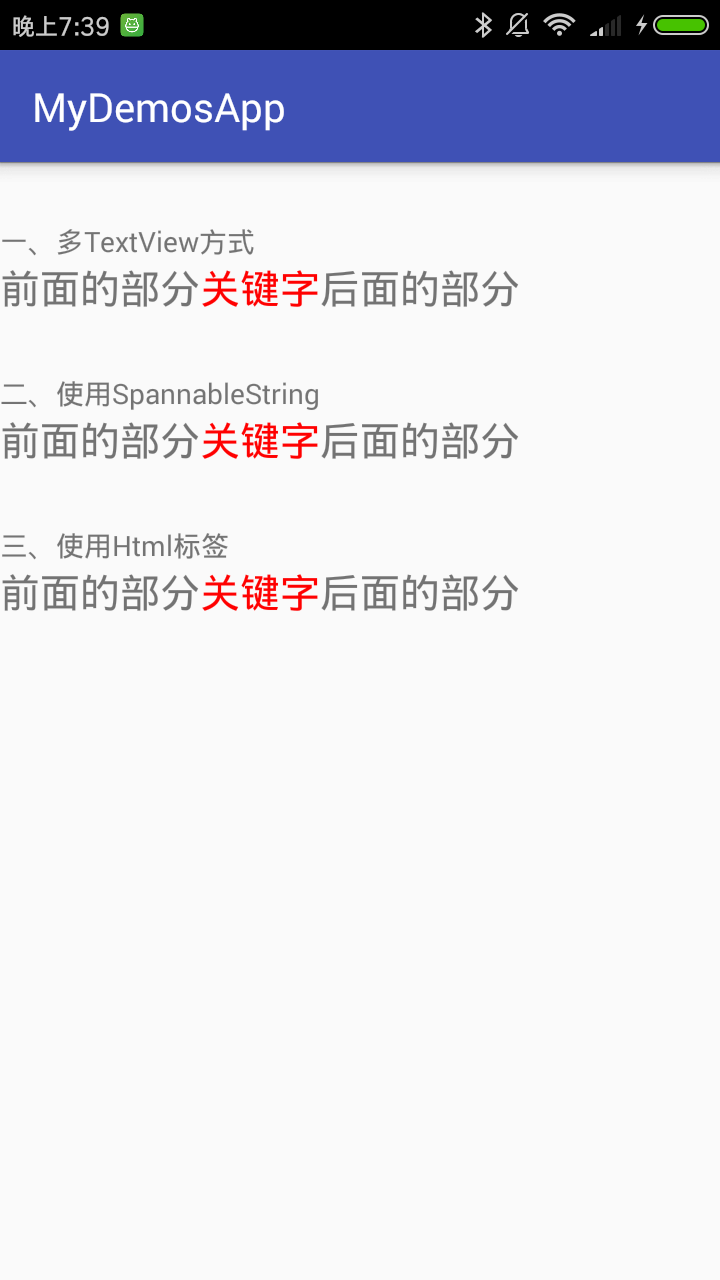
In the process of our development, we often encounter several words in the middle of a paragraph of text that need to be displayed in special colors or sizes. There are many new developments that don't have a clue. Let me introduce several commonly used implementation methods, first of all, the renderings:
1, Multi TextView mode
The advantage of this method is simple thinking. The disadvantage is that if the layout of more than one line of this text is very difficult, the short text written dead locally can be used, and it can be written directly in xml.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="Front section"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#ff0000"
android:text="Keyword"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="Back section"/>
</LinearLayout>
2, Using SpannableString
This method is flexible and extensible. It does not rely on html tags and is easy to understand for java development.
<TextView
android:id="@+id/tv_spannableString"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
/> tv_spannableString = (TextView) findViewById(R.id.tv_spannableString);
//Create SpannableString object
SpannableString spannableString = new SpannableString("Part before keyword part after keyword");
//Set color
spannableString.setSpan(new ForegroundColorSpan(Color.parseColor("#ff0000")), 5, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_spannableString.setText(spannableString);Here are some common SpannableString methods
//Set the font size. true means the font size in front is 20 units of dip
spannableString.setSpan(new AbsoluteSizeSpan(20, true), 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//Setting links
spannableString.setSpan(new URLSpan("www.baidu.com"), 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//Set font, BOLD to BOLD
spannableString.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
3, Using Html tags
Because TextView supports loading HTML tags, and some android rich text editors are based on this method, it can also be implemented in this way. The disadvantage is that we need to know a little about the usage of HTML tags.
<TextView
android:id="@+id/tv_html"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
/> tv_html = (TextView) findViewById(R.id.tv_html);
String str = String.format("Front section<font color='#Ff0000 '> keyword < / font > later part ");
tv_html.setText(Html.fromHtml(str));