8.1 greedy snake interface drawing
What are the components of a game?
In short, there are mainly two parts: graphical interface and logic (process control)
- Graphical interface:
- The first is the layout of the game. You can understand it as a two-dimensional table. We will draw the graphics in!
- Then, under the concept of time, how many times are refreshed per second. This is what we call "frames"! Whether in animation or games, the number of frames is the reason for them to move. The higher the number of frames, the smoother the animation displayed!
The usual 30fps and 60fps refer to the number of times to refresh the picture in one second! (connected is animation, disassembled is the image statically displayed to you)
- logic
- All our logics are process control statements learned by JavaSE and self-developed programming thinking.
- Here, we need to use a Timer called Timer (or we call it "clock") to refresh the picture (realize the number of frames), and we also need to use keyboard listener
8.1.1 design the size of each element point and create the main program window!
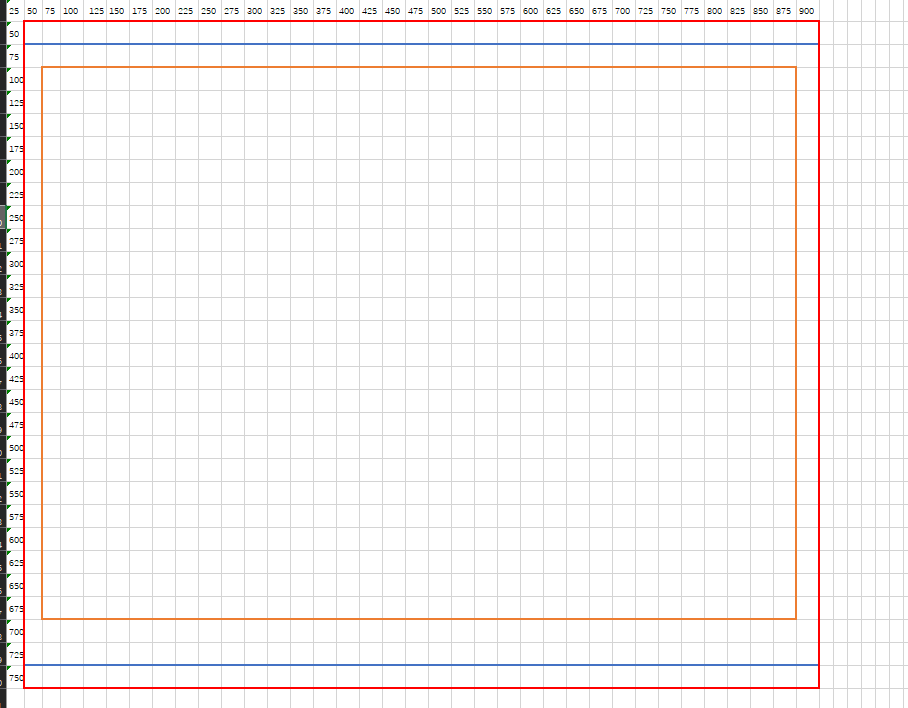
- The size of each element point is 25 pixels

- The overall panel is 900x720 pixels (set the window size to 916x728)
- Then create a JPanel panel and add it directly to the form. JPanel will adaptively fill the whole form! (the default layout is to fill as much as possible)
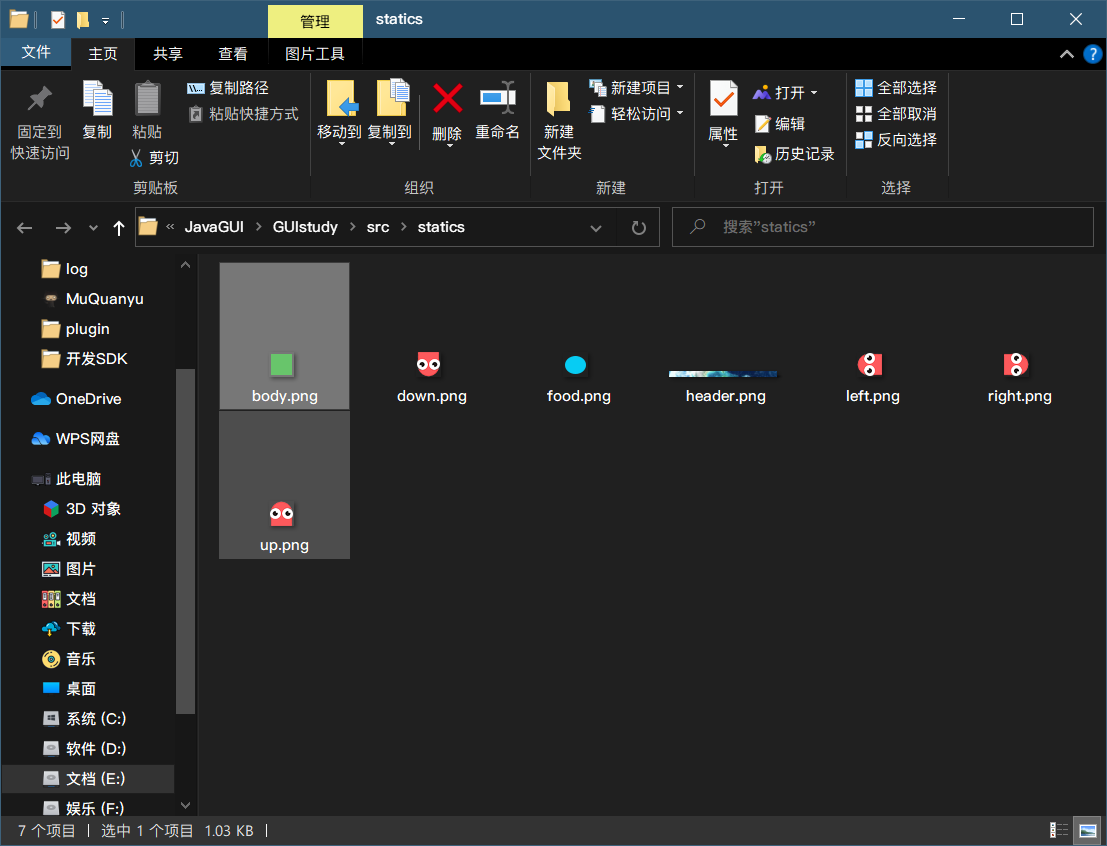
- Create Data picture material class

package com.muquanyu.snake;
import javax.swing.*;
import java.net.URL;
public class Data {
public static URL headerURL = Data.class.getResource("/statics/header.png");
public static ImageIcon header = new ImageIcon(headerURL);
public static URL upURL = Data.class.getResource("/statics/up.png");
public static URL downURL = Data.class.getResource("/statics/down.png");
public static URL leftURL = Data.class.getResource("/statics/left.png");
public static URL rightURL = Data.class.getResource("/statics/right.png");
public static URL foodURL = Data.class.getResource("/statics/food.png");
public static URL bodyURL = Data.class.getResource("/statics/body.png");
public static ImageIcon up = new ImageIcon(upURL);
public static ImageIcon down = new ImageIcon(downURL);
public static ImageIcon left = new ImageIcon(leftURL);
public static ImageIcon right = new ImageIcon(rightURL);
public static ImageIcon food = new ImageIcon(foodURL);
public static ImageIcon body = new ImageIcon(bodyURL);
}
Use class Getresource obtains the URL path, and then stores the image through a new ImageIcon image icon object!
- Create GamePanel class
There is a method called paintComponet() in the panel, which is the component used by Swing to draw the form. It is only used to draw components in the form, not other things.
When the paint method in Swing is called, the paintComponent, paintBorder and paintChildren methods will also be called in order. The reason for calling in this order is to ensure that the sub components can be correctly displayed on the current component.
So we say that when we use Swing, we usually use paintComponet instead of Paint (because Paint involves too many things) And as long as Swing involves the Paint method, do not delete the call of the super method. (otherwise, all kinds of strange things may happen!)
The paint in AWT can be rewritten at will and will not affect anything of itself.
package com.muquanyu.snake;
import javax.swing.*;
import java.awt.*;
public class GamePanel extends JPanel {
//Drawing panel, everything in our game is painted with a brush
@Override
public void paintComponent(Graphics g) {
//Clear the screen without flashing.
super.paintComponent(g);
//Draw static panels
this.setBackground(Color.BLACK);
//The first parameter is to which device to draw. It must be on the panel we created!
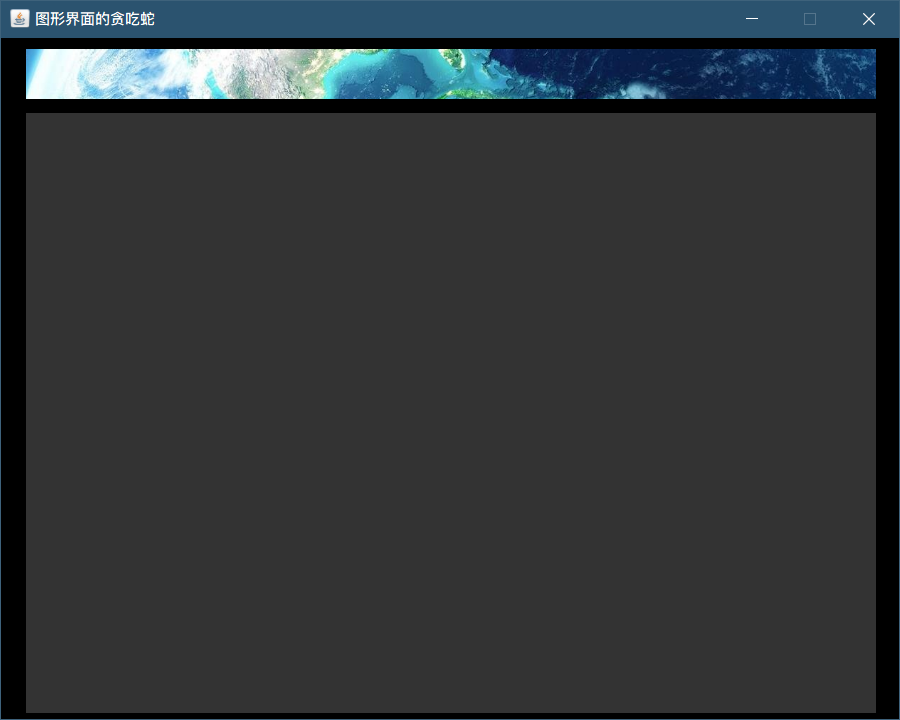
Data.header.paintIcon(this, g, 25, 11);
//Draw game area
g.fillRect(25,75,850,600);
}
}
Through G this object, we can paint. Fill the background color first, and then draw the game area g. fillRect (25,75850600); (draw a rectangle, which is equivalent to the game area ~).
- Main program construction
package com.muquanyu.snake;
import javax.swing.*;
public class StartGame {
public static void main(String[] args) {
JFrame jFrame = new JFrame("Greedy snake with graphical interface");
//The size of JFrame forms will vary, because the size of the form border is also included, so 900x720 should be 916x728, which should be calculated by yourself
jFrame.setBounds(10,10,916,728);
jFrame.setResizable(false);//Fixed window size
jFrame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
jFrame.setVisible(true);
GamePanel gamePanel = new GamePanel();
jFrame.add(gamePanel);
}
}