Tagged type list-style-type
Attribute Value
- none: no tag
- disc: The default tag is a solid circle
- Circle: the marker is a hollow circle
- Square: the marker is a solid square
- decimal: the tag is a number
- Numeric markers beginning with decimal-leading-zero:0 (01,02,03, etc.)
- lower-roman: lower Roman numerals (i, I i, I I i, I v, v)
- upper-roman: Roman numerals in upper case (I, II, III, IV, V)
- lower-alpha: lower case English letters (a, b, c, d, e)
- upper-alpha: uppercase letters (A,B,C, D,E)
- lower-greek: lower Greek letters (alpha, beta, gamma)
- lower-latin: lower-case Latin letters (a, b, c, d, e)
- upper-latin: uppercase Latin letters (A,B,C, D,E)
- hebrew: traditional hebrew numbering
- armenian: traditional armenian numbering
- georgian: traditional georgian numbering (an, ban, gan)
- cjk-ideographic: simple ideographic numbers
- hirakana: tag is: a, i, u.e.o.ka.ki Katakana
- katakana: tags are: A, I,U,E,O,KA,KI katakana
- Hiragana-i ro ha: tag is: i, ro, ha, ni, ho, he, to Japanese Katakana
- katakana-iroha: tags are: I, RO, HA, NI, HO, HE, TO
Code
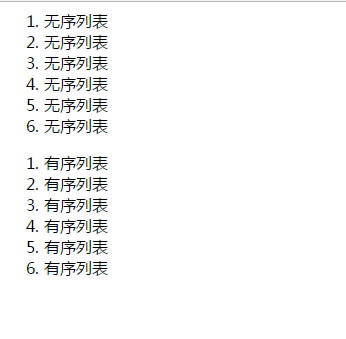
Attributes that add numbers to an unordered list become ordered lists
<!DOCTYPE>
<head>
<title>List Properties</title>
<meta charset="utf-8">
<style type="text/css">
ul{
list-style:decimal;
}
</style>
</head>
<body>
<ul>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ol>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
</ol>
</body>Show results

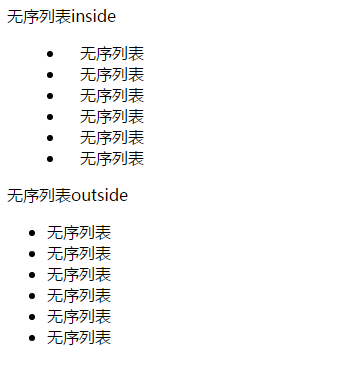
The location of the tag list-style-position
attribute
- inside list item tags are placed within the text and aligned around the text according to the tag
- Outide default value.Keep the markup to the left of the text.List item markers are placed outside the text and do not align around the text according to the markup
- inherit inherits list-style-position from the parent element as it should
Code
<!DOCTYPE>
<head>
<title>List Properties</title>
<meta charset="utf-8">
<style type="text/css">
ul.inside{
list-style-position:inside;
}
ul.outside{
list-style-position:outside;
}
</style>
</head>
<body>
<p>Unordered List inside</p>
<ul class="inside">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<p>Unordered List outside</p>
<ul class="outside">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
</body>Show results

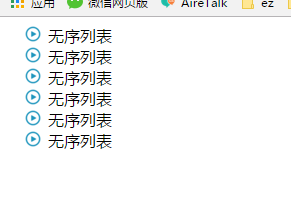
Set image list Tags
attribute
- Path to url image
- none default, no graphics are displayed
- inherit specifies that the value of the list-style-image attribute should be inherited from the parent element
Code
<!DOCTYPE>
<head>
<title>List Properties</title>
<meta charset="utf-8">
<style type="text/css">
ul{
list-style-image:url(play.png);
}
</style>
</head>
<body>
<ul >
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
</body>Show results

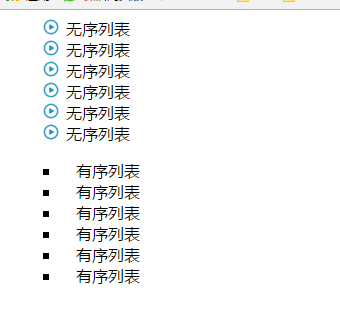
Short form
list-style: squere inside url(*.jpg)
Code
<!DOCTYPE>
<head>
<title>List Properties</title>
<meta charset="utf-8">
<style type="text/css">
ul{
list-style:square inside url(play.png)
}
ol{
list-style: square inside url(play.jpg)
}
</style>
</head>
<body>
<ul >
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ol >
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
<li>Ordered List</li>
</ol>
</body>Show results