Basic understanding of the front end:
- 1. Structure (HTML)
Used to describe the page structure - 2. Performance (CSS)
Controls the style of elements in the page
Beautify the page in the front end - 3. Behavior (JavaScript)
Used to respond to user actions
Play the role of page layout modification in the front end
Basic format of HTML
Hyper Text Markup Language (including text, pictures, audio and video, animation, etc.)
-
There are two ways to open html:
Open directly in browser
Open via pycharm -
html tag classification:
Single label -- >
Double label -- > -
Usage of html Tags:
< tag name attribute name 1 = 'attribute value 1' attribute name 2 = 'attribute value 2' > content < / tag name >
<!DOCTYPE html> <html> <meat charset="utf-8" /> <!-- Solve the problem of display garbled code --> <head> <meta charset="utf-8"> <title>Page title</title> </head> <body> <h1>Web page body</h1> </body> </html>
Tags in HTML
<html> effect:<html>The tag is used to tell the browser that the information contained in this document is used HTML Written Usage: all web content needs to be written to html Tag, in a web page html There can only be one label html There are two sub tags in the tag head and body <!--Set encoding format--> <meta http-equiv="content-Type" charset="UTF-8"> <!--Specify automatic refresh after two seconds--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--tell IE The browser turns on maximum rendering mode--> <meta http-equiv="x-ua-compatible" content="IE=edge"> 2.<!--name attribute: It is mainly used to describe Web pages. The corresponding attribute values are content,content The content in is mainly used to facilitate the search engine robot to find information and classify information.--> <!--SEO search--> <meta name="keywords" content="meta summary,html meta,meta attribute,meta Jump"> <!--Website information description--> <meta name="description" content="Old boy Education Python college"> <head> effect:<html>Tags are used to represent the metadata of web pages, head Contains other invisible information used by browsers and search engines Usage: head Label as html The child element of the tag appears, as long as there is one in a web page head <title> effect:<title>The tag represents the title of the web page and is displayed on the title bar. It is the first eye-catching content seen by the search engine <body> effect:<body>Tag is used to set the body of the web page. All visual pages are written in body In label Usage: body Label as html Use of child Tags <p> effect:<p>The tag represents a paragraph in the web page. Generally, the browser will add a new line before and after the paragraph, and the paragraph will form a line in the page <br/> effect:<br/>Label represents a line feed label, using br The label can make the content after the label start another line <hr/> effect:<hr/>Labels are horizontal line labels, using hr Labels can print a horizontal line in the page, which can divide the page into upper and lower parts <img/> effect:<img/>Tags are picture tags that can be used to introduce some external pictures to the page Properties: src Point to an external picture path alt Prompt that the picture is not loaded successfully title Tips for hovering the mouse over the picture <a/> effect:<a/>The tag is a hyperlink tag, which is displayed through a Tab, you can quickly jump to other pages Properties: href Point to a link address target Set the location to open the target page. Optional values:_blank New window,_self current window <h1 title="I'm a title">title</h1> <h2>Secondary title</h2> <h3>Tertiary title</h3> <h4>Four level title</h4> <h5>Five level title</h5> <h6>Six level title</h6> <b>Bold</b> <i>Italics</i> <u>Underline</u> <s>Delete line</s> div Label is to delimit a range in the page, that is, to define a block level label span It is usually used for text, that is, to define a line level label <!--Unordered list--> <ul type='disc'> <li>content</li> <li>content</li> <li>content</li> </ul> type Type of: 1.disc disc 2.circle Hollow circle 3.square square 4.none Formless <!--Ordered list--> <ol type = 'Serial number type' start='Start count'> <li>content</li> <li>content</li> </ol> type Type: 1.'1'Number type 2.'I'Capital Rome 3.'i'Lowercase Rome 4.'a'Lowercase letters 5.'A'capital <!--Title List--> <dl> <dt>Title 1</dt> <dd>Content 1</dd> <dt>Title 2</dt> <dd>Content 2</dd> </dl>
Common label properties
-
id
The id attribute is the unique identifier of the tag. The same id attribute value cannot appear in the same web page -
class
The class attribute is used to group labels. Labels with the same attributes are regarded as a group, just like classes in python. The same class attribute can appear, and multiple classes can be specified for an element -
title
The title attribute is used to specify the title of the label. After the title is specified, the prompt text will be displayed when the mouse moves over the element
Special characters
1.Space symbol 2.is-greater-than symbol > 3.Less than symbol; < 4.&The symbol itself; & 5.¥Symbol; ¥ 6.Copyright; © 7.Registration; ®
Basic tags for web pages
- Title label:
<h1>Primary label </h1>Up to level 6 label
- Paragraph label
<p>123</p>
- Wrap label
<br/>
- Horizontal line label
<hr/>
- Font style label
<strong>bold</strong> <em>Italics</em>
- Notes and special symbols
<!-- notes--> Space > > < < Copyright symbol ©
- Image label
jpg,gif,png,bmp
<img src="Picture address" alt="Alternate text for images" title="Mouse over prompt text" width="Image width" height="Image height"/>
There are two kinds of picture addresses, relative (recommended) and absolute path from drive letter
... / indicates the upper level directory
src=".../resources/imgs/1.jpg"
- Link label
1 hyperlink label
<a href="Link address" target="Target window position">Text or image</a>
The common value of target is_ self (default, open in the current web page tab) or_ Blank (open in new browser tab)
2 anchor link tab - jump to a location on a page
You need an anchor tag and then go to the tag by # jumping
<a name="top">Top</a> <a href="#Top "> back to top</a>
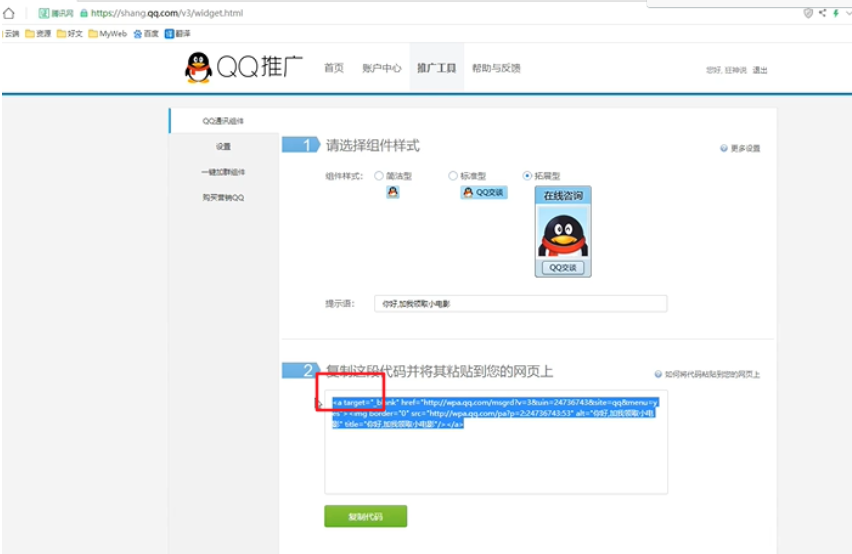
3 functional links
<a href="mailto:241545@qq.com">Contact me</a> <a href="xxxx">QQ extension</a>

- List label
Ordered list(123)
<ol>
<li></li>
</ol>
Unordered list(...)
<ul>
<li></li>
</ul>
Custom list
<dl>
<dt>subject</dt>
<dd>java</dd>
<dd>python</dd>
<dd>linux</dd>
</dl>

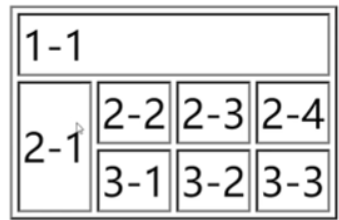
- Table label
Table structure:
Cell, row (tr), column (td), cross row (rowspan = "merged rows"), cross column (colspan = "merged columns")
<table border="1px"> <tr> <td colspan="4">1-1</td> <td rowspan="2">1-2</td> <td>1-3</td> </tr> </table>
Border: is the border of each grid in the table

Inline element
Block element, regardless of the amount of content, which occupies one line
In line elements, the content extension height, left and right are in line elements, which can be arranged in one line
Audio and video elements
video – mp4
controls can play, control bar
Autoplay autoplay
<video src="../resources/video/Title.mp4" controls autoplay></video>
audio is audio mp3
<audio src="../resources/audio/Title.mp3" controls autoplay></audio >
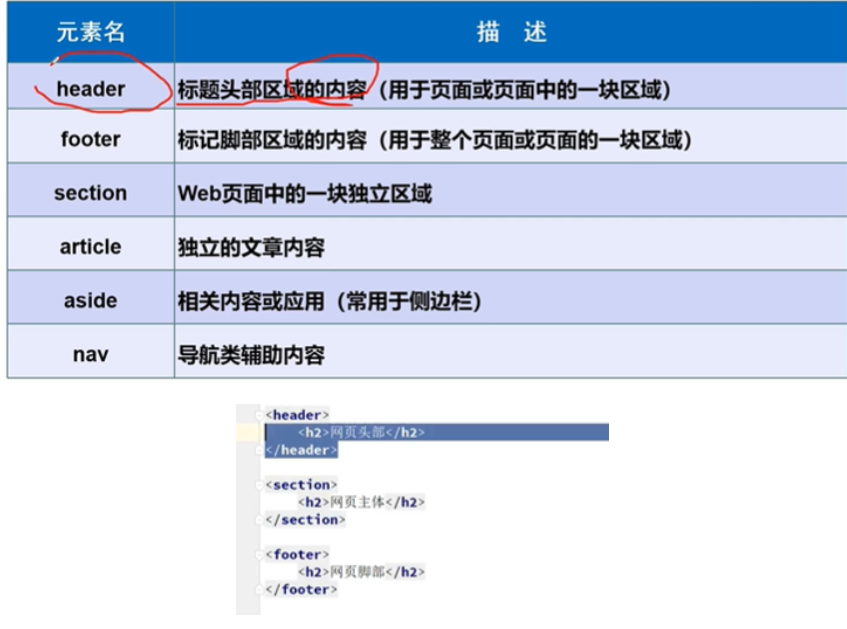
Page structure analysis

These structural labels are equivalent to a human container, but make the structure clearer and do not play a practical role.
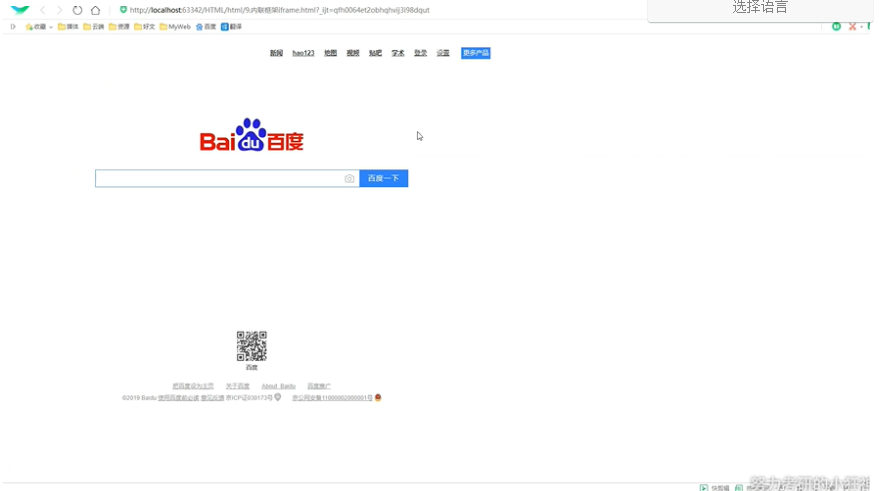
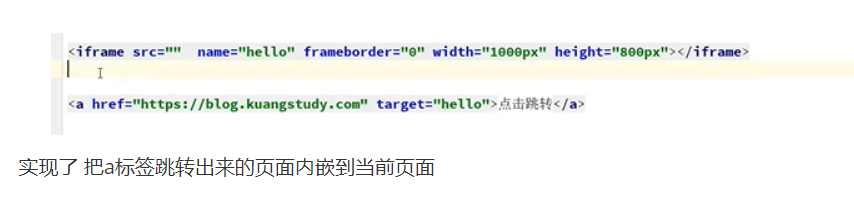
##iframe inline framework
Nest another page inside one page


Form syntax
action can be a page or a request address
Submit in get mode. You can see the submitted information on the url. Large files cannot be transferred
Submit in the post mode. You can't see the information in the url. You can transfer large files. You can see the submitted information through the form Data in the F2d header
The elements in the form must have a name attribute
<form method="Specify how to send form data, get|post" action="Indicates where to send form data"> <p>name:<input type="text" name=""></p> <p>password:<input type="password" name=""></p> <p><input type="submit" name="button" value="Submit"></p> <p><input type="reset" name="button" value="Reset"></p> </form>
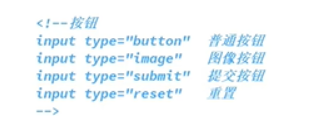
Buttons and multiple boxes
Multiple choice
Checked means checked by default
Hobbies: <input type="checkbox" value ="sleep" name="hobby">sleep <input type="checkbox" value ="song" name="hobby" checked>sing <input type="checkbox" value ="dance" name="hobby">dance
Button

##Drop down box
country:
China
U.S.A
Japan

##Text field
cols,rows maximum number of rows and columns
Text content

##File domain
##input with validation
##Digital input
Step step

##Slider

##Search box

##Application of forms
Attributes: readonly, read-only, disabled, hidden (but the data is still submitted)
- Enhance mouse availability
Click the text - you click me to try, and the mouse will move to the corresponding label position.
You order me to try
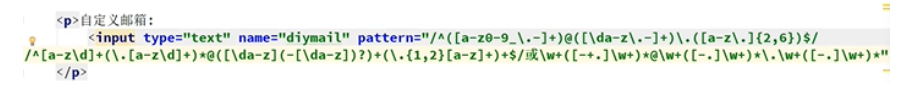
##Primary validation of forms
Common attributes:
placeholder – give a prompt default

required -- indicates that the element cannot be empty
pattern - regular expression