Product to be tested: server_linux (random name)
Server: linux, 1-core 2G
Steps:
1. Connect the local server_ Put the Linux package on the server
#Install lrzsz first ubuntu@VM-0-12-ubuntu:~$ sudo apt install lrzsz Reading package lists... Done Building dependency tree Reading state information... Done lrzsz is already the newest version (0.12.21-10~build0.18.04.1). The following packages were automatically installed and are no longer required: amd64-microcode intel-microcode iucode-tool libc-dev-bin Use 'sudo apt autoremove' to remove them. 0 upgraded, 0 newly installed, 0 to remove and 111 not upgraded. #Use the rz command to upload local files to the server ubuntu@VM-0-12-ubuntu:~$ rz rz waiting to receive. ubuntu@VM-0-12-ubuntu:~$ ls server_linux ubuntu@VM-0-12-ubuntu:~$ pwd /home/ubuntu
2. Give server_linux executable permissions: chmod +x server_linux
Run server_linux (. / followed by executable):/ server_linux
ubuntu@VM-0-12-ubuntu:~$ chmod +x server_linux ubuntu@VM-0-12-ubuntu:~$ ./server_linux [GIN-debug] [WARNING] Running in "debug" mode. Switch to "release" mode in production. - using env: export GIN_MODE=release - using code: gin.SetMode(gin.ReleaseMode) [GIN-debug] POST /login --> github.com/appleboy/gin-jwt.(*GinJWTMiddleware).LoginHandler-fm (3 handlers) [GIN-debug] GET /get/:path --> main.main.func4 (3 handlers) [GIN-debug] GET /get_query --> main.main.func5 (3 handlers) [GIN-debug] POST /create_user --> main.main.func6 (3 handlers) [GIN-debug] POST /create_bug --> main.main.func7 (3 handlers) [GIN-debug] POST /upload --> main.main.func8 (3 handlers) [GIN-debug] GET /perf_issue --> main.main.func9 (3 handlers) [GIN-debug] GET /auth/hello --> main.helloHandler (4 handlers) [GIN-debug] GET /auth/refresh_token --> github.com/appleboy/gin-jwt.(*GinJWTMiddleware).RefreshHandler-fm (4 handlers)
3. Connect the interface
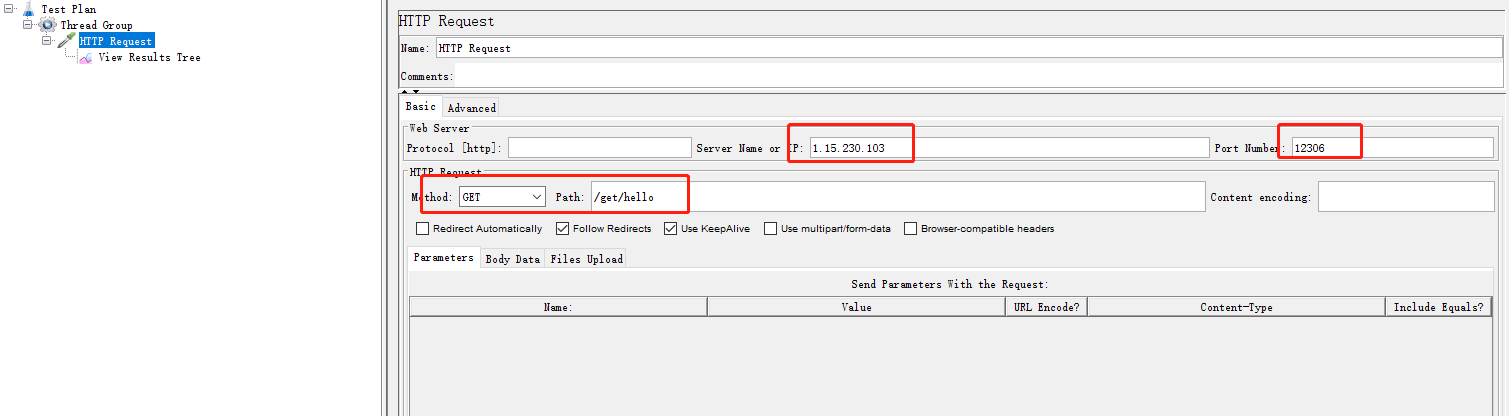
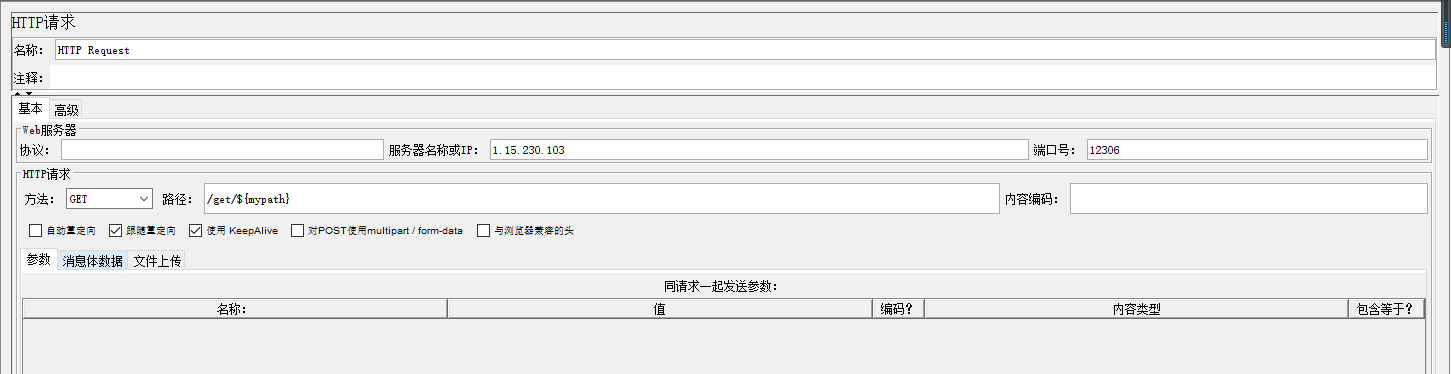
① Use jmeter to access the / get/:path interface
Interface function: what path is, it will return. Similar to echo function

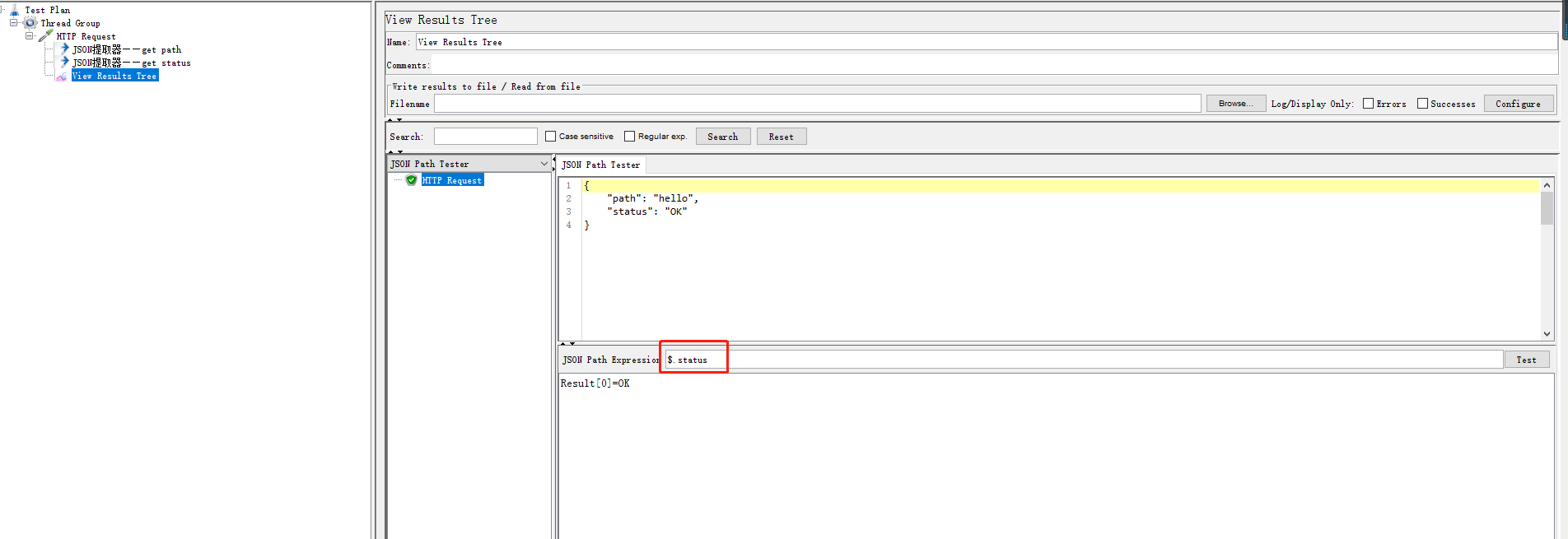
You can view the return value of the corresponding variable in the view result tree

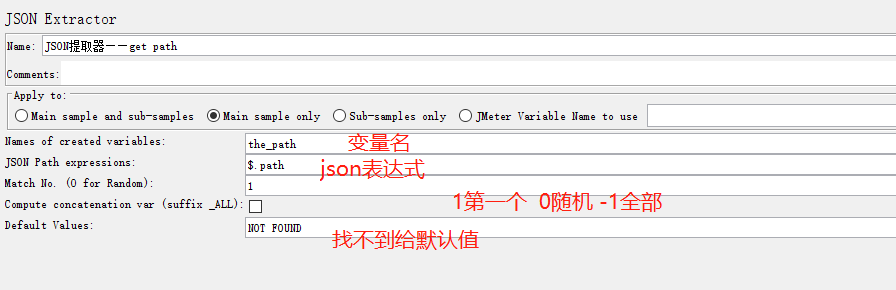
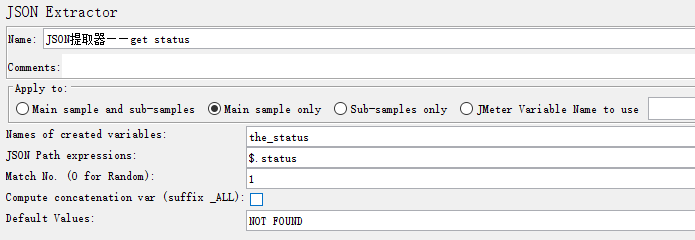
② Add post processor -- JSON Extractor
Function: extract a value from HTTP requests with complex return results and json structure for use by other interfaces or assertions.
-
Variable names: saved variable name, followed by ${variable names} reference
-
JSON path} expressions: JSON path expressions passed debugging
-
Match Numbers: Match Numbers (0 for random, 1 for the first, and - 1 for all)
-
Default Values: the default value cannot be found. It is generally set to NOT FOUND
-
Compute concatenation var(suffix_ALL): whether to count ALL, that is, save ALL matched values, named "variable name _ALL"
Extract the path returned by json:

Extract the status returned by json:

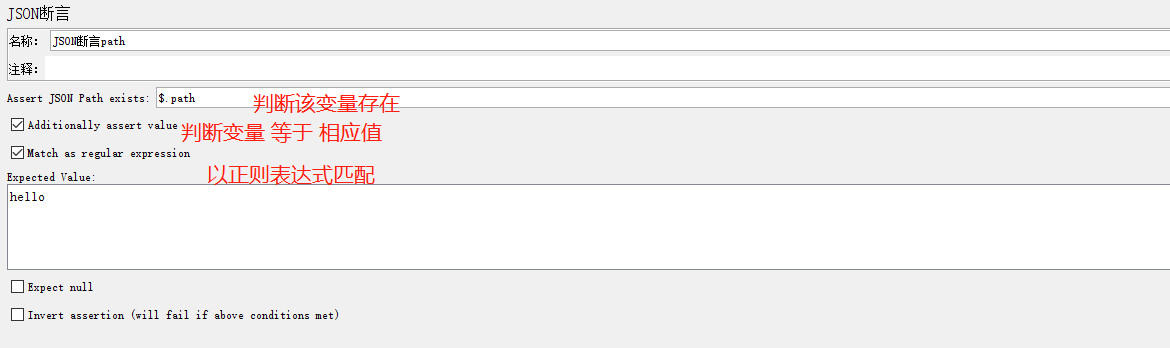
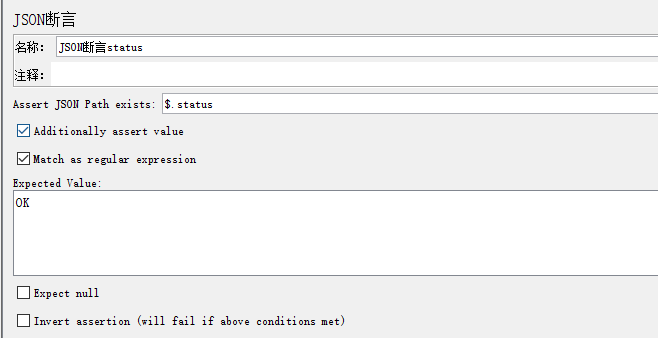
③ Add assertions to determine the return value. Verify with assertions: status and return value.
When the response result is in json format, JSON Assertion is more convenient to judge.
Judgment path:

Judgment status:

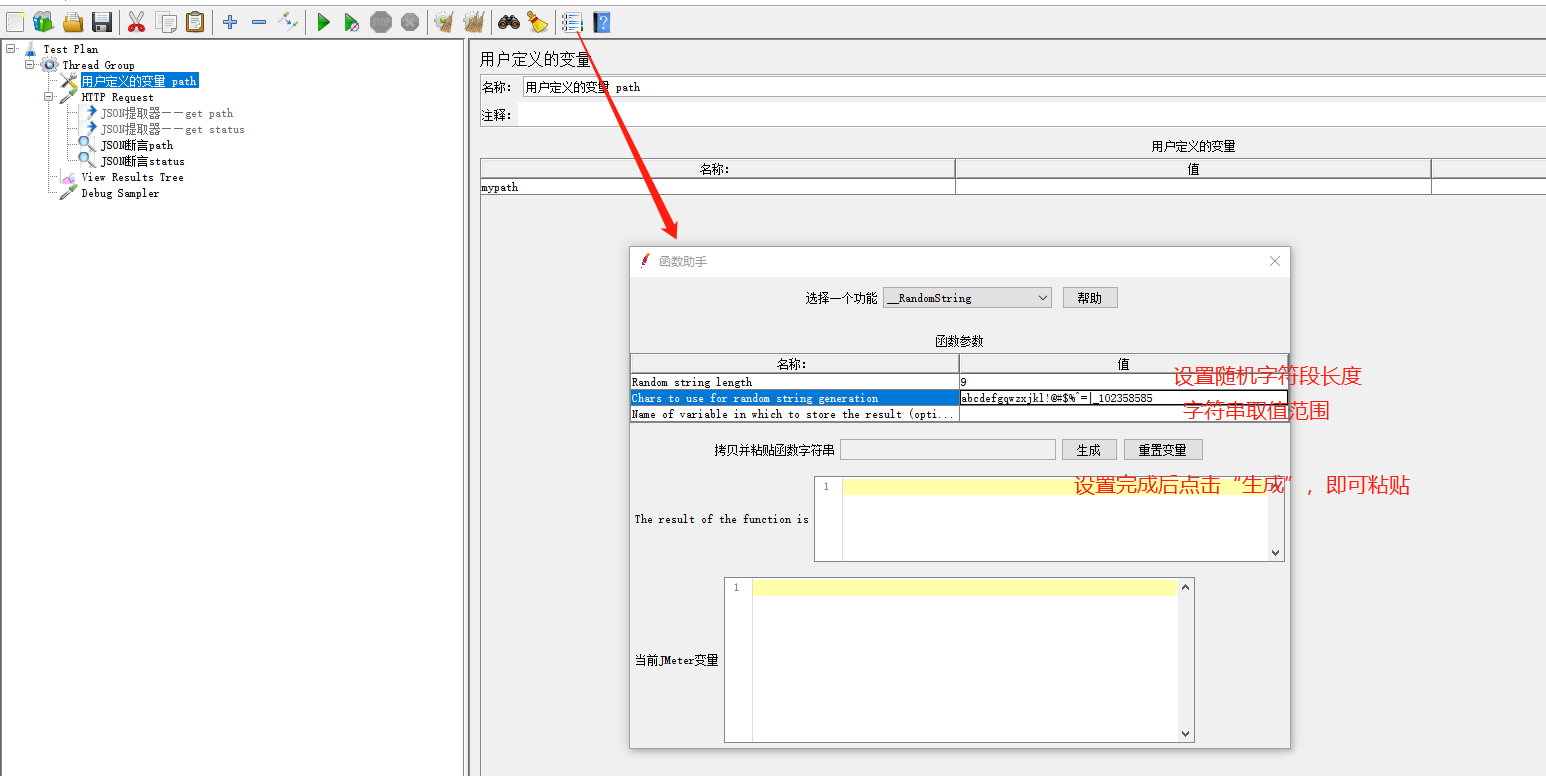
④ Script improvements: parameterization, / get/:path parameterization
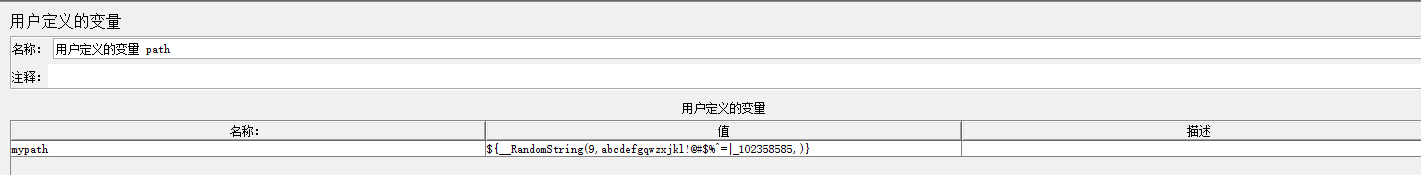
Add config element user defined variables under the thread group
key: customized, named "mypath" here
Value: set value as a random number. The way is as follows

The final user defined variables are: (try not to use the $symbol, which may cause errors)

Then, the configured field can reference the variable ${mypath} in HTTP request

In this way, it is basically impossible to judge with assertions.
There is another way to write random numbers simply, such as generating random numbers with four digits of 0-9. Then, in the assertion, the regular expression is written as [0-9] {4}, which means 4 digits of 0-9, but the specific number is not specified. The disadvantage is that it is not accurate enough.
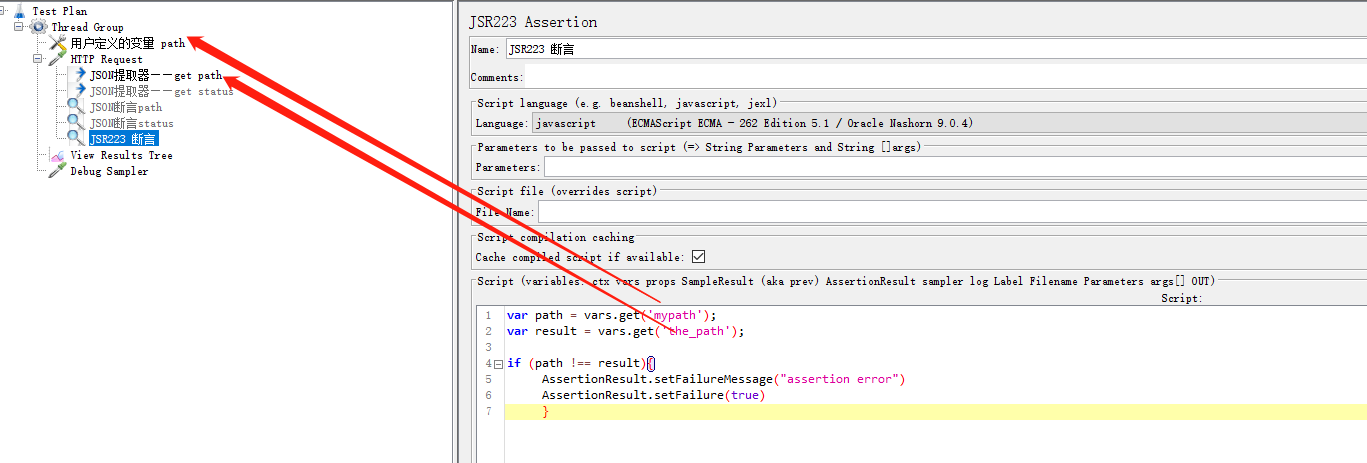
Improvement method: instead of json assertion, use JSR223 # assertion (you need to write js code and have a little js Foundation). If you can't write, you can click "help" to view the help document.