Introduction: you can find a website at will, such as Taobao. Look at its different pages and use your big shining eyes to find the differences and similarities.
As like as two peas, you will find that there are some different pages in the website, and some of them are exactly the same. And some data are as like as two peas. The layout of their front ends is exactly the same.
You must be wondering - do all these pages have to be coded one by one! This is too desperate!!!
But - don't forget! Ape is never a big thing to do!
Therefore, for the above phenomenon, it involves a knowledge point - template inheritance and reference!!!
1. Inheritance and reference of templates
The most powerful and complex part of Django template engine is template inheritance. Template inheritance allows you to create a basic "skeleton" template, which contains all the elements in your site, and can define blocks that can be covered by sub templates.
(1) Part I: general idea - each front-end page has a separate code: (the following is a demonstration of three front-end pages, corresponding to three html template files and their effect display!)
① First html template:
a_first.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
</style>
</head>
<body>
<div>
<div class="top">head</div>
<div class="con">Content I</div>
<div class="but">bottom</div>
</div>
</body>
</html>
Effect display:

② Second html template:
a_second.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .left{
width: 70%;
float: left;
height: 100%;
background: red;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #352fff;
}
</style>
</head>
<body>
<div>
<div class="top">head</div>
<div class="con">
<div class="left">Content II</div>
<div class="right">advertisement</div>
</div>
<div class="but">bottom</div>
</div>
</body>
</html>
Effect display:

③ Third html template:
a_third.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .left{
width: 70%;
float: left;
height: 100%;
background: #f338ff;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #24ff44;
}
</style>
</head>
<body>
<div>
<div class="top">head</div>
<div class="con">
<div class="left">Content III</div>
<div class="right">advertisement</div>
</div>
<div class="but">bottom</div>
</div>
</body>
</html>
Effect display:

Analysis - as like as two peas, the three front-end interfaces are exactly the same. On the right side of the middle content part of the latter two are also advertising pages. In order to inherit the html code, can we inherit the three html codes?
The answer is yes. Let's use template inheritance to see how awesome it is:
(2) Part II: advanced ideas - inheritance and reference using templates!

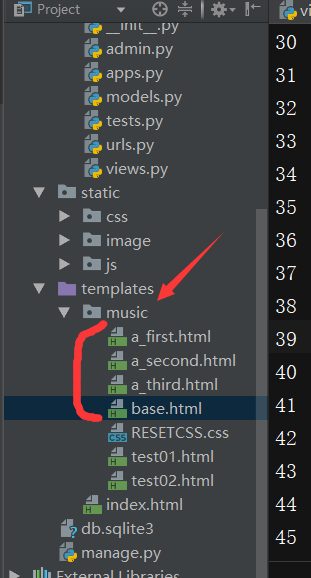
① Write parent template base html:
Principle of writing parent template: write code directly for the same part to make the child template inherit directly (template inheritance is realized by using the extends tag); Different parts open interfaces to sub templates by using block, so that sub templates can be overwritten (template overwriting is realized by using block tag)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #352fff;
}
</style>
{% block style %}{% endblock %} {#So that the sub template can css Overwrite the style!#}
</head>
<body>
<div>
<div class="top">head</div>
<div class="con">
{% block con %}
{% block left %}
{% endblock %}
{% block right %}
<div class="right">advertisement</div>
{% endblock %}
{% endblock %}
</div>
<div class="but">bottom</div>
</div>
</body>
</html>
② First html template:
a_first.html file:
{% extends 'music/base.html' %}
{% block con %}
Content I
{% endblock %}
② Second html template:
a_second.html file:
{% extends 'music/base.html' %}
{% block style %}
<style>
.con .left{
width: 70%;
float: left;
height: 100%;
background: red;
}
</style>
{% endblock %}
{% block left %}
<div class="left">Content II</div>
{% endblock %}
② Third html template:
a_third.html file:
{% extends 'music/base.html' %}
{% block style %}
<style>
.con .left{
width: 70%;
float: left;
height: 100%;
background: #f338ff;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #24ff44;
}
</style>
{% endblock %}
{% block left %}
<div class="left">Content III</div>
{% endblock %}
(3) as like as two peas, the inheritance and reference implementation of template will be exactly the same as those that do not use!!! And our code is too concise.
The following is a summary of template inheritance and reference:
Template inheritance is implemented using the extensions tag. Open the interface to the sub template by using block.
- Extensions must be the first label to appear in the sub template.
- All contents in the child template must appear in the block defined by the parent template, otherwise django will not render.
- If there is duplicate code, you should consider using templates.
- Define as many block s as possible to facilitate the sub template to realize more detailed requirements.
- If you want to use the content of the parent template in a block, use block Super get.