Instructions for Vue.js
The instructions of Vue.js start with v -, which act on HTML elements. The instructions provide some special features. When binding the instructions to the elements, the instructions will add some special behaviors to the binding target elements. We can regard the instructions as special HTML features.
Frequently used instructions
- v-model
- v-if
- v-else
- v-show
- v-for
- v-bind
- v-on
v-model instruction
Vue.js can use the v-model instruction to realize the two-way binding between the model and the form element, that is to say, the data in the model can be displayed in the form element, the form element will be modified when modifying the model data, and the model data will be changed when entering in the form element.
<!DOCTYPE html>
<html>
<head>
<title>Use Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--This is View Part, bound Model Data-->
<div id="app">
<p>{{name}}</p>
<p>{{sex}}</p>
<p>{{age}}</p>
<input type="text" placeholder="Input Name" v-model="name"><br>
<input type="text" placeholder="Input Sex" v-model="sex"><br>
<input type="text" placeholder="Input Age" v-model="age"><br>
</div>
<script type="text/javascript">
//This is the Model part
var person = {name:'Zhang San',sex:'male',age:20};
//This is the ViewModel section
var vue = new Vue({
el:'#app',
data:person
});
</script>
</body>
</html>
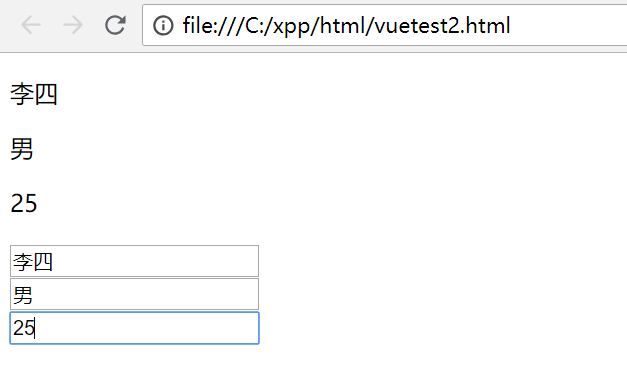
As you type in the text box, the top content updates
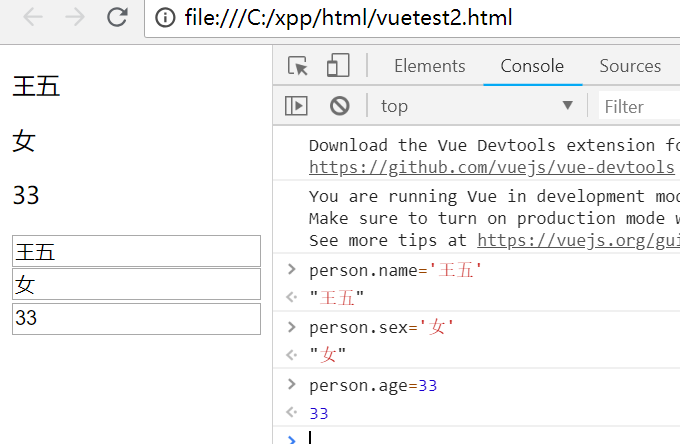
Modify the data of the model in the console, and the text box will also be updated.
v-if and v-else instructions
You can add a condition after the v-if instruction. When the condition is true, the tag will be inserted into HTML. When the condition is not true, the tag will not appear in HTML.
v-else tag and v-if tag are used together. When the if condition is not valid, other content can be inserted into HTML.
<div id="app">
<p>{{name}}</p>
<p>{{sex}}</p>
<p>{{age}}</p>
<h2 v-if="age>=18">{{name}}It's adults.</h2>
<h2 v-else>{{name}}It's a minor</h2>
</div>
<script type="text/javascript">
var person = {name:'Zhang San',sex:'male',age:20};
var vue = new Vue({el:'#app', data:person });
</script>
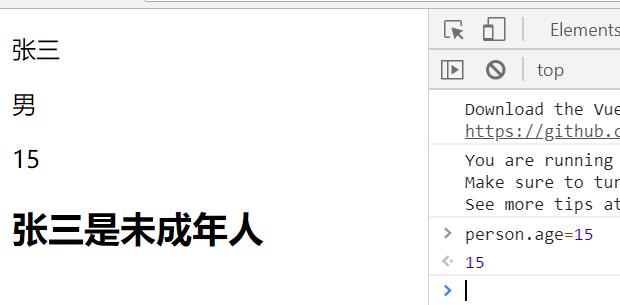
In the console, input age as 20, the page shows that Zhang San is an adult, input age as 15, and display Zhang San as a minor.
v-show directive
Judge the conditions, display the label when it is established, and hide the label when it is not.
The effect of v-else instruction is similar to that of v-show instruction. The difference is that v-show instruction hides and displays tags through display style, while v-if instruction inserts and deletes tags in HTML code.
<h3 v-show="sex=='male'">{{name}}It's a man.</h3>
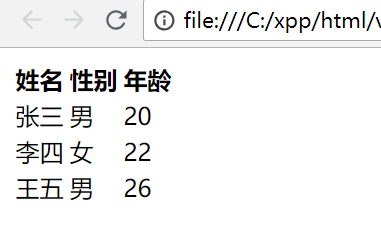
v-for directive
The v-for instruction is used to traverse the array, and the label will be added repeatedly.
The syntax is:
< label v-for = "variable name in array name" >
<!--This is View Part, bound Model Data-->
<table id="app">
<tr>
<th>Full name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<!--There tr More than one will appear-->
<tr v-for="person in persons">
<td>{{person.name}}</td>
<td>{{person.sex}}</td>
<td>{{person.age}}</td>
</tr>
</div>
<script type="text/javascript">
//This is the ViewModel section
var vue = new Vue({ el:'#app',
data:{
//Part Model
persons:[
{name:'Zhang San',sex:'male',age:20},
{name:'Li Si',sex:'female',age:22},
{name:'Wang Wu',sex:'male',age:26}
]}
});
</script>

v-bind directive
v-bind can cooperate with the attributes of HTML tags and bind different attribute values through expressions.
v-bind: property = expression
Case study:
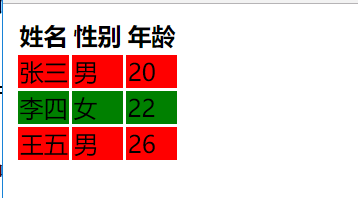
Add a style to the above case
<style type="text/css">
.redbg{background: red}
.greenbg{background: green}
</style>
In the tr tag where v-for is located, add:
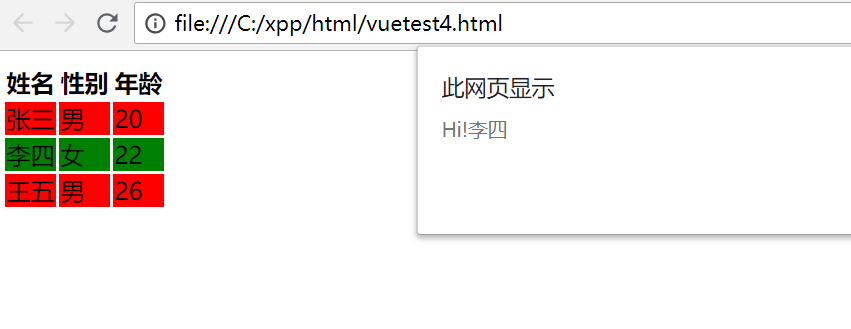
v-bind:class = "person.sex = = 'man'? 'redbg': 'greenbg'"
This enables men and women to display different background colors

v-on directive
The v-on instruction can bind events.
v-on: event name = function (parameter)
Note: the function here needs to be defined in the methods parameter of the Vue object
<table id="app">
<tr v-for="person in persons" v-bind:class="person.sex=='male'?'redbg':'greenbg'" v-on:click="sayHi(person.name)">
<td>{{person.name}}</td>
<td>{{person.sex}}</td>
<td>{{person.age}}</td>
</tr>
</div>
<script type="text/javascript">
//This is the ViewModel section
var vue = new Vue({ el:'#app',
data:{
//Part Model
persons:[
{name:'Zhang San',sex:'male',age:20},
{name:'Li Si',sex:'female',age:22},
{name:'Wang Wu',sex:'male',age:26}
]
},
methods:{
sayHi:function(name){
alert("Hi!"+name);
}
}
});
</script>
Click event added here for each line