Video display
Java Web job -- cake ordering system
1 Purpose and requirements of the experiment
Objective: to learn the basic knowledge of Java Web and master the necessary knowledge of servlet and jsp. Cultivate the ability to build practical projects.
2 demand analysis
2.1 problem statement
With the popularization and development of the Internet, online shopping has gradually become a mainstream way of consumption. It is known as the main way of people's shopping with its advantages of convenience, staying at home, many comprehensive styles, low price, convenient door-to-door delivery, etc. in line with the general trend of the Internet, after various investigation needs, Now we launch the online cake ordering system to meet the needs of individual cake stores to build their own brands.
2.2 functional requirements analysis
Realize the administrator's classification, deletion, modification, information editing, item search and popular recommendation on the main page of articles and users. As well as the user's modification of their own information and the ordering function of items. Plus the user's login and registration function.
3 overall design
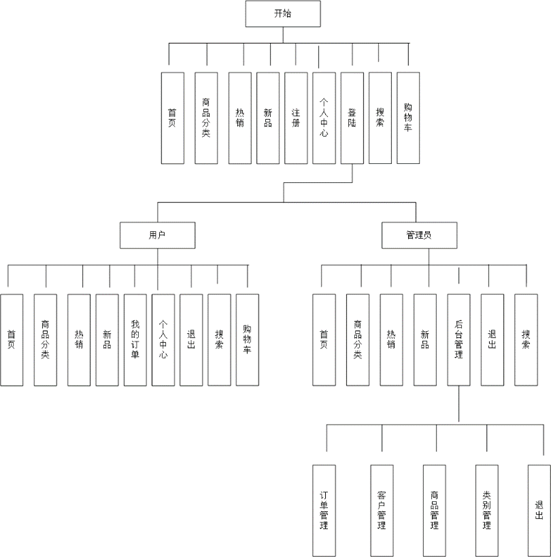
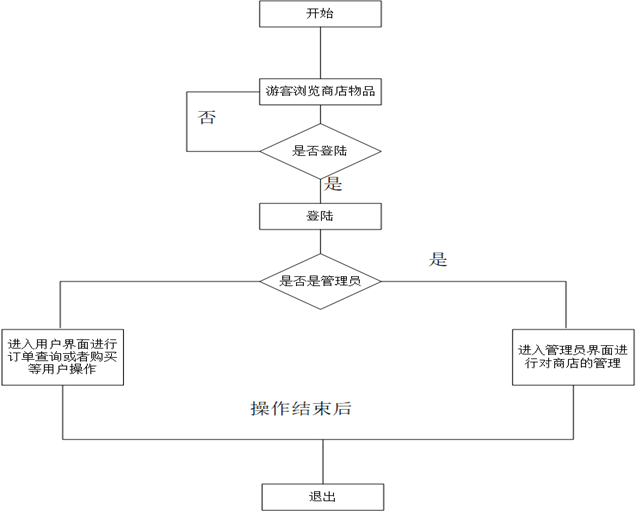
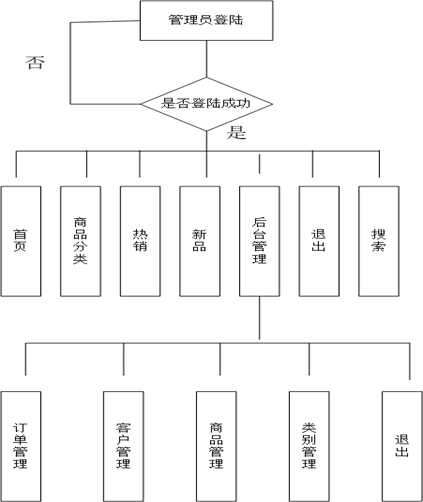
3.1 functional structure diagram design

3.2 module introduction
The system is divided into two main modules: user and administrator. For the user module, when entering the website home page, users can browse the store information first, query the commodity classification in the commodity classification, or browse in the hot sales and new products, then add the commodities they want to buy to the shopping cart, and then pay in the line order query. For the administrator module, in addition to the same functions as the user part, you can also enter the background management module for order management, customer management, commodity management, category management and exit.
4 detailed design
4.1 detailed design of main module
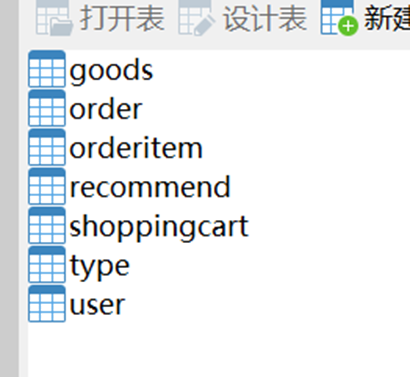
The main module mainly includes two parts: one is the related operations of users, and the other is the related operations of administrators. Corresponding to the establishment of seven data tables

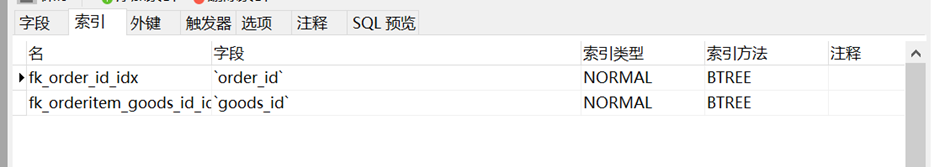
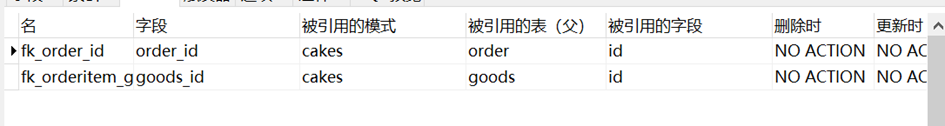
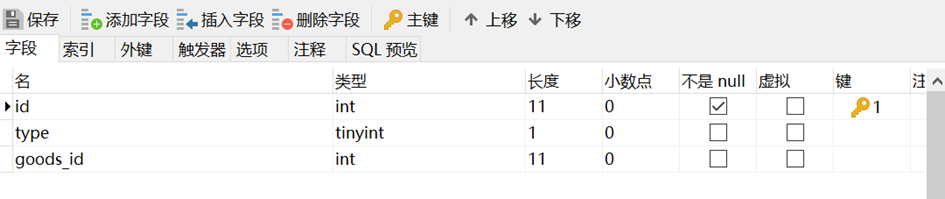
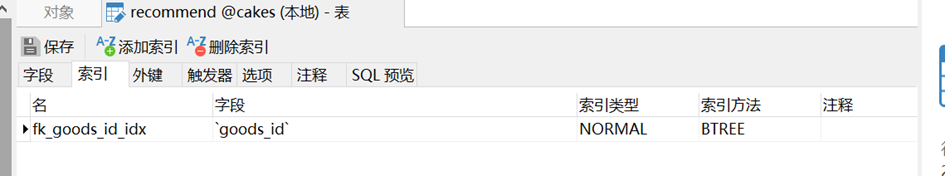
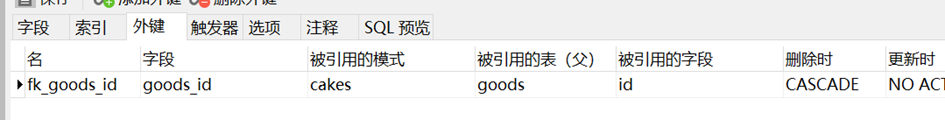
At the same time, foreign keys and indexes are set for orderitem, recommend and shopping cart to associate the relationship between tables.


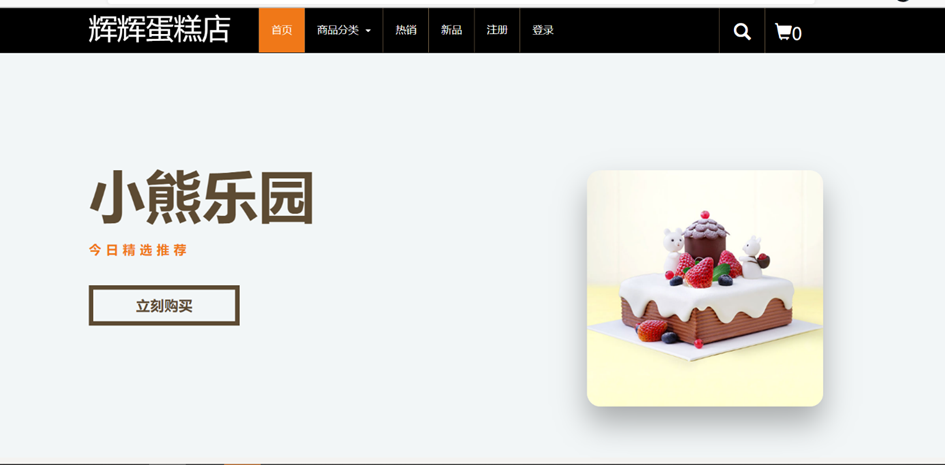
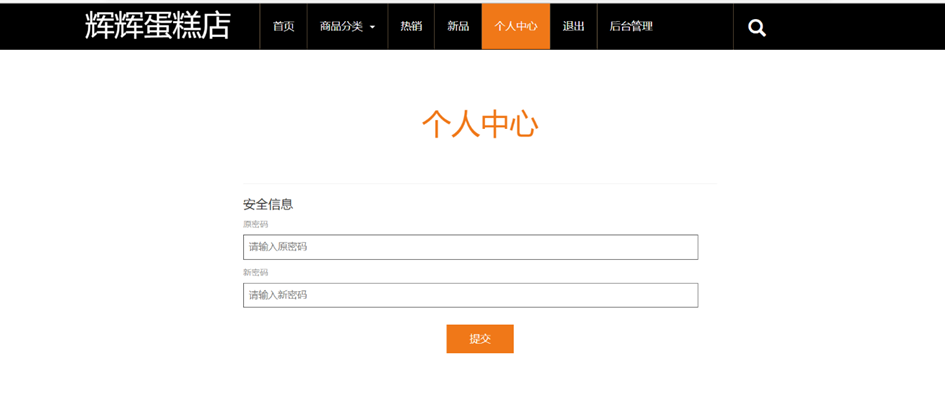
For the program interface design, I mainly use the navigation bar of bootstrap framework to add the modules required by administrators and users.
The interface design sets the navigation bar at the top of the page for easy operation:

User and administrator operations can only be displayed after specific login.
Main program flow chart:

4.2 detailed design of sub modules
Take the administrator module as an example to explain in detail:
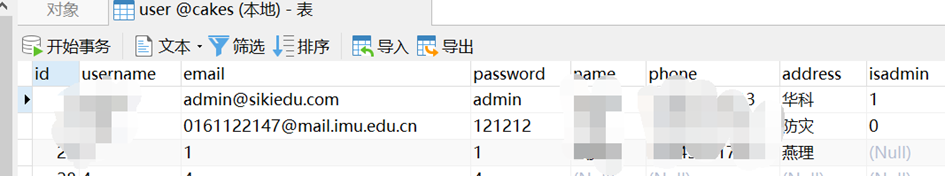
Data storage design:
Design an element isadmin in the user table to judge whether it is an administrator or not

Take the design of the recommendation table on the main page as an example:



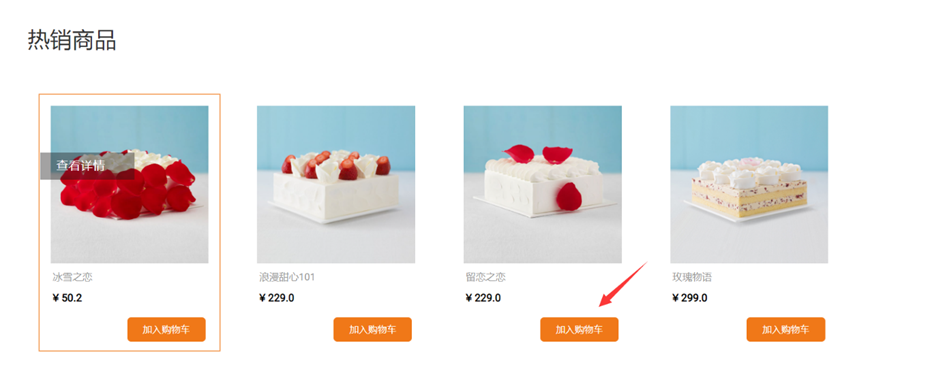
Interface design:

After clicking background management:

Procedure flow chart:

5 coding and testing
5.1 coding
Use C3P0 connection pool to configure the database link:
<c3p0-config> <!-- The default configuration can only appear once --> <default-config> <property name="driverClass">com.mysql.jdbc.Driver</property> <property name="jdbcUrl">jdbc:mysql://localhost:3306/cakes?useUnicode=true&characterEncoding=utf-8&useSSL=false</property> <property name="user">root</property> <property name="password">root</property> <property name="initialPoolSize">10</property> <property name="maxIdleTime">3600</property> <property name="maxPoolSize">20</property> <property name="minPoolSize">10</property> </default-config> </c3p0-config>
Display the user's purchase:
Servlet class;
@WebServlet(name = "goods_buy",urlPatterns = "/goods_buy")
public class GoodsBuyServlet extends HttpServlet {
private GoodsService gService = new GoodsService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Order o = null;
if(request.getSession().getAttribute("order") != null) {
o = (Order) request.getSession().getAttribute("order");
}else {
o = new Order();
request.getSession().setAttribute("order", o);
}
int goodsid = Integer.parseInt(request.getParameter("goodsid"));
Goods goods = gService.getGoodsById(goodsid);
if(goods.getStock()>0) {
o.addGoods(goods);
response.getWriter().print("ok");
}else {
response.getWriter().print("fail");
}
}
Order confirmation:
@WebServlet(name = "order_confirm",urlPatterns = "/order_confirm")
public class OrderConfirmServlet extends HttpServlet {
private OrderService oService = new OrderService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Order o = (Order) request.getSession().getAttribute("order");
try {
BeanUtils.copyProperties(o, request.getParameterMap());
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
o.setDatetime(new Date());
o.setStatus(2);
o.setUser((User) request.getSession().getAttribute("user"));
oService.addOrder(o);
request.getSession().removeAttribute("order");
request.setAttribute("msg", "Order payment succeeded!");
request.getRequestDispatcher("/order_success.jsp").forward(request, response);
}
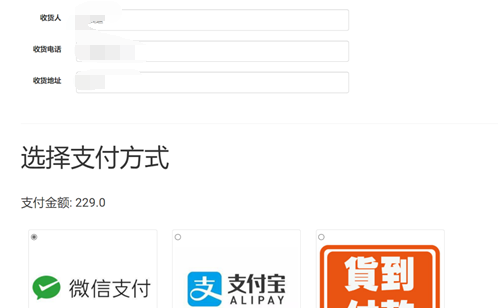
jsp page part of order confirmation:
<div class="cart-items">
<div class="container">
<h2>Confirm receipt information</h2>
<form class="form-horizontal" action="/order_confirm" method="post" id="payform">
<div class="row">
<label class="control-label col-md-1">consignee</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" value="${user.name }" style="height:auto;padding:10px;" placeholder="Enter consignee" required="required"><br>
</div>
</div>
<div class="row">
<label class="control-label col-md-1">Receiving telephone</label>
<div class="col-md-6">
<input type="text" class="form-control" name="phone" value="${user.phone }" style="height:auto;padding:10px;" placeholder="Enter receiving phone number" required="required"><br>
</div>
</div>
<div class="row">
<label class="control-label col-md-1">Receiving address</label>
<div class="col-md-6">
<input type="text" class="form-control" name="address" value="${user.address }" style="height:auto;padding:10px;" placeholder="Enter shipping address" required="required"><br>
</div>
</div>
<br><hr><br>
<h2>Select payment method</h2>
<h3>Payment amount: ${order.total }</h3><br><br>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<label>
<div class="thumbnail">
<input type="radio" name="paytype" value="1" checked="checked" />
<img src="images/wechat.jpg" alt="Wechat payment">
</div>
</label>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<label>
<div class="thumbnail">
<input type="radio" name="paytype" value="2" />
<img src="images/alipay.jpg" alt="Alipay payment">
</div>
</label>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<label>
<div class="thumbnail">
<input type="radio" name="paytype" value="3" />
<img src="images/offline.jpg" alt="Cash on Delivery">
</div>
</label>
</div>
<div class="clearfix"> </div>
<div class="register-but text-center">
<input type="submit" value="Confirm order">
<div class="clearfix"> </div>
</div>
</form>
</div>
</div>
5.2 testing



6 summary and suggestions
Through the study of this course, I have mastered a skill that can be used for employment, which undoubtedly provides a guarantee for me to enter the society and live a better life in the future. This experimental assignment also makes me clearly realize that if I want to complete a system website independently, I need a lot of knowledge accumulation, not just learning this course. For example, I have exposed my weak points in the application of css style and jquary in the front-end design of the website, and I have encountered great difficulties in writing in this regard. Moreover, many problems are also exposed on the back end. For example, the immaturity of design patterns may lead to inconvenient project maintenance. After recognizing these problems, I will actively remedy them and actively improve my shortcomings in later learning to improve my programming ability.
Click to receive the data directly
You can get it by replying to the cake order
There are python, Java learning materials, interesting programming projects and various resources that are hard to find. It's not a loss to look at it anyway.