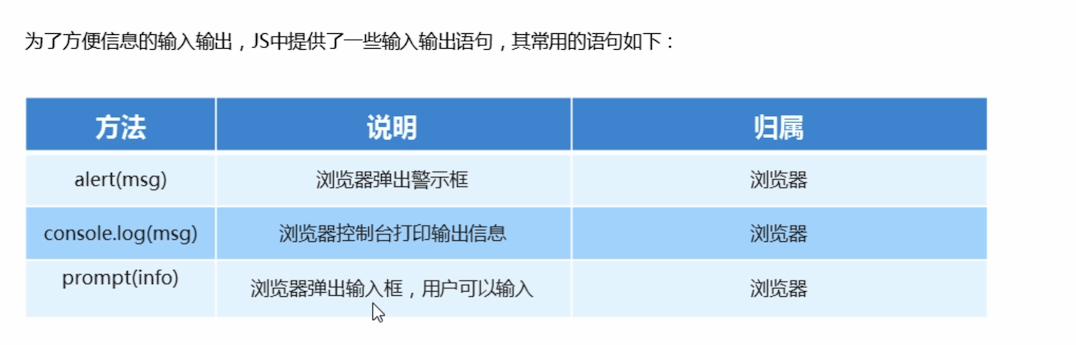
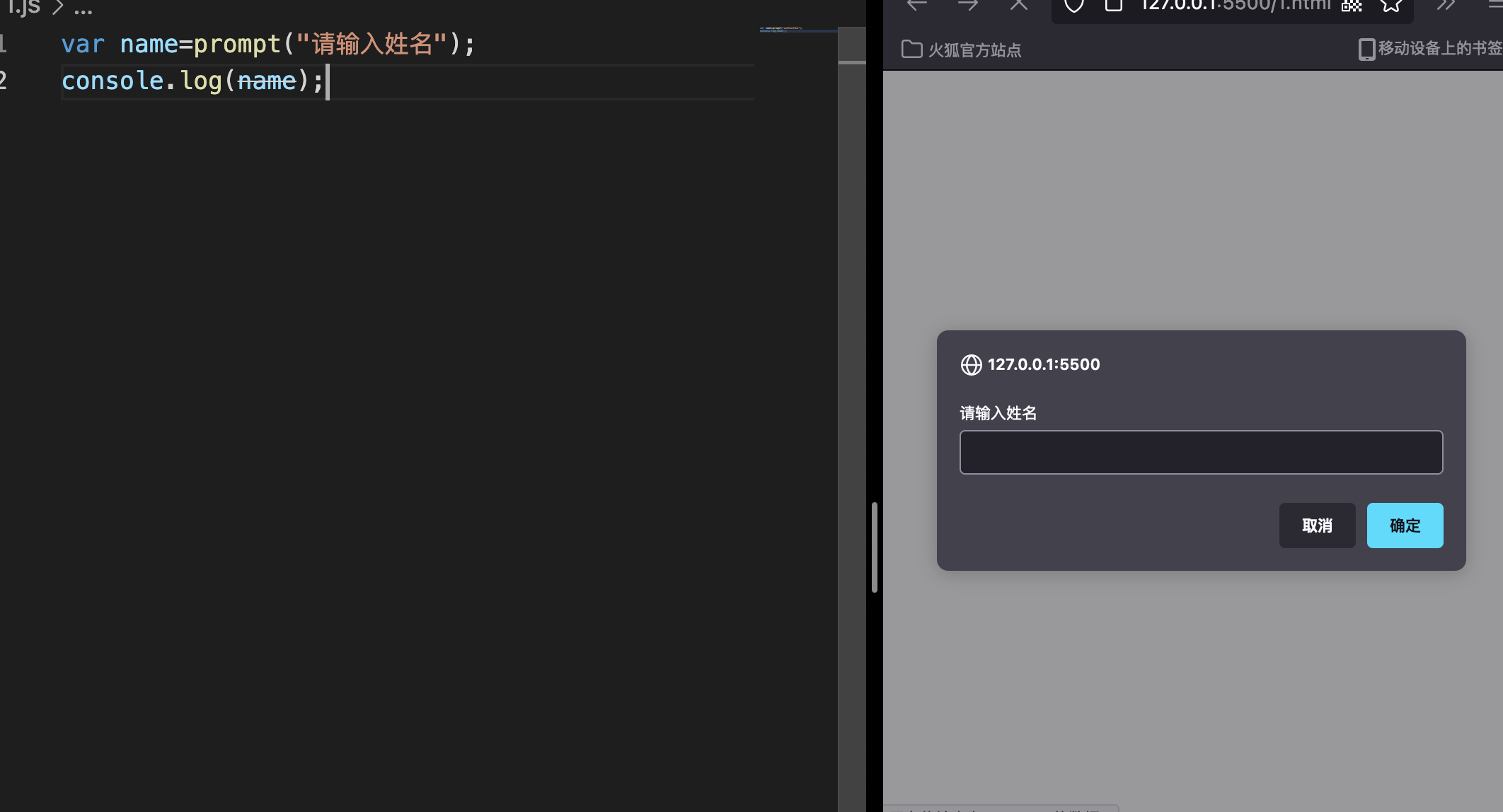
1, Basic input and output


2, Variable
2.1 general
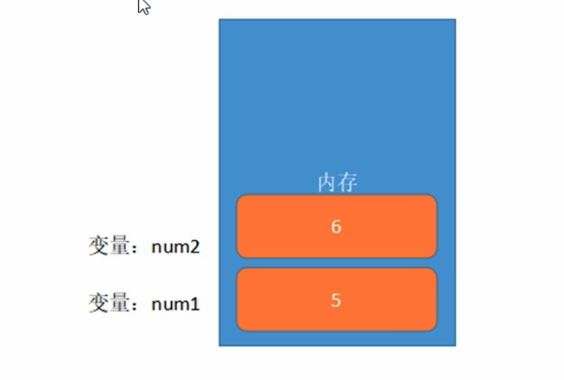
Understanding: a variable is a container for storing data. You can access and modify data through the variable name.
Essence: a piece of space for storing coarse data applied by a program in memory.

2.2 use
Before using variables, you need to go through two steps: Declaration and assignment:
var name;//statement name="wyl";//assignment console.log(wyl);//use
Declaration and assignment can be combined and called variable initialization:
var name="wyl"; console.log(name);
The use of variables includes updates and calls.
2.3 multivariable declaration
var name ="wyl",
age=24,
isMa=true;
var a=b=c=0;
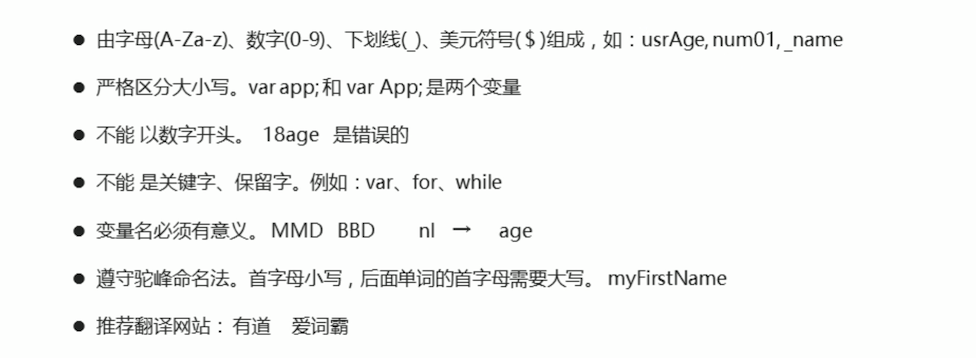
2.4 variable naming specification

3, Data type
3.1 introduction


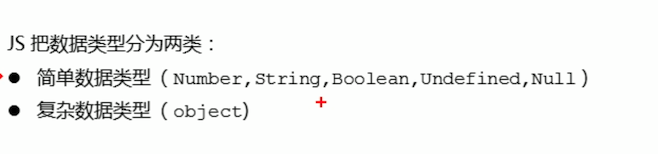
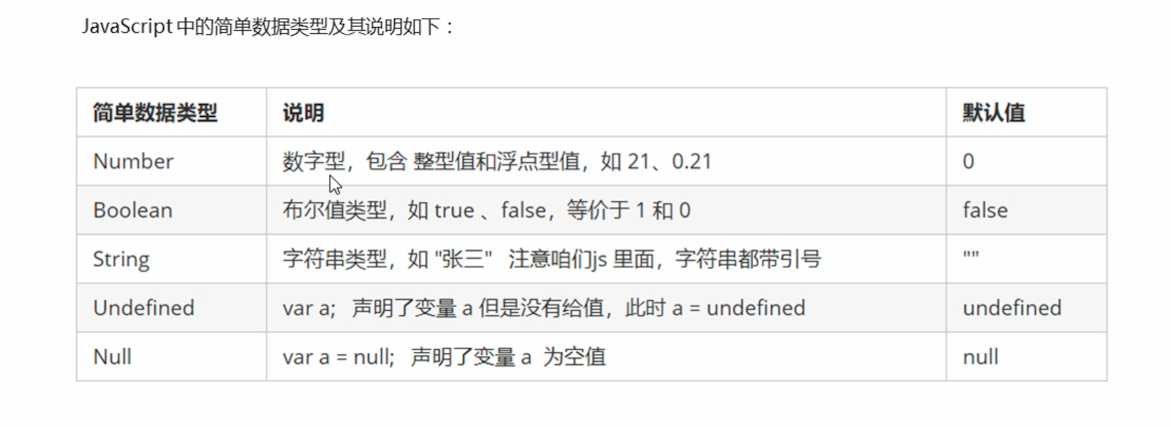
3.2 classification


3.3 numerical type (Number)
3.3. Hexadecimal
//Binary representation var a=010;//octal number system console.log(a);//8 var b=0xf;//hexadecimal console.log(b);// //The output is forced to hexadecimal
3.3. 2 value range
console.log(Number.MAX_VALUE);//1.7976931348623157e+308 console.log(Number.MIN_VALUE);//5e-324
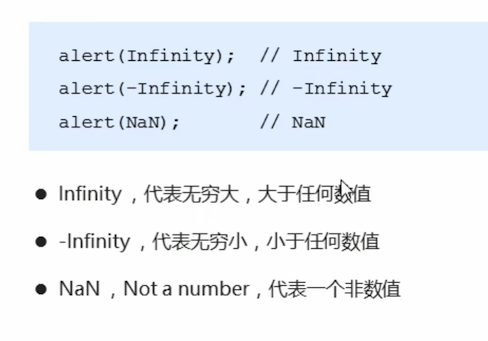
3.3. 3 special value

console.log(Number.MAX_VALUE*2);//Infinity
console.log("a"-100);//NaN
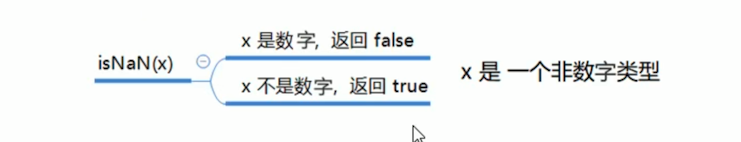
3.3.4isNaN() method
Used to determine whether the passed in value is non numeric.

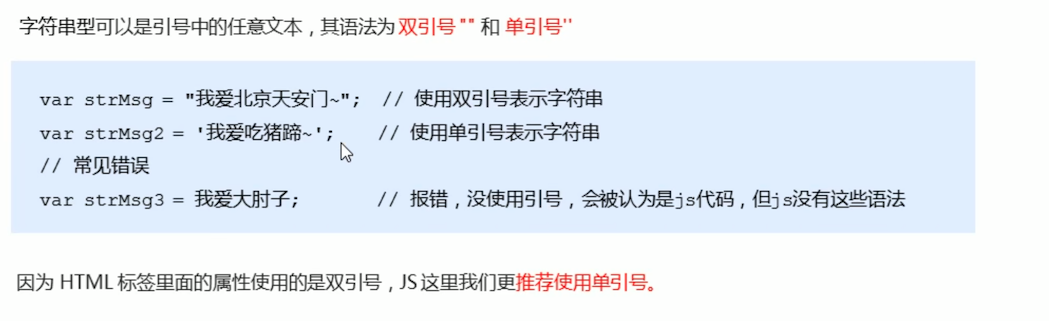
3.4 string type (String)
3.4. 1 Introduction

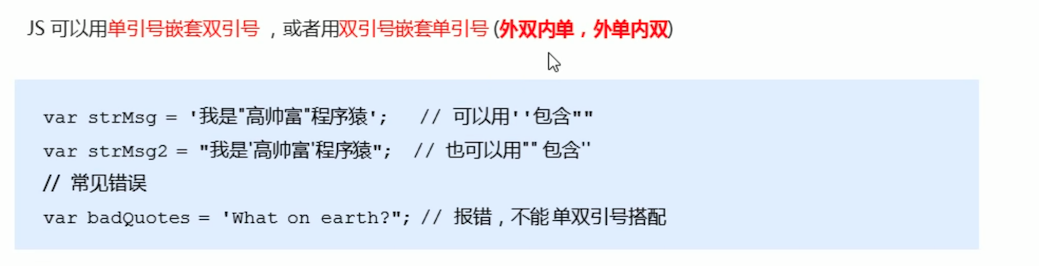
3.4. 2 nesting of quotation marks

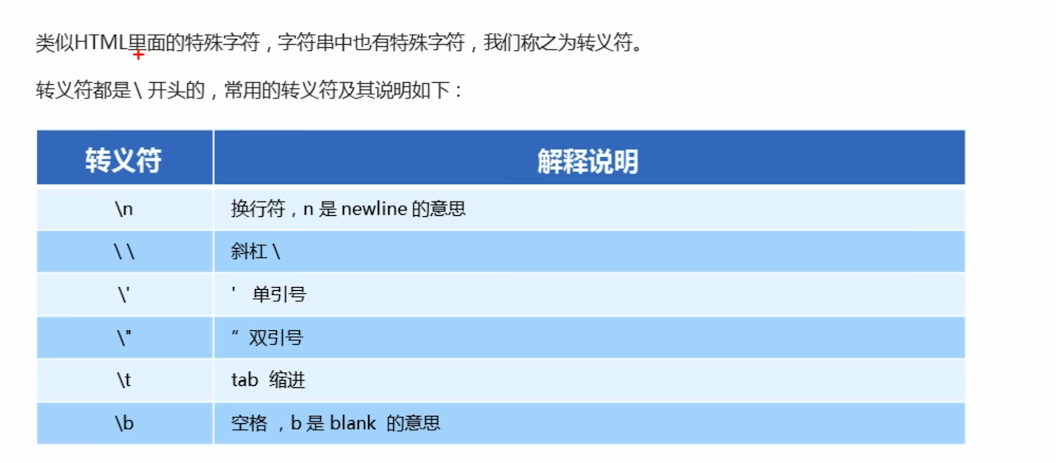
3.4. 3 escape character

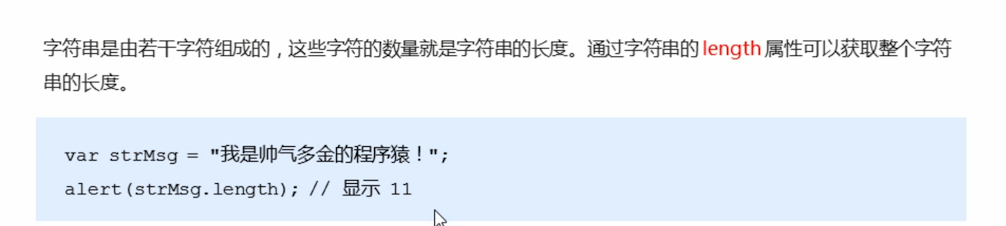
3.4. 4 string length

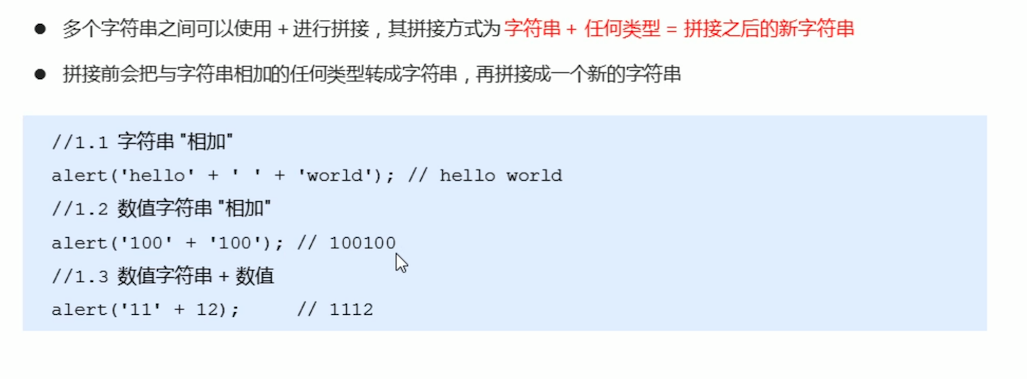
3.4. 5 string splicing

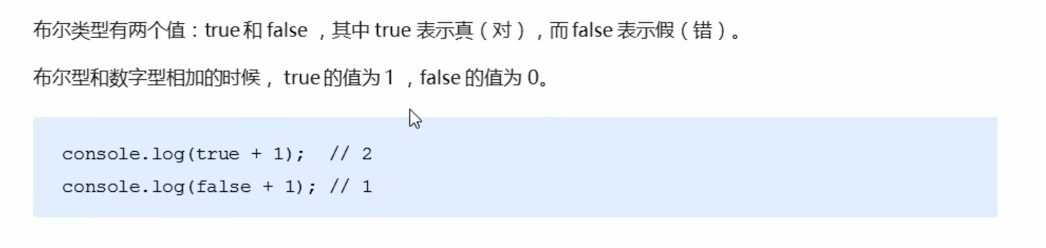
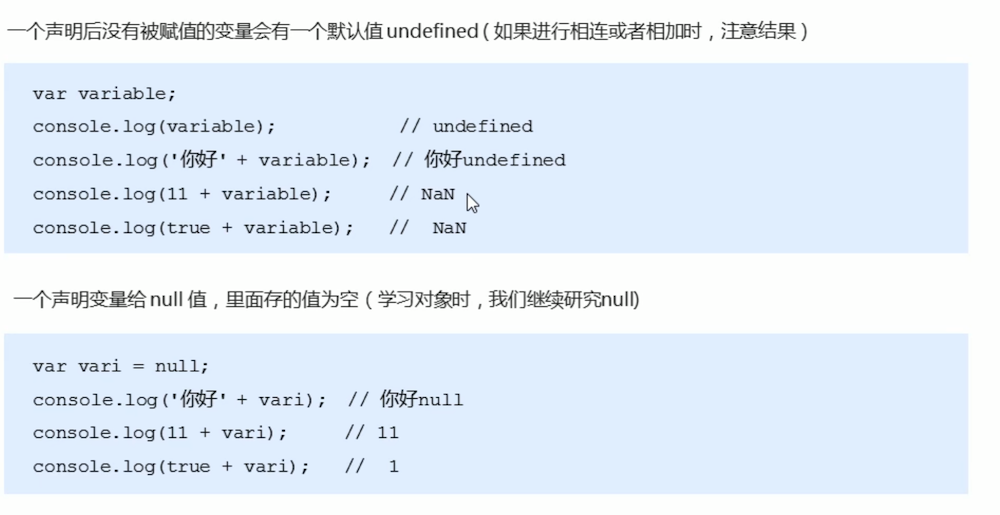
3.5 noolean, Undefined and Null


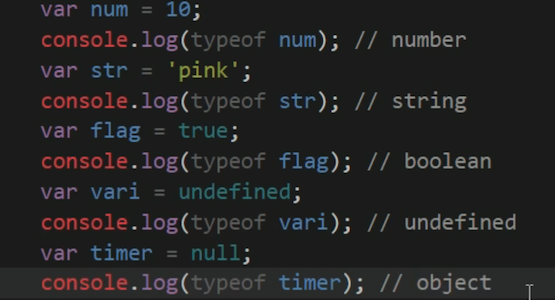
3.6 obtaining variable data types

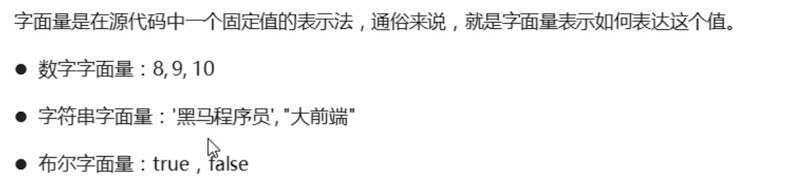
3.7 literal quantity

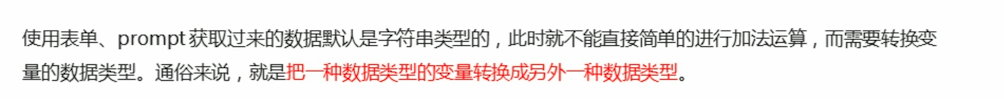
3.8 data type conversion

3.8. 1 to string

3.8. 2 convert to digital

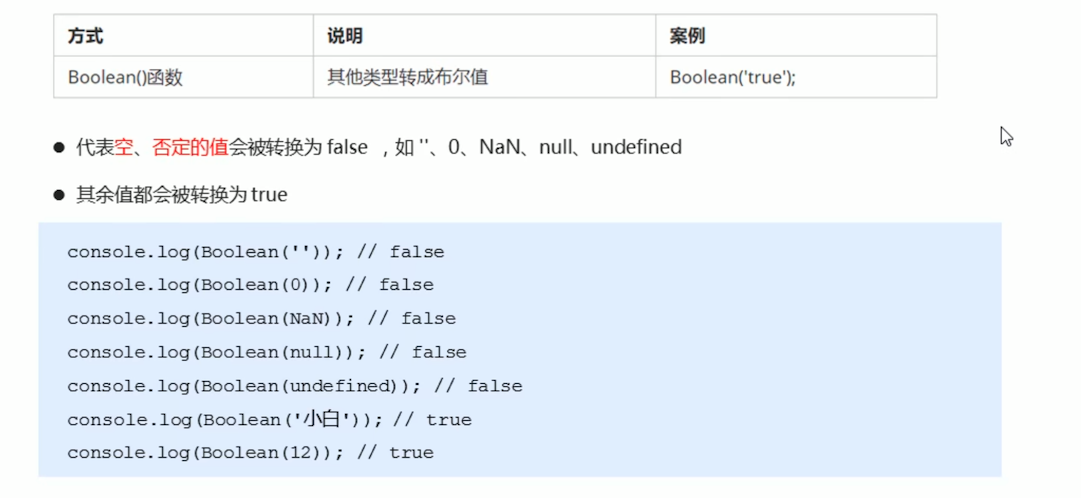
3.8. 3 to Boolean

4, Operator

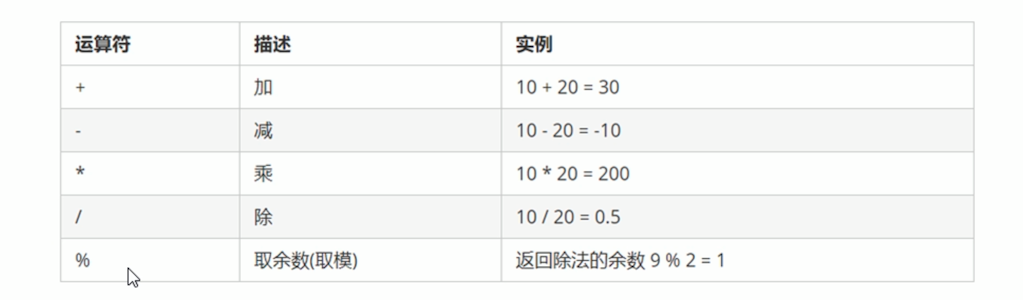
4.1 arithmetic operators

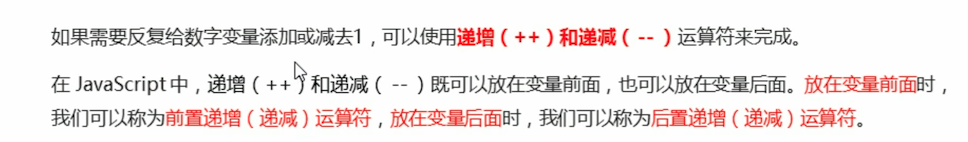
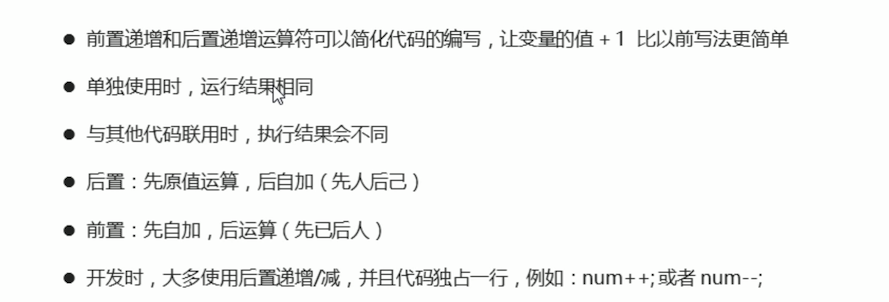
4.2 increment decrement operator


4.3 comparison operators

console.log(37=="37");//true console.log(37==="37");//false
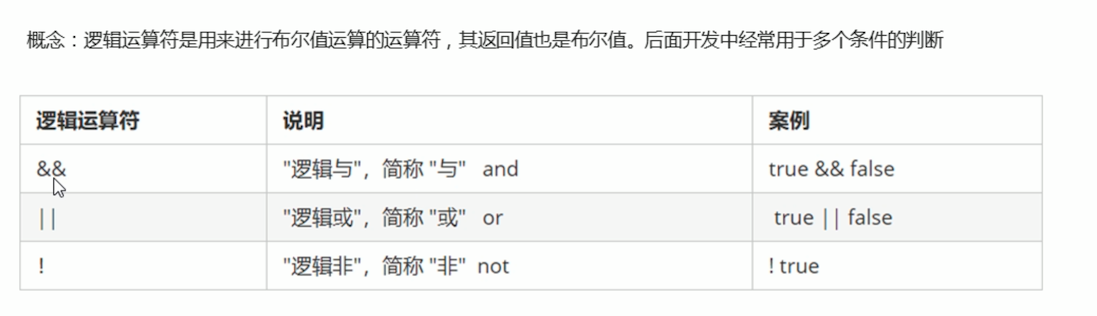
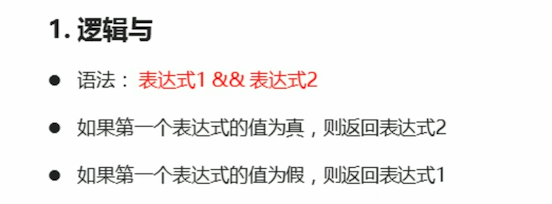
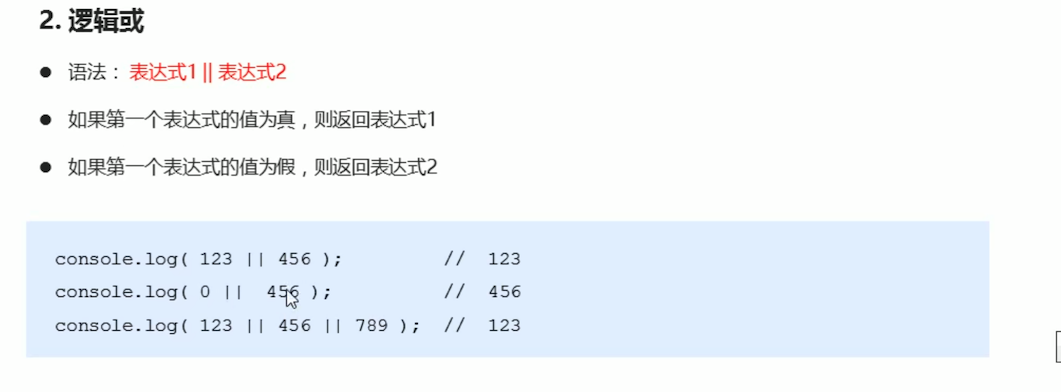
4.4 logical operators



console.log(123 && 456);//456 console.log(0 && 456);0

4.5 assignment operator

4.6 operator priority

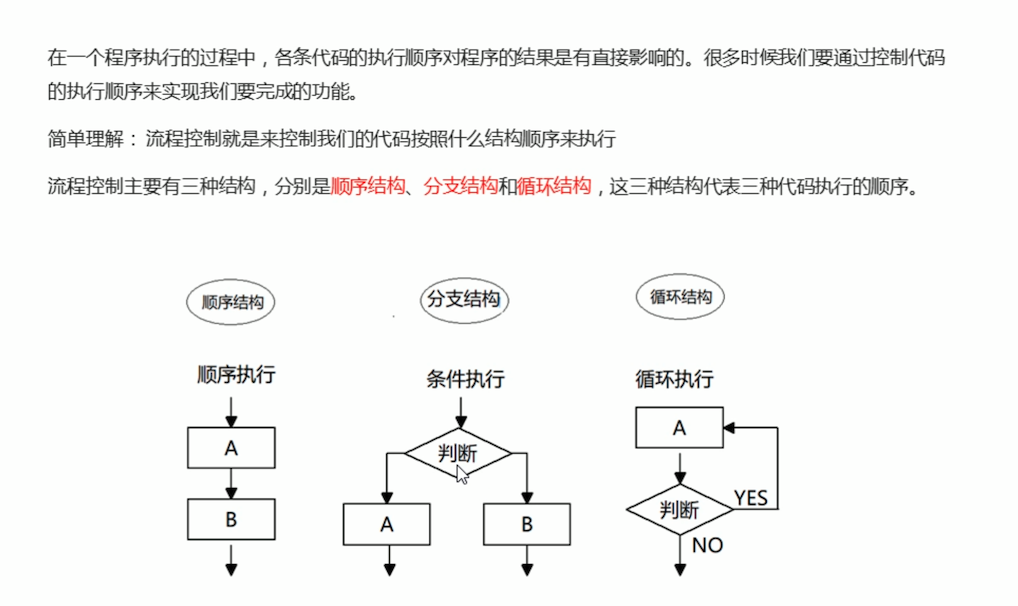
5, Process control

5.1 branching structure
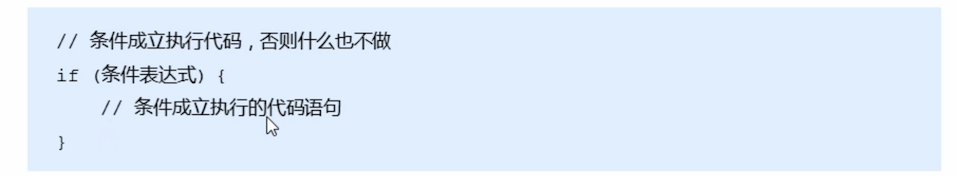
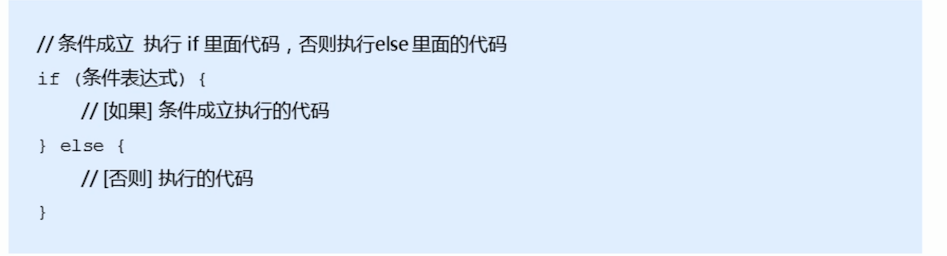
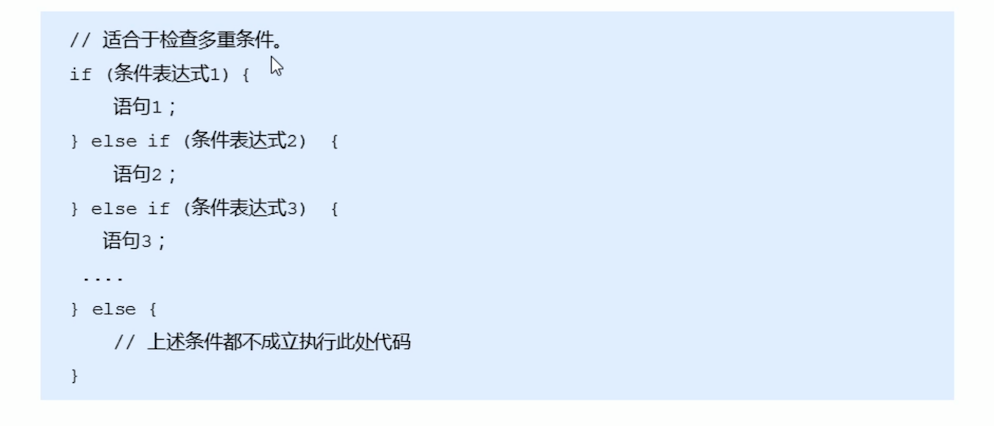
5.1.1 if statement



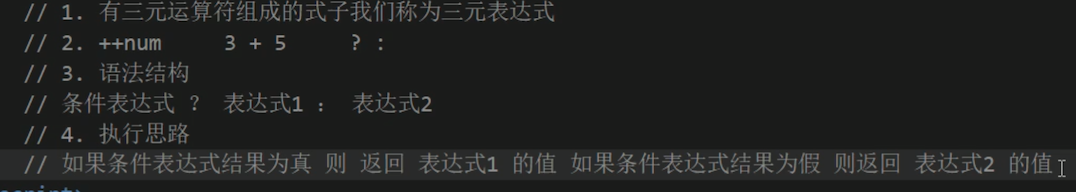
5.1. 2 ternary expression

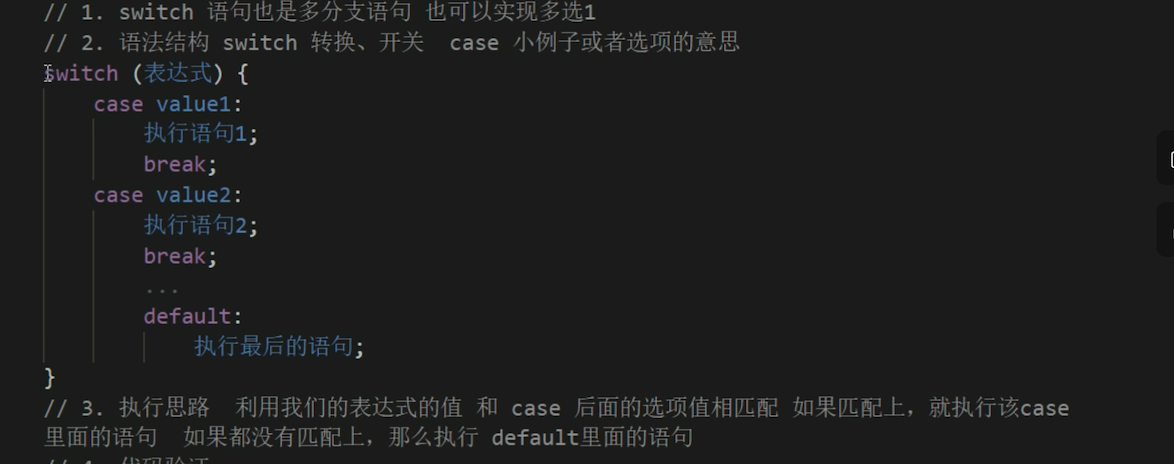
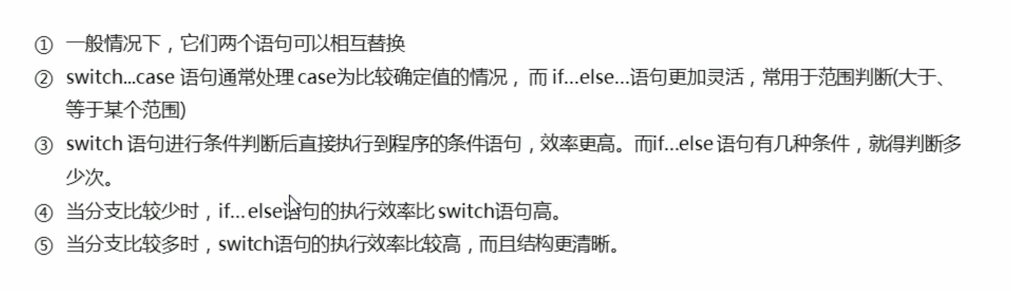
5.1.3 switch statement


5.2 circulation structure
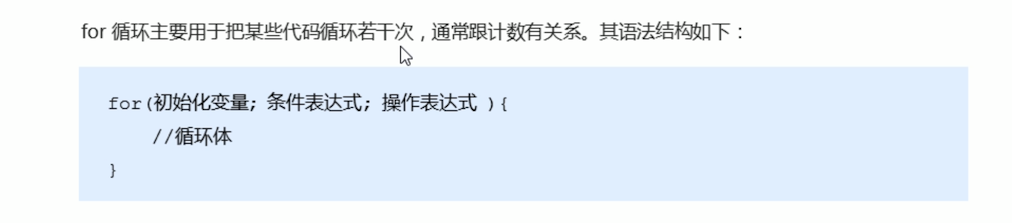
5.2.1for loop

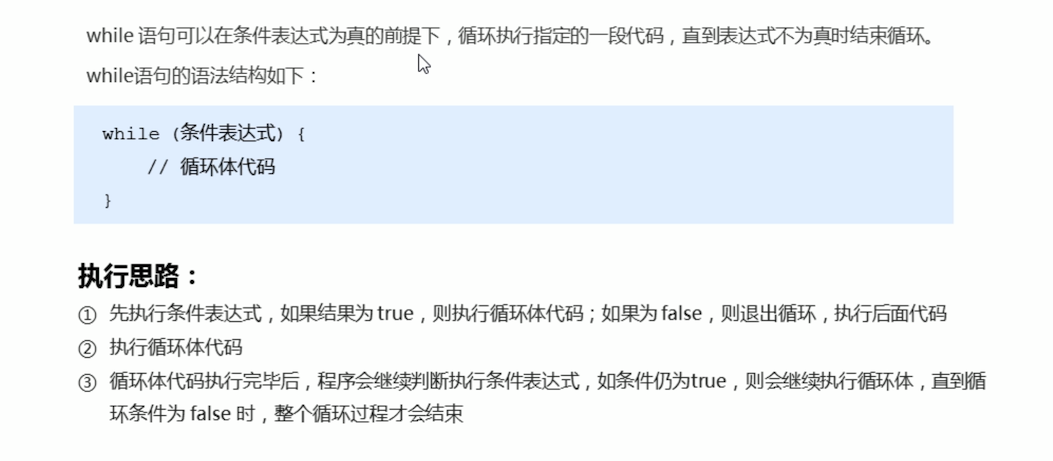
5.2.2 while loop

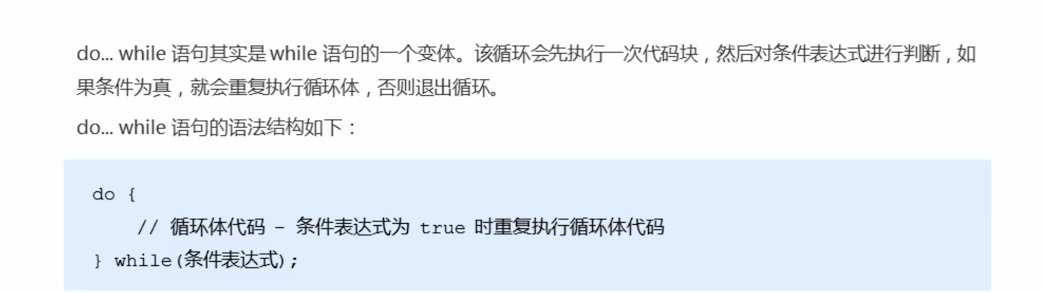
5.2.3do while loop

5.3 continue and break


6, Array
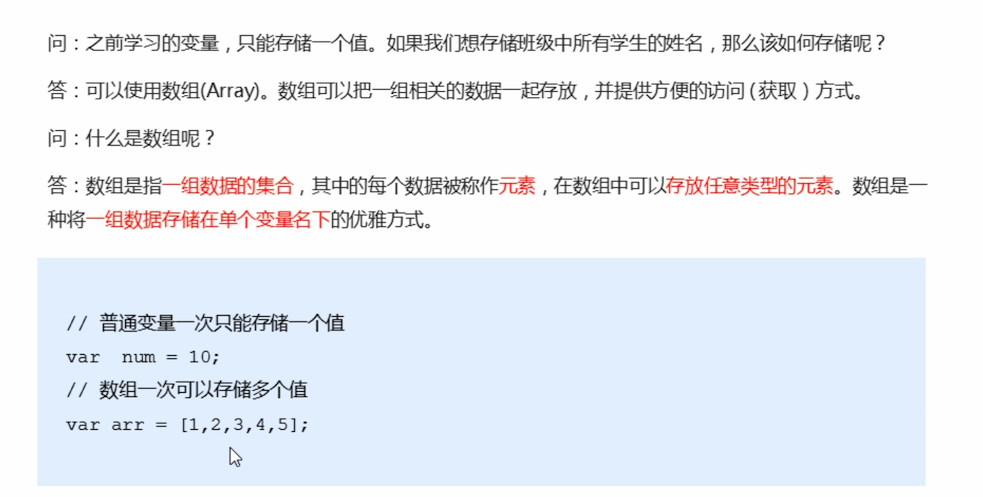
6.1 concept

6.2 creating arrays
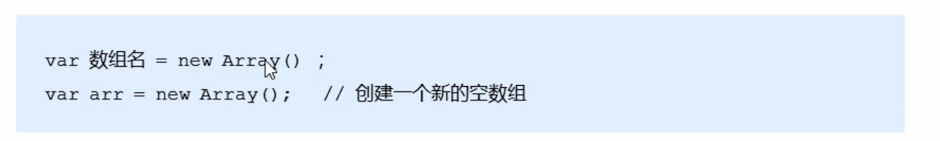
6.2. 1 create an array with new

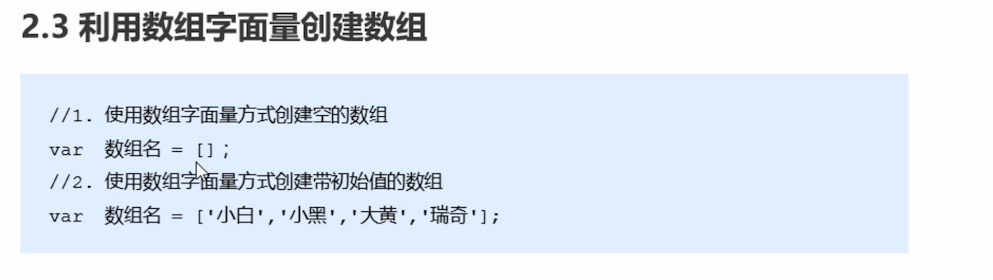
6.2. 2 create an array by literal

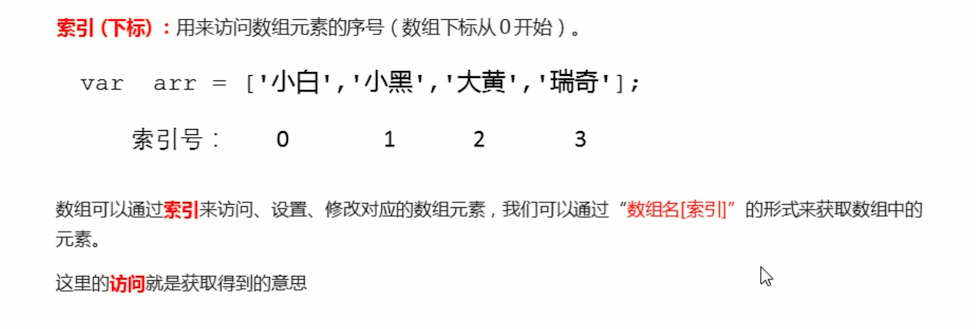
6.3 accessing arrays

6.7 array length

6.8 new elements in array

7, Functions
7.1 concept

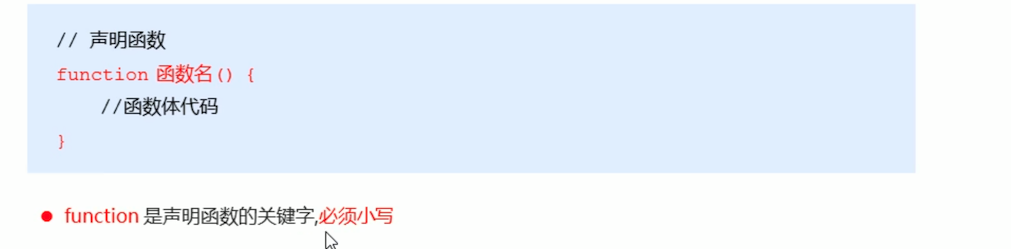
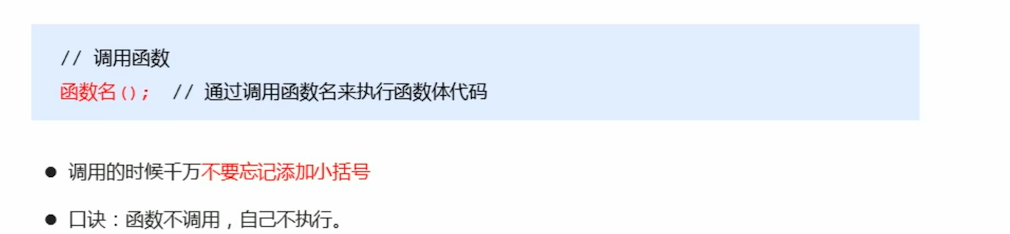
7.2 use



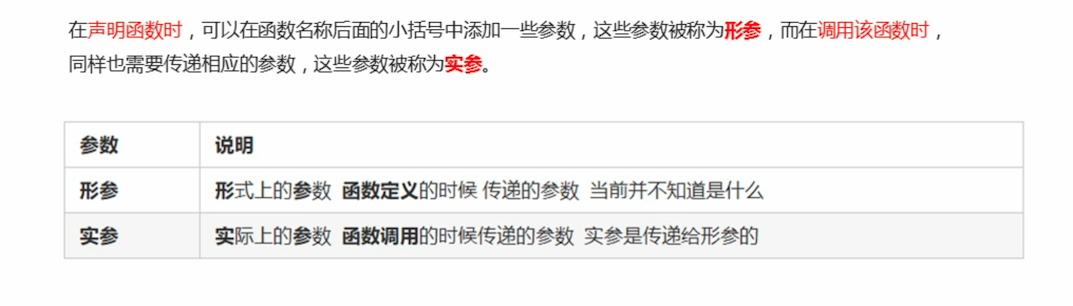
7.3 parameters of function

7.4 mismatch between the number of formal parameters and arguments

7.5 return value of function
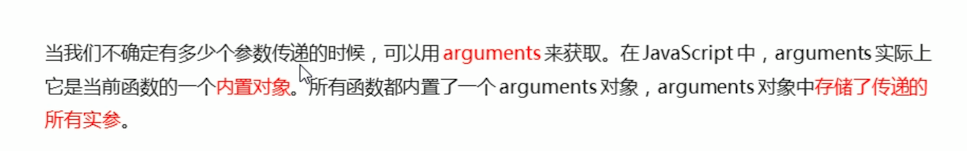
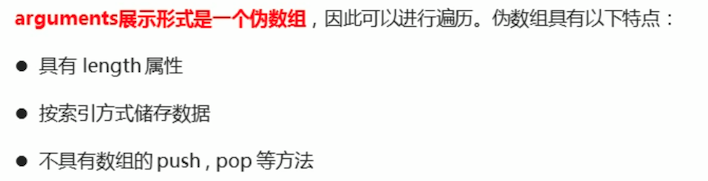
7.8 use of arguments


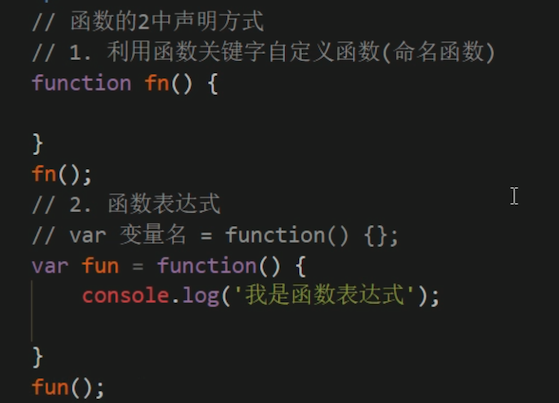
7.6 another way of function declaration

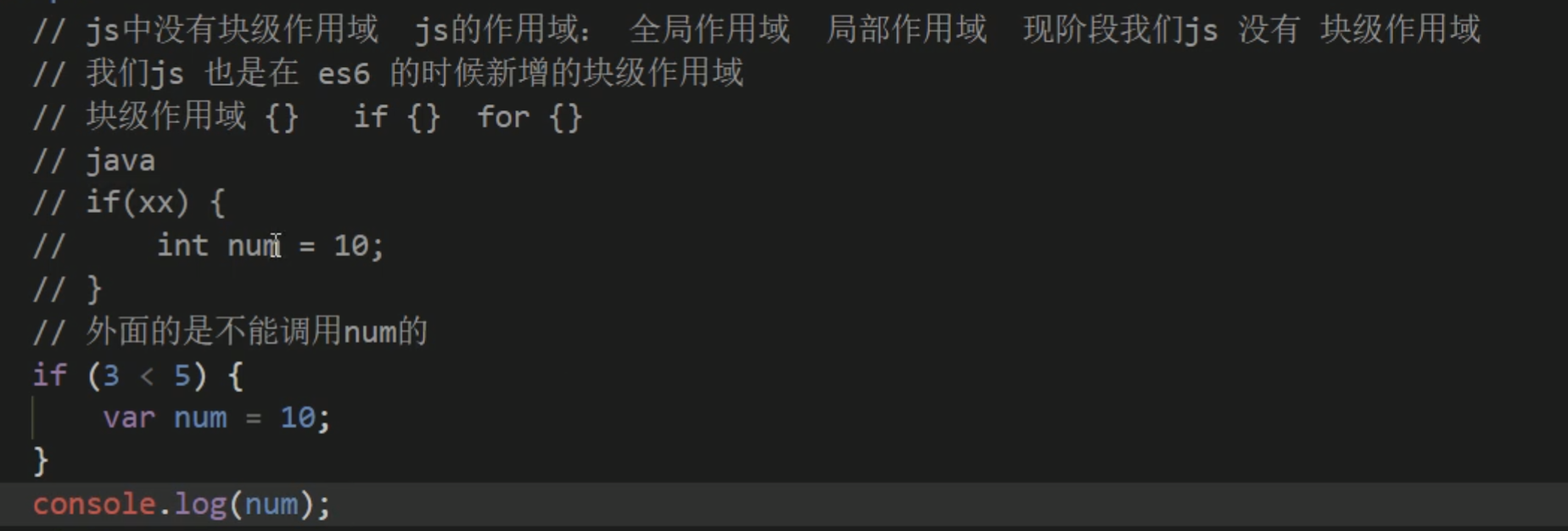
8, Scope
8.1 introduction



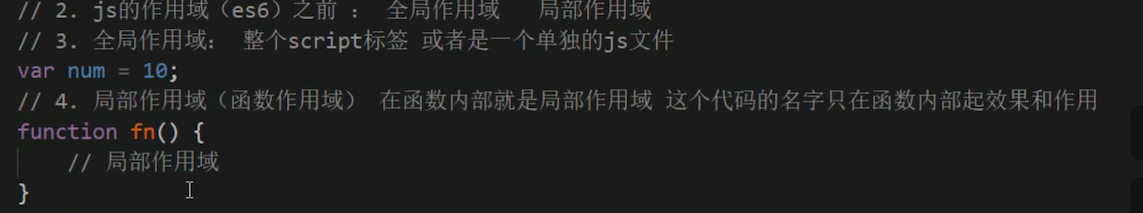
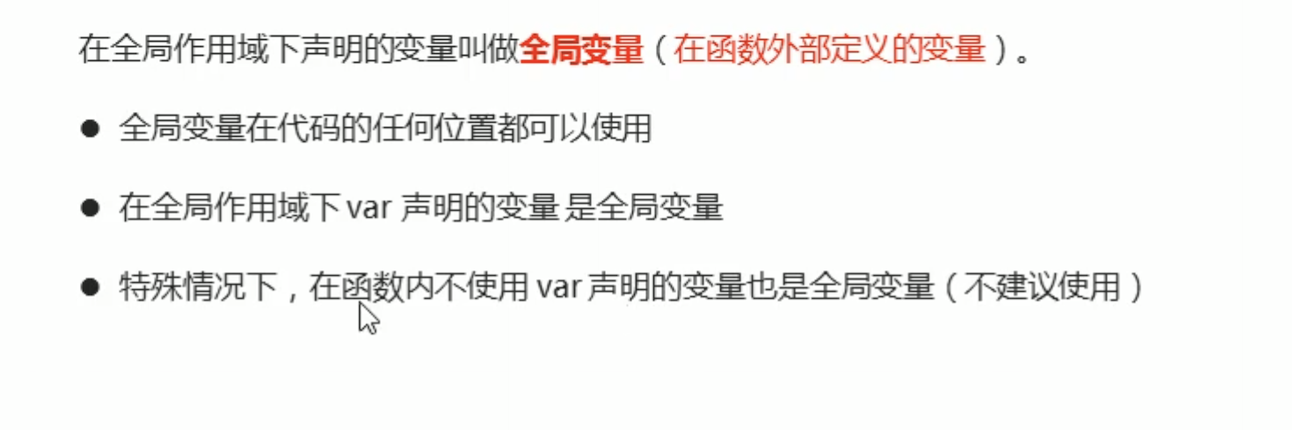
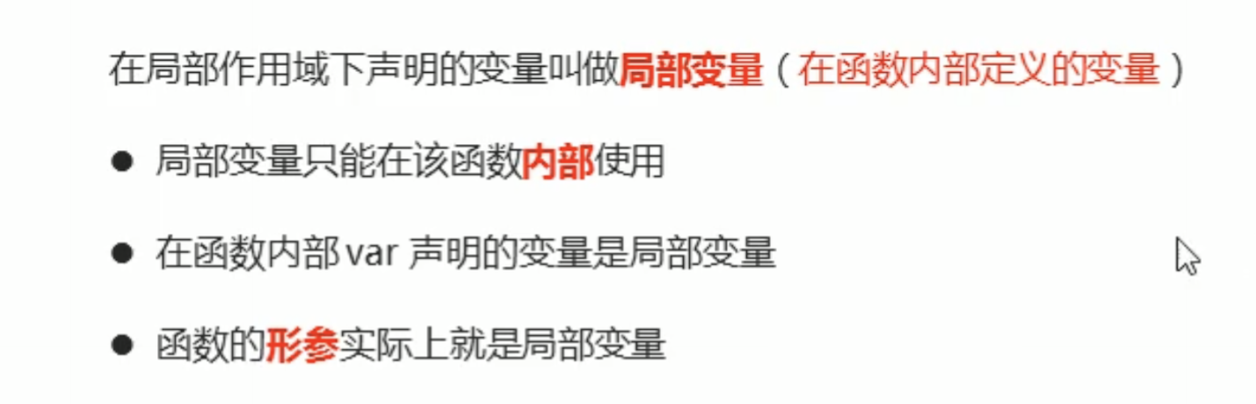
8.2 scope of variable



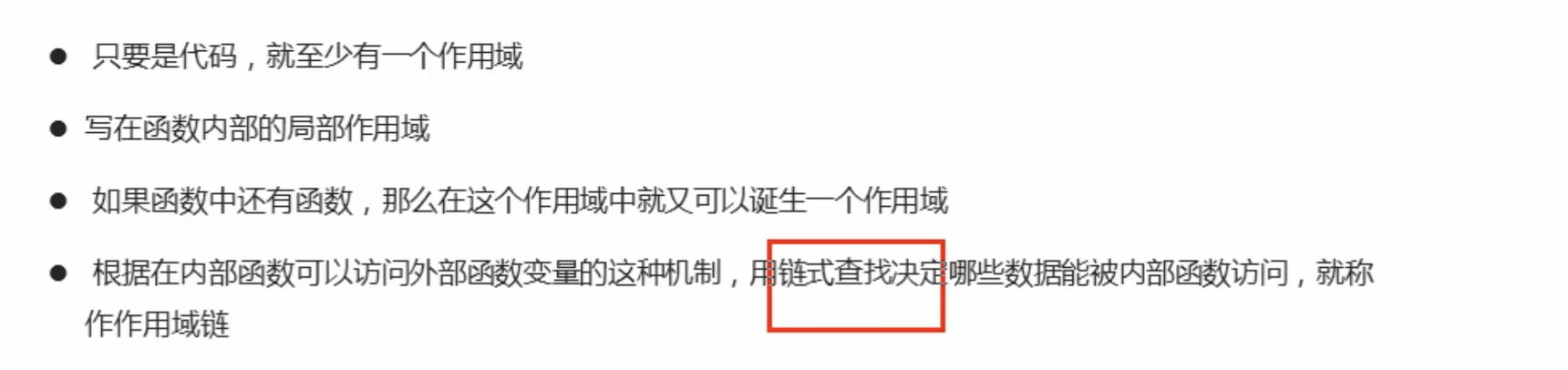
8.3 scope chain

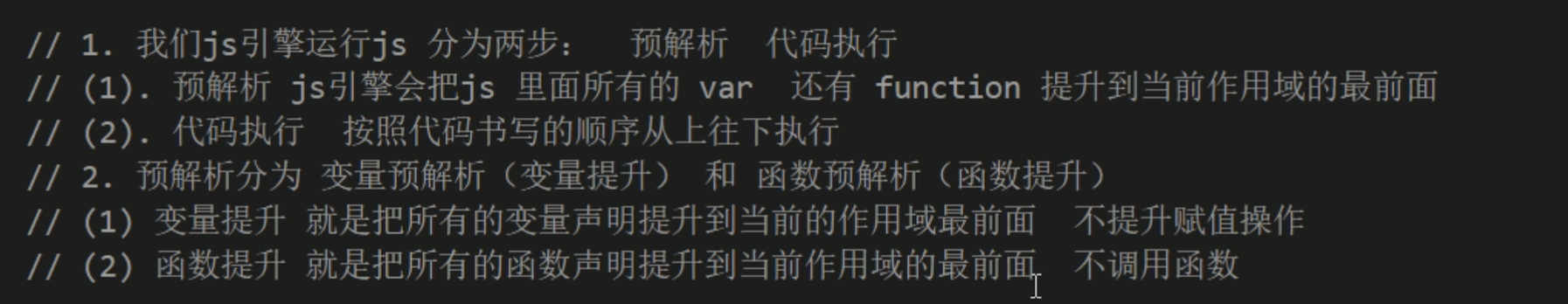
8.4 pre analysis
Phenomenon 1:
console.log(num);//undefind var num=10;
Phenomenon 2:
fun();//hello
function fun(){
console.log("hello");
}
Phenomenon 3:
fun();//report errors
var fun=function (){
console.log("hello");
}


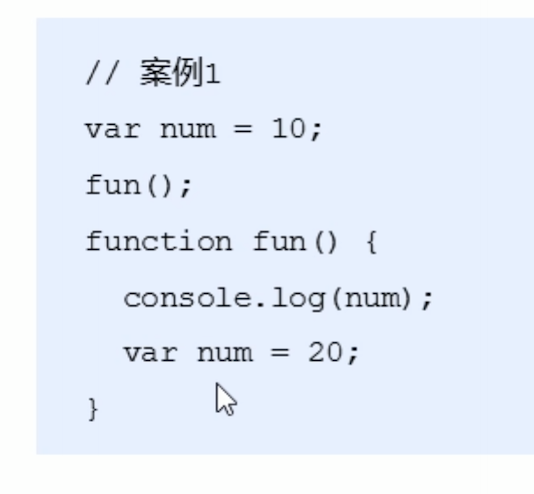
The above code is equivalent to:
var num;
function fun(){
var num;
console.log(num);
num=20;
}
num=10;
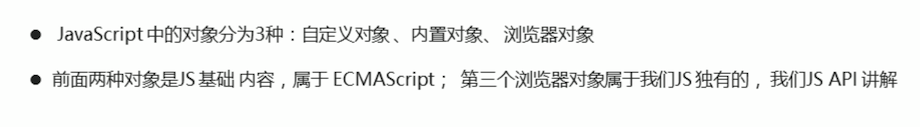
9, Object
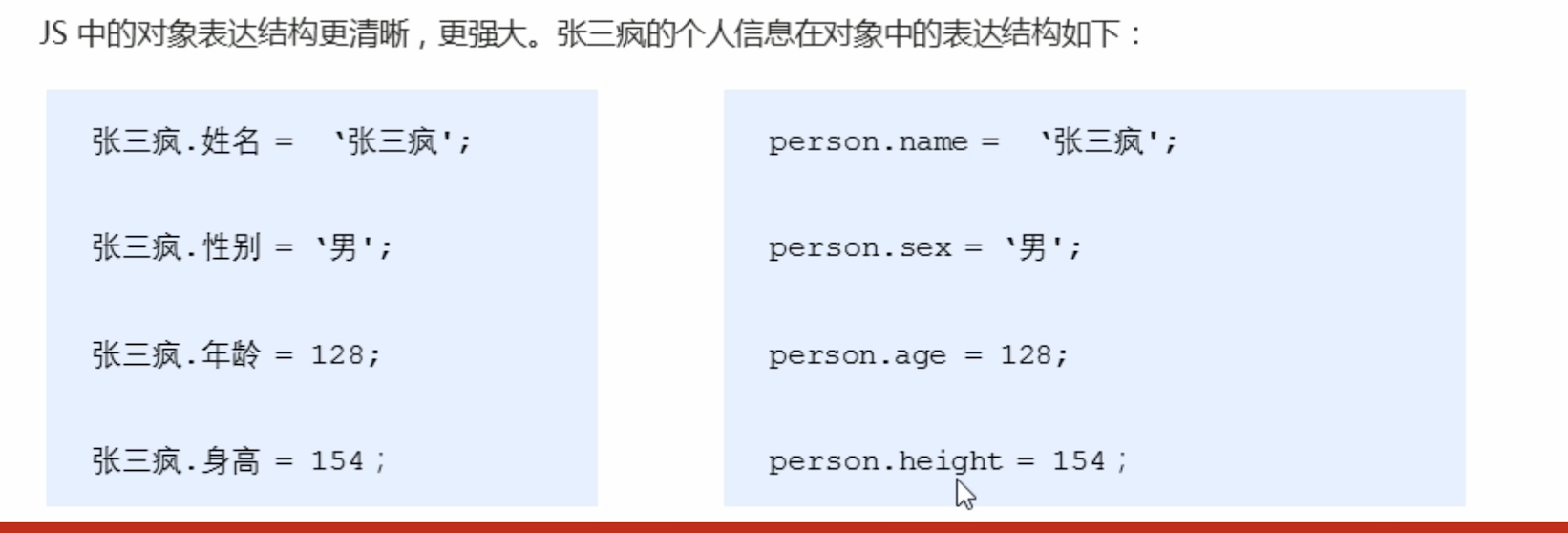
9.1 introduction





9.2 three ways to create objects
9.2. 1 create objects with literals
var obj1={}//Create an empty object
var obj2={
name:"Tom",
age:18,
sayHi: function(){
console.log("hello");
}
};//Create a complete object

9.2. 2. Create object with new keyword
var obj1=new Object();//Create an object
//Add properties and methods to objects
obj1.name="Tom";
obj1.age=18;
obj1.sayHi=function(){
console.log("hello");
}
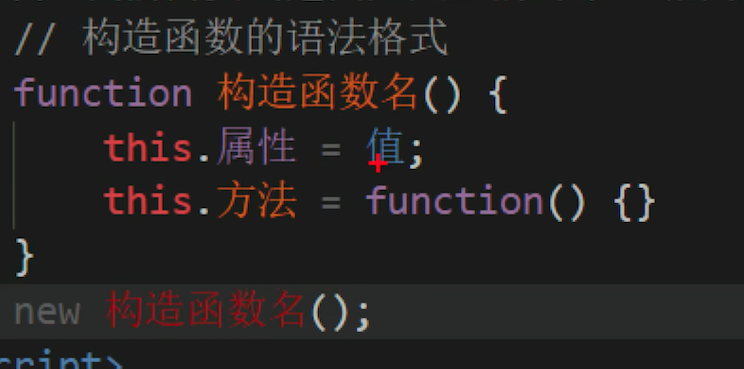
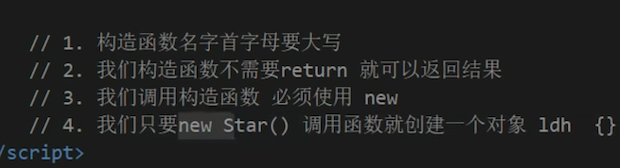
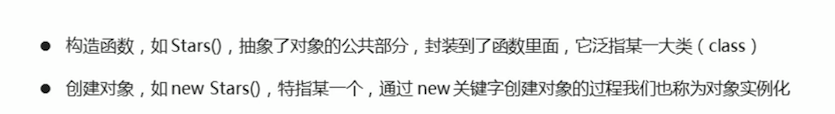
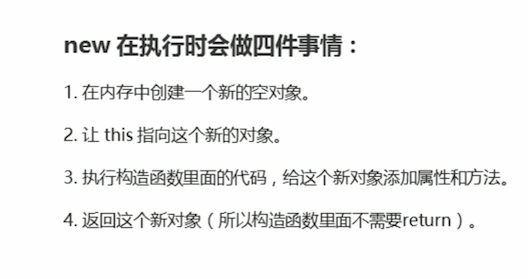
9.2. 3 constructor to create object
The first two methods of creating objects can only create one object at a time, and sometimes a large number of properties and methods in many objects are the same.


function Star(name,age){
this.name=name;
this.age=age;
this.sayHi=function(){
console.log("hello");
}
}
var Tom=new Star("Tom",20);
var John=new Star("John",22);



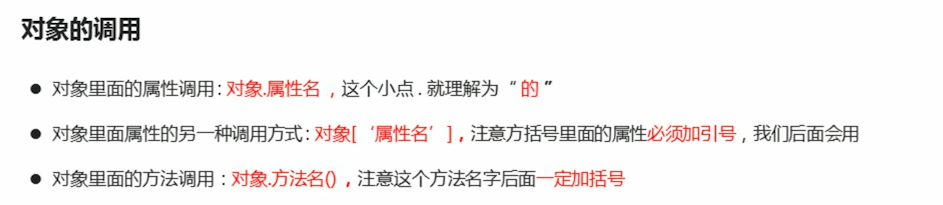
9.3 use and traversal of objects

var obj={
name:"Tom",
age:21,
sex:"male",
sayHi:function(){
console.log("hello");
}
};
for(key in obj){
console.log(key+":"+obj[key])
}
/*
out:
name:Tom
age:21
sex:male
sayHi:function(){
console.log("hello");
}
*/
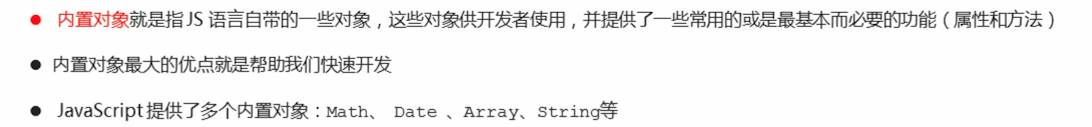
10, Built in object



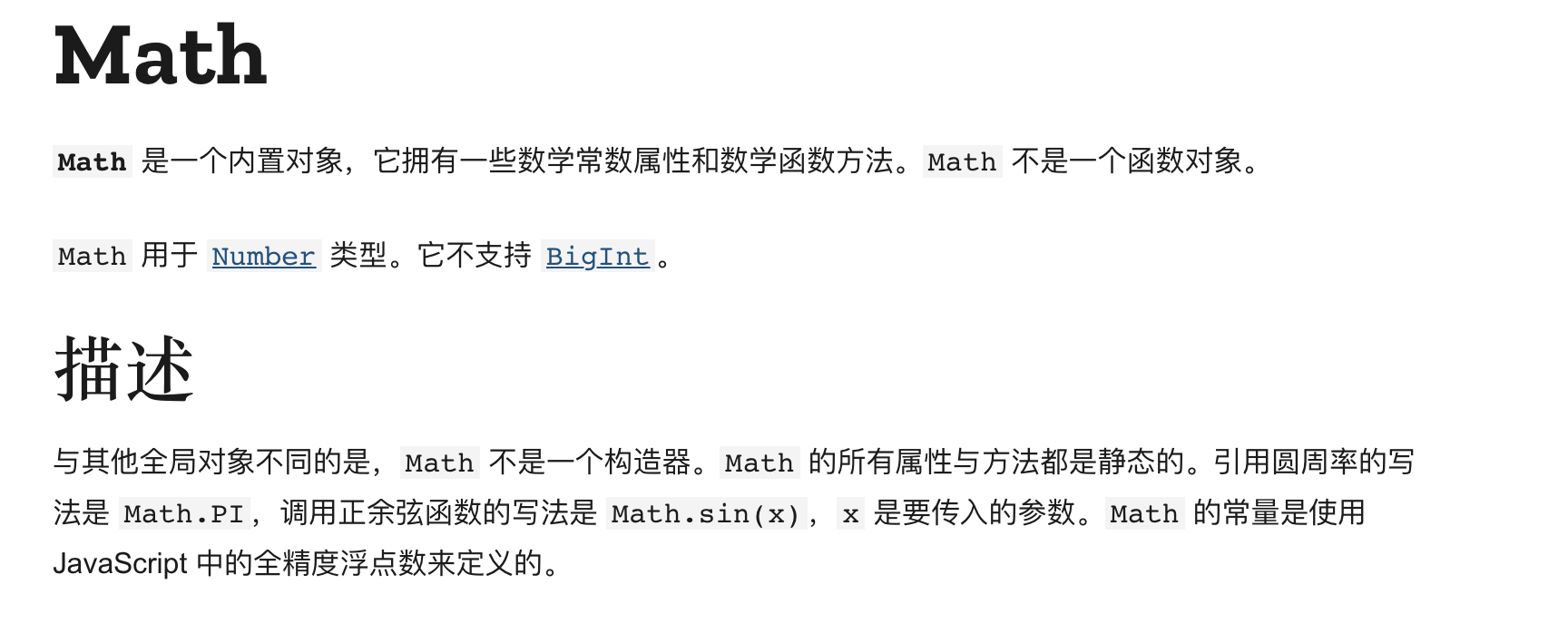
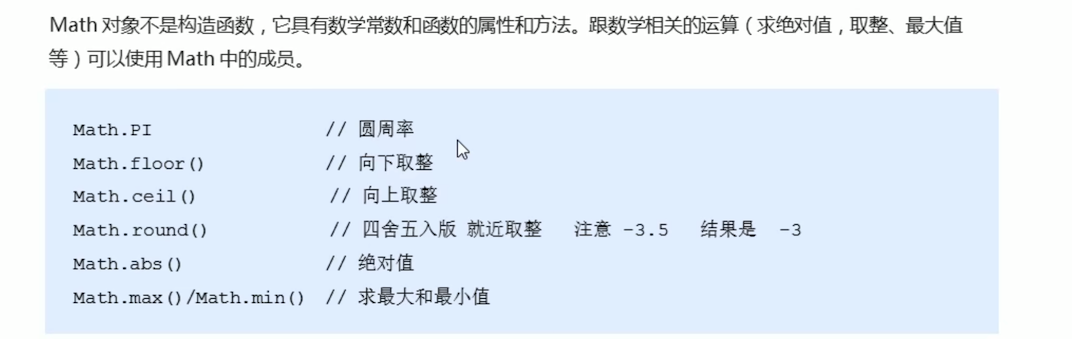
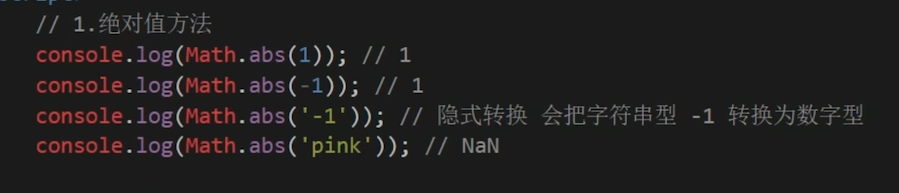
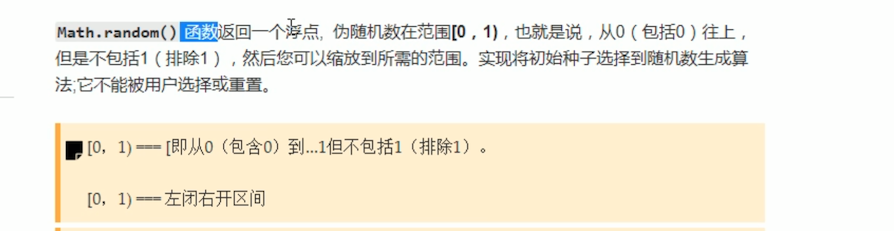
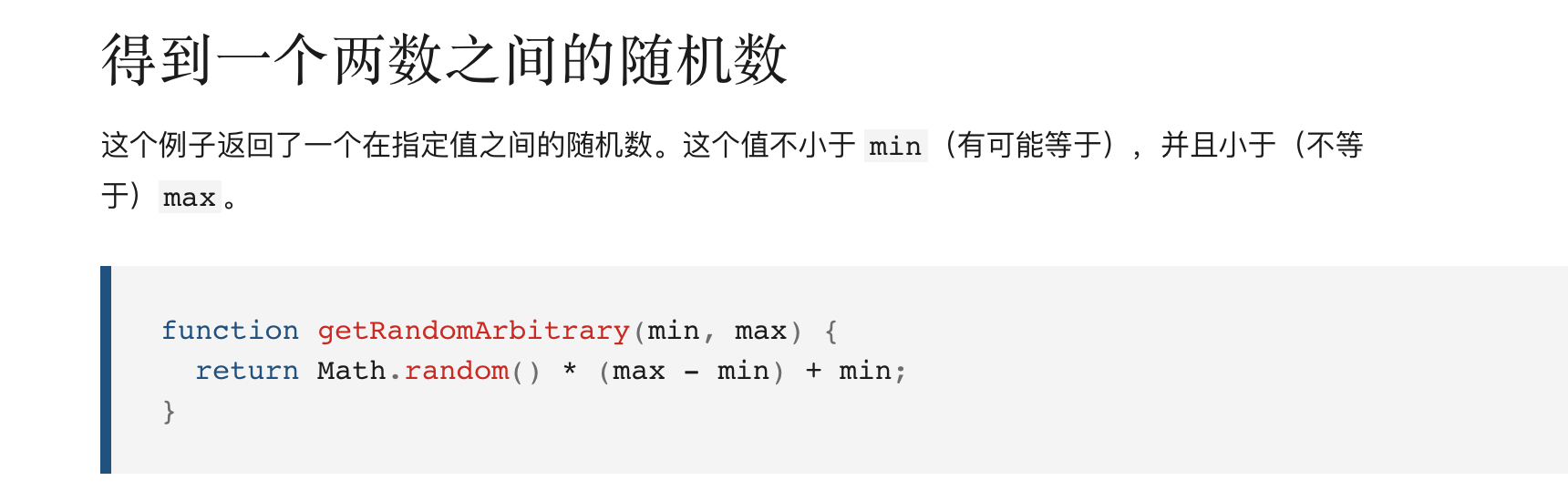
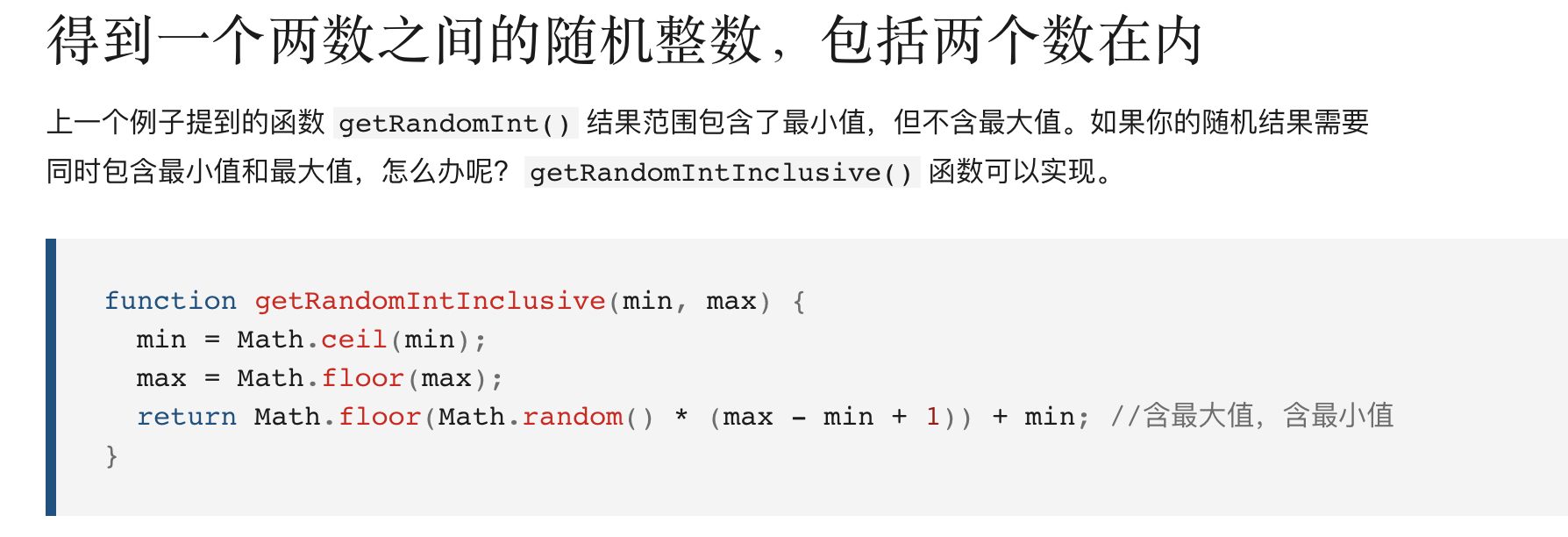
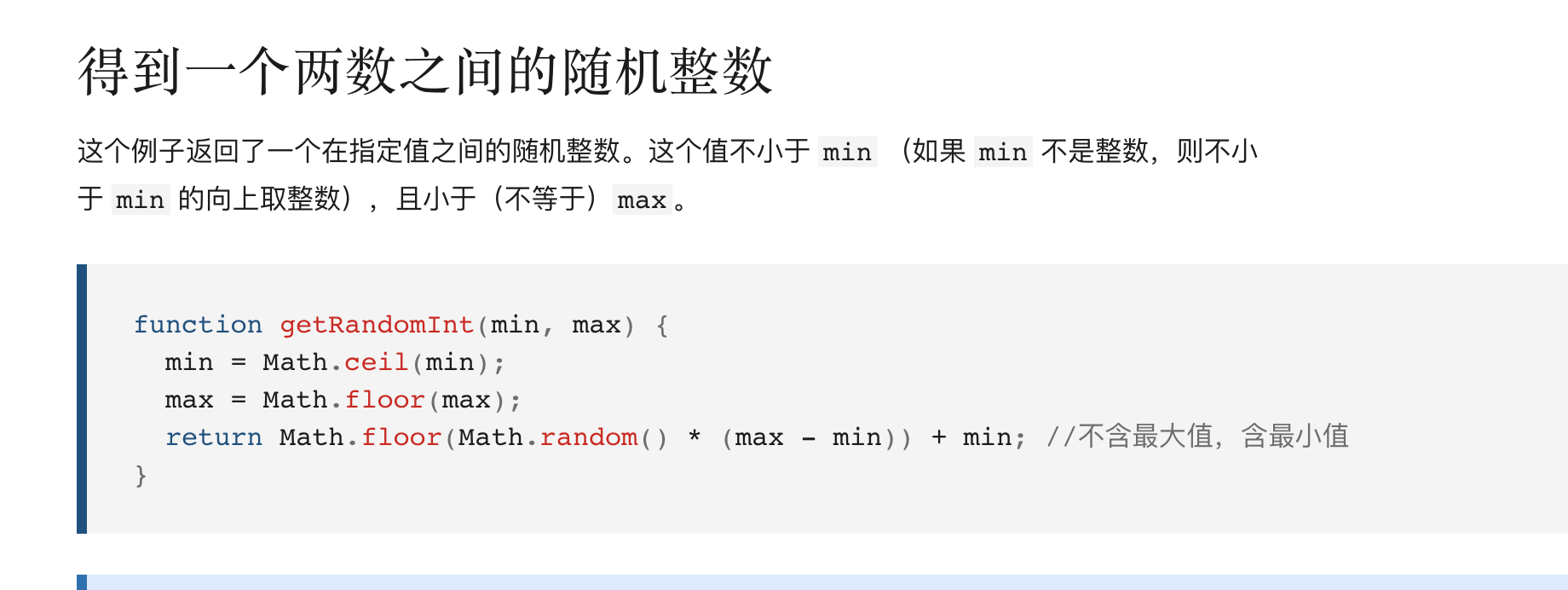
10.1 Math objects







10.2 Date object
10.2. 1 create
var today=new Date();//Creates an object based on the time of the current system
console.log(today);
var date=new Date("2021-10-1 8:8:8");//Creates the specified time object
10.2. 2 get the specific time and format



var today=new Date();//Creates an object based on the time of the current system
console.log(today);//Date Wed Aug 04 2021 17:12:50 GMT+0800 (China standard time)
var year =today.getFullYear();
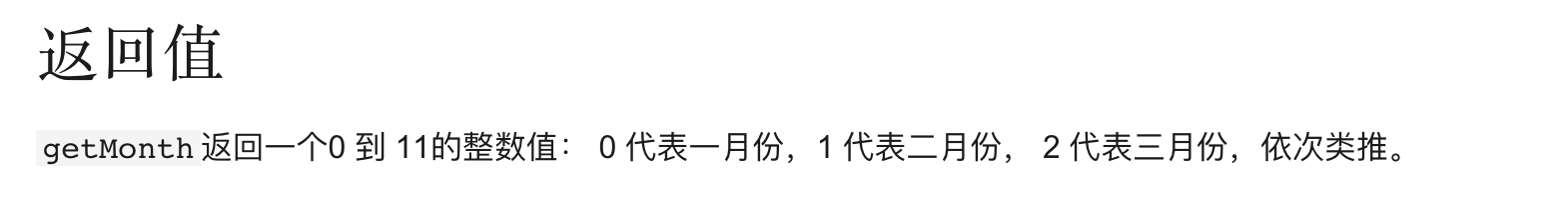
var month=today.getMonth()+1;
var dates=today.getDate();
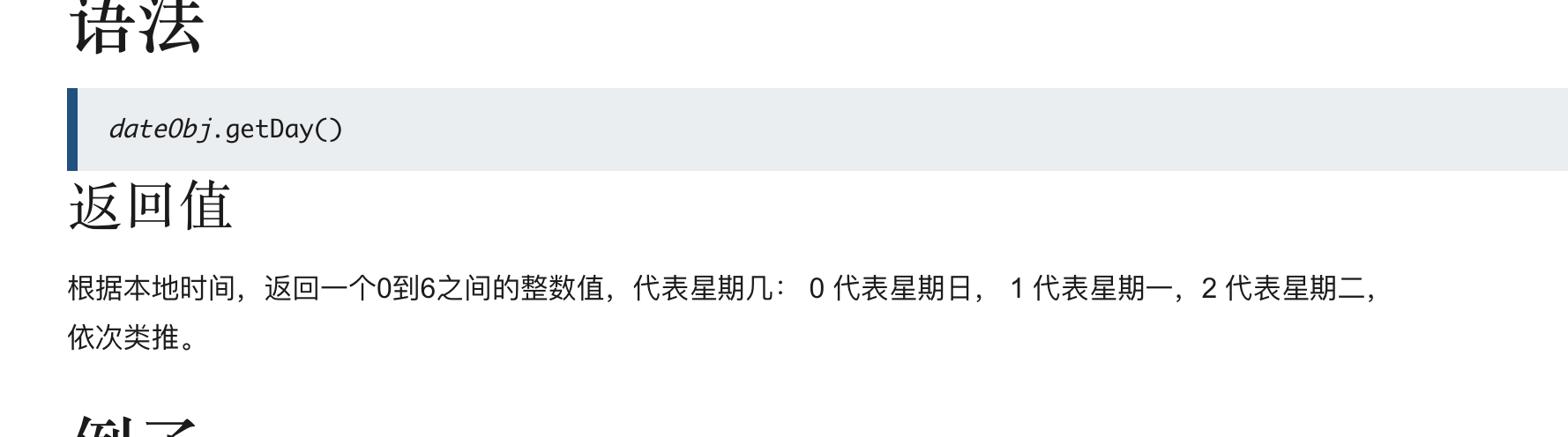
var arr=["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var day=today.getDay();
console.log("Today is"+year+"year"+month+"month"+dates+"day "+arr[day]);
10.2. 3 total milliseconds of fetch time

var today=new Date(); //Two methods to get the total number of milliseconds console.log(today.valueOf()); console.log(today.getTime()) //Simple writing var today=+new Date(); // H5 new method var today=Date.now();
10.3 array objects
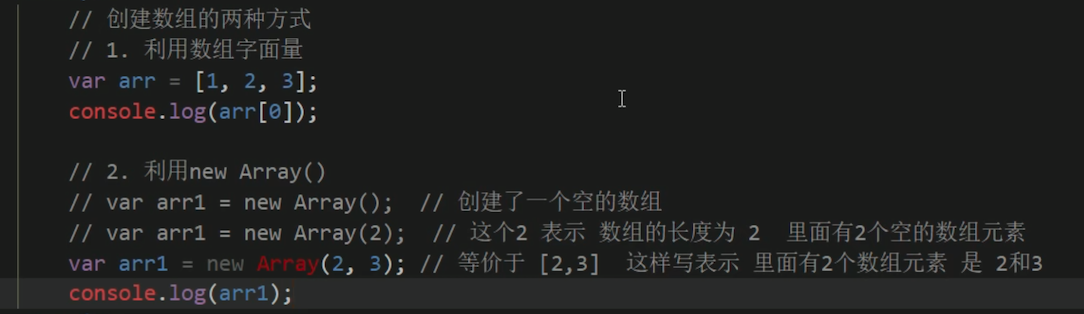
10.3. 1 two ways to create arrays

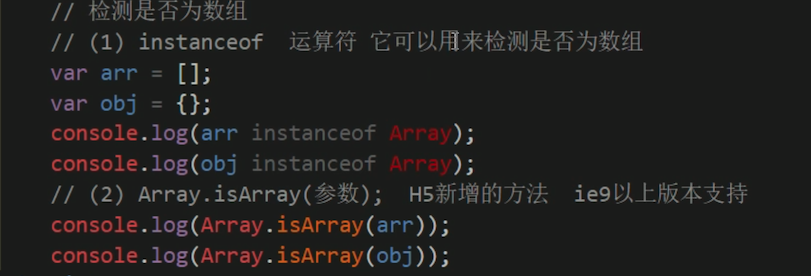
10.3. 2. Check whether it is an array

10.3. 3 add or delete elements

10.3. 4 array sorting

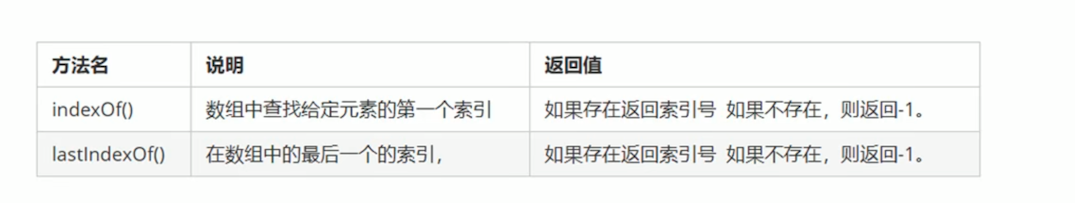
10.3. 5 get element index

Case: array de duplication
var arr=["a","v","a","b","d","v","b","v","d"];
function unique(arr){
var newArr=[];
for(var i=0;i<arr.length;i++){
if(newArr.indexOf(arr[i])==-1){
newArr.push(arr[i]);
}
}
return newArr;
}
arr=unique(arr);
console.log(arr);
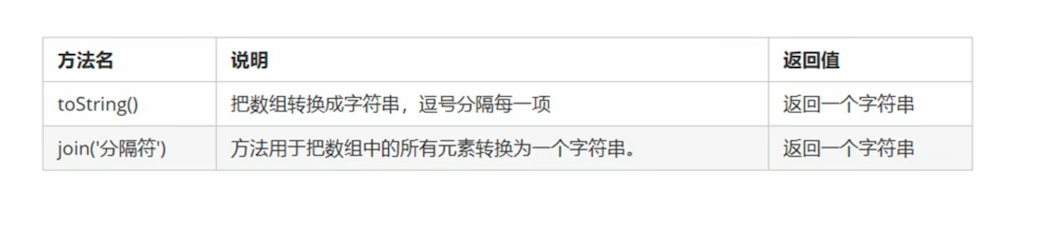
10.3. 6 convert array to string

10.3. 7 slicing and splicing

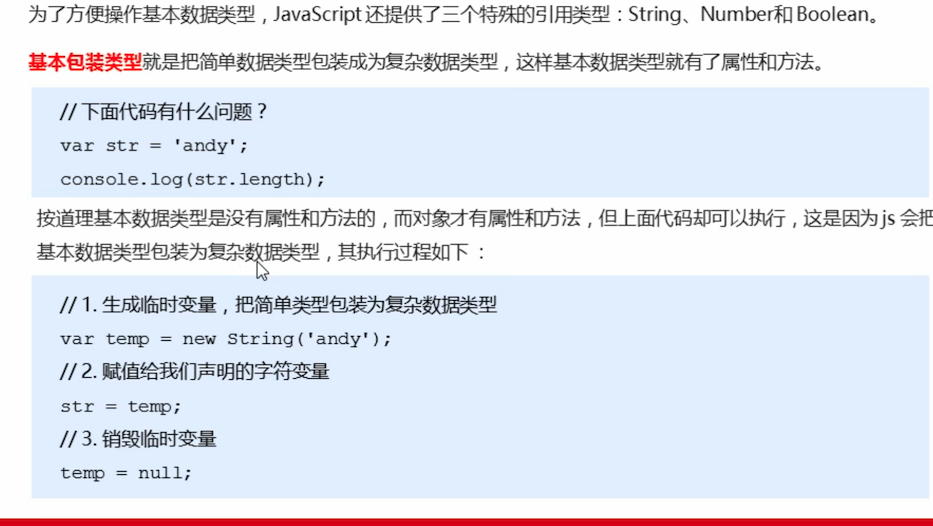
10.4 basic wrapper types and string objects
10.4. 1 basic package type

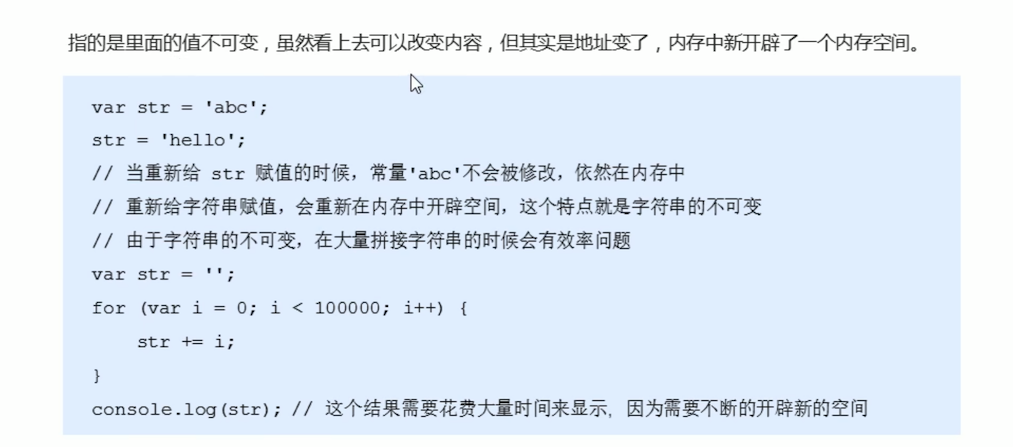
10.4. 2 immutability of string


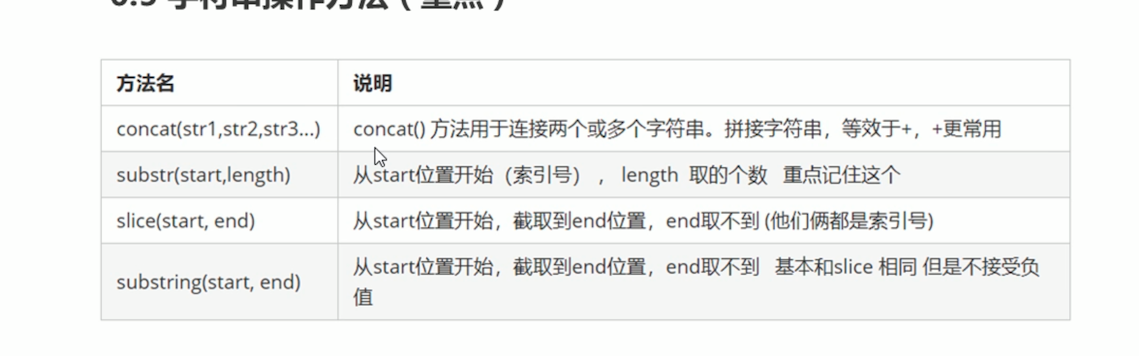
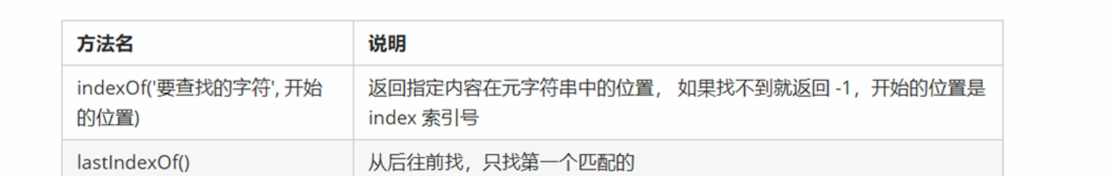
10.4. 3 operation method of string

Case: count the position and number of occurrences of a character in the string
var str="adsmccpiifazxsdwaaocdawalojnheqaadf"
function findChar(str,char){
var count=0;
indexs=[];
for (var index=0;str.indexOf(char,index+1)!=-1; ){
indexs.push(index);
count+=1;
index=str.indexOf(char,indexs[count-1]+1);
}
r={
count:count,
indexs:indexs
}
return r;
}
console.log(findChar(str,'a'));

Case: count the number of occurrences of each character
var str="adsmccpiifazxsdwaaocdawalojnheqaadf"
function countChar(str,char){
r=new Object();
for(var i=0;i<str.length;i++){
if(r[str[i]]){
r[str[i]]+=1;
}
else{
r[str[i]]=1;
}
/*
r['o'] It can be used to judge whether there is an 'o' attribute in object r
*/
}
return r;
}
console.log(countChar(str));