Preface
Small partners must be playing some games, such as Peace Elite, the name displayed on the interface, in fact, Android is the TextView control we introduced in the last article. Today, we bring you a very interesting control, which can do many interesting things with the content we talked about earlier.~
I. Structure
public class Button extends TextView
java.lang.Object ↳ android.view.View ↳ android.widget.TextView ↳ android.widget.Button
Known direct subclasses
CompoundButton
Known indirect subclasses
CheckBox, RadioButton, Switch, ToggleButton
Typical click usage is as follows
Button is a very simple control in Android. In our usual projects, it can be said that Button is very common and its usage rate is quite high. The user can press or click a button to perform the operation.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/btn_clickMe" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button. Hurry up." /> <ImageButton android:id="@+id/btn_clickImg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" /> </LinearLayout>
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btnClickMe = (Button) findViewById(R.id.btn_clickMe); btnClickMe.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Perform action on click Toast.makeText(MainActivity.this, "In point", Toast.LENGTH_SHORT).show(); } }); ImageButton btnClickImg = (ImageButton) findViewById(R.id.btn_clickImg); btnClickImg.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Perform action on click Toast.makeText(MainActivity.this, "Clicked Pictures", Toast.LENGTH_SHORT).show(); } }); } }
You can also set multiple click events by implementing the View.OnClickListener interface and overwriting the onClick method
public class MainActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.btn_clickMe).setOnClickListener(this); findViewById(R.id.btn_clickImg).setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_clickMe: Toast.makeText(MainActivity.this, "In point", Toast.LENGTH_SHORT).show(); break; case R.id.btn_clickImg: Toast.makeText(MainActivity.this, "Clicked Pictures", Toast.LENGTH_SHORT).show(); break; default: break; } } }
However, you can also use the android:onClick attribute to assign a method to buttons in an XML layout, rather than implementing onClickListener for buttons in Activity. For example:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="clickButton" android:text="I'm a button. Hurry up." /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" android:onClick="clickImg" /> </LinearLayout>
Now, when the user clicks the button, the Android system calls the Activity's custom (view) method. This method must be public and accept a view as its only parameter. For example:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void clickButton(View view) { Toast.makeText(MainActivity.this, "In point", Toast.LENGTH_SHORT).show(); } public void clickImg(View view) { Toast.makeText(MainActivity.this, "Clicked Pictures", Toast.LENGTH_SHORT).show(); } }
The final results are as follows:

3. Button Style Settings
Each button is styled with the default button background of the system. If you are not satisfied with the default button style and want to customize it to match the design of the application, you can replace the background image of the button with a drawable status list. The status list renderable is a renderable resource defined in XML that changes its image according to the current state of the button. Once a list of States is defined that can be drawn in XML, it can be applied to buttons with the android: backgroundattribute.
1. Setting Background Map
Method 1: Set the background map directly in the xml layout

Method 2: Set Background and setBackground Resource for button in Java code.
btnClickMe.setBackground(ContextCompat.getDrawable(this, R.mipmap.ic_launcher)); btnClickMe.setBackgroundResource(R.mipmap.ic_launcher);
2. Setting Background Colors
Method 1: Set the background color directly in the xml layout

Method 2: Set background color for button in Java code (either of the following two methods in setBackgroundColor)
btnClickMe.setBackgroundColor(getResources().getColor(R.color.colorAccent)); btnClickMe.setBackgroundColor(Color.parseColor("#ff0000"));
3. Setting the background style by shape
Create a new XML under the drawable package, which I call bg_btn_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/colorAccent" /> <corners android:bottomLeftRadius="10dp" android:bottomRightRadius="50dp" android:topLeftRadius="10dp" android:topRightRadius="50dp" /> <stroke android:width="3dp" android:color="#99CCFF" /> </shape>
- android:shape="rectangle" // style is rectangular (four properties: rectangle rectangle, oval ellipse, line ar shape, ring ring ring)
- solid: Specifies the internal fill color
- Corners: Define rounded corners (radius of all rounded corners, radius of bottom left radius, radius of upper right corner of bottom right Radius, radius of upper left corner of top Left Radius, radius of upper right corner of top right Radius)
- Stroke: the stroke attribute, which defines the width, color, dotted solid line of the stroke (width of the stroke, color of the stroke, etc.)
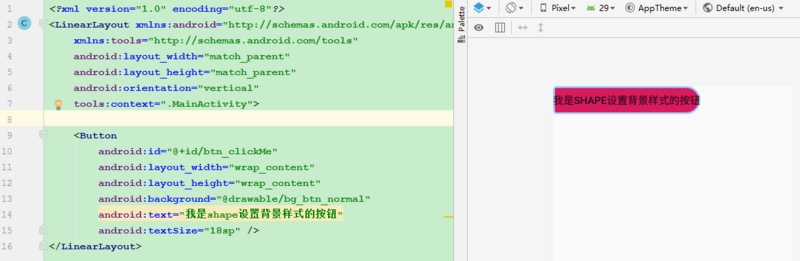
Method 1: Set the custom shape background directly in the xml layout. If you want to set the margin for the text inside the button, you can also set the padding by yourself.

Method 2: Set a custom shape background for button in Java code (either setBackgroundor setBackgroundResource)
btnClickMe.setBackground(ContextCompat.getDrawable(this, R.drawable.bg_btn)); btnClickMe.setBackgroundResource(R.drawable.bg_btn);
At this point, if you want to imitate the iOS button click and release the effect, then you can do so.
Then create a new XML under the drawable package, which I call bg_btn_press.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/colorPrimary" /> <corners android:bottomLeftRadius="10dp" android:bottomRightRadius="50dp" android:topLeftRadius="10dp" android:topRightRadius="50dp" /> <stroke android:width="3dp" android:color="#99CCFF" /> </shape>
Then create a new xml, also under the drawable package, which defines a StateListDrawable object using the < selector. /> element, which I call bg_btn.xml.
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bg_btn_press" android:state_pressed="true" /> <item android:drawable="@drawable/bg_btn_normal" android:state_focused="true" /> <item android:drawable="@drawable/bg_btn_normal" /> </selector>

4. Setting Display Hide
Method 1: Set it directly in the xml layout
android:visibility="invisible"
Method 2: Set button in Java code
btnClickMe.setVisibility(View.VISIBLE);
Here's a clear layout.

visibility has three other attributes
- VISIBLE (view visible, occupy screen area)
- INVISIBLE
- GONE (view is invisible, does not occupy screen space, the original occupied area is occupied by other views, the original layout will change).
5. Set a picture on one side of the button
Method 1: Set it directly in the xml layout

Method 2: Set button in Java code
Button btnClickMe = findViewById(R.id.btn_clickMe); //Code Settings DraableLeft Resource Pictures Drawable drawableLeft = getResources().getDrawable(R.mipmap.ic_launcher); btnClickMe.setCompoundDrawablesWithIntrinsicBounds(drawableLeft, null, null, null); //Code sets the distance between drawable and view btnClickMe.setCompoundDrawablePadding(4);
- DraableLeft Icon
- DraableRight Icon
- DraableTop Icon
- Draable Bottom Icon
- Distance between drawable Padding icon and text
IV. CONCLUSION
This is the introduction of Button, the most commonly used UI control in Android. In our actual development, many controls have onClick() events, so whether the TextView of the last article has or not, it is up to the small partners to try it out by themselves.~
PS: If there are any unknown partners, welcome to join our QQ technology exchange group: 892271582, which contains various gods to answer the questions encountered by the small partners.~
