preface
Today, let's continue to summarize and learn the relevant knowledge of JSP. In the last article, we learned the basic introduction of Servlet. If you are still interested in Servlet, I suggest you go to the previous blog first and then come back.
Portal: [introduction to Servlet] an article is familiar to you that you have never heard of
We have learned HTML, CSS, JS, XML and Servlet before, so what is JSP? Why learn this JSP?
catalogue
- preface
- JSP overview
- Dynamic generation of JSP
- Execution process of JSP
- Basic syntax of JSP
- JSP page reuse
- epilogue
JSP overview
JSP (full name: Java Server Pages) is a technical standard advocated by Sun Microsystems and jointly created by many companies, which enables software developers to dynamically generate Web pages in HTML, XML or other format documents in response to client requests.
JSP features
(1) JSP file suffix is * jsp
(2) JSP technology takes Java language as the script language. JSP Web page provides an interface for the whole server-side java library unit to serve HTTP applications.
(3) JSP is a dynamic web page development technology. It uses JSP tags to insert Java code into HTML web pages. Labels usually start with <% and end with% >.
(4) JSP is a Java servlet, which is mainly used to realize the user interface part of Java web application. Web developers write JSPS by combining HTML code, XHTML code, XML elements and embedded JSP operations and commands.
(5) JSP can obtain user input data, access database and other data sources through web page form, and then dynamically create web pages.
(6) JSP tag has many functions, such as accessing database, recording user selection information, accessing JavaBeans components, etc. it can also transfer control information and sharing information in different web pages.
JSP operation requirements:
Tomcat that can work normally
All JSP page extensions must be JSP
JSP pages should be placed in the Web application directory
Dynamic generation of JSP
In fact, one of the most important features of JSP is that it can dynamically generate web pages. Next, let's use HTML and JSP to generate the same pages for comparison.
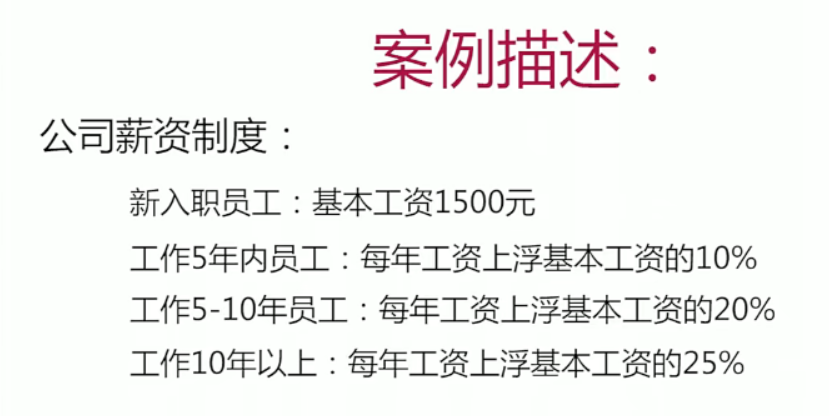
Next, we complete such a page:

After normal operation, it should be like this:

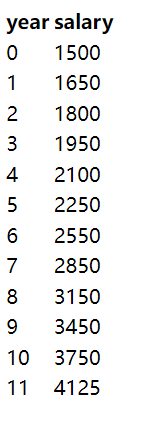
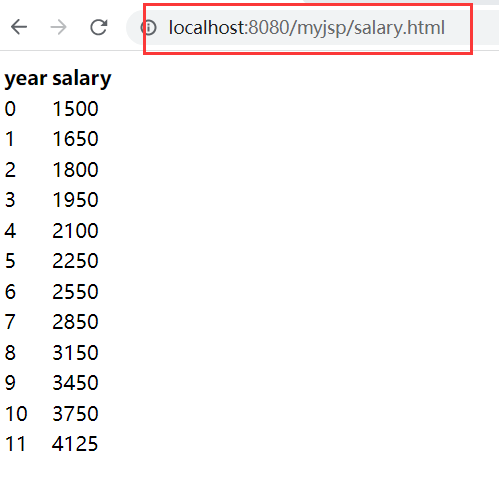
First, we use HTML to complete it. It's very simple. We can type it line by line. The code is as follows:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <table> <tr> <th>year</th> <th>salary</th> </tr> <tr> <td>0</td> <td>1500</td> </tr> <tr> <td>1</td> <td>1650</td> </tr> <tr> <td>2</td> <td>1800</td> </tr> <tr> <td>3</td> <td>1950</td> </tr> <tr> <td>4</td> <td>2100</td> </tr> <tr> <td>5</td> <td>2250</td> </tr> <tr> <td>6</td> <td>2550</td> </tr> <tr> <td>7</td> <td>2850</td> </tr> <tr> <td>8</td> <td>3150</td> </tr> <tr> <td>9</td> <td>3450</td> </tr> <tr> <td>10</td> <td>3750</td> </tr> <tr> <td>11</td> <td>4125</td> </tr> </table> </body> </html>
The effect is as follows:

The effect is no problem, but the code is a little cumbersome, and the answers are calculated and written by ourselves. Moreover, we only wrote down the salary for 11 years. If it is 50, we have to continue to calculate and write, which is very troublesome.
So JSP can be generated dynamically. How can we use JSP to complete it?
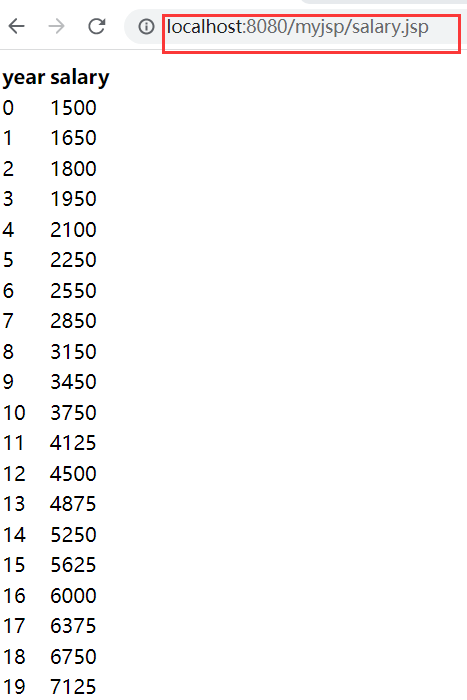
In fact, it is very simple. We can write it according to the rules given in the case, and it can be generated automatically, as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table>
<tr>
<th>year</th>
<th>salary</th>
</tr>
<%
for(int i=0;i<=50;i++){
out.println("<tr>");
out.println("<td>" + i + "</td>");
int sal=0;
if(i<=5){
sal = 1500 + i*150;
}else if(i>5&&i<=10){
sal=1500 + 5*150 + 300*(i-5);
}else if(i>10){
sal = 1500+5*150+5*300+375*(i-10);
}
out.println("<td>" + sal + "</td>");
out.println("</tr>");
}
%>
</table>
</body>
</html>
We have directly generated the code for 50 years. Does it look very simple? Let's look at the output page:

All have the same effect.
Through comparison, we should be able to understand their gap.
Execution process of JSP
The JSP we just wrote has both HTML language and Java language. Finally, it is executed by Servlet. So what kind of process is the execution process of JSP?
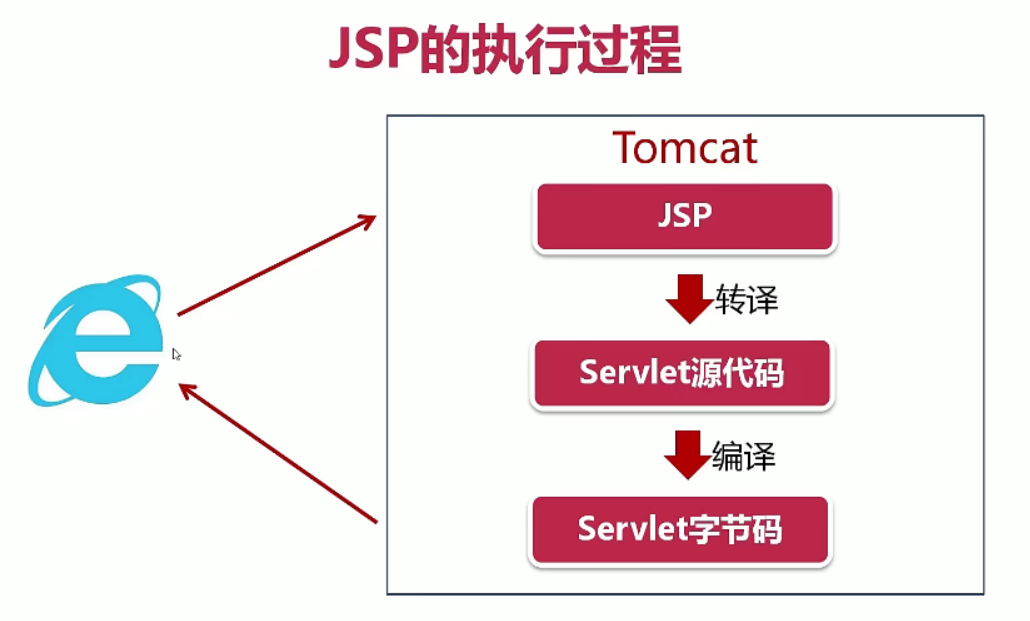
When visiting a jsp page for the first time, it will send a request to a servlet container (tomcat, etc.), which first converts the jsp page into servlet code (. java) and then compiles it into class file and then call. When you visit the jsp page again, skip the translation and compilation process and call it directly.
Execution process:
(1) Request from client
(2) The web container converts jsp into servlet code (. java)
(3) The web container will be converted to servlet code compilation (. class)
(4) The web container loads the compiled code and executes it
(5) Respond the execution result to the client
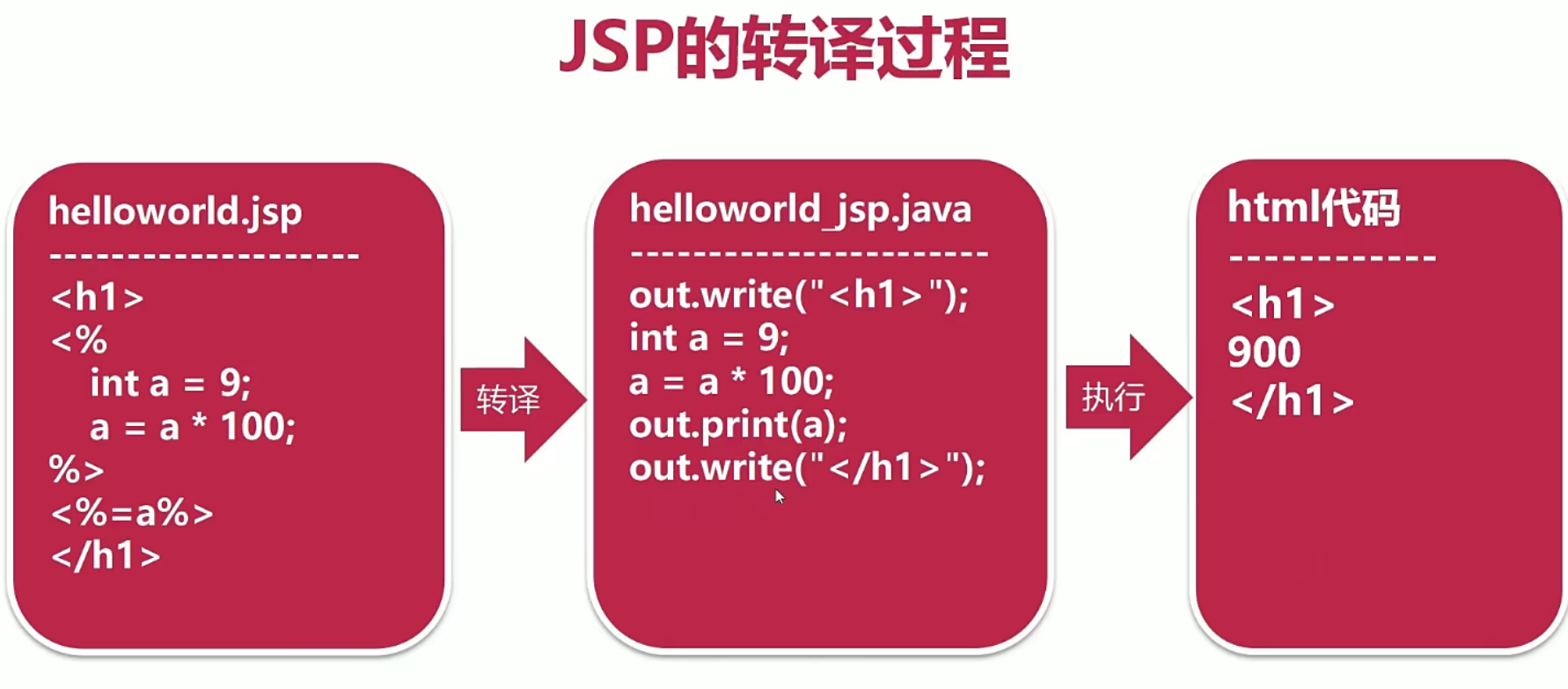
Illustration:

Example:

Basic syntax of JSP
JSP syntax is particularly simple, which can be divided into:
(1) JSP code block
(2) JSP declaration building block
(3) JSP output instruction
(4) JSP processing instructions
Next, let's introduce what they do
JSP code block
Jsp code block is used to embed Java code in JSP, and its syntax format is:
<% Java code %>
Example:
<% System.out.println("hello,baibai!"); %>
JSP declaration building block
JSP declaration building block is used to declare variables or methods. Its syntax format is:
<%! Declaration statement %>
Example:
<%!public int add(int a,int b){
return a+b;
}%>
JSP output instruction
The JSP output instruction is used to display the execution result of Java code in the JSP page. Its syntax format is:
<%=Java code%>
Example:
<%="<b>" + name +"</b>"%>
JSP processing instructions
JSP processing instruction is used to provide auxiliary information in the process of JSP execution. Its syntax format is:
<%@ JSP instructions %>
Example:
<%@ page import = "java.until.*" %>
JSP common processing instructions
1. Define the global settings of the current JSP page
<%@ page %>
2. Merge other JSP pages with the current JSP page
<%@ include %>
3. Introduce JSP tag library
<%@ taglib %>
Differences between annotations in JSP
1.JSP annotation, the annotated statement does not do any processing
<%--notes--%>
2. Used to annotate <%% > java code. The annotated code will not be executed
//notes or /*notes*/
3.HTML comments. The annotated statements will not be interpreted by the browser
<!--html-->
carry out lifeboat drill
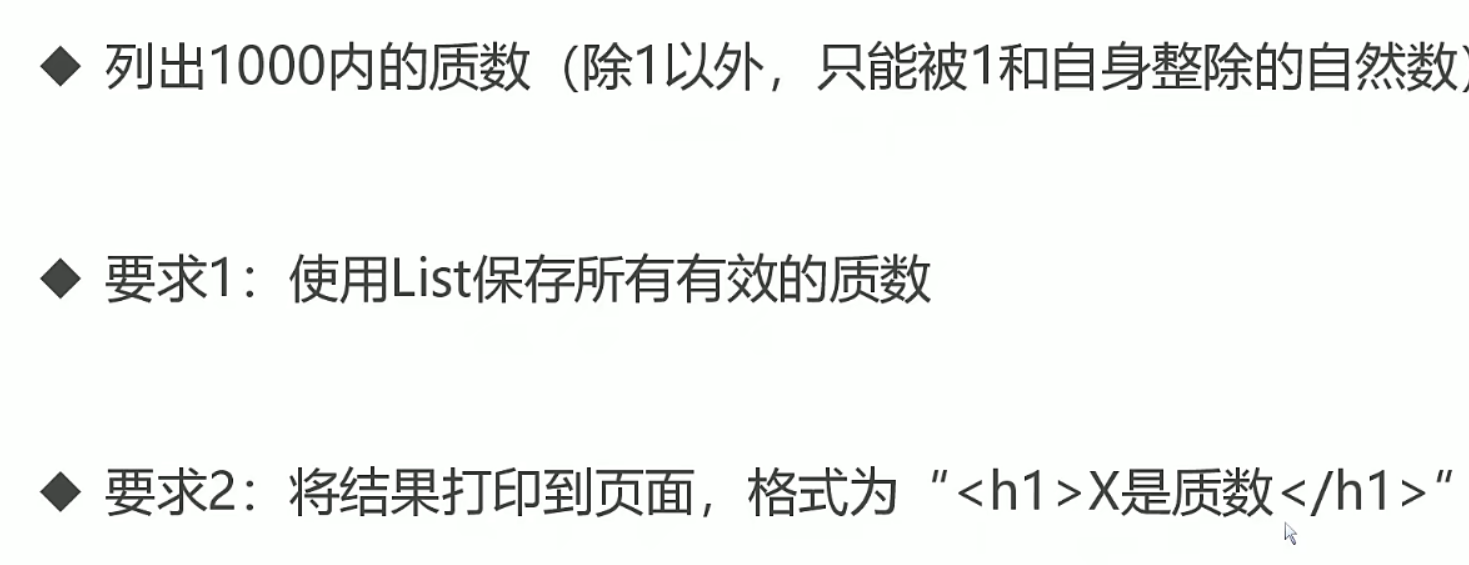
Find prime number
Title:

code:
<%@page import="java.util.*,java.text.*" contentType="text/html; charset=UTF-8" %>
<%!
boolean isPrime(int num){
boolean flag = true;
for(int j=2;j<num;j++){
if(num%j==0){
flag=false;
break;
}
}
return flag;
}
%>
<%
List<Integer> primes = new ArrayList();
for(int i=2;i<1000;i++){
if(isPrime(i)){
//out.println("<h1> " + i + "</h1>");
primes.add(i);
}
}
%>
<%
for(int p:primes){
//out. Println ("< H1 >" + P + "is prime < / H1 >");
%>
<h1 style="color:red;"><%=p %>Is a prime number</h1>
<%
}
%>
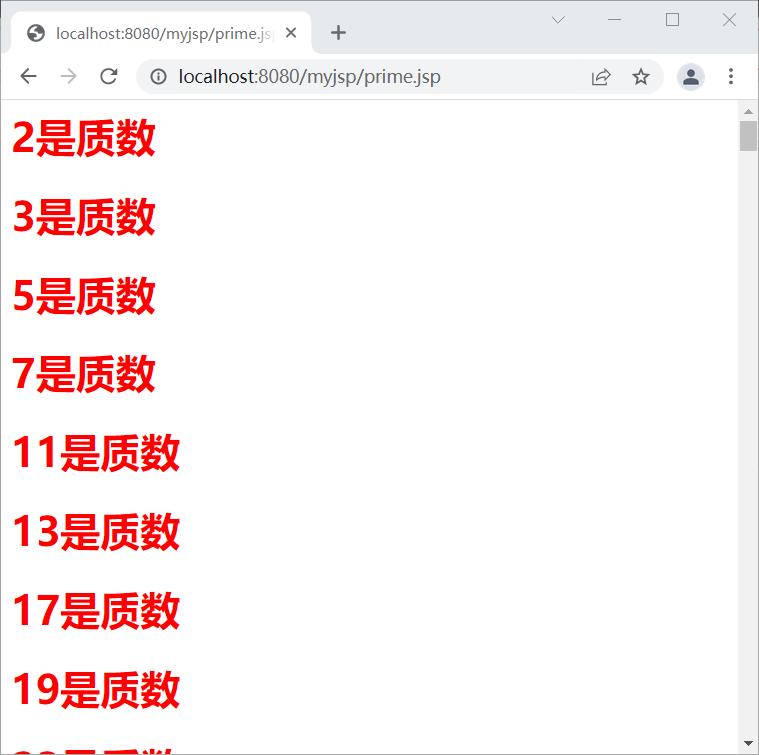
Output:

JSP page reuse
In the process of Java Web development, many jsp pages need to be written, and these pages have many similarities, such as header, footer and navigation bar. If each jsp page is written, it will cause code redundancy and difficult to manage and maintain. At this time, the efficiency can be improved by page reuse.
So how can we realize page reuse?
Encapsulate the same and repeated code in each page in a JSP page, and then reference it in the following ways:
<%@ include file=xxx.jsp">
Example:
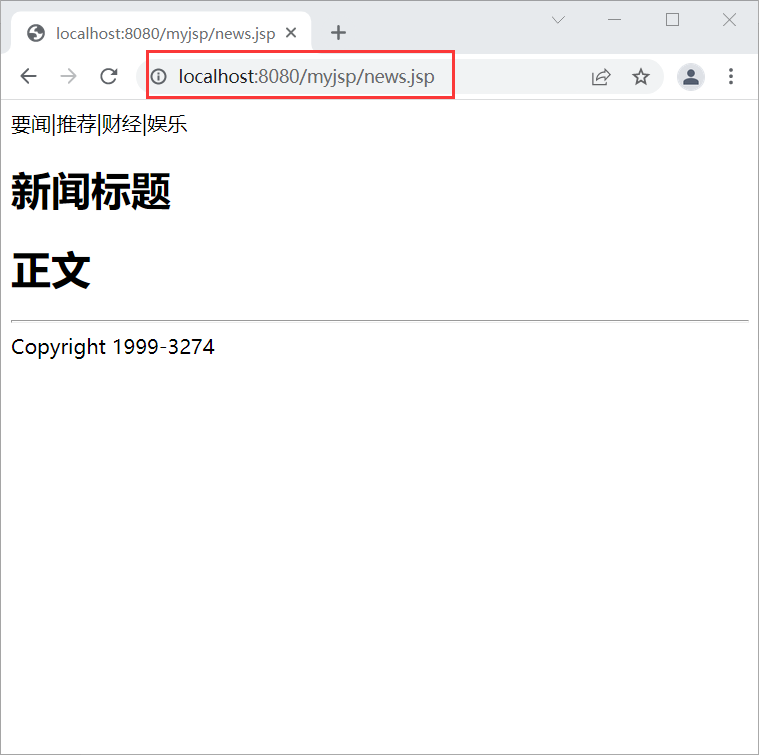
For example, a news page is:

Every time we only change the content of the news, that is, the things in the red box in the figure above. Then the headers and footers are reused, so we can package them into JSP pages and call them when we use them. Let's achieve the following:
For page headers:
<%@page contentType="text/html; charset=utf-8"%> Focus News|recommend|Finance and Economics|entertainment
For footer:
<%@page contentType="text/html; charset=utf-8"%> <hr/> Copyright 1999-3274
For each news page to be output:
<%@page contentType="text/html; charset=utf-8" %>
<%@include file="include/header.jsp" %>
<%
out.println("<h1>News headlines</h1>");
out.println("<h1>text</h1>");
%>
<%@include file="include/footer.jsp" %>

Output is:

Successful. Page reuse can be encountered in many scenarios. It is still important and simple.
epilogue
This is the end of the introduction to JSP, but the content of JSP is more than that. JSP is used together with Servlet. Let's see how they are used together in the next blog!
Continuously updating