Study JavaScirpt30 Notes!
Significant!
2-------> CSS clock

The effect is this.... This is an improved version....
Don't say much, just look at the code.
First, the html section
<div class="clock"> <div class="clock-face"> <div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div> </div> </div>
The outermost clock acts as the bottom ring.
Change is in clock-face.
Then there are three div pointers.
Here's the CSS section
.clock{ width: 300px; height: 300px; border-radius: 50%; border:5px solid #dca; } .clock-face{ width: 90%; margin: 0 auto; height: 300px; position: relative; } .hand{ width: 50%; height: 3px; position: absolute; top: 50%; transform: rotate(-90deg); transform-origin: 0%; left: 50%;
transition-timing-function: cubic-bezier(0, 1.74, 0.77, 0.87); } .second-hand{ transition-duration: .05s; background-color:red; } .min-hand{ width: 120px; transition-duration: .05s; background-color:#666; } .hour-hand{ width: 100px; transition-duration: .05s; background-color:gray; }
The most important thing to pay attention to is here.
.hand{ width: 50%; height: 3px; position: absolute; top: 50%; transform: rotate(-90deg); transform-origin: 0%; left: 50%; transition-timing-function: cubic-bezier(0, 1.74, 0.77, 0.87); }
transform-origin: 0%;
The transform-Origin attribute allows you to change the location of the transformation element.
The 2D transformation element can change the X and Y axes of the element. 3D converts elements, and you can also change the Z axis of elements.
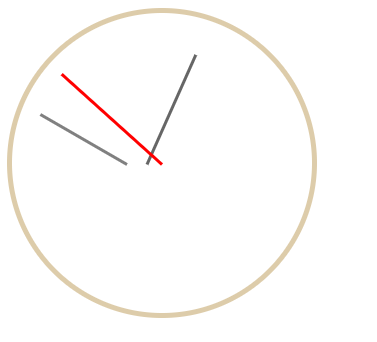
Transf-origin: 0%; set to 0 is actually to rotate the pointer with the beginning of the hand as a dot.
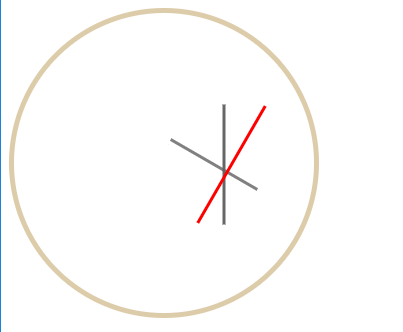
If we set transform-origin to 50%, see what it looks like.

The entire pointer starts to rotate at width = 50%.
The transform-origin in the video is 100%. Because he did not set the length of each pointer, the default is the same length. So setting it to 100% has no effect.
But if you want to set the length, consider div's position: absolute; when. He moved to the left automatically. This would happen if we set him up with 100% origin.

The pointers do not share the center of the circle. So set origin to 0% (and adjust the center of the circle to left: 50%).
Next, look at js
const secondHand = document.querySelector('.second-hand');
const minHand = document.querySelector('.min-hand');
const hourHand = document.querySelector('.hour-hand');
function setDate(){
const now= new Date();
const seconds = now.getSeconds();
const secondsDegrees = ((seconds/60)*360-90);
const mins = now.getMinutes();
const minsDegrees=((mins/60)*360-90);
const hours = now.getHours();
const hoursDegrees=((hours/12)*360-90);
if(seconds==0){
secondHand.style.transitionDuration='0s';
}
else{
secondHand.style.transitionDuration='.1s';
}
if(mins==0){
minHand.style.transitionDuration='0s';
}else{
minHand.style.transitionDuration='.05s';
}
if(hours==0){
hourHand.transitionDuration='0s';
}else{
hourHand.transitionDuration='.05s';
}
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
minHand.style.transform = `rotate(${minsDegrees}deg)`;
hourHand.style.transform = `rotate(${hoursDegrees}deg)`;
console.log(seconds);
}
setInterval(setDate,1000);
The core part is here.
const now= new Date(); const seconds = now.getSeconds(); const secondsDegrees = ((seconds/60)*360-90);
Use date in js to get the current number of seconds directly.
Then the offset of each pointer (seconds/60s)*360-90 degrees is calculated.
Why - 90 degrees? Because if it is not - 90 degrees, then the starting position of this pointer is not 12 points, but 3 points!
The video is +90 degrees, because he uses origin of 100% and I use 0%. The two dots are different and the direction of rotation is the same. It's like I started at 3 o'clock, and in the video it started at 9 o'clock.
And we all want him to start at 12 o'clock, so we need +-90 degrees.
Then you call setDate() every second with a timer, and you may see three judgments like this.
if(seconds==0){ secondHand.style.transitionDuration='0s'; } else{ secondHand.style.transitionDuration='.1s'; } if(mins==0){ minHand.style.transitionDuration='0s'; }else{ minHand.style.transitionDuration='.05s'; } if(hours==0){ hourHand.transitionDuration='0s'; }else{ hourHand.transitionDuration='.05s'; }
This is actually an improvement on the code in the video.... Because every time you go from 59S to 60s, the second value is 59 - > 0. And if you continue to make transition-Duration worthwhile at this time.
There will be a pointer quickly around the effect, affecting the visual experience, so at 0s when the transition-Duration set to 0, you can skip the rotation of the animation, direct transition, and then it
Set it back, that's all.
But I think that... Such judgment and operation will not be a consumption of browser performance, because in fact, only need to set it once at 0s, and then set it back at 1s. Neither does it need to be done for the next 58 seconds.
Operation...
If you have a better way of writing, I hope to tell you, thank you!