1. Core function of jQuery: $()
1. The passed in parameter is a function: it means that after the page is loaded, it is equivalent to window ο nl ο ad=function(){}
2. Pass in HTML string: these HTML tag objects will be created
3. Pass in selector string: query label objects according to the selector
4. Pass in DOM object: it will convert DOM object into jQuery object
JQuery object is a series of function functions provided by dom object array + jQuery
jQuery objects and dom objects cannot use their own methods
2.Dom object and jQuery object turn to each other
dom >>> jQuery
① : Dom object first
② : $(Dom object)
jQuery >>> dom
① : jQuery object first
② : jQuery subscript fetches the corresponding object
3.jQuery selector
3.1 foundation selector
① # selector
<div id="123"></div>
$("#id")
② Tag name selector
<div id="123"></div>
$("div")
③ Class selector
<div class="notme"></div>
<div class="myclass"></div>
<div class="myclass"></div>
$(".myclass")
④ * selector
Select all labels
⑤ Combination selector
selector1,selector2,selectorN p.myclass Indicates that the tag name must be p Label, and class Attributes should also be myclass
Example:
$(function () {
//1. Select the element "background color" with id one, "#bbffaa"
$("#btn1").click(function () {
$("#one").css("background-color", "#bbffaa");
})
//2. Select all elements with class mini
$("#btn2").click(function () {
$(".mini").css("background-color", "#bbffaa");
})
//3. Select all elements whose element name is div
$("#btn3").click(function () {
$("div").css("background-color", "#bbffaa");
})
//4. Select all elements
$("#btn4").click(function () {
$("*").css("background-color", "#bbffaa");
})
//5. Select all span elements and elements with id two
$("#btn5").click(function () {
$("span,#two").css("background-color", "#bbffaa");
})
})
3.2 level selector
① Descendant selector
Find all input tags in the form
$("form input")
② Parent-child selector
Match all child input s in the form
$("form > input")
③ prev+next
Match all input s after the label label
$("label+input")
④ prev~siblings
Find all input s of the same generation as the form
$("form" ~ input)
<script type="text/javascript">
$(document).ready(function(){
//1. Select all div elements in the body
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2. In the body, select the div sub element
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3. Select the next div element with id one
$("#btn3").click(function(){
$("#one + div").css("background", "#bbffaa");
});
//4. Select all div sibling elements after the element with id two
$("#btn4").click(function(){
$("#two ~ div").css("background", "#bbffaa");
});
});
</script>
</head>
3.3 filter selector
3.3. 1 basic filter selector
① Gets the first and last element
$("Tag name: first")
$("Tag name: last")
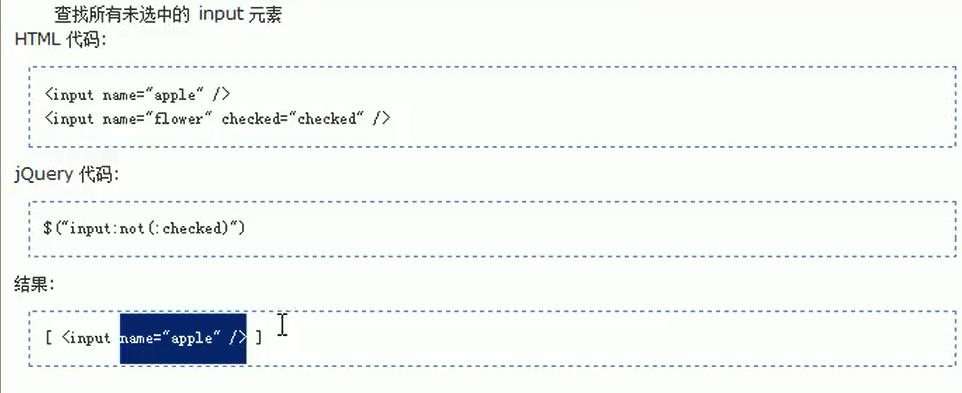
② Remove all elements that match the given point selector

③ All elements with even and odd indexes (even, odd)
$("Tag name:even")
$("Tag name:odd")
④ Matches the given index, elements greater than and less than the index
Find second row
$("Tag name":eq(1))
Find the second and third lines
$("Tag name":gt(0))
Find first and second rows
$("Tag name":lt(0))
⑤ Match the title elements such as h1, h2 and h3
$(":header")
⑥ Select all the elements that are performing the animation
$(":animated")
3.3. 2 content filter
① Matches the element that contains the given text
$("div:contains('join')")
② Matches all elements that do not contain (contain) child elements or text
$("td:empty")
$("td:parent")
③ Matches the element that contains the element that the selector matches
$("div:has(p)")
$(document).ready(function(){
//1. Select div element with text 'di'
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2. Select a div empty element that does not contain child elements (or text elements)
$("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3. Select div element with class as mini element
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4. Select a div element that contains child elements (or text elements)
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});
3.3. 3 attribute filter selector
① Match the element that contains the given attribute / match the element that the given attribute is a special value
$("div[id]")
$("div[id='123456']")
② Matches all elements that do not contain the specified attribute or whose attribute is not equal to a specific value
$("div[name!='jone']")
③ Matching a given attribute is an element that starts / ends with some value
$("div[name^='news']")
$("div[name$='letter']")
④ Matching a given attribute is an element that contains certain values
$("div[name*='man']")
⑤ Composite attribute selector
3.3. 4 form filter selector
1. Form
① Match all single line text boxes
$(":text")
② Match all password boxes
$(":password")
③ Match invisible elements
$(":hidden")

2. Form object properties
$("Form name: attribute name")
Gets the selected option in the select tab
$("select option:selected");
3.4 element screening
3.4. 1 filter
① Get the nth element
$("p").eq(1)
② Get the first element
$("Tag name").first()