Ajax Technology
Ajax(Asynchronous JavaScript and XML) is a technology that uses JavaScript and extended language (XML) to realize the communication between browser and server.
Introduction to Ajax technology
Ajax realizes the asynchronous interaction technology between browser and server. The user request does not need to refresh the whole page, but only needs to refresh the local page to realize data interaction. The following technologies are mainly designed.
- Use XHTML(HTML) and CSS to build a standardized presentation layer
- Dynamic display and interaction using DOM
- Data exchange and manipulation using XML and XSLT
- Get data asynchronously using XMLHttpRequest
- Use JavaScript to bind all elements.
XMLHttpRequest object
XMLHttpRequest object is one of the core technologies of Ajax technology. This object needs to be created in JavaScript.
Creation of XMLHttpRequest object
Different browsers are created in different ways
var xmlHttpRequest = null //Claim XMLHttpRequest object
if(window.XMLHttpRequest){ //Created by Mozilla,Safari,Opera,IE7 and other browsers
xmlHttpReqeust = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
xmlHttpRequest = new ActiveXObject("Msxml2.XMLHTTP");//Created by a newer version of IE
}catch(e){
try{
xmlHttpRequest = new ActiveObject("Microsoft.XMLHTTP");//IE older version
}catch(e){}
}
}
Methods and properties of XMLHttpRequest
- Open (string request type, string URL, Boolean asynch, string name, string password): used to establish a connection to the server.
- Request type: the type of request sent. get or post
- URL: the URL of the server to connect to
- asynch: true if asynchronous connection is used, otherwise false. The default is true.
- Name: if authentication is required, specify the user name.
- Password: if a password is required, specify the password.
- The first three parameters are usually used
- send(String content): Send a request to the server.
- context: sent content
- setRequestHeader(String label,String value): set the request header before sending the request.
- label: if the request type sent by the open() method is POST, it is equal to: "content type".
- value: if the request type sent by the open() method is POST, it is equal to "application/x-www-form-urlencoded").
- readyState property: returns the ready state of HTML.
- 0: the request was not established and the open() method was not called.
- 1: The request has been established, the open() method has been called, but the request has not been sent, and the send() method has not been called.
- 2: The request has been sent, the send() method has been called, but the request is being processed. Here you can get the header of the content from the response.
- 3: The request has been processed, but the server has not responded.
- 4: Response completed.
- Status attribute: returns the status code of the server response.
- 200: some went well.
- 404: page does not exist.
- 403 / 401: the accessed data is protected or prohibited.
- onreadystatechange property: used to specify the state change function of the XMLHTTPRequest object.
- responseText and responseXML attributes: the information returned successfully by XMLHTTPRequest.
- responseText: the request response returned by the server is text, and the returned information can be treated as a string.
- responseXML: an XML type response returned by the server, which can be used as an XML document.
The run cycle of the XMLHttpRequest object
- Ajax application starts with the creation of the XMLHTTPRequest object.
- XMLHttpRequest object sending completed. Whether the server responds or not depends on the readyState property. When the readyState property changes, the onreadystatechange property can specify the event handling function, which is called the callback function.
- When readyState = 4 & & status = 200, the server response is complete and correct.
Ajax usage ideas
- Create XMLHttpRequest object
- Specify response handler
- Send HTTP request
- Process the information returned by the server
Creating Ajax technology with JavaScript
- Create a new JS folder under the WebRoot directory of the Java Web root directory and create an Ajax JS file, and write the following code.
//Claim XMLHttpRequest object
var xmlHttpRequest = null;
//Create XMLHttpRequest object function
function createXHR(){
try{
xmlHttpRequest = new XMLHttpRequest();
}catch(e1){
var msxmlhttp=new Array("Msxml2.XMLHTTP.6.0",
"Msxml2.XMLHTTP.5.0",
"Msxml2.XMLHTTP.4.0",
"Msxml2.XMLHTTP.3.0",
"Msxml2.XMLHTTP",
"Microsoft.XMLHTTP");
for(var i=0;i<msxmlhttp.length;i++){
try{
xmlHttpRequest = new ActiveObject(msxmlhtt[i]);
if(xmlHttpRequest!=null){break;}
}catch(e2){}
}
}
if(xmlHttpRequest==null){
alert("Cannot create Ajax object");
}
}
//Send client request function
//url: requested server address
//param: parameters to be passed
//Method: request method (get/post)
//handler: callback function
function sendRequest(url,param,method,handler){
createXHR();
if(!xmlHttpRequest) return false;
xmlHttpRequest.onreadystatechange=handler;
if(method=="GET"){
//In GET mode, parameters can be passed directly without modifying the request header.
xmlHttpRequest.open(method,url+'?'+params,true);
xmlHttpRequest.send(null);
}
if(method=="POST"){
//In POST mode, you need to modify the request header and pass the parameters in the send() method.
xmlHttpRequest.open(method,url,true);
xmlHttpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttpRequest.send(params);
}
}
Case - asynchronous form authentication user name and password
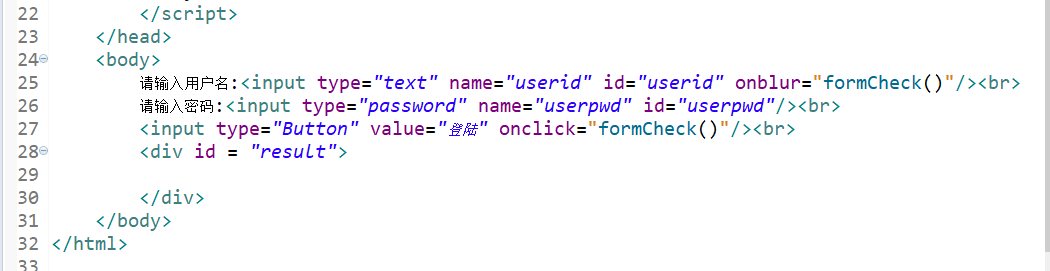
index.jsp


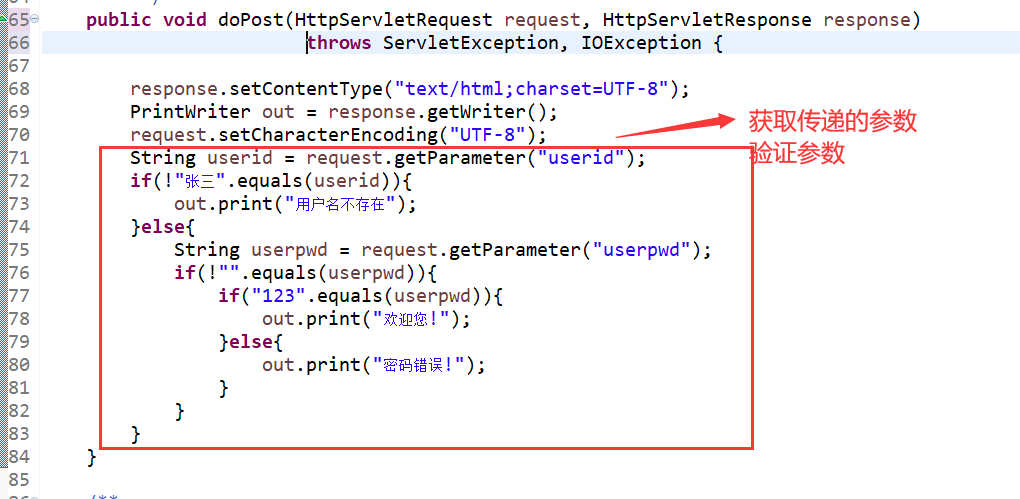
Servlet: FormCheck.java

Case - implementation cascade list
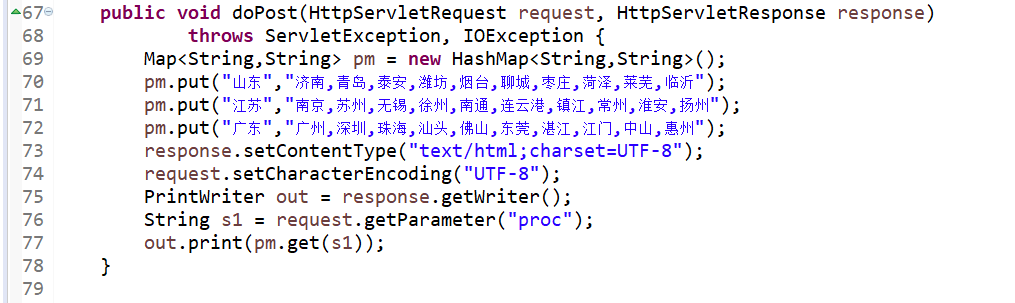
Business processing Servlet: list java
Accept the passed provinces and return to the city list
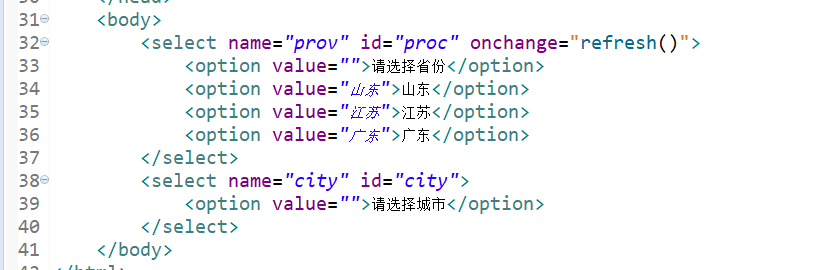
View page JSP: Select JSP
Select province delivery background:

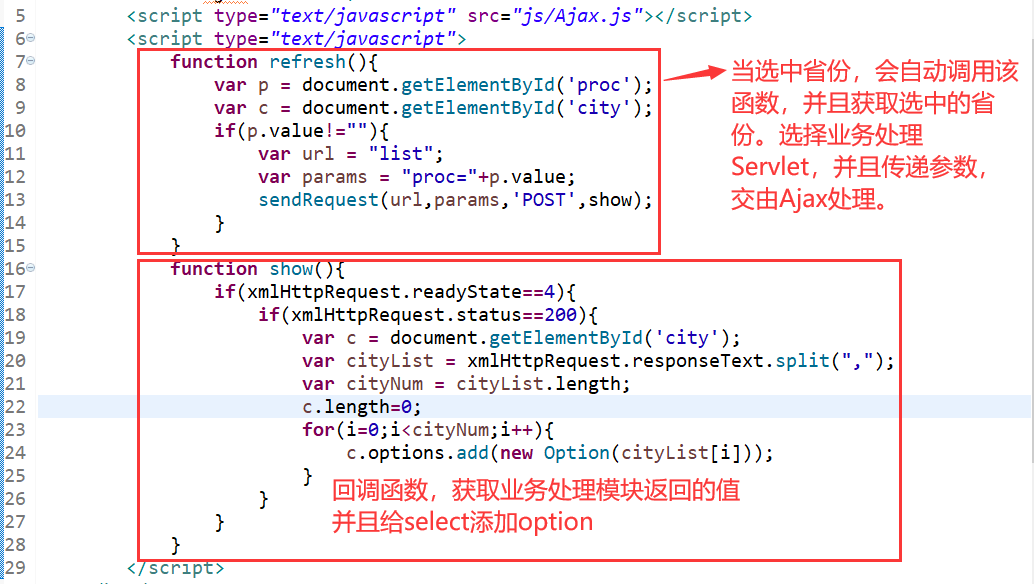
Embedded JS function:

@syl 2021/06/30 15:48 sunny 25 ° smoke