bodys='Big arms and thick waist';
friend.face='Baby fat';
friend.getmoney=1000;
friend.family=4;
friend.company=2;
friend.Boyfrind=0;//0 means no, 1 means a boyfriend
//Form filling
var nextfriend={
name:'Lulu',
bodys:'S type',
face:'round face',
getmoney:8000,
family:4,
company:1,
Boyfrind:0
};
I view my object's personal properties and modify or delete them
//View family size
console.log(friend.family + '' + nextfriend.family);
//Body modification -- personal feeling of seeing
friend.bodys = 'Pear type';
console.log(friend.bodys);
//Add points to the figure, do not look at the face, and delete the face attribute
delete friend.face;//Delete face attribute
console.log(friend.face) //If there is no attribute access in the object, underfind will be reported, and no error will be reported
2. Improve my speed of screening objects and their personal self-evaluation
Create constructor and put public property:
//Constructor into public property
function Changefrind(name,bodys,face,getmoney,family,company,Boyfrind){
this.name=name;//This stands for this instance, which is equivalent to Friend2 name='Lucy'
this.bodys=bodys;
this.face=face;
this.getmoney=getmoney;
this.family=family;
this.company=company;
this.Boyfrind=Boyfrind;
}
//As long as new is executed, it is equivalent to executing the following statement and return implicitly returns
// var this={};
// this.name=name;
// this.bodys=bodys;
// this.face=face;
// this.getmoney=getmoney;
// this.family=family;
// this.company=company;
// this.Boyfrind=Boyfrind;
// return this;
var friend2=new Changefrind('Lucy','strong as a bear in the hips and with a back supple as a tiger 's','Chinese characters',1500,4,0,0);
My elders have spoken and need their self-evaluation [changeprint. Prototype object prototype]
Changefrind.prototype.talk = function() {//Changeprint ancestors
return 'Please make a self-evaluation';
}
console.log(Changefrind.prototype);//Content is the properties and constructors on the prototype
My object starts to self evaluate and inherit the attributes in the prototype [ancestor]
friend2.talk = function() {
return 'I respect the old and love the young,He is smooth,Always stand on the right side';
}
var friend3 = new Changefrind('Lucy1', 'Tiger back bear waist 1', 'Guozi 1', 1500, 4, 0, 0);
console.log(friend2.talk()); // I respect the old and love the young. I am a smooth man. I always stand on the right side
console.log(friend3)//There is no talk attribute in it
console.log(friend3.talk()); //Please give me a self-evaluation [inheritance] for output
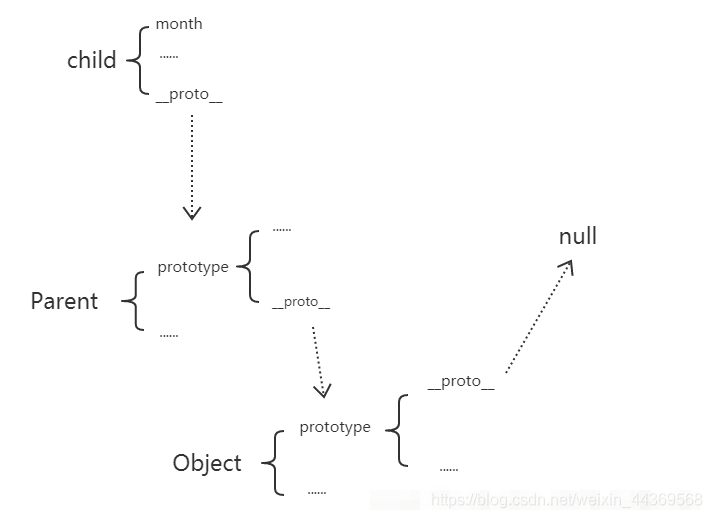
Explanation: when accessing a property of an object, you will first find it on the property of the object itself. If it is not found, it will be deleted__ proto__ Find it on the implicit prototype, that is, the prototype of its constructor. If it is not found, it will be found in the prototype of the constructor__ proto__ In this way, layer by layer upward search will form a chain structure, which is called prototype chain. If it is not found, it is underfind. This is the prototype chain
Original link: https://blog.csdn.net/weixin_44369568/article/details/90632186

3. They asked my family to have a car and a house [prototype addition, deletion and modification]
Prototype additions, deletions and modifications can only be made on the prototype:
friend2.prototype = {
car: 'BWM'
}; //I don't have the authority to ask my elders. I can only tell them to reflect
Changefrind.prototype.car = 'BMW';
Changefrind.prototype.house = "3 layer";
console.log(friend2.car + 'How many floors is the house:' + friend2.house);
//People look good. You don't need a room
delete Changefrind.prototype.house; //Prototype deletion
console.log(friend2.house);
3. I founded my own company through my parents' company
The apply and call methods use:
function Friend2father(factorys, busstation) {
this.factorys = factorys;
this.busstation = busstation;
}
function Friend2MOther(clother, store) {
this.clother = clother;
this.store = store;
}
//I use my target father and mother's factories and bus stations for processing
function My(name, age) {
this.name = name;
this.age = age;
Friend2father.call(this, 'factorys', 'busstation'); //Call and apply change this point to call other object methods for their own use. The difference is that the parameters are different [call is a single, apply is an array]
Friend2MOther.apply(this, arguments); //[clother,store] can be changed to arguments
}
//
var myfirst = new My('Tom', 18);
console.log(myfirst);//I have their attributes and methods
Parsing: call() and apply(), you can use methods belonging to another object. Change the direction of this
The difference is that the parameters are different
var Num = {
tell: function(tvname) {
return tvname+ this.name + ':' + this.beautiful
}
}
var Num1 = {
name: 'Guan Yunchang',
beautiful: 'start a solo run'
}
var x = Num.tell.call(Num1,'three countries');
console.log(x)
summary
1. Each function will have__ proto__ Implicit properties, reference type objects__ proto__ Implicit properties point to prototypes
2. Each function will have a prototype method. It returns a personal attribute plus a constructor. If there is no constructor, the system will create one by default