Download and install node npm
Get into node Select Windows installation package (. MSI) 64bit to download and install
Using msi will configure the environment variable path, which is convenient
All commands are basically in the project path or directly in the terminal of idea
//Open the command prompt to test whether the installation is successful node -v npm -v
Global installation of rcreate react app yarn
npm install -g create-react-app yarn //View global installation path npm root -g
Create project project
create-react-app antd-demo
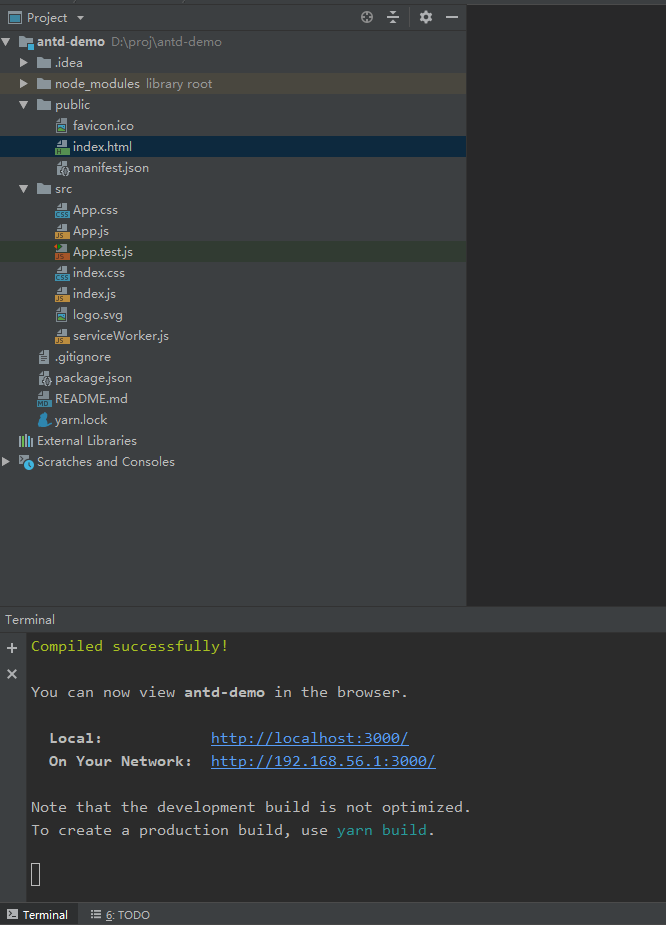
After completion, use idea to open the antd demo directory. You can use the command in terminal of idea
//Start directly, because the create react app has been configured with the project, and it's good to see the react screen, http://localhost:3000/ npm start
Project structure
After npm start, do not close (ctrl + c), write code directly, refresh the page automatically (try modifying the title of public/index.html), and it will take effect
Click the left + of terminal in idea to open a new command window
//Join ant design yarn add antd
src is to write react code, and public is a page file
Using ant design
// src/index.js
//Notes
// ReactDOM.render(<App />, document.getElementById('root'));
//Add import above
import { DatePicker, Button ,Pagination } from 'antd';
import 'antd/dist/antd.css';
//End of file, add rendering
ReactDOM.render(<DatePicker />, document.getElementById('root2'));
ReactDOM.render(
<div>
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
</div>,
document.getElementById('root3'));
ReactDOM.render(<Pagination defaultCurrent={1} total={50} />, document.getElementById('root4'));
// public/index.html
<div id="root"></div>Add more below
<div id="root2"></div>
<div id="root3"></div>
<div id="root4"></div>
Auto compile complete, see the effect
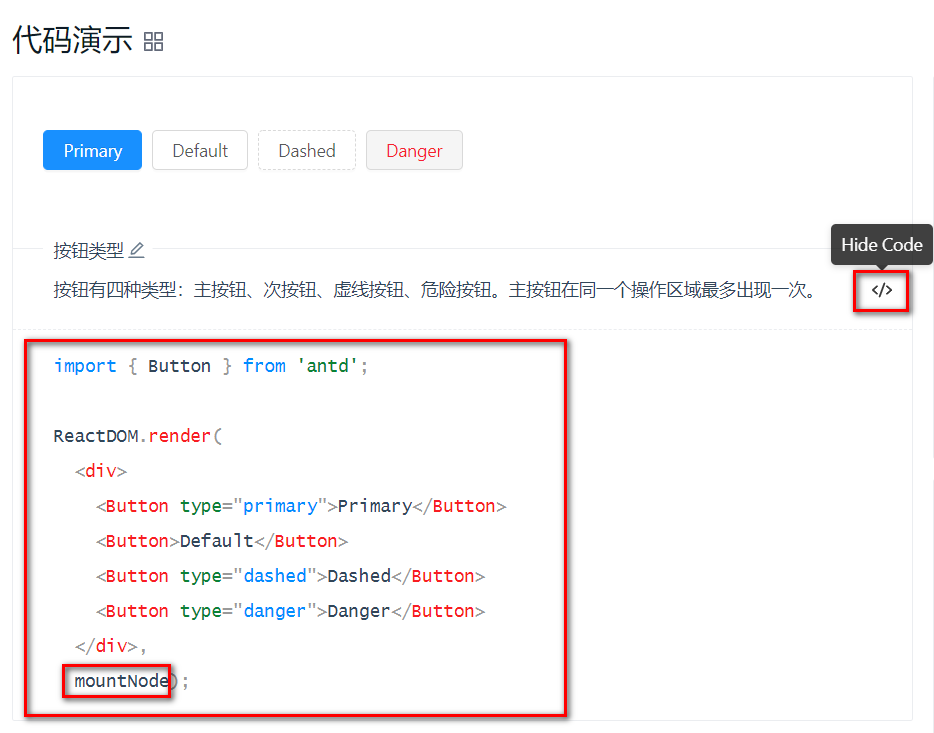
You can use ant design later Ant Design , find what you need, and then click < > in the lower right corner of each demonstration on the right, and the source code will be displayed below
The above import is to join, and the following is to replace the mountNode, which dom node you want to put in
Other
Load on demand
// https://github.com/ant-design/babel-plugin-import
npm install babel-plugin-import
// . babelrc or Babel loader option editor create a new. Babelrc file, libraryname: "antd mobile"
{
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css" // `style: true ` will load less file
}]
]
}
//Manual introduction
import DatePicker from 'antd/lib/date-picker'; // Loading JS
import 'antd/lib/date-picker/style/css'; // Loading CSS
// Import 'antd / lib / date picker / style'; / / load LESS
Packaging react projects
Under the build directory of the project npm run build
Browse build directory by static server
npm install -g serve serve -s build
In the react scaffold project created by rcreate react app, npm start process
npm looks at the package.json under the project directory and executes the commands under the scripts node
"start": "react-scripts start", "build": "react-scripts build",
After the package.json is built by default, the loading starts from / and is added below. You can directly build it and access it by browser "homepage": ".",