Cascading style sheets - CSS
- Cascading Style Sheets (CSS), also known as string style lists, is a standard defined and maintained by W3C. It is a computer language used to add styles (font, spacing, color, etc.) to structured documents (such as HTML documents or XML applications)
- The current version is CSS2 1. It is the recommended standard of W3C. CSS3 is now supported by most modern browsers, while the next version of CSS4 is still under development
- The main purpose of CSS is to separate the file structure (written in HTML or other related languages) from the file display (CSS). This separation has many advantages:
- The readability of the file is enhanced
- The structure of the document is more flexible
- Authors and readers can decide the display of documents themselves
- The structure of the document is simplified
What is DOCTYPE
- DOCTYPE is the abbreviation of document type, which is used to describe the XHTML or HTML version you use. The DTD is called document type definition, which contains the rules of the document. The browser will interpret and display the identification of your page according to the DTD you define. DOCTYPE statement is an essential and key part to establish a standard compliant web page; Unless your XHTML determines a correct DOCTYPE, your logo and CSS
Will not take effect. XHTML 1.0 provides three DTD declarations to choose from: - Transitional: requires a very loose DTD that allows you to continue using html4 01 (but it should conform to the writing method of xhtml). The complete code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
- Strict: for DTD s with strict requirements, you cannot use any presentation layer identification and attributes, such as < br >. The complete code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- Frameset: a DTD designed specifically for frame pages. If your page contains frames, you need to use this DTD. The complete code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Call style sheet
- Page embedding method: write the style sheet directly in the head area of the page code. Like this:
<style type="text/css"> <!-- body { background : white ; color : black ; } --> </style>
- External call usage: write the style sheet in a separate css file, and then call it in the page head area with code similar to the following.
<link rel="stylesheet" rev="stylesheet" href="css/style.css" type="text/css" media="all" />
- Double table method call style sheet:
<link rel="stylesheet" rev="stylesheet" href="css/style.css" type="text/css" media="all" /> <style type="text/css" media="all">@import url( css/style01.css );</style>
Other settings in the head area
- Favorites small icon
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
- Content for search engines
- Allow the search robot to search all links in the station. If you want some pages not to be searched, robots is recommended Txt method
<meta content="all" name="robots" />
- Set site author information
<meta name="author" content="yourname@example.com,name" />
- Set site copyright information
<meta name="Copyright" content="www.example.com,Free copyright,Arbitrary reprint" />
- Brief introduction of the site (recommended)
<meta name="description" content="descript your site" />
- Keywords of the site (recommended)
<meta content="example, test,..." name="keywords" />
XHTML code specification
- All tags must have a corresponding end tag
- All tag element and attribute names must be lowercase
- All XML tags must be nested properly
- All attributes must be enclosed in quotation marks' '
- All < and & special symbols are coded
- Assign a value to all attributes
- Do not use '–' in comments
CSS style rules
- Style control
- A style table consists of a set of rules. Each rule consists of a "selector" and a definition part. Each definition section contains a set of semicolons (;) with half width Definition of separation. This set of definitions is placed between a pair of braces ({}). Each definition consists of a property, a half angle colon (:), and a value
- Selector
- It is usually the element in the file, such as < body >, < p >, < strong > and other tags in HTML. Multiple selectors can be separated by half width commas (,)
- property
- CSS1, CSS2 and CSS3 specify many properties to control the style of the selector
- value
- It refers to the setting value accepted by the attribute, which can be composed of various keywords. Multiple keywords are mostly separated by spaces
CSS basic syntax specification
- Analyze a typical CSS statement: p {color:#FF0000; background:#FFFFFF}
- Where "p" is called "selectors", indicating that we want to define the style for "p"
- The style declaration is written in a pair of braces "{}"
- color and background are called "properties", and semicolons are used between different properties " separate
- "#FF0000" and "#FFFFFF" are the values of the attribute
Group Selectors
- When the style attributes of several elements are the same, you can call a declaration together. The elements are separated by commas,: P, TD, Li {font size: 12px;}
descendent selector
- You can use a derived selector to define styles for child elements in an element, for example:
li strong { font-style : italic; font-weight : normal;}
- This is to define a bold style for the sub element strong below li
id selector
- CSS layout is mainly realized by layer "div", and the style of div is defined by "id selector". For example, we first define a layer
<div id="menubar"></div>
- Then define it in the style sheet as follows:
#menubar {
margin: 0px; background : #FEFEFE; color: #666;}
- "Ubar" is your name. Note the "#" sign in front
Class Selector
- Start with a dot in CSS to indicate the definition of category selector, for example:
.14px {color : #f60; font-size:14px ;}
- On the page, use the method of class = "class alias" to call:
<span class="14px">14px Font size</span>
- This method is relatively simple and flexible, and can be created and deleted at any time according to the needs of the page
Introduction to CSS layout
- CSS uses four pseudo classes to define the style of links: a:link, a:visited, a:hover and a: active, for example:
a:link{font-weight : bold ;text-decoration : none ;color : #c00 ;} a:visited {font-weight : bold ;text-decoration : none ;color :
#c30 ;}
a:hover {font-weight : bold ;text-decoration : underline ;color : #f60 ;}
a:active {font-weight : bold ;text-decoration : none ;color : #F90 ;}
- The above statements define the styles of "links, visited links, when the mouse stops above, and when the mouse clicks". They must be written in the same order as expected, otherwise you must pay attention to them
- The biggest difference between CSS layout and traditional table layout is that: the original positioning adopts tables, and the spacing of text layout sections is controlled through the spacing of tables or colorless and transparent GIF pictures; Now, we use the layer (div) to locate, and control the spacing of sections through the attributes such as margin, padding and border of the layer
Define DIV
Analyze a typical definition div example:
#sample{ margin: 10px 10px 10px 10px;
padding:20px 10px 10px 20px;
border-top: #CCC 2px solid;
border-RIGHT: #CCC 2px solid; border-BOTTOM: #CCC 2px solid;
border-LEFT: #CCC 2px solid;
background: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
color: #666;
text-align: center;
line-height: 150%; WIDTH:60%; }
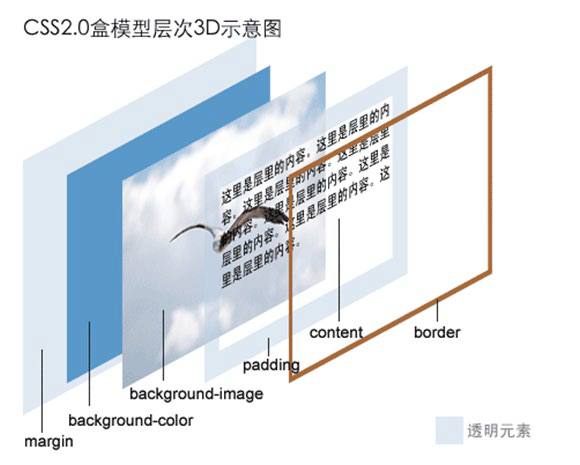
CSS2 box model
The box model mainly defines four areas:
Content padding border margin.

All auxiliary pictures are processed with background
Using XHTML+CSS layout, there is a technology that makes you not used to at the beginning. It should be said that it is a way of thinking different from the traditional table layout, that is, all auxiliary pictures are realized with background. Like this:
BACKGROUND: url(images/bg_poem.jpg) #FEFEFE no-repeat right bottom;
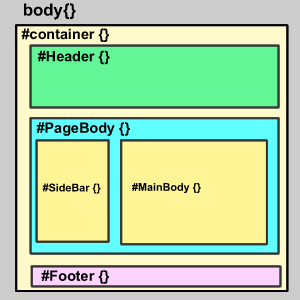
CSS layout instance

│body {} /*This is an HTML element*/
└#Container {} / * page layer container*/
├#Header {} / * page header*/
├#PageBody {} / * page body*/
│ ├#Sidebar {} / * sidebar*/
│ └#Main body {} / * main content*/
└#Footer {} / * bottom of page*/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Untitled Document</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>
stay<body></body>Label alignment write DIV Basic structure of
<div id="container">[color=#aaaaaa]<!-- Page layer container -- > [/ color]
<div id="Header">[color=#aaaaaa]<!-- Page header -- > [/ color] < / div >
<div id="PageBody">[color=#aaaaaa]<!-- Page body -- > [/ color]
<div id="Sidebar">[color=#aaaaaa]<!-- Sidebar -- > [/ color] < / div >
<div id="MainBody">[color=#aaaaaa]<!-- Main content -- > [/ color] < / div >
</div>
<div id="Footer">[color=#aaaaaa]<!-- Bottom of page -- > [/ color] < / div >
</div>
css.css file
/*essential information*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/* Page layer container */ #container {width:100%} /
*Page header*/
#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}
/*Page body*/
#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00} /
*Bottom of page*/
#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}