Style sheet basic syntax
tag chooser
input{
width:120px;
border:solid 1px #ff0000;
}
ID Selector
#flow{color:#ff0000}
Class selector
.center{
text-align:center;
font-weight:bold;
}
Common styles

Style sheet type
Internal style sheet
style between < head > and < / head > labels
<html>
<head>
<title>Internal style sheet</title>
<style type="text/css">
body{
font-size:12px;
line-height:20px;
}
.video{
margin: 3px;
float: left;
}
</style>
</head>
Method to get inline style
document.getElementById(elementId). Style attribute value
var divObj=document.getElementById("test");
var objTop=divObj.style.top;
Method to get class style
currentStyle
getComputedStyle()
var divObj=document.getElementById("test");
var objTop= divObj.currentStyle.top;
var objTop =document.defaultView.getComputedStyle(divObj,null).top;
External style sheet
Use the < link > tag to link to an external style file
Use the @ import method to import an external style sheet
<html> <head> <title>External style sheet</title> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> ...... </body> </html>
Style properties
HTML elements style. Style attribute = value
Style is the CSS tag of HTML, which can be used to set the style of elements
Common properties of style objects

List of events commonly used in JavaScript

CSSStyleSheet object
Through document Stylesheets access the collection of CSS stylesheets. Each element is a CSSStyleSheet, which is a style list imported from or defined by the style file.
Property disabled: true or false, whether the style is available.
Attribute cssRules: list of all styles. Use rules in ie
useage : document.styleSheets[0].cssRules[0].selectorText
CSSStyleRule object
The cssRules above get a collection of CSSStyleRule objects, and each CSSStyleRule object is a css style.
cssText property: represents all the rules of the current state in the form of string (ie does not support it).
useage : document.styleSheets[0].cssRules[0].cssText
selectorText property: the selector of the rule. (.className)
Style attribute: with HtmlElement Similar to the object obtained by style, it obtains a reference to the CSSStyleDeclaration object.
CSSStyleDeclaration object
The style attribute above gets a CSSStyleDeclaration object, which contains all the style attributes of a style.
cssText property: represents all the rules of the current state in the form of string (ie can support this).
useage : document.styleSheets[0].cssRules[0].style.cssText
Make advertising pictures scrolling with the mouse in the web page
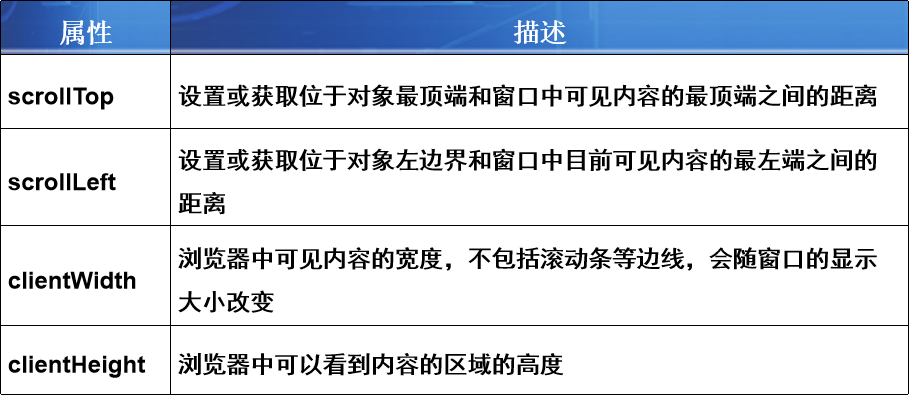
The following properties are available

Idea of making advertising pictures rolling with the mouse
1. Put the picture in a layer and use CSS style to set the initial position of the layer
2. When the page is loaded, obtain the specific position of the layer where the picture is located, that is, the left and top positions of the page
3. When obtaining the initial position of the page, judge the type of the current browser. This example only judges whether it is IE or fireFox
4. When the scroll bar scrolls, obtain the distance between the scroll bar and the top and left of the page, and change the position of the layer from the top and left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 2px solid black;
/*Features of absolute layout: you can adjust the position at will*/
position: absolute;
/*top bottom left right*/
right: 20px;
top: 40px;
transition: .1s;
}
</style>
</head>
<body>
<div id="ad">
<button onclick="ad.style.display='none'">x</button>
<br>
<img src="img/4.gif" alt="">
</div>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<p>Taobao, hide your love</p>
<script>
//Sliding event of window
window.onscroll=()=> {
//Gets the scrollTop distance to scroll the window
ad.style.top=40+document.documentElement.scrollTop+"px"
}
</script>
</body>
</html>
design sketch

OK, that's it for today