This article mainly introduces the implementation method of Vue adaptive height table. It is introduced in great detail through example code, which has certain reference and learning value for everyone's study or work. Friends in need, let's learn together with Xiaobian
preface
The example version is element UI 2.13 1 + Vue 2.6. eleven

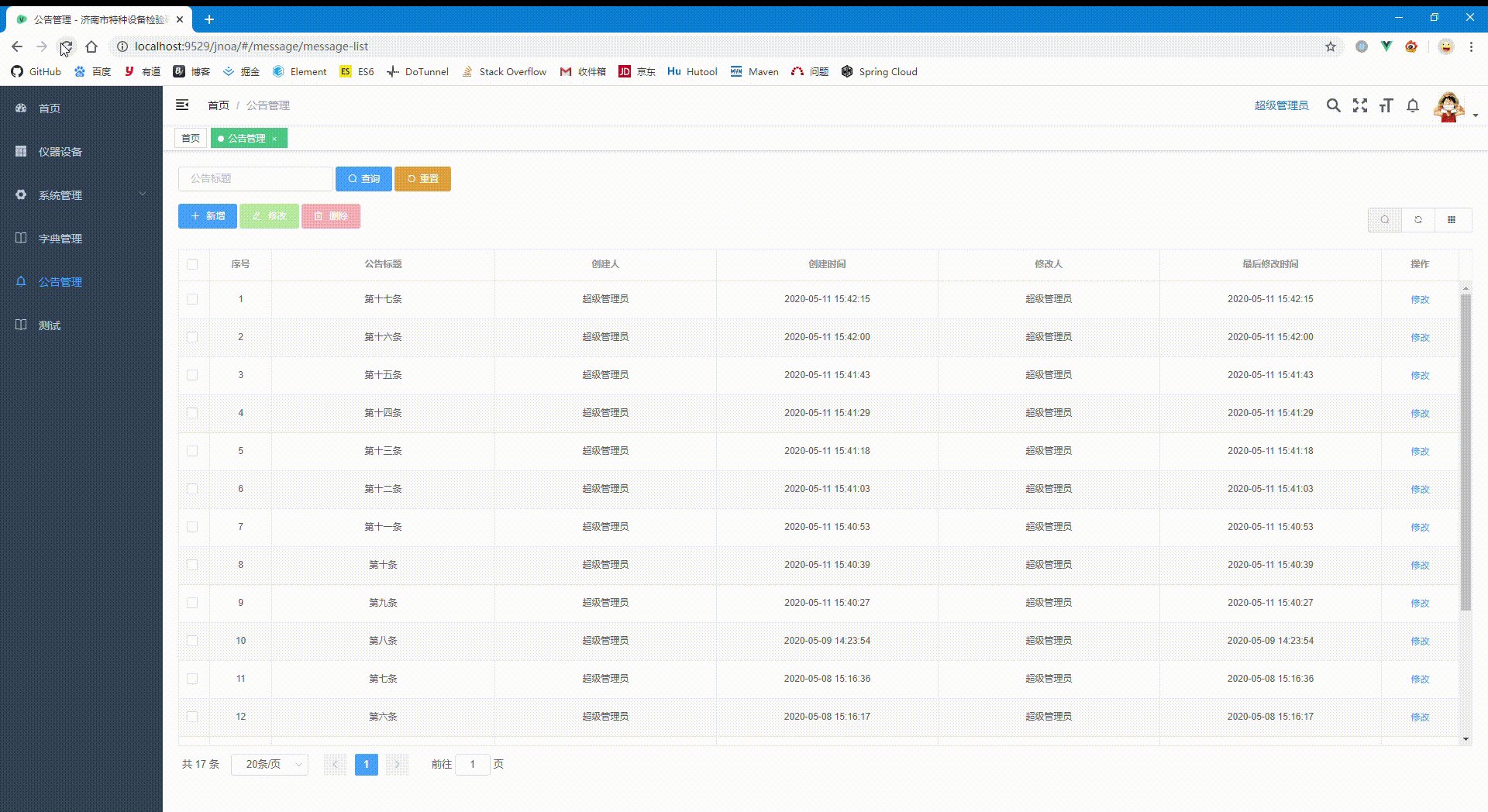
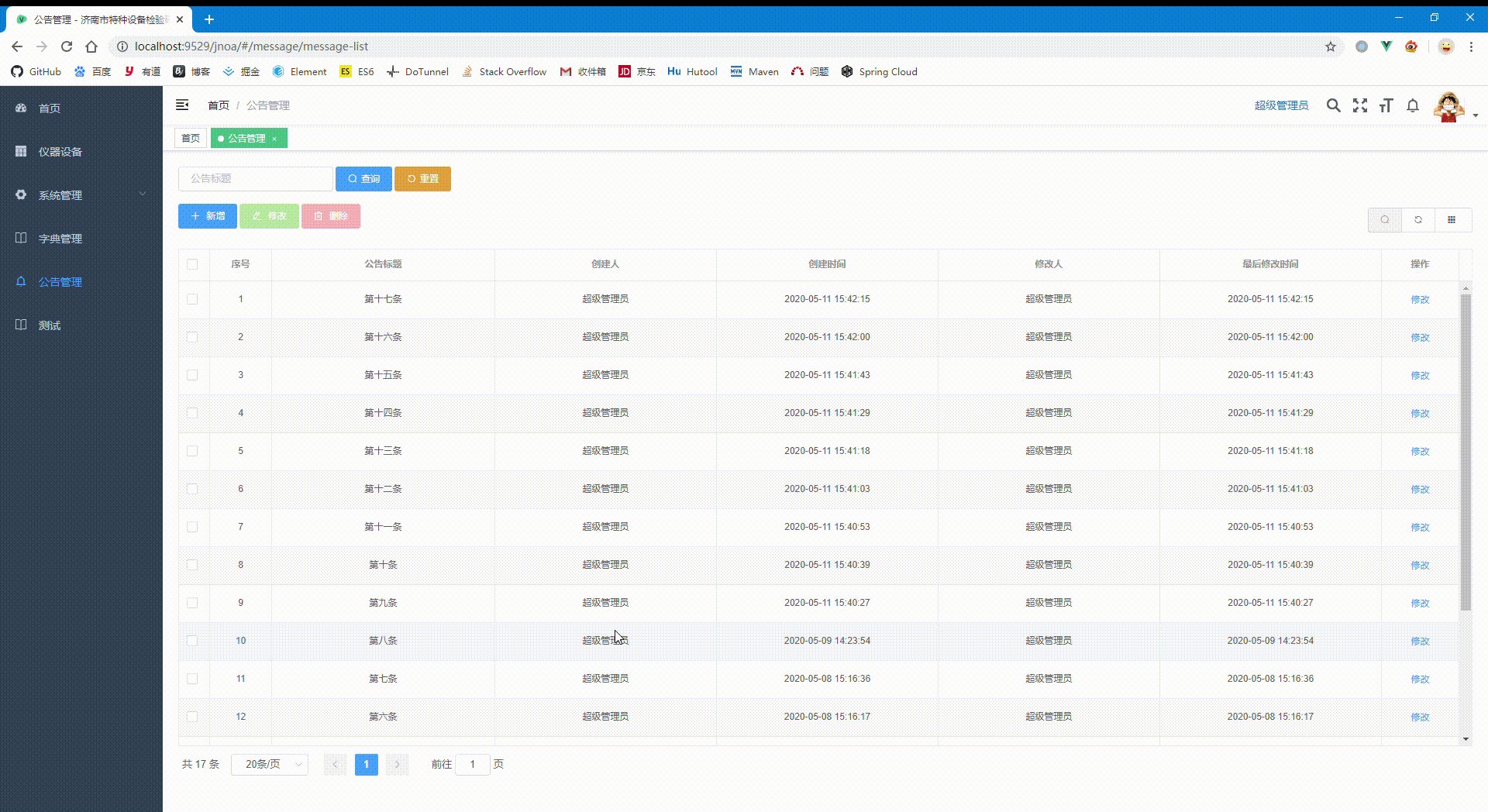
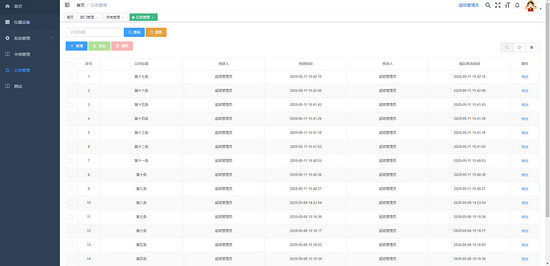
In the process of use, table , is an essential control for displaying data. Too much data on a single page will cause the browser to automatically generate the right scroll bar.

If the page has header information or query buttons, moving the scroll bar will block these operations and information contents.

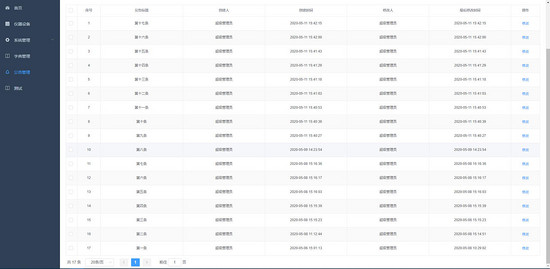
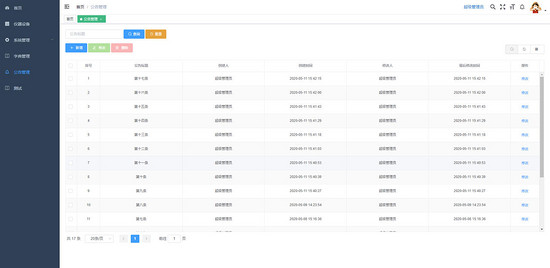
El table in element UI provides the option of setting the height. Setting the height attribute in the code can the height of the current table. If there is too much data, it will only generate a scroll bar inside the table, rather than the entire page.

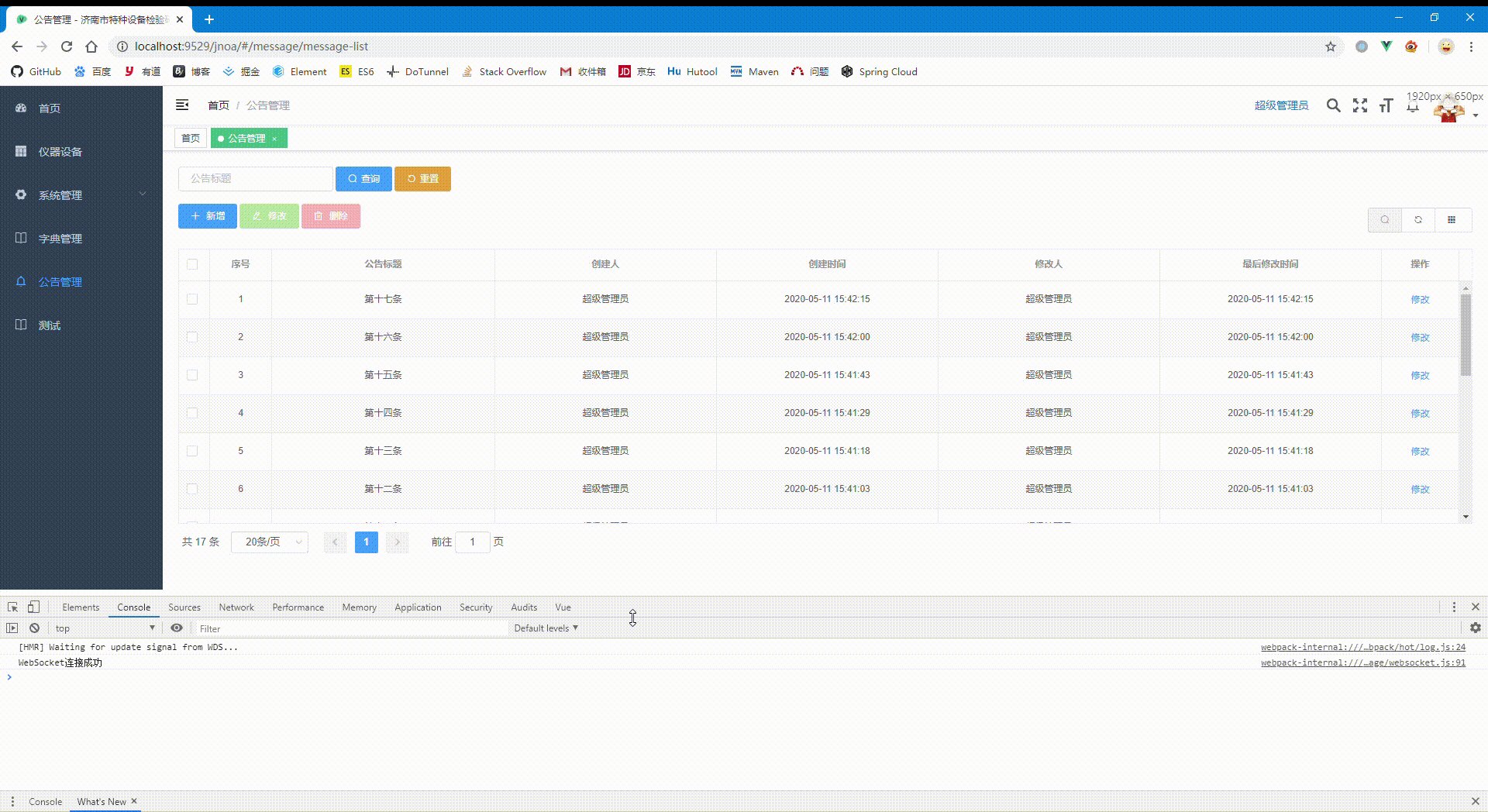
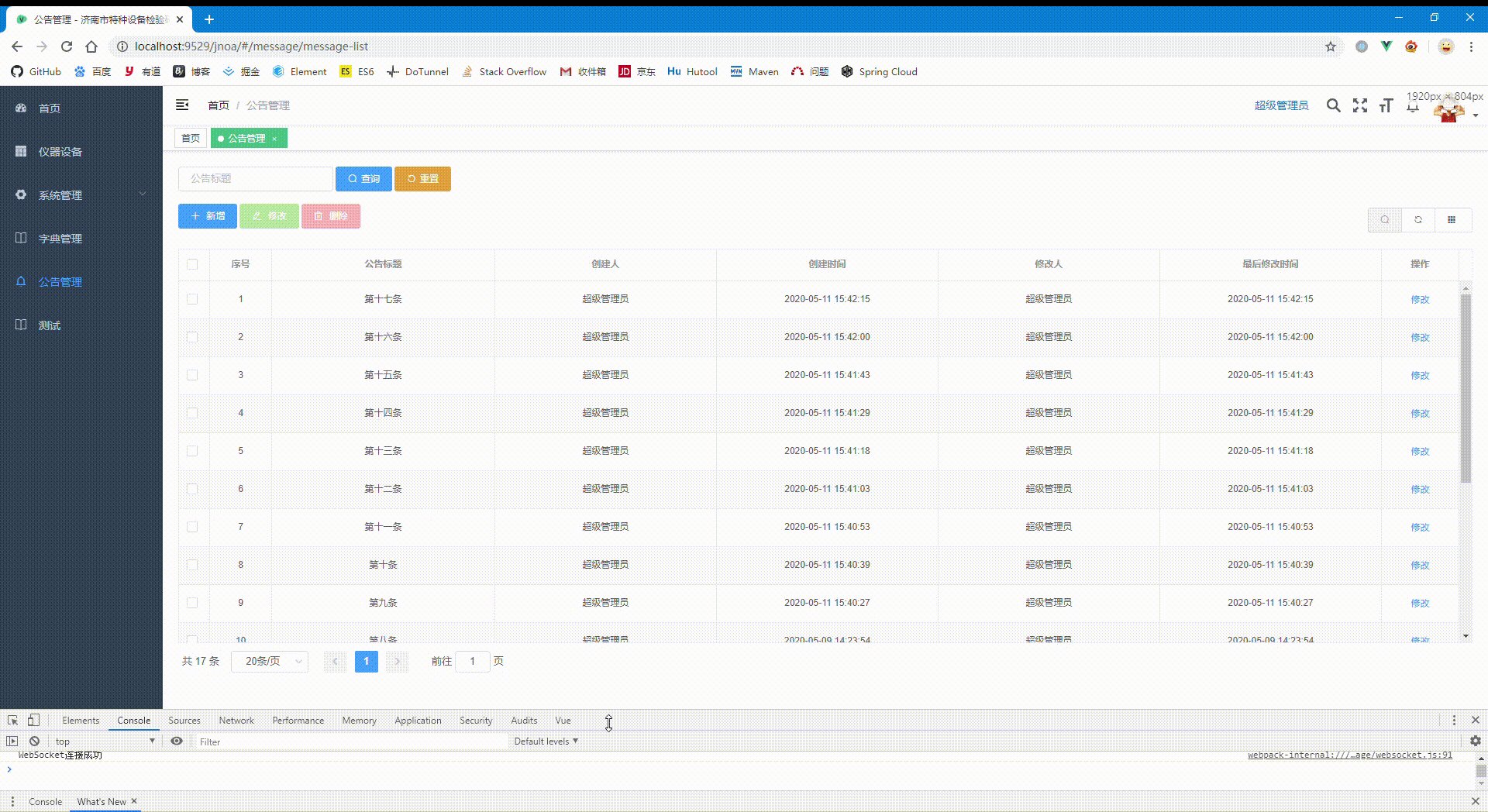
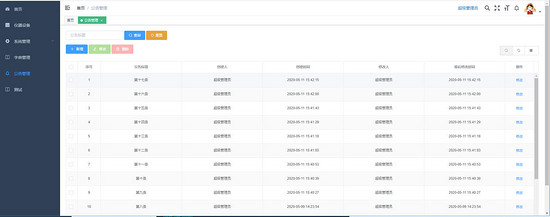
However, this height needs a fixed value. After different resolutions or scaled browsers use a fixed height, the conditions for generating scroll bars only in the El table cannot be met.

If you want to meet the above conditions, you need to use the {v-adaptive} instruction.
Vue custom directives
You may wonder where v-adaptive comes from? It is a user-defined instruction. Setting the table height requires low-level operations on ordinary DOM elements. In addition to the default built-in instructions (v-model} and v-show) of the core functions, Vue also allows the registration of custom instructions, which can be viewed by the relevant APIs Official documents .
v-adaptive
Create a new package name, {Src / directive / El table, and create} adaptive js . The listening of page scaling is to use "resize event" in "element UI" to introduce "addResizeListener" and "removeResizeListener". Hook functions to be used in custom instructions:
- bind: called only once when the instruction is bound to the element for the first time. One time initialization settings can be performed here.
- Inserted: called when the bound element is inserted into the parent node (only the parent node is guaranteed to exist, but it may not have been inserted into the document).
- unbind: called only once when the instruction is unbound from the element.
import { addResizeListener, removeResizeListener } from 'element-ui/src/utils/resize-event'
// Set table height
const doResize = async(el, binding, vnode) => {
// Get table Dom object
const { componentInstance: $table } = await vnode
// Get the data passed by the call
const { value } = binding
if (!$table.height) {
throw new Error(`el-$table must set the height. Such as height='100px'`)
}
// Get the distance from the bottom (used to display information such as page numbers)
const bottomOffset = (value && value.bottomOffset) || 30
if (!$table) return
// Calculate list height and set
const height = window.innerHeight - el.getBoundingClientRect().top - bottomOffset
$table.layout.setHeight(height)
$table.doLayout()
}
export default {
// Initialization settings
bind(el, binding, vnode) {
// Set resize listening method
el.resizeListener = async() => {
await doResize(el, binding, vnode)
}
// Bind listening method to addResizeListener
addResizeListener(window.document.body, el.resizeListener)
},
// Bind default height
async inserted(el, binding, vnode) {
await doResize(el, binding, vnode)
},
// Set on Destruction
unbind(el) {
// Remove resize listener
removeResizeListener(el, el.resizeListener)
}
}Next, you need to bind the written logic to Vue and create a new index. Index in the same directory js :
import adaptive from './adaptive'
const install = function(Vue) {
// Binding v-adaptive instructions
Vue.directive('adaptive', adaptive)
}
if (window.Vue) {
window['adaptive'] = adaptive
// eslint-disable-next-line no-undef
Vue.use(install)
}
adaptive.install = install
export default adaptiveUse on a single page
The code related to the instruction has been written. The next step is how to use it. Find the vue file where you want to set the adaptive height of the table, introduce a custom instruction under the {script} tag and bind it.
import adaptive from '@/directive/el-table'
export default {
name: 'Test',
directives: { adaptive },
... ...
}Then find the label where the table is located and add the code related to the instruction:
<el-table
ref="table"
// Custom instruction, bottomOffset represents the distance from the bottom
v-adaptive="{bottomOffset: 85}"
// The height attribute, 100, has no specific meaning. It is only the initial value and cannot be omitted
height="100px"
>
... ...
</table>Global use
If there are multiple pages that need to set the adaptive height, in order to reduce the complexity of using instructions, we can set the adaptive height in main JS , the user-defined instructions are introduced globally, and the contents of the above , script , do not need to be written on each page.
import adaptive from './directive/el-table' Vue.use(adaptive)