This tutorial demonstrates how to integrate GStreamer into a graphical user interface (GUI) toolkit like GTK +. Basically, GStreamer is responsible for media playback, while the GUI toolkit handles user interaction. The most interesting part is that the two libraries must interact: instruct GStreamer to output the video to the GTK + window and forward the user action to GStreamer.
In particular, you will learn:
- How to tell GStreamer to output video to a specific window instead of creating its own.
- How to use information from GStreamer to continuously refresh the GUI.
- How to update the GUI from GStreamer's multithreading is something most GUI toolkits prohibit.
- A mechanism that subscribes only to messages of interest to you without being notified of all messages.
1. Introduction
We will use GTK+ Toolkits build a media player, but these concepts apply to other toolkits, such as Qt. Yes GTK+ A basic understanding of will help you understand this tutorial.
The point is to tell GStreamer to output the video to the window of our choice. The mechanism depends on the operating system (or, more precisely, the window system), but GStreamer provides an abstraction layer for platform independence. This independence comes from the GstVideoOverlay interface, which allows applications to tell video receivers that they should receive handlers for rendered windows.
GObject interface
The GObject interface (used by GStreamer) is a set of functions that an element can implement. If so, it supports that particular interface. For example, video receivers usually create their own windows to display video, but if they can also render to an external window, you can choose to implement the GstVideoOverlay interface and provide functions that specify that external window. From an application developer's point of view, if an interface is supported, it can be used regardless of which element implements it. In addition, if you use playbin, it will automatically expose some interfaces supported by its internal elements: you can use interface functions directly on playbin without knowing who is implementing them!
Another problem is that GUI toolkits usually only allow graphical "widgets" to be manipulated by main (or application) threads, while GStreamer usually generates multiple threads to handle different tasks. Calling the GTK+ function from callbacks usually fails because callbacks are executed in the calling thread, and the calling thread does not need to be the main thread. This problem can be solved by issuing a message on the GStreamer bus in the callback: the message will be received by the main thread, and then the main thread will respond accordingly.
Finally, so far, we have registered a handle_message, which is called whenever a message appears on the bus, forces us to parse each message to see if it's interested in us. In this tutorial, you register a callback for each message in a different way, reducing the amount of parsing and code.
2. GTK + media player+
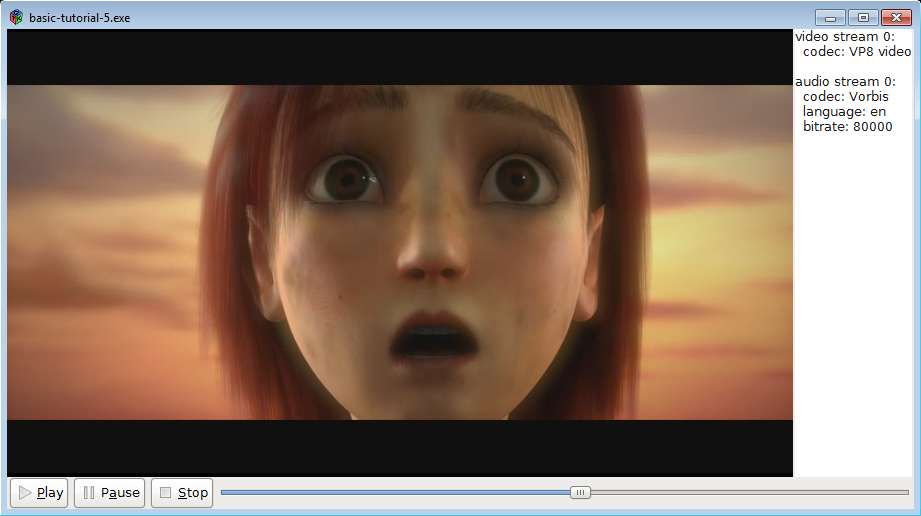
Let's write a very simple media player based on playbin, this time, with a GUI!
Copy this code to a text file called basic-tutorial-5.c (or find it in your GStreamer installation).
basic-tutorial-5.c
#include <string.h> #include <gtk/gtk.h> #include <gst/gst.h> #include <gst/video/videooverlay.h> #include <gdk/gdk.h> #if defined (GDK_WINDOWING_X11) #include <gdk/gdkx.h> #elif defined (GDK_WINDOWING_WIN32) #include <gdk/gdkwin32.h> #elif defined (GDK_WINDOWING_QUARTZ) #include <gdk/gdkquartz.h> #endif /* Structure to contain all our information, so we can pass it around */ typedef struct _CustomData { GstElement *playbin; /* Our one and only pipeline */ GtkWidget *slider; /* Slider widget to keep track of current position */ GtkWidget *streams_list; /* Text widget to display info about the streams */ gulong slider_update_signal_id; /* Signal ID for the slider update signal */ GstState state; /* Current state of the pipeline */ gint64 duration; /* Duration of the clip, in nanoseconds */ } CustomData; /* This function is called when the GUI toolkit creates the physical window that will hold the video. * At this point we can retrieve its handler (which has a different meaning depending on the windowing system) * and pass it to GStreamer through the VideoOverlay interface. */ static void realize_cb (GtkWidget *widget, CustomData *data) { GdkWindow *window = gtk_widget_get_window (widget); guintptr window_handle; if (!gdk_window_ensure_native (window)) g_error ("Couldn't create native window needed for GstVideoOverlay!"); /* Retrieve window handler from GDK */ #if defined (GDK_WINDOWING_WIN32) window_handle = (guintptr)GDK_WINDOW_HWND (window); #elif defined (GDK_WINDOWING_QUARTZ) window_handle = gdk_quartz_window_get_nsview (window); #elif defined (GDK_WINDOWING_X11) window_handle = GDK_WINDOW_XID (window); #endif /* Pass it to playbin, which implements VideoOverlay and will forward it to the video sink */ gst_video_overlay_set_window_handle (GST_VIDEO_OVERLAY (data->playbin), window_handle); } /* This function is called when the PLAY button is clicked */ static void play_cb (GtkButton *button, CustomData *data) { gst_element_set_state (data->playbin, GST_STATE_PLAYING); } /* This function is called when the PAUSE button is clicked */ static void pause_cb (GtkButton *button, CustomData *data) { gst_element_set_state (data->playbin, GST_STATE_PAUSED); } /* This function is called when the STOP button is clicked */ static void stop_cb (GtkButton *button, CustomData *data) { gst_element_set_state (data->playbin, GST_STATE_READY); } /* This function is called when the main window is closed */ static void delete_event_cb (GtkWidget *widget, GdkEvent *event, CustomData *data) { stop_cb (NULL, data); gtk_main_quit (); } /* This function is called everytime the video window needs to be redrawn (due to damage/exposure, * rescaling, etc). GStreamer takes care of this in the PAUSED and PLAYING states, otherwise, * we simply draw a black rectangle to avoid garbage showing up. */ static gboolean draw_cb (GtkWidget *widget, cairo_t *cr, CustomData *data) { if (data->state < GST_STATE_PAUSED) { GtkAllocation allocation; /* Cairo is a 2D graphics library which we use here to clean the video window. * It is used by GStreamer for other reasons, so it will always be available to us. */ gtk_widget_get_allocation (widget, &allocation); cairo_set_source_rgb (cr, 0, 0, 0); cairo_rectangle (cr, 0, 0, allocation.width, allocation.height); cairo_fill (cr); } return FALSE; } /* This function is called when the slider changes its position. We perform a seek to the * new position here. */ static void slider_cb (GtkRange *range, CustomData *data) { gdouble value = gtk_range_get_value (GTK_RANGE (data->slider)); gst_element_seek_simple (data->playbin, GST_FORMAT_TIME, GST_SEEK_FLAG_FLUSH | GST_SEEK_FLAG_KEY_UNIT, (gint64)(value * GST_SECOND)); } /* This creates all the GTK+ widgets that compose our application, and registers the callbacks */ static void create_ui (CustomData *data) { GtkWidget *main_window; /* The uppermost window, containing all other windows */ GtkWidget *video_window; /* The drawing area where the video will be shown */ GtkWidget *main_box; /* VBox to hold main_hbox and the controls */ GtkWidget *main_hbox; /* HBox to hold the video_window and the stream info text widget */ GtkWidget *controls; /* HBox to hold the buttons and the slider */ GtkWidget *play_button, *pause_button, *stop_button; /* Buttons */ main_window = gtk_window_new (GTK_WINDOW_TOPLEVEL); g_signal_connect (G_OBJECT (main_window), "delete-event", G_CALLBACK (delete_event_cb), data); video_window = gtk_drawing_area_new (); gtk_widget_set_double_buffered (video_window, FALSE); g_signal_connect (video_window, "realize", G_CALLBACK (realize_cb), data); g_signal_connect (video_window, "draw", G_CALLBACK (draw_cb), data); play_button = gtk_button_new_from_icon_name ("media-playback-start", GTK_ICON_SIZE_SMALL_TOOLBAR); g_signal_connect (G_OBJECT (play_button), "clicked", G_CALLBACK (play_cb), data); pause_button = gtk_button_new_from_icon_name ("media-playback-pause", GTK_ICON_SIZE_SMALL_TOOLBAR); g_signal_connect (G_OBJECT (pause_button), "clicked", G_CALLBACK (pause_cb), data); stop_button = gtk_button_new_from_icon_name ("media-playback-stop", GTK_ICON_SIZE_SMALL_TOOLBAR); g_signal_connect (G_OBJECT (stop_button), "clicked", G_CALLBACK (stop_cb), data); data->slider = gtk_scale_new_with_range (GTK_ORIENTATION_HORIZONTAL, 0, 100, 1); gtk_scale_set_draw_value (GTK_SCALE (data->slider), 0); data->slider_update_signal_id = g_signal_connect (G_OBJECT (data->slider), "value-changed", G_CALLBACK (slider_cb), data); data->streams_list = gtk_text_view_new (); gtk_text_view_set_editable (GTK_TEXT_VIEW (data->streams_list), FALSE); controls = gtk_box_new (GTK_ORIENTATION_HORIZONTAL, 0); gtk_box_pack_start (GTK_BOX (controls), play_button, FALSE, FALSE, 2); gtk_box_pack_start (GTK_BOX (controls), pause_button, FALSE, FALSE, 2); gtk_box_pack_start (GTK_BOX (controls), stop_button, FALSE, FALSE, 2); gtk_box_pack_start (GTK_BOX (controls), data->slider, TRUE, TRUE, 2); main_hbox = gtk_box_new (GTK_ORIENTATION_HORIZONTAL, 0); gtk_box_pack_start (GTK_BOX (main_hbox), video_window, TRUE, TRUE, 0); gtk_box_pack_start (GTK_BOX (main_hbox), data->streams_list, FALSE, FALSE, 2); main_box = gtk_box_new (GTK_ORIENTATION_VERTICAL, 0); gtk_box_pack_start (GTK_BOX (main_box), main_hbox, TRUE, TRUE, 0); gtk_box_pack_start (GTK_BOX (main_box), controls, FALSE, FALSE, 0); gtk_container_add (GTK_CONTAINER (main_window), main_box); gtk_window_set_default_size (GTK_WINDOW (main_window), 640, 480); gtk_widget_show_all (main_window); } /* This function is called periodically to refresh the GUI */ static gboolean refresh_ui (CustomData *data) { gint64 current = -1; /* We do not want to update anything unless we are in the PAUSED or PLAYING states */ if (data->state < GST_STATE_PAUSED) return TRUE; /* If we didn't know it yet, query the stream duration */ if (!GST_CLOCK_TIME_IS_VALID (data->duration)) { if (!gst_element_query_duration (data->playbin, GST_FORMAT_TIME, &data->duration)) { g_printerr ("Could not query current duration.\n"); } else { /* Set the range of the slider to the clip duration, in SECONDS */ gtk_range_set_range (GTK_RANGE (data->slider), 0, (gdouble)data->duration / GST_SECOND); } } if (gst_element_query_position (data->playbin, GST_FORMAT_TIME, ¤t)) { /* Block the "value-changed" signal, so the slider_cb function is not called * (which would trigger a seek the user has not requested) */ g_signal_handler_block (data->slider, data->slider_update_signal_id); /* Set the position of the slider to the current pipeline positoin, in SECONDS */ gtk_range_set_value (GTK_RANGE (data->slider), (gdouble)current / GST_SECOND); /* Re-enable the signal */ g_signal_handler_unblock (data->slider, data->slider_update_signal_id); } return TRUE; } /* This function is called when new metadata is discovered in the stream */ static void tags_cb (GstElement *playbin, gint stream, CustomData *data) { /* We are possibly in a GStreamer working thread, so we notify the main * thread of this event through a message in the bus */ gst_element_post_message (playbin, gst_message_new_application (GST_OBJECT (playbin), gst_structure_new_empty ("tags-changed"))); } /* This function is called when an error message is posted on the bus */ static void error_cb (GstBus *bus, GstMessage *msg, CustomData *data) { GError *err; gchar *debug_info; /* Print error details on the screen */ gst_message_parse_error (msg, &err, &debug_info); g_printerr ("Error received from element %s: %s\n", GST_OBJECT_NAME (msg->src), err->message); g_printerr ("Debugging information: %s\n", debug_info ? debug_info : "none"); g_clear_error (&err); g_free (debug_info); /* Set the pipeline to READY (which stops playback) */ gst_element_set_state (data->playbin, GST_STATE_READY); } /* This function is called when an End-Of-Stream message is posted on the bus. * We just set the pipeline to READY (which stops playback) */ static void eos_cb (GstBus *bus, GstMessage *msg, CustomData *data) { g_print ("End-Of-Stream reached.\n"); gst_element_set_state (data->playbin, GST_STATE_READY); } /* This function is called when the pipeline changes states. We use it to * keep track of the current state. */ static void state_changed_cb (GstBus *bus, GstMessage *msg, CustomData *data) { GstState old_state, new_state, pending_state; gst_message_parse_state_changed (msg, &old_state, &new_state, &pending_state); if (GST_MESSAGE_SRC (msg) == GST_OBJECT (data->playbin)) { data->state = new_state; g_print ("State set to %s\n", gst_element_state_get_name (new_state)); if (old_state == GST_STATE_READY && new_state == GST_STATE_PAUSED) { /* For extra responsiveness, we refresh the GUI as soon as we reach the PAUSED state */ refresh_ui (data); } } } /* Extract metadata from all the streams and write it to the text widget in the GUI */ static void analyze_streams (CustomData *data) { gint i; GstTagList *tags; gchar *str, *total_str; guint rate; gint n_video, n_audio, n_text; GtkTextBuffer *text; /* Clean current contents of the widget */ text = gtk_text_view_get_buffer (GTK_TEXT_VIEW (data->streams_list)); gtk_text_buffer_set_text (text, "", -1); /* Read some properties */ g_object_get (data->playbin, "n-video", &n_video, NULL); g_object_get (data->playbin, "n-audio", &n_audio, NULL); g_object_get (data->playbin, "n-text", &n_text, NULL); for (i = 0; i < n_video; i++) { tags = NULL; /* Retrieve the stream's video tags */ g_signal_emit_by_name (data->playbin, "get-video-tags", i, &tags); if (tags) { total_str = g_strdup_printf ("video stream %d:\n", i); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); gst_tag_list_get_string (tags, GST_TAG_VIDEO_CODEC, &str); total_str = g_strdup_printf (" codec: %s\n", str ? str : "unknown"); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); g_free (str); gst_tag_list_free (tags); } } for (i = 0; i < n_audio; i++) { tags = NULL; /* Retrieve the stream's audio tags */ g_signal_emit_by_name (data->playbin, "get-audio-tags", i, &tags); if (tags) { total_str = g_strdup_printf ("\naudio stream %d:\n", i); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); if (gst_tag_list_get_string (tags, GST_TAG_AUDIO_CODEC, &str)) { total_str = g_strdup_printf (" codec: %s\n", str); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); g_free (str); } if (gst_tag_list_get_string (tags, GST_TAG_LANGUAGE_CODE, &str)) { total_str = g_strdup_printf (" language: %s\n", str); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); g_free (str); } if (gst_tag_list_get_uint (tags, GST_TAG_BITRATE, &rate)) { total_str = g_strdup_printf (" bitrate: %d\n", rate); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); } gst_tag_list_free (tags); } } for (i = 0; i < n_text; i++) { tags = NULL; /* Retrieve the stream's subtitle tags */ g_signal_emit_by_name (data->playbin, "get-text-tags", i, &tags); if (tags) { total_str = g_strdup_printf ("\nsubtitle stream %d:\n", i); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); if (gst_tag_list_get_string (tags, GST_TAG_LANGUAGE_CODE, &str)) { total_str = g_strdup_printf (" language: %s\n", str); gtk_text_buffer_insert_at_cursor (text, total_str, -1); g_free (total_str); g_free (str); } gst_tag_list_free (tags); } } } /* This function is called when an "application" message is posted on the bus. * Here we retrieve the message posted by the tags_cb callback */ static void application_cb (GstBus *bus, GstMessage *msg, CustomData *data) { if (g_strcmp0 (gst_structure_get_name (gst_message_get_structure (msg)), "tags-changed") == 0) { /* If the message is the "tags-changed" (only one we are currently issuing), update * the stream info GUI */ analyze_streams (data); } } int main(int argc, char *argv[]) { CustomData data; GstStateChangeReturn ret; GstBus *bus; /* Initialize GTK */ gtk_init (&argc, &argv); /* Initialize GStreamer */ gst_init (&argc, &argv); /* Initialize our data structure */ memset (&data, 0, sizeof (data)); data.duration = GST_CLOCK_TIME_NONE; /* Create the elements */ data.playbin = gst_element_factory_make ("playbin", "playbin"); if (!data.playbin) { g_printerr ("Not all elements could be created.\n"); return -1; } /* Set the URI to play */ g_object_set (data.playbin, "uri", "https://www.freedesktop.org/software/gstreamer-sdk/data/media/sintel_trailer-480p.webm", NULL); /* Connect to interesting signals in playbin */ g_signal_connect (G_OBJECT (data.playbin), "video-tags-changed", (GCallback) tags_cb, &data); g_signal_connect (G_OBJECT (data.playbin), "audio-tags-changed", (GCallback) tags_cb, &data); g_signal_connect (G_OBJECT (data.playbin), "text-tags-changed", (GCallback) tags_cb, &data); /* Create the GUI */ create_ui (&data); /* Instruct the bus to emit signals for each received message, and connect to the interesting signals */ bus = gst_element_get_bus (data.playbin); gst_bus_add_signal_watch (bus); g_signal_connect (G_OBJECT (bus), "message::error", (GCallback)error_cb, &data); g_signal_connect (G_OBJECT (bus), "message::eos", (GCallback)eos_cb, &data); g_signal_connect (G_OBJECT (bus), "message::state-changed", (GCallback)state_changed_cb, &data); g_signal_connect (G_OBJECT (bus), "message::application", (GCallback)application_cb, &data); gst_object_unref (bus); /* Start playing */ ret = gst_element_set_state (data.playbin, GST_STATE_PLAYING); if (ret == GST_STATE_CHANGE_FAILURE) { g_printerr ("Unable to set the pipeline to the playing state.\n"); gst_object_unref (data.playbin); return -1; } /* Register a function that GLib will call every second */ g_timeout_add_seconds (1, (GSourceFunc)refresh_ui, &data); /* Start the GTK main loop. We will not regain control until gtk_main_quit is called. */ gtk_main (); /* Free resources */ gst_element_set_state (data.playbin, GST_STATE_NULL); gst_object_unref (data.playbin); return 0; }
3. Code details
For the structure of this tutorial, we no longer use forward function definitions: functions will be defined before they are used. In addition, for clarity, the order in which snippets are displayed does not always match the program order. Use the line number to locate the code snippet in the complete code.
#include <gdk/gdk.h> #if defined (GDK_WINDOWING_X11) #include <gdk/gdkx.h> #elif defined (GDK_WINDOWING_WIN32) #include <gdk/gdkwin32.h> #elif defined (GDK_WINDOWING_QUARTZ) #include <gdk/gdkquartzwindow.h> #endif
The first thing to note is that we are no longer completely platform independent. We need to include the appropriate GDK header for the window system we are going to use. Fortunately, there are not so many supported Windows, so these three lines of code are usually enough: X11 for Linux, Win32 for Windows, and Quartz for Mac OSX.
This tutorial consists mainly of callback functions that will be called from GStreamer or GTK +, so let's review the main function, which registers all of these callbacks.
int main(int argc, char *argv[]) { CustomData data; GstStateChangeReturn ret; GstBus *bus; /* Initialize GTK */ gtk_init (&argc, &argv); /* Initialize GStreamer */ gst_init (&argc, &argv); /* Initialize our data structure */ memset (&data, 0, sizeof (data)); data.duration = GST_CLOCK_TIME_NONE; /* Create the elements */ data.playbin = gst_element_factory_make ("playbin", "playbin"); if (!data.playbin) { g_printerr ("Not all elements could be created.\n"); return -1; } /* Set the URI to play */ g_object_set (data.playbin, "uri", "https://www.freedesktop.org/software/gstreamer-sdk/data/media/sintel_trailer-480p.webm", NULL);
Standard GStreamer initialization and playbin pipeline creation, as well as GTK + initialization. Nothing new.
/* Connect to interesting signals in playbin */ g_signal_connect (G_OBJECT (data.playbin), "video-tags-changed", (GCallback) tags_cb, &data); g_signal_connect (G_OBJECT (data.playbin), "audio-tags-changed", (GCallback) tags_cb, &data); g_signal_connect (G_OBJECT (data.playbin), "text-tags-changed", (GCallback) tags_cb, &data);
We are interested in being notified when new tags (metadata) appear in the flow. For simplicity, we will handle all types of tags (video, audio, and text) from the same callback tag.
/* Create the GUI */ create_ui (&data);
All GTK + widgets are created and signaled in this function. It contains only GTK related function calls, so we'll skip its definition. It registers to signal user commands, as shown below when looking at callbacks.
/* Instruct the bus to emit signals for each received message, and connect to the interesting signals */ bus = gst_element_get_bus (data.playbin); gst_bus_add_signal_watch (bus); g_signal_connect (G_OBJECT (bus), "message::error", (GCallback)error_cb, &data); g_signal_connect (G_OBJECT (bus), "message::eos", (GCallback)eos_cb, &data); g_signal_connect (G_OBJECT (bus), "message::state-changed", (GCallback)state_changed_cb, &data); g_signal_connect (G_OBJECT (bus), "message::application", (GCallback)application_cb, &data); gst_object_unref (bus);
stay Play back tutorial 1: play in usage Medium, gst_bus_add_watch() is used to register the function that receives each message sent to the GStreamer bus. We can achieve finer granularity by using signals, which allows us to register only messages of interest. By calling gst_bus_add_signal_watch(), we instruct the bus to signal each time it receives a message. The name of this signal is message::detail, where detail is the message triggering the signal emission. For example, when the bus receives an EOS message, it issues a signal called message::eos.
This tutorial uses signal details only to register messages that we care about. If we have registered to the message signal, we will be notified of each message, like gst_bus_add_watch().
Remember to make bus monitoring work (whether it's gst_bus_add_watch() or gst_bus_add_signal_watch()), there must be GLib main loop running. In this case, it's hidden in the GTK + main loop.
/* Register a function that GLib will call every second */ g_timeout_add_seconds (1, (GSourceFunc)refresh_ui, &data);
Before transferring control to GTK +, we use g_timeout_add_seconds() to register another callback, this time with a timeout, so it's called every second. We will use it to refresh the GUI from the refresh ui function.
After that, we have finished the setup and can start the GTK + main cycle. When something interesting happens, we get control back from the callback. Let's review the callback. Each callback has a different signature, depending on who called it. You can find the signature (meaning and return value of the parameter) in the signal document.
/* This function is called when the GUI toolkit creates the physical window that will hold the video. * At this point we can retrieve its handler (which has a different meaning depending on the windowing system) * and pass it to GStreamer through the VideoOverlay interface. */ static void realize_cb (GtkWidget *widget, CustomData *data) { GdkWindow *window = gtk_widget_get_window (widget); guintptr window_handle; if (!gdk_window_ensure_native (window)) g_error ("Couldn't create native window needed for GstVideoOverlay!"); /* Retrieve window handler from GDK */ #if defined (GDK_WINDOWING_WIN32) window_handle = (guintptr)GDK_WINDOW_HWND (window); #elif defined (GDK_WINDOWING_QUARTZ) window_handle = gdk_quartz_window_get_nsview (window); #elif defined (GDK_WINDOWING_X11) window_handle = GDK_WINDOW_XID (window); #endif /* Pass it to playbin, which implements VideoOverlay and will forward it to the video sink */ gst_video_overlay_set_window_handle (GST_VIDEO_OVERLAY (data->playbin), window_handle); }
Code comments can speak for themselves. At this point in the application lifecycle, we know that GStreamer should handle the window in which the video should be rendered (whether it's XID of X11, HWND of the window, or NSView of Quartz). We just retrieve it from the window system and pass it to playbin through the GST video overlay interface using GST video overlay set window handle(). Playbin locates the video receiver and passes the handler to it, so it does not create its own window and use it.
There's no more to see here; playbin and GstVideoOverlay really simplify the process!
/* This function is called when the PLAY button is clicked */ static void play_cb (GtkButton *button, CustomData *data) { gst_element_set_state (data->playbin, GST_STATE_PLAYING); } /* This function is called when the PAUSE button is clicked */ static void pause_cb (GtkButton *button, CustomData *data) { gst_element_set_state (data->playbin, GST_STATE_PAUSED); } /* This function is called when the STOP button is clicked */ static void stop_cb (GtkButton *button, CustomData *data) { gst_element_set_state (data->playbin, GST_STATE_READY); }
These three small callbacks are related to the PLAY, PAUSE, and STOP buttons in the GUI. They just set the pipeline to the appropriate state. Note that in the STOP state, we set the pipeline to READY. We can drop the pipeline all the way to NULL, but the transition will be slower because some resources (such as audio devices) need to be released and retrieved.
/* This function is called when the main window is closed */ static void delete_event_cb (GtkWidget *widget, GdkEvent *event, CustomData *data) { stop_cb (NULL, data); gtk_main_quit (); }
gtk_main_quit() will eventually call GTK in main_ main_ Run () to terminate, in this case, it will complete the program. Here, we call it when the main window is closed, after the pipe is stopped (just for neatness).
/* This function is called everytime the video window needs to be redrawn (due to damage/exposure, * rescaling, etc). GStreamer takes care of this in the PAUSED and PLAYING states, otherwise, * we simply draw a black rectangle to avoid garbage showing up. */ static gboolean draw_cb (GtkWidget *widget, cairo_t *cr, CustomData *data) { if (data->state < GST_STATE_PAUSED) { GtkAllocation allocation; /* Cairo is a 2D graphics library which we use here to clean the video window. * It is used by GStreamer for other reasons, so it will always be available to us. */ gtk_widget_get_allocation (widget, &allocation); cairo_set_source_rgb (cr, 0, 0, 0); cairo_rectangle (cr, 0, 0, allocation.width, allocation.height); cairo_fill (cr); } return FALSE; }
When there is a data stream (in pause and play state), the video receiver is responsible for refreshing the content of the video window. But in other cases, it won't, so we have to. In this case, we just fill the window with a black rectangle.
/* This function is called when the slider changes its position. We perform a seek to the * new position here. */ static void slider_cb (GtkRange *range, CustomData *data) { gdouble value = gtk_range_get_value (GTK_RANGE (data->slider)); gst_element_seek_simple (data->playbin, GST_FORMAT_TIME, GST_SEEK_FLAG_FLUSH | GST_SEEK_FLAG_KEY_UNIT, (gint64)(value * GST_SECOND)); }
This is an example of how complex GUI elements, such as seeker bar (or sliders that allow search), can be easily implemented thanks to the collaboration of GStreamer and GTK +. If the slider has been dragged to a new location, tell GStreamer to use gst_element_seek_simple() searches the location (such as Basic Tutorial 4: time management As shown in). The slider is set so its value represents seconds.
It is worth mentioning that some performance (and responsiveness) can be achieved by performing some restrictions, that is, not responding to every user request to be found. Since the seek operation must take some time, it is usually better to wait half a second (for example) after seek before allowing another seek. Otherwise, if the user drags the slider crazily, the application may appear unresponsive, which will not allow any searches to be completed before the new search is queued.
/* This function is called periodically to refresh the GUI */ static gboolean refresh_ui (CustomData *data) { gint64 current = -1; /* We do not want to update anything unless we are in the PAUSED or PLAYING states */ if (data->state < GST_STATE_PAUSED) return TRUE;
This feature moves the slider to reflect the current position of the media. First, if we're not playing, we don't have anything to do here (plus, location and duration queries often fail).
/* If we didn't know it yet, query the stream duration */ if (!GST_CLOCK_TIME_IS_VALID (data->duration)) { if (!gst_element_query_duration (data->playbin, GST_FORMAT_TIME, &data->duration)) { g_printerr ("Could not query current duration.\n"); } else { /* Set the range of the slider to the clip duration, in SECONDS */ gtk_range_set_range (GTK_RANGE (data->slider), 0, (gdouble)data->duration / GST_SECOND); } }
If we don't know, we will restore the clip duration so that we can set the slider range.
if (gst_element_query_position (data->playbin, GST_FORMAT_TIME, ¤t)) { /* Block the "value-changed" signal, so the slider_cb function is not called * (which would trigger a seek the user has not requested) */ g_signal_handler_block (data->slider, data->slider_update_signal_id); /* Set the position of the slider to the current pipeline positoin, in SECONDS */ gtk_range_set_value (GTK_RANGE (data->slider), (gdouble)current / GST_SECOND); /* Re-enable the signal */ g_signal_handler_unblock (data->slider, data->slider_update_signal_id); } return TRUE;
We query the current pipe position and set the slider position accordingly. This triggers the value change signal to be emitted, which we use to know when the user drags the slider. Because we don't want a lookup to occur at the user's request, we use g_signal_handler_block() and g_signal_handler_unblock() disables value signaling that changes during this operation.
Returning TRUE from this function will leave it in the calling state in the future. If FALSE is returned, the timer will be removed.
/* This function is called when new metadata is discovered in the stream */ static void tags_cb (GstElement *playbin, gint stream, CustomData *data) { /* We are possibly in a GStreamer working thread, so we notify the main * thread of this event through a message in the bus */ gst_element_post_message (playbin, gst_message_new_application (GST_OBJECT (playbin), gst_structure_new_empty ("tags-changed"))); }
This is one of the highlights of this tutorial. When a new tag is found in the media, this function is called from a streaming thread (that is, from a thread other than the application (or main) thread). What we want to do here is update the GTK + widget to reflect this new information, but GTK + does not allow operations from threads other than the main thread.
The solution is to have playbin post a message on the bus and return it to the calling thread. When appropriate, the main thread will get this message and update GTK.
gst_element_post_message() causes the GStreamer element to publish the given message to the bus. gst_message_new_application() creates a new message for the application type. There are different types of GStreamer messages, and this particular type is reserved for the application: it will pass through the bus without being affected by GStreamer. The list of types can be found in the GstMessageType document.
Messages can pass additional information through their embedded GstStructure, which is a very flexible data container. Here, we use gst_structure_new() creates a new structure and changes its name tag to avoid confusion when sending other application messages.
Later, in the main thread, the bus will receive this message and issue message::application, which we have compared with application_cb function Association:
/* This function is called when an "application" message is posted on the bus. * Here we retrieve the message posted by the tags_cb callback */ static void application_cb (GstBus *bus, GstMessage *msg, CustomData *data) { if (g_strcmp0 (gst_structure_get_name (gst_message_get_structure (msg)), "tags-changed") == 0) { /* If the message is the "tags-changed" (only one we are currently issuing), update * the stream info GUI */ analyze_streams (data); } }
Once I'm sure it's a tag change message, we call analyze_streams function, which is also used in playback tutorial 1: Playbin usage, which is more detailed here. It basically recovers tags from the stream and writes them to text widgets in the GUI.
error_cb, EOS CB and state changed CB are not really worth explaining, because they are the same as all the previous tutorials, but start with their own functions.
That's it. The amount of code in this tutorial may seem daunting, but the concepts required are few and easy. If you have followed the previous tutorial and have a little knowledge of GTK, you may understand this and enjoy your own media player now!
4. Practice
If this media player is not suitable for you, try changing the text widget that displays streaming information to the appropriate list view (or tree view). Then, when the user selects a different stream, let GStreamer switch the stream! To switch streams, you need to read playback tutorial 1: Playbin usage.
5. Summary
This tutorial shows:
- How to use GST video overlay set window handle() to output video to a specific window handle.
- How to pass to g_timeout_add_seconds() registers a timeout callback to refresh the GUI periodically.
- How to use gst_element_post_message() passes information to the main thread through the application message through the bus.
- How to use gst_bus_add_signal_watch() signals the bus and uses the signal details to distinguish all message types so that only messages of interest are notified.
This allows you to build a somewhat complete media player and an appropriate graphical user interface. The following basic tutorials focus on other separate GStreamer topics. Thank you very much for reading this course. See you next time!