ES6 Foundation
- ES6 overview
- ECMAScript 6 has basically become the industry standard, and its popularity is much faster than ES5. The main reason is that modern browsers support ES6 very quickly, especially Chrome and Firefox browsers, which already support most of the features in ES6.
- Its goal is to make JavaScript language can be used to write complex large-scale applications and become an enterprise development language.

-
ES6 basic syntax
-
Declare variable
-
let method
-
1. let declaration is similar to var declaration
-
2. Play a role in a pair of big {}
-
3. The declaration cannot be repeated
-
4. No variable promotion (what is variable promotion: declare variables with var, and the default value of variables is undefined before variable declaration)
-
-
const method
-
1. const is similar to var
-
2. Recommended uppercase used to declare constants
-
3. Declaration must be assigned
-
4. Cannot modify after declaration (complex data can modify array)
-
-
-
Array parsing
-
1. Exchange variables
let a = 9; let b = 1; [a, b] = [b, a] console.log("a", a);//a at this time, the value is 1 console.log("b", b);//b at this time, the value is 9 -
Skip and residual values
//Parse an object or array into separate variables. You can skip Residual value //Sequential rest = residual value let arr1 = [1, 2, 4, 5, 8, 9]; var [t, , c, ...rest] = arr1//2 is skipped console.log(arr1); console.log(t, c, rest); t=1 c=4, rest The value of is arr1 Remaining values in the array
-
-
Object parsing
-
The variable name is consistent with the key name of the object (unordered)
-
Arrays are ordered, one-to-one correspondence, and objects are unordered. Just keep the key names consistent
-
-
String detection
-
Does include include
-
Does startsWith start with
-
Does endsWidth contain at the end
-
let str="When will mount fuji break out?" //Does the "Fuji Mountain" include //startsWith("Mount Fuji") / / what does it start with //endsWith ends with ("Mount Fuji") / / what does it end with console.log(str.includes("Fuji")); console.log(str.startsWith("Fuji")); console.log(str.endsWith("Fuji"));
-
-
String template
- ``Package string ${} variable (backquote ` ` is usually below the esc key)
-
var obj={name:"Sauron",age:18} var str=`Hello, I'm ${obj.name},It's me today ${obj.age}Birthday, now wechat transfer 100, wish me a happy birthday` var str2=`Hello, I'm ${obj.name} ,It's me today ${obj.age}Birthday, now wechat transfer 100, wish me a happy birthday` //Leave spaces in the string template console.log(str); console.log(str2);
-
- ``Package string ${} variable (backquote ` ` is usually below the esc key)
-
Array higher order method
-
forEach # traversal array
-
Map map array. The new data reflected from the existing data corresponds to each other one by one
-
Filter existing arrays filter out new arrays through certain rules, and return true to keep false to not keep
-
-
Arrow function
-
01 arrow function is the short form of function
-
= > preceded by function parameters
-
=>This is followed by the function body and the execution content of the function
-
There is only one parameter. Parentheses can be omitted
-
If there are multiple statements in the function body, wrap them with {}
-
If the return value is an object, the return content is wrapped in ()
-
var fun = function (a) { if (a > 10) { return "Big" } else if (a < 10) { return "Small" } else { return "I won the prize" } } //If there are multiple statements in the function body, wrap them with {} var fun1 = a => { if (a > 10) { return "Big" } else if (a < 10) { return "Small" } else { return "I won the prize" } } //If the return value is an object, the return content is wrapped in () var fun2 = c => ({ age: c * 10, eye: c * 92 })
-
-
function
-
Indefinite parameter of function
function add(...arg) { // Returns the value of arg array traversal accumulation var re = arg.reduce((a, b) => a + b); //1 a=1 b=2 //2 a=3 b=3 //3 a=6 b=4 //4 a=10 b=5 alert(re) } add(1, 2, 3, 4, 5) - Expand parameters expand the array as parameters
//Array expansion is to expand the array into a single parameter (used when calling parameters) function metting(a, b, c) { alert("Pirate" + a + b + c) } var arr = ["Monkey D Luffy", "ACE", "Saab", "Brooke"] //... Expand the array to a single parameter - Function maximum
//Maximum value var arr2=[3,6,1,88,90] var min=Math.min(...arr2) var max=Math.max(...arr2) alert("minimum value:"+min+"Maximum:"+max) var max2=Math.max.apply(null,arr2); alert("max2"+max2)
-
-
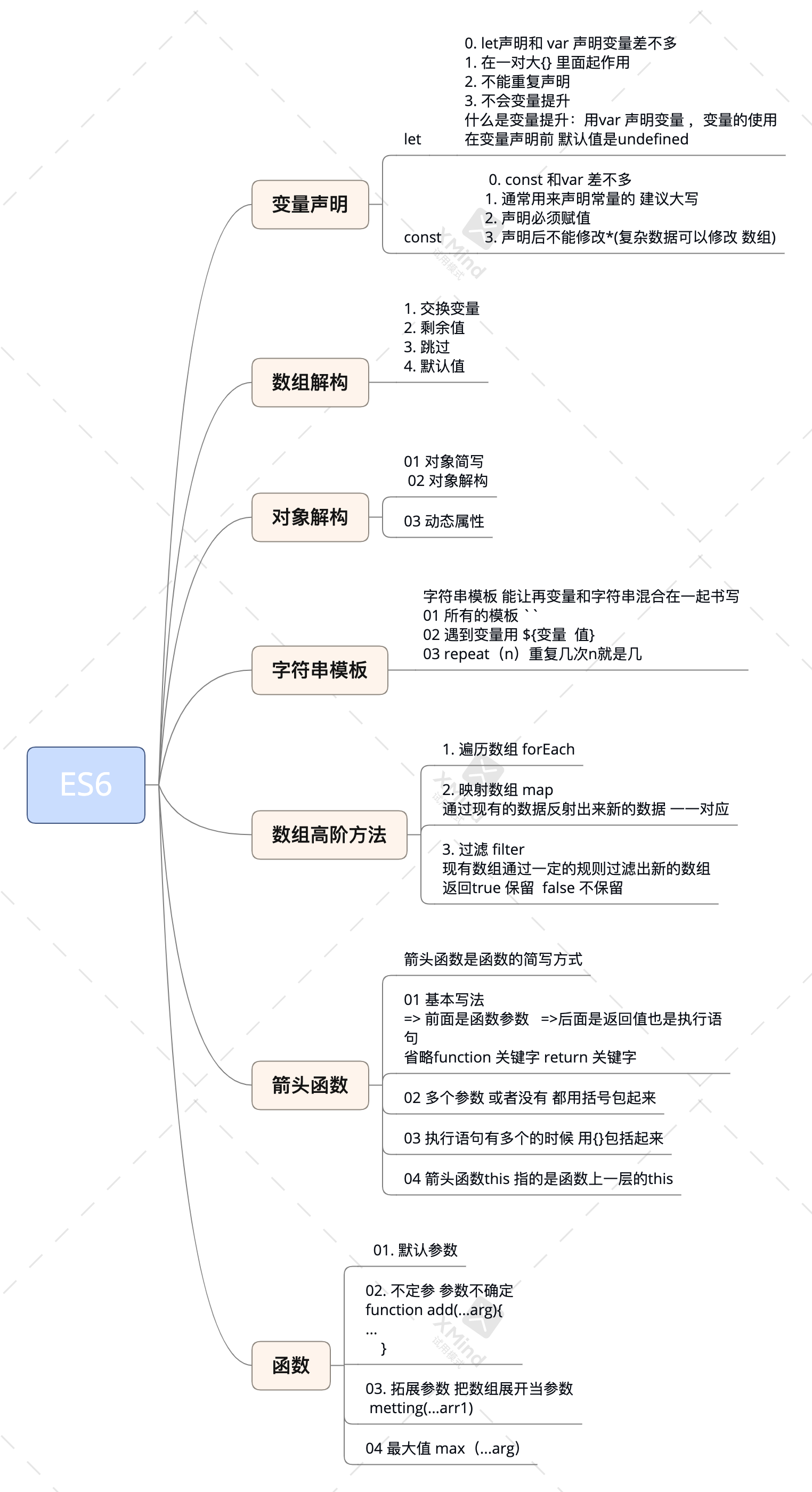
Mind map

- It's not easy to create. If it's helpful to you, please support a wave~
- Praise, pay attention and collect. Thank you very much!
- A good man lives a safe life and gives birth to eight at one birth!