Introduction to vue actual combat Chapter 3: imitating portal from scratch-2022-2-24 20:21:45
1, Catalogue
Part I: preliminary preparations
Part II: Construction of development framework
Part III: common component implementation
Part IV: website home page implementation
Chapter 5: about our realization
Chapter 6: News Information Realization
Chapter 7: business introduction and join us to realize
Part 8: implementation of global retrieval
Part 9: mobile terminal interface adaptation
Part 10: code refactoring and publishing project
2, Common component implementation
2.1. Menu component implementation
1. Implementation file: menu Vue, define the website menu, and set the corresponding style, click event, etc.
2. Design draft:

3. Implementation code:
<template>
<ul class="items">
<li class="menu_item"><router-link class="menu_item" active-class="menu_item_active" to="/Index">home page</router-link></li>
<li class="menu_item"><router-link class="menu_item" active-class="menu_item_active" to="/About">About us</router-link></li>
<li class="menu_item"><router-link class="menu_item" active-class="menu_item_active" to="/News">News information</router-link></li>
<li class="menu_item"><router-link class="menu_item" active-class="menu_item_active" to="/Service">Business introduction</router-link></li>
<li class="menu_item"><router-link class="menu_item" active-class="menu_item_active" to="Job">Join us</router-link></li>
</ul>
</template>
<script>
</script>
<style>
.items{
margin: 0;
padding:0;
list-style: none;
}
.items .menu_item{
display: inline-block;
width: 90px;
font-size:16px;
text-align: center;
color:#222;
cursor: pointer;
text-decoration: none;
}
.items .menu_item:hover{
color:#f8b053
}
.items .menu_item:active{
color:#f8b053
}
.items .menu_item_active{
color:#f8b053
}
</style>
2.2. Global search component implementation
1. Implementation file: search Vue, define the search component and realize the corresponding logical processing.
2. Design draft:

3. Implementation code:
<template>
<div class="search_bar_innner">
<input class="search_input" @keyup.enter="search($event)" placeholder="Please enter the search content" />
<img src="../assets/search_btn.png" class="search_btn">
</div>
</template>
<script>
export default{
methods:{
search(event){
if(!event.currentTarget.value){
return;
}
this.$router.push("/Search?keywords="+event.currentTarget.value);
}
}
}
</script>
<style>
.search_bar_innner {
position: relative;
margin-left: 50px;
}
.search_input {
width: 200px;
border: 1px solid #efefef;
border-radius: 30px;
height: 30px;
padding-left: 15px;
padding-right: 15px;
}
.search_btn {
position: absolute;
top: 22px;
right: 30px;
width: 15px;
}
</style>
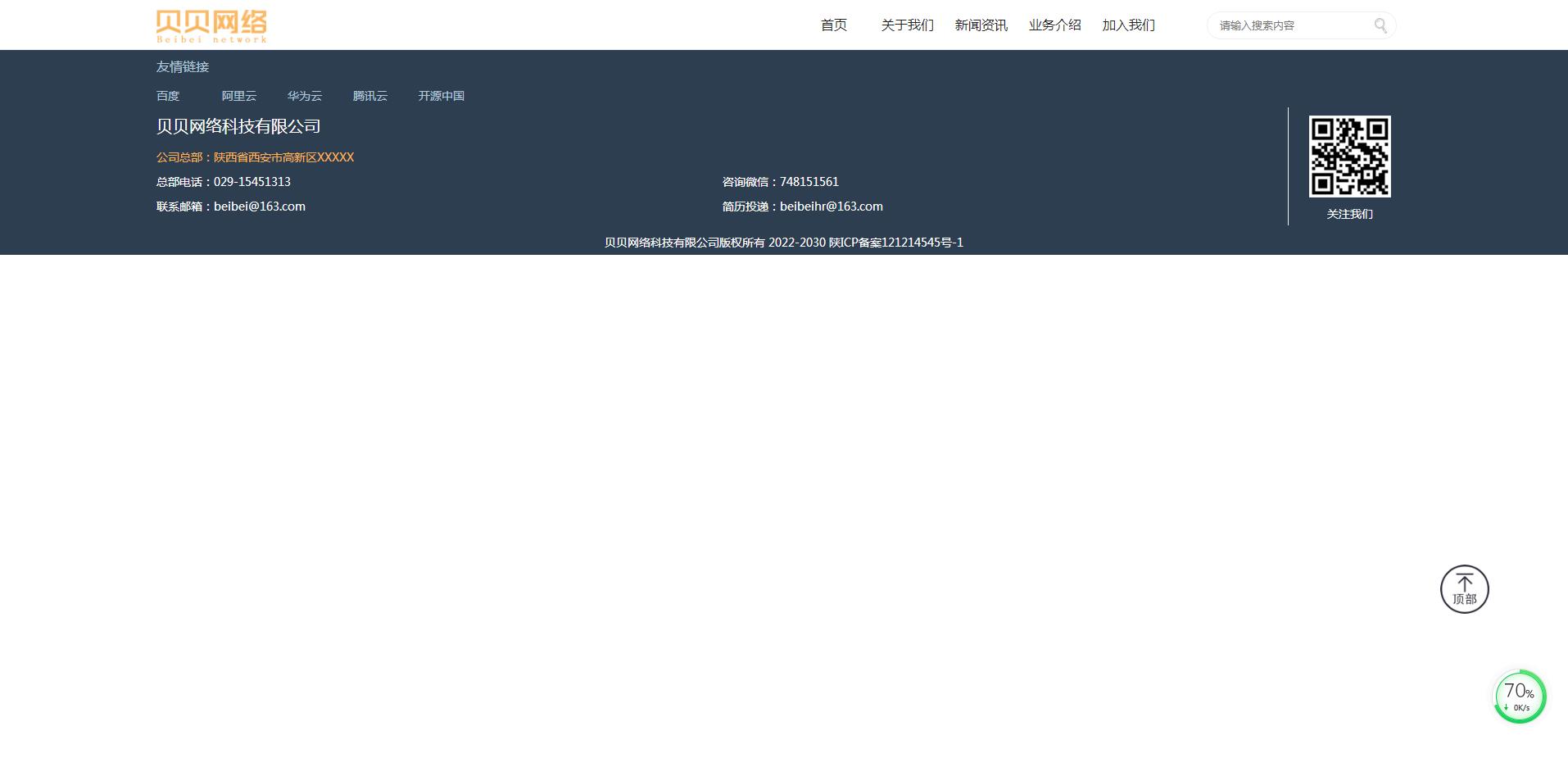
2.3. Top navigation bar component implementation
1. Implementation file: topbar Vue, embedded website logo, menu bar, global search component, etc.
2. Design draft:

3. Implementation code:
<script setup>
import Menu from "./Menu.vue"
import Search from "./Search.vue"
</script>
<template>
<div class="top_bar">
<div class="inner">
<div class="flex">
<div class="logo">
<img src="../assets/logo.png" />
</div>
<div class="flex-item flex">
<div class="flex-item"></div>
<div class="menu_bar">
<Menu></Menu>
</div>
</div>
<div class="search_bar">
<Search></Search>
</div>
</div>
</div>
</div>
</template>
<style scoped>
.top_bar{
height:60px;
line-height: 60px;
border-bottom: 1px solid #eeefff;
}
.top_bar .inner{
}
.top_bar .inner .logo{
height:60px;
}
.top_bar .inner .logo img{
height:40px;
vertical-align: middle;
}
.top_bar .inner .menu_bar{
width:450px;
}
.top_bar .inner .search_bar{
width:300px;
}
</style>
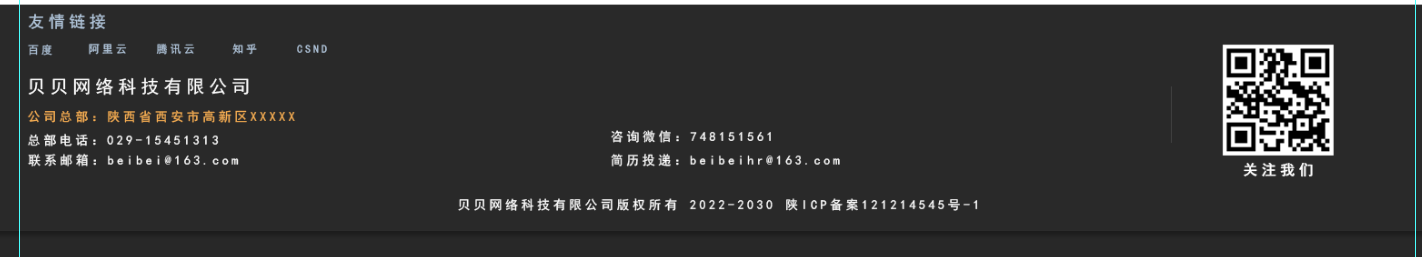
2.4. Bottom navigation bar component implementation
1. Implementation file: footer Vue, display links, contact information, telephone map and other contents.
2. Design draft:

3. Implementation code:
<template>
<div class="footer_bar">
<div class="inner">
<div>
<div class="line_title">Links</div>
<div class="links">
<div class="link_item">Baidu</div>
<div class="link_item">Alibaba cloud</div>
<div class="link_item">Hua Weiyun</div>
<div class="link_item">Tencent cloud</div>
<div class="link_item">Open source China</div>
</div>
</div>
<div class="flex">
<div class="flex-item desc">
<div class="name">Beibei Network Technology Co., Ltd</div>
<div class="address">Company headquarters: Xi'an high tech Zone, Shaanxi Province XXXXX</div>
<div class="desc_items">
<div class="flex">
<div class="flex-item">Headquarters Tel.: 029-15451313</div>
<div class="flex-item">Consult wechat: 748151561</div>
</div>
<div class="flex">
<div class="flex-item">Contact email: beibei@163.com</div>
<div class="flex-item">Resume delivery: beibeihr@163.com</div>
</div>
</div>
</div>
<div class="split_line"></div>
<div class="qrcode">
<img src="../assets/qrcode.png" />
<div>Pay attention to us</div>
</div>
</div>
<div class="beian">
Beibei Network Technology Co., Ltd. all rights reserved 2022-2030 Shaanxi ICP Filing No. 121214545-1
</div>
</div>
</div>
</template>
<script>
</script>
<style>
.footer_bar {
height: 250px;
background: #2C3E50;
color: #fff;
}
.line_title {
height: 40px;
line-height: 40px;
font-size: 16px;
color: #b3c7dc;
}
.link_item {
height: 30px;
line-height: 30px;
font-size: 14px;
color: #b3c7dc;
display: inline-block;
width: 80px;
}
.beian {
font-size: 14px;
text-align: center;
height:40px;
line-height: 40px;
}
.name {
height: 45px;
line-height: 45px;
font-size: 20px;
}
.address {
height: 30px;
line-height: 30px;
color: #f8b053;
}
.desc_items{
line-height: 30px;
font-size: 14px;
}
.split_line{
width:1px;
background: #EFEFEF;
}
.qrcode{
width:150px;
text-align: center;
padding-top: 10px;
}
.qrcode img{
width:100px;
}
.qrcode div{
height: 30px;
line-height: 30px;
}
</style>
2.5 implementation of return to top button assembly
1. Implementation file: backtop Vue, click and return to the top button to realize the page scroll bar monitoring. This button will be displayed when scrolling to the bottom. After clicking, it will automatically return to the top.
2. Design draft:

3. Implementation code:
<template>
<img class="back_up" src="../assets/backup.png" />
</template>
<script>
</script>
<style>
.back_up{
width:60px;
position: fixed;
right:5%;
bottom:20%;
cursor: pointer;
}
</style>
3, Implementation Preview

4, Source download