What is Cesium
-
Cesium is a cross platform and cross browser javascript library for displaying 3D Earth and map
-
Cesium uses WebGL for hardware accelerated graphics, which does not require any plug-in support, but the browser must support WebGL:
-
Cesium is an open source program based on the Apache 20 license. It can be used for commercial and non-commercial purposes free of charge. Cesium official website
What can Cesium do
-
Support map display in the form of 2D25D3D
-
It can draw various geometric shapes and highlighted areas, and support the visual display of imported pictures, even 3D models and other data.
-
It can be used for dynamic data visualization, provide good touch support, and support most browsers and mobile.
-
Cesium also supports dynamic data presentation based on timeline
Cesium requires the browser to support WebGL. You can test whether your browser supports cesium through a HelloWorld example provided on the official website of cesium JS. (Chrome is recommended)
Test address: CesiumJS – Cesium
Download Cesium source code
Download address of the latest release version code: Learning Center – Cesium
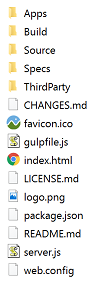
After downloading, unzip the zip file into a new directory of your choice. The content should look like the following.

Directly click index Html is invalid and needs to be put into the Web Server container before it can run.
Server side
Cesium is a pure front-end code. In the official source code, it is equipped with the server side of nodejs and can be installed and deployed through nodejs. In fact, cesium can be deployed into tomcat (geoserver), apache, nginx and other servers.
-
Download node.com from the official website js( Node.js )In fact, nodejs has some parameters that can be configured. Just use the default parameters
-
In the folder directory where Cesium is located, open cmd or bash and enter the command npm install
Download dependent npm modules, such as express. If successful, the bedstead 'node' will be in the Cesium folder_ Modules' folder.
-
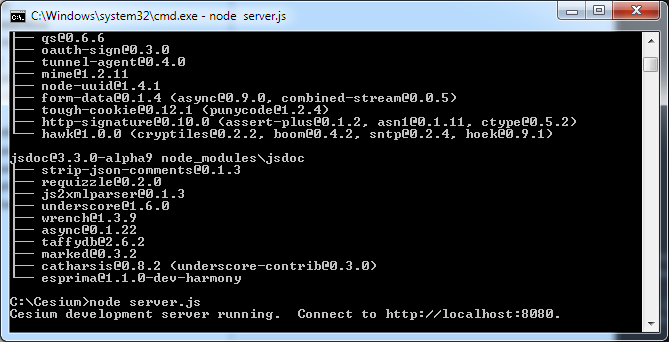
Finally, execute node server in cmd or bash JS or npm start
-
After success, you can see the following screenshot

The console displays:
Cesium development server running locally. Connect to http://localhost:8080
Note: you cannot close the console and keep it running all the time. Open the browser and enter http://localhost:8080 You can access Cesium
If you don't want to use nodejs
Cesium is an open source project. The download address on GitHub is: GitHub - CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps The simplest installation method is to load ordinary JS files. You only need to download its JS code from Github, put it into your own project and reference it in the html page. As follows:

Create a new HelloWorld html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello 3D Earth</title>
<script src="CesiumUnminified/Cesium.js"></script>
<style>
@import url(CesiumUnminified/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script src="app.js"></script>
</body>
</html>Create a new app js
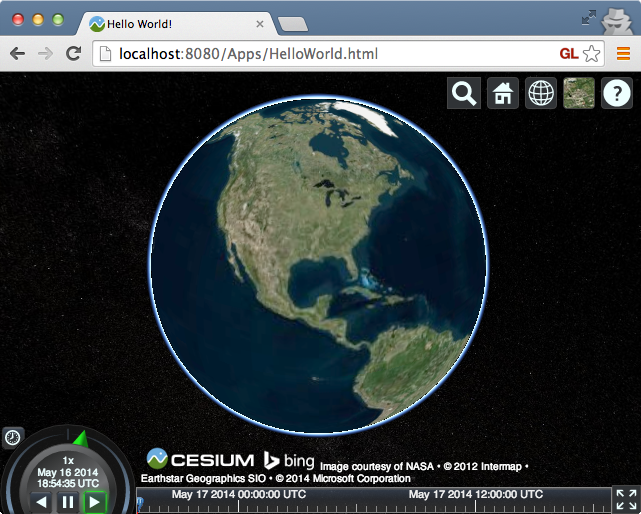
viewer = new Cesium.Viewer('cesiumContainer');Where cesiumContainer is the id of the div displayed for the map in html. It's that simple. When the browser opens the above html page, you can see a three-dimensional earth. The base map is Microsoft image, which is only loaded on the three-dimensional earth, including basic online map functions such as zoom in, zoom out and translation. At the same time, it also includes time related controls such as time axis, which is a feature of Cesium. Its map, object and scene can be associated with time.
Local Hello World program
Now that the local node service is running, open the browser and enter: http://localhost:8080/Apps/HelloWorld.html You can see as like as two peas Hello, wolrd digital 3D Earth.

hello World code analysis
The official website hello world code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>Add Cesium to html in the following four steps:
-
Introduce cesium JS, which defines cesium object < script SRC = ".. / build / cesium / Cesium.js" > < / script >
-
Import the style of Cesium Viewer widget @ import url(../Build/Cesium/Widgets/widgets.css);
-
cesium view exists in this div < div id = "cesium container" > < / div >
-
Finally create cesium viewer var viewer = new cesium Viewer('cesiumContainer');