1, CSS concept
CSS: is the English abbreviation of Cascading Style Sheets. CSS is usually called CSS style sheet or cascading style sheet (cascading style sheet). It is mainly used to set the appearance display styles such as text content (such as text font, size, alignment, etc.), picture shape (such as width, height, border style, margin, etc.) and layout of the HTML page. Based on HTML, CSS provides rich functions, such as font, color, background control and overall layout, and can also set different styles for different browsers.
2, CSS style rules
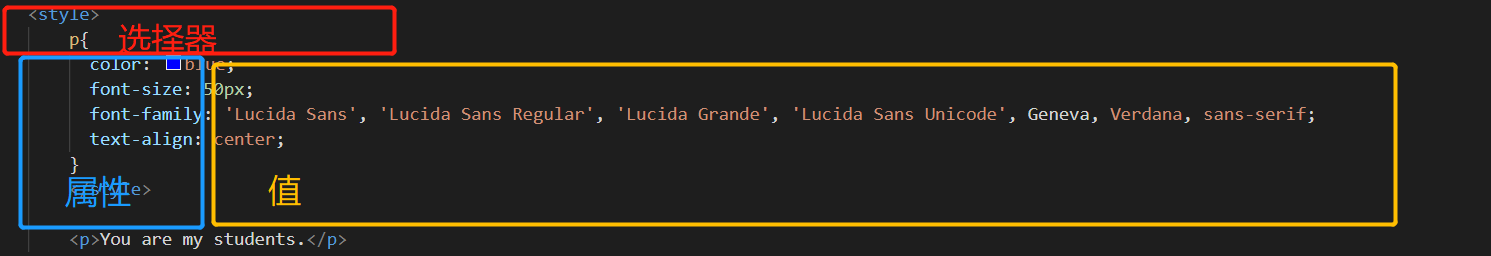
When using HTML, you need to follow certain specifications. CSS is the same. To skillfully use CSS to decorate web pages, you first need to understand CSS style rules. The general format is as follows:

At present, remember that the style is probably composed of selector, attribute and value. In the fourth point below, the selector will be introduced according to different selectors.

3, Properties of text control
Font size ------------ controls the font size of text, and px unit should be added;
Color -------------------- controls the color of text, which is only valid for text;
Font family ------- set the font of the text, and the Chinese text should be enclosed in quotation marks;
Text align --------- set the text horizontal alignment method. There are three values: left center right.
4, Selector
1. Selector concept
In CSS, the selector is the mode to select the element to be styled.
2. Selector category
According to the functions of selectors, they are divided into different categories. Commonly used are element selectors, class selectors and ID selectors, as well as other types of selectors, such as collective selectors, attribute selectors and descendant selectors. Master the usage of various selectors, use them comprehensively, and create more exquisite pages.
3. Specific introduction to selector
3.1 element selector
Concept:
Element selectors are the most common CSS selectors. In other words, the elements of the document are the most basic selectors. If the html style is set, the selector will usually be an html element, such as p, h1, em, a, or even the html itself. Note that the name of the element selector can only be the original name in the html and cannot be customized.
There are two ways to use the element selector. The first is to set up in a specific element, the second is to build <style> tags in <head> tags, add element styles, and then call this style in the elements that need to be used.
The first example is as follows:
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color:blue">This is the text content marked by a primary title label because the color attribute in the text control attribute is assigned bulr,So I'm blue</h1>
<h1>This is the comparative text content marked by a primary title label, and there is no style setting</h1>
<p style="color:blue">This is the text content marked by a paragraph label because the color attribute in the text control attribute is assigned bulr,So I'm blue</p>
<p>This is the comparative text content marked by a paragraph label. There is no style setting</p>
</body>
</html>Operation results:

Code analysis:
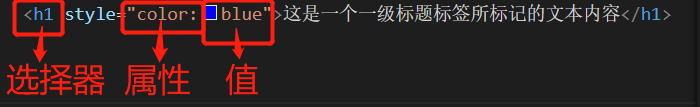
The above code removes the original html format and only looks at the content in the < body > tag. When we want to set the style of a specific element, such as the text in the title or paragraph, we only need to add style = "color (attribute): blur (value)" to the start tag of the html element, and pay attention to double quotation marks.
Style represents the css style content of this paragraph and the style introduced into css.
Take another example to introduce the second method of using element selector
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2{
color:blue;
background-color: coral;
}
</style>
</head>
<body>
<h2>I was"<"head">"Result of setting style in label 1</h2>
<h2>I was"<"head">"Result of setting style in label 2</h2>
<h3>I'm comparing the paragraph text, and the style hasn't changed</h3>
</body>
</html>Operation results:

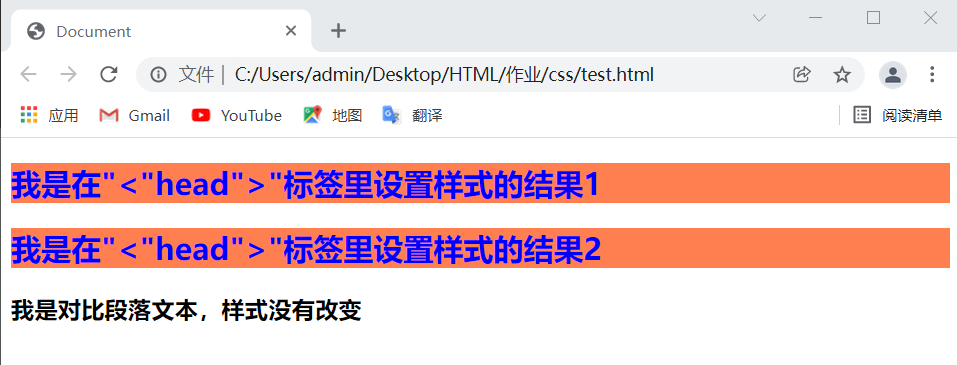
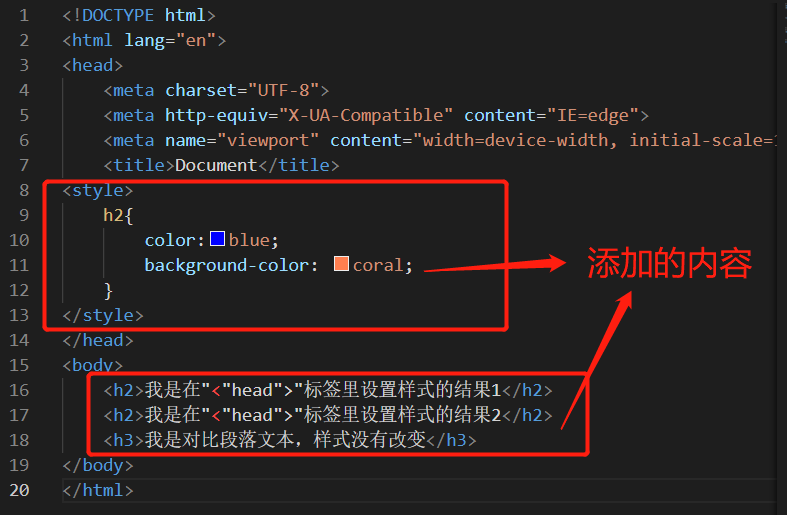
Code analysis:

Note that < style > is located in the < head > tag, and the element content in < style > is
h2{
color:blue;
background-color: coral;
}
Among them, h2 is a selector and an element of html, so it is called element selector. Add {} after the selector, add attributes in {}, and assign values. Then the text marked by < h2 > tags in this web page uses the attributes specified by us. If you want to change the text marked with paragraph < p > to red, just change to
p{
color:red;
background-color: coral;
}
3.2 class selector
Concept: in CSS, the class selector is displayed with a dot: classA{color:blur;}
In the above example, the color of all HTML elements with classA class is blue.
Note: the class name can be customized, but the first character of the class name cannot use numbers! It doesn't work in Mozilla or Firefox.
For example, understand class selectors
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.Class selector 1_color{
color:sandybrown;
background-color: royalblue;
}
.Class selector 2_size{
font-size:40px;
}
</style>
</head>
<body>
<h4>Compared with the text, the class selector style is not used</h4>
<h4 class="Class selector 1_color">Using class selector 1_color Text, my font color and background color change</h4>
<h4 class="Class selector 2_size">Using class selector 2_size Text, my font size has changed</h4>
<hr>
<p>Compare the text and the use of multiple class style selectors. Note that the classes are separated by spaces</p>
<p class="Class selector 1_color Class selector 2_size">Using class selector 1_color And class selector 2_size My font color, size and background color have changed</p>
<hr>
</body>
</html>Operation results:

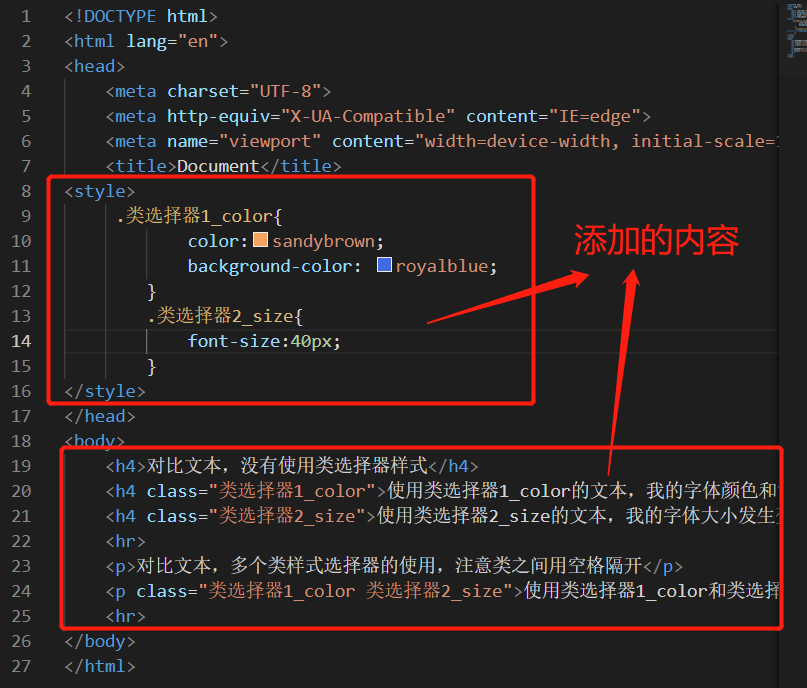
Code analysis:
Let's see what we added first

Above, we added two classes in < style >, namely Class selector 1_color and Class selector 2_ Size, where Class selector 1_color defines the font size and background color Class selector 2_ Size defines the font size. The elements in < body > call these classes, so that the element content has the style settings defined by the class. The calling format is: < H4 (start label) class = "class selector 2_size (class name)" > text content < / H4 > the class can call only one or multiple classes. When calling multiple classes, pay attention to separating the class names with spaces.
3.3 ID selector
Concept: format of id selector: # + id name in an HTML document, CSS ID selector will match the element according to the content in the id attribute of the element. The element id attribute name must exactly match the id attribute name in the selector before this style declaration will take effect. Because matching is required, it should be noted that the id name must be unique in the document. The id attribute name can be customized, but do not use the id attribute starting with a number! There may be a problem in some browsers.
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#ID selector{
color:white;
background-color: seagreen;
}
</style>
</head>
<body>
<h4 id="ID selector">This paragraph uses ID Modify selector</h4>
<h4>This paragraph is a comparative paragraph without modification</h4>
</body>
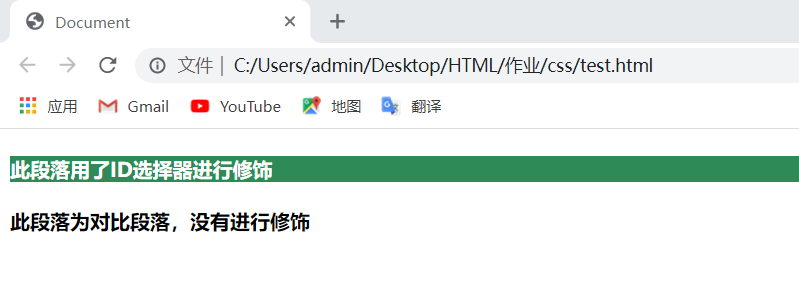
</html>Operation results:
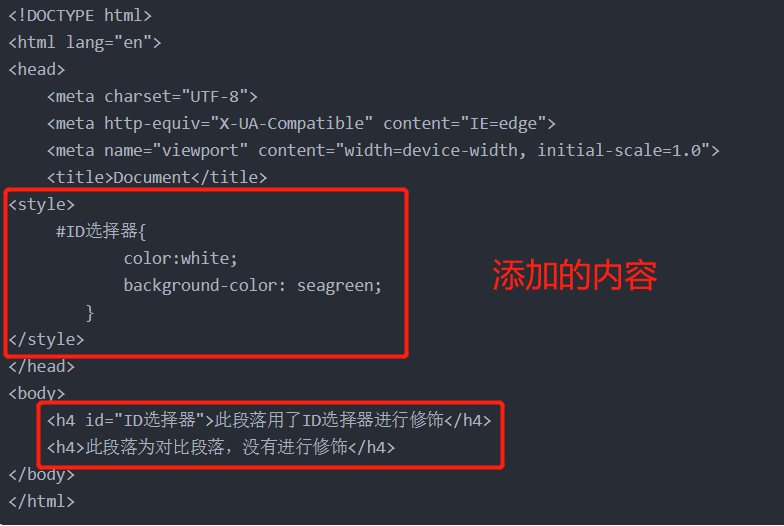
 Code analysis:
Code analysis:

In the above code, we define an ID selector named ID selector in < style >, and define the content of this selector to set the font to white and the background color to green. When the value assigned to the element ID attribute in < body > is the same as the name of the ID selector we define, the element content is displayed as the style defined by the ID selector.
3.4 collective selector
Concept: collective selector, in other words, the collective declaration of selector, that is, several selectors together define their styles together. When we use selectors, some labels have the same style, or some labels have common style attributes. We can collectively declare these labels and separate different labels with ",".
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Collective selector</title>
</head>
<style>
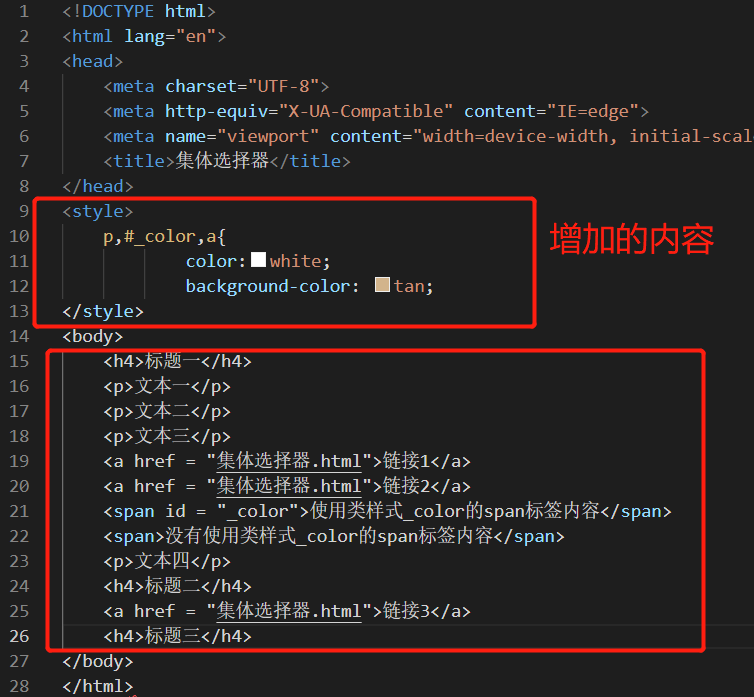
p,#_color,a{
color:white;
background-color: tan;
</style>
<body>
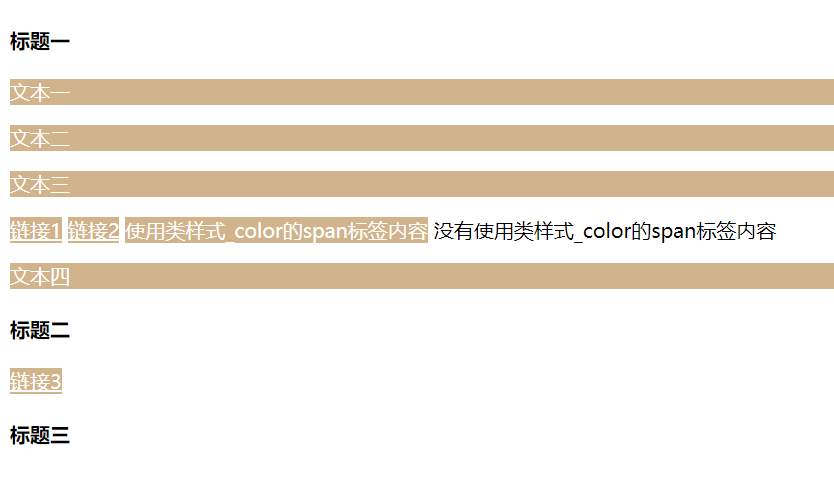
<h4>Title I</h4>
<p>Text one</p>
<p>Text II</p>
<p>Wen bensan</p>
<a href = "Collective selector.html">Link 1</a>
<a href = "Collective selector.html">Link 2</a>
<span id = "_color">Use class styles_color of span Label content</span>
<span>Class style is not used_color of span Label content</span>
<p>Text IV</p>
<h4>Title II</h4>
<a href = "Collective selector.html">Link 3</a>
<h4>Title III</h4>
</body>
</html>Operation results:
 Code analysis:
Code analysis:

The paragraph P, id attribute is defined in < style >_ A collective selector of color and hyperlink A. when paragraph P and hyperlink a appear in this collective, and the < span > tag id attribute is assigned to_ Color, the corresponding element will display the style defined by the collective selector, regardless of the location of the elements in the collective. Elements that do not belong to the collective or elements with different IDS will not have the changed style.
3.5. Attribute selector
Concept: style HTML elements with specified attributes.
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attribute selectors </title>
</head>
<style>
.is_title[title]{
color:rgba(245, 241, 1, 0.904);
}
</style>
<body>
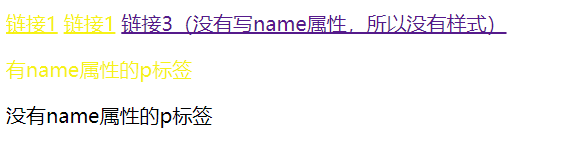
<a class="is_title" href="attribute selectors .html" title="Link 1">Link 1</a>
<a class="is_title" href="attribute selectors .html" title="Link 2">Link 1</a>
<a class="is_title" href="attribute selectors .html">Link 3 (not written) name Property, so there is no style)</a>
<p class="is_title" title="This is name The value of the property">have title Attribute p label</p>
<p class="is_title" >No, title Attribute p label</p>
</body>
</html>Operation results:

Code analysis:

Add an attribute selector in < style >, which is like a class selector with multiple attribute conditions. If an element wants to have the style defined by the attribute selector, it must first assign the element to the class defined by the attribute selector, and the element must have the attribute selected by the attribute selector.
The attribute selector acts as a filter, as shown in the following example
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a[href]{
color: red;
}
</style>
</head>
<body>
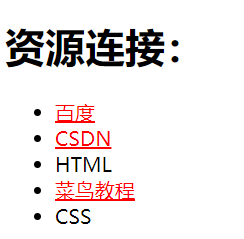
<h1>Resource connection:</h1>
<ul>
<li><a href="http://www.baidu. Com "> Baidu</a></li>
<li><a href="http://www.csdn.com">CSDN</a></li>
<li><a>HTML</a></li>
<li><a href="http://www.runoob. Com "> rookie tutorial</a></li>
<li><a>CSS</a></li>
</ul>
</body>
</html>
Operation results:

Code analysis: < ur > and < li > tags can jump to the fifth point and expand data viewing
3.6 offspring selector
Concept: a descendant selector is also called an include selector. The descendant selector selects the element that is the descendant of an element. The descendants of elements can be the first generation, the second generation, the third generation and so on.
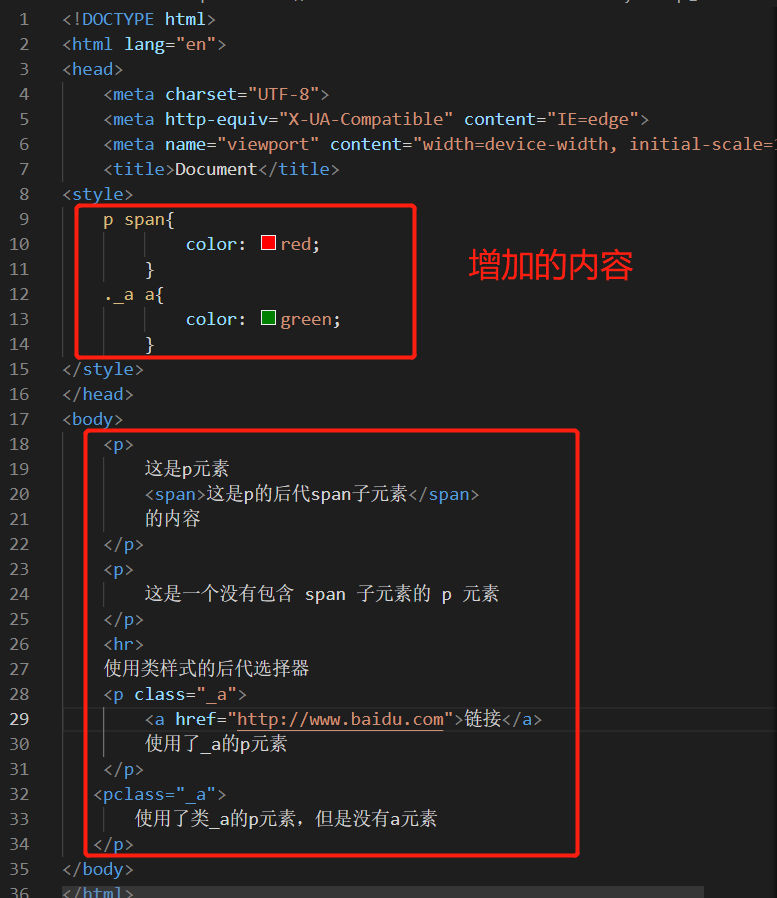
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p span{
color: red;
}
._a a{
color: green;
}
</style>
</head>
<body>
<p>
This is p element
<span>This is p Offspring of span Child element</span>
The contents are p have span,take effect
</p>
<p>
This is one that does not contain span Of child elements p Element, not effective
</p>
<hr>
Descendant selector using class style
<p class="_a">
<a href="http://www.baidu. Com "> link</a>
Used_a Class p Element with a Label, effective
</p>
<p class="_a">
Class used_a of p Element, but no a Element, not effective
</p>
</body>
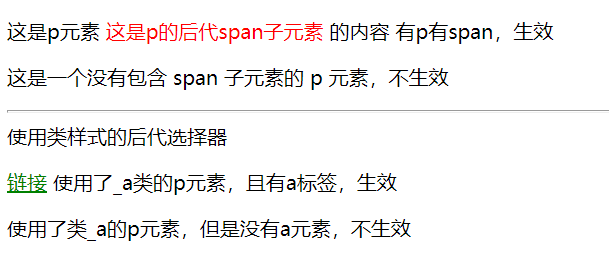
</html>Operation results:

Code analysis:

The descendant selector p span {} is added in < style >, which means that when the span tag is owned in the p tag, the span tag takes effect, and the descendant selector is also added_ A {}, indicating that the class name is_ The a label under the class style of a takes effect. In the descendant label, such as:
p span{
color: red;
}
Only when the label or attribute on the left is higher than that on the left, it is the predecessor. When the requirements of the predecessor are met, the label or attribute on the right will be called the descendant.
3.7 adjacent element selector
Concept: the selector can select the element immediately after another element, that is, select the adjacent selector. Note that the order of use should be consistent with the defined order.
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 + span {
color:red;
}
span + p {
color:violet
}
</style>
</head>
<body>
<h1>Title 1</h1>
<span>I am span1 Above me is h1 Label, I'm closest, so the font color turns red</span>
<p>I am p Content, I leave span1 Nearest and in order span Back, so the font color is purple</p>
<p>I have it on top p The label separates me from the first one span Label, although I have it next to the back span Tags, but the order is different from that defined above, so my font color remains the same</p>
<span>I am span2 Content of</span>
</body>
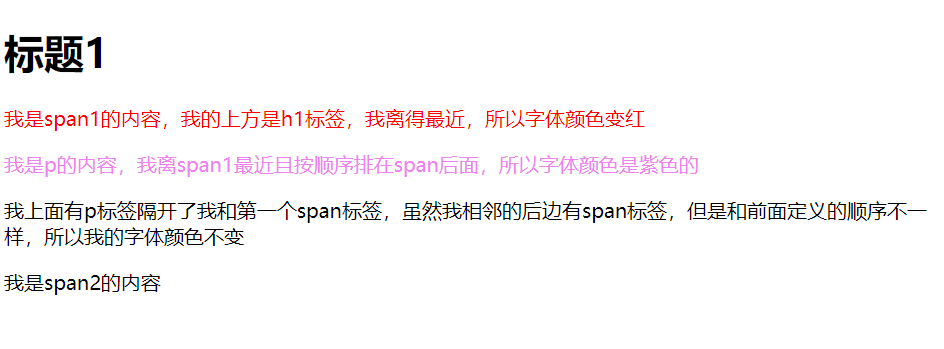
</html>Operation results:
 Code analysis:
Code analysis:

Two adjacent element selectors are defined in < style >, one is {h1 + span {color:red; }, the other is span + p {color:violet}. In < body >, call the style in the adjacent way of h1, span and p tags. From this, we can know that the selector can be called successfully only when it appears according to the element type and order specified in the adjacent element selector and meets the adjacent relationship.
5, Expand data
1. span concept
Span tag is an inline tag of hypertext markup language (HTML). There is no line break before and after span. It has no structural meaning. It is purely an application style and is used to combine inline elements in a document. Span has no fixed format representation. When applying styles to it, it will produce visual changes< Span > define an area within a line, that is, a line can be divided into several areas to achieve a specific effect< Span > itself has no attributes.
< span > and < div >, < span > belong to an in-line element in CSS definition, and < div > is a block level element. We may popularly understand that < div > is a large container. It introduces line separation in front and behind the HTML elements it contains. Of course, a large container can be put into a small container, < span > is a small container.
2. < UL > < / UL > and < li > < / Li > labels
The < UL > tag defines an unordered list. Use the < UL > tag with the < li > tag to create an unordered list. Using Li will present the text as a list; Each item in the list should be labeled with < li > < / Li >. For ease of understanding, an example is as follows:
code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>first line</li>
<li>Second line</li>
<li>Third line</li>
</ul>
</body>
</html>
Operation results: