1. Overview
1.1 what is JavaScript?
1.1.1 concept
JavaScript is a scripting language, which is an interpretative scripting language (the code is not precompiled)
JavaScript is a lightweight programming language.
JavaScript is programming code that can be inserted into HTML pages.
When JavaScript is inserted into an HTML page, it can be executed by all modern browsers.
JavaScript is easy to get started.
1.1.2 function
1. Add various dynamic functions to web pages,
2. Provide users with more smooth and beautiful browsing effect.
Usually, JavaScript scripts implement their functions by embedding them in HTML.
1.2 JavaScript history
It was originally designed by Brendan Eich of Netscape. JavaScript is a registered trademark of Oracle Corporation. Ecma international has developed ECMAScript standard based on JavaScript. JavaScript can also be used in other situations, such as server-side programming. The complete JavaScript implementation includes three parts: ECMAScript, document object model and browser object model.
1.3 usage of JavaScript
JavaScript is usually referred to as js, or js script.
1.3.1 JavaScript in HTML pages
The script in the html page must be between the script containment tags. The script tag can be placed in the head, the body or the last. The location requirements are not strict
We can put an unlimited number of script tags in HTML documents. The common practice is to put the content into the head or the bottom of the page. In this way, they can be placed in the same place without disturbing the content of the page.
PS: in some cases, type="text/javascript" may appear in the script tag. It can be omitted now. JavaScript is the default scripting language in all modern browsers and HTML5.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript Usage of</title>
<script>
alert("hello JavaScript1-1");
</script>
<script>
alert("hello JavaScript1-2");
</script>
</head>
<body>
<script>
alert("hello JavaScript2-1");
</script>
<script>
alert("hello JavaScript2-2");
</script>
</body>
</html>
<script>
alert("hello JavaScript3-1");
</script>
<script>
alert("hello JavaScript3-2");
</script>1.3.2 external JavaScript
You can save the script to an external file. External files usually contain code used by multiple web pages. The file extension of the external JavaScript file is js.
When we use external files, set this in the "src" attribute of the script tag of the HTML page js file:
myScript.js file //There can be no script tag in the external js file. Just write JavaScript script code directly
function fun1(){
alert("hello JavaScript");
}
<!DOCTYPE html>
<html>
<head>
<script src="js/myScript.js"/>
</head>
<body>
<script>
fun1();//Call the content in the script s
</script>
</body>
</html>
External files can be imported once, and can be imported in the head perhaps body Both are OK.PS: external scripts cannot contain script tags.
1.3.3 JavaScript in tag attributes
It is directly written in some attributes of HTML tags for the preparation of simple JavaScript code, which is less used.
<a href="javascript:alert('ok')">Sign in</a>1.4 JavaScript display data
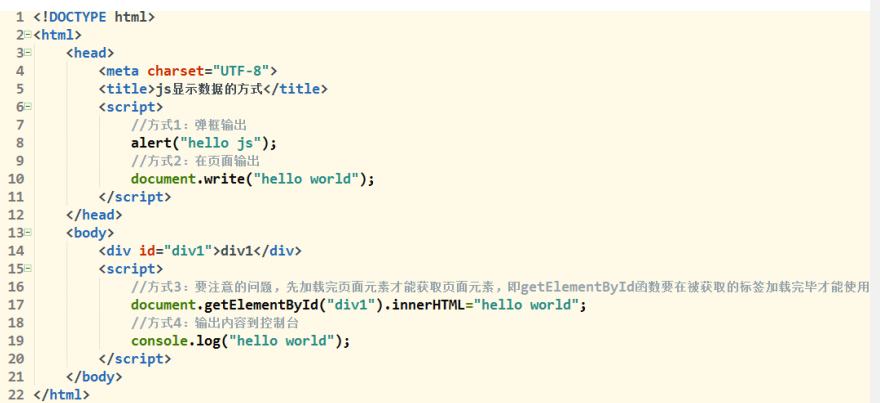
1.4.1 using window Alert Popup
PS: the window here can be omitted, which is equivalent to alert("hello world");
1.4.2 using document Write() writes the content to the html document
1.4.3 writing to html elements using innerHTML
1.4.4 use console Log is written to the browser console

2. Comments for JavaScript
JavaScript comments are the same as single line and multi line comments in java.
A single line comment begins with / /.
Multiline comments start with / * and end with * /.
3. Basic JavaScript syntax
JavaScript is a scripting language. It is a lightweight but powerful programming language.
3.1 JavaScript variables
Keywords for declaring variables:
var syntax:
var variable name;
Naming rules for variables:
Variable must start with a letter
Variables can also be expressed as $and_ Symbol beginning
Variable names are case sensitive (Y and y are different variables)
Keyword reserved words cannot be used
Naming convention of variables:
See the name and know the meaning. For example: breadPirce,userService, etc. to avoid meaningless a,b,c, etc., the hump naming method is recommended, that is, the first letter of the first word is lowercase, and the first letter of each subsequent word is uppercase.
3.2 JavaScript statements
A command issued by a JavaScript statement to a browser. Statement is used to tell the browser what to do.
JavaScript is a scripting language. The browser will execute the script code line by line when reading the code. For traditional programming, all code is compiled before execution.
3.3 data types of JavaScript
3.3 data types of JavaScript
3.3.1.1 String
A string is a variable that stores characters. A string can be any text in quotation marks. Single or double quotation marks must be used;
3.3.1.2 digital Number
JavaScript has only one numeric type. Numbers may or may not have a decimal point:
3.3.1.3 Boolean
There can be only two values: true or false.
3.3.1.4 Null
var email=null;
3.3.1.5 Undefined
Indicates that the variable does not contain a value. You can empty a variable by setting its value to null.
1. Variable declaration and no assignment;
var obj; alert(obj);//obj value is undefined
2. When getting a property that does not exist in the object;
var obj; alert(obj.name);//Error message: "Uncaught TypeError: Cannot read property 'name' of" undefined"
3. The function requires an argument, but no value is passed when calling, and the formal parameter is undefined;
4. The function call has no return value or there is no data after return. The variable returned by the receiving function is undefined.
function printNum(num){
alert(num);
}
var result=printNum();//The calling function does not pass parameters. When the function is executed, the value of num is undefined
alert(result);//The value of result is also undefined because printNum() does not return a value3.3.1.6 Symbol
Follow up introduction
3.3.2 reference data type:
Object, array, function.
3.3.3 JavaScript has dynamic types
JavaScript has dynamic types. This means that the same variables can be used as different types:
var param; // param type is undefined param = 5; // Now param is a number param = "John"; // Now param is a string
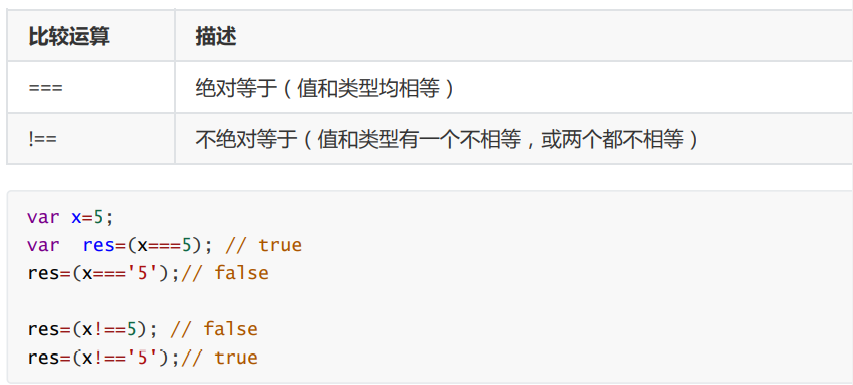
3.4 operators in JavaScript
The operation rules of the operator are the same as those of java and will not be repeated here.
Say two special things

4. JavaScript object
4.1 String object of JavaScript
4.1.1 String object attribute -- length attribute
var str="I like watching NBA,My favorite player is\'pupil\'Curry";
//Note: the \ 'appearing in the string is a character, which is escaped as a single quotation mark
console.log(str);
//Get the length of the string:, remember: the length of all transition symbols is counted as one, that is, the length of \ 'is 1
console.log("Length of string="+str.length);//224.1.2 String object method
Similar to the String method of java, you need to look up the table yourself
4.2 Array object of JavaScript
The Array object is used to store multiple values in variables, that is, arrays.
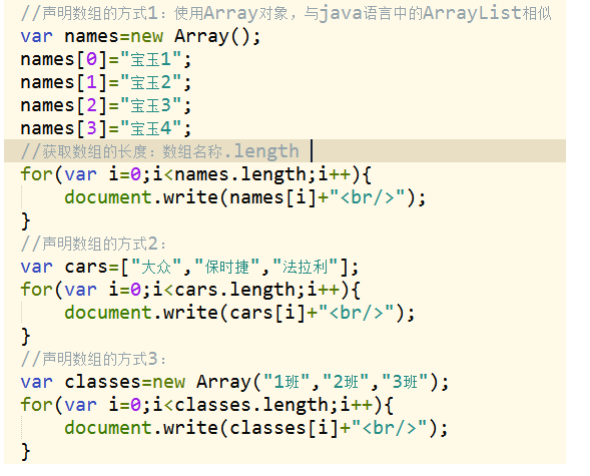
4.2.1 declaration array

4.2.2 length attribute of array
PS: you should note that length is an attribute of an array, not a method, so there are no parentheses when calling.
var nameArr=["Baoyu","Daiyu","Xiangyun"]; var len=nameArr.length; //Gets the length of the array
4.2.2 method of array object
Look up table
4.3 Date object of JavaScript
4.3.1 create date object
var date1 = new Date(); var date2 = new Date(milliseconds); var date3 = new Date(dateString); var date4 = new Date(year, month, day, hours, minutes, seconds, milliseconds);
4.3.2 common methods of date object

4.4 Math object of JavaScript
4.4.1 common attributes of math
var pi=Math.PI;//Return pi
4.4.2 common methods of math
var num=Math.random();// Returns a random number between 0 and 1. var max=Math.max(12,34,-90,9);//Returns the maximum of n values. var min=Math.min(12,34,-90,9);//Returns the smallest of n values.
5 JavaScript debugging
The browser f12 can be debugged at the break point
6. JavaScript functions
6.1.1 isNaN(param) is used to check whether its parameters are non numeric values.
If it is a numeric value, it returns false, not true.
console.log(isNaN(666));//false
console.log(isNaN(1+2));//false
console.log(isNaN("hello"));//true6.1.2 parseFloat(String)
Parses a string and returns a floating-point number. This function specifies whether the first character in a string is a number. If so, the string is parsed until the end of the number is reached, and then the number is returned as a number instead of as a string.
console.log(parseFloat("66"));//66
console.log(parseFloat("199.99"));//199.99
console.log(parseFloat("1024 2048 4096"));//1024
console.log(parseFloat(" 128 "));//128
console.log(parseFloat("10 year"));//10
console.log(parseFloat("Today is the 8th"));//NaNOnly the first number is returned in the string.
Spaces at the beginning and end are allowed.
parseFloat() returns NaN if the first character of the string cannot be converted to a number.
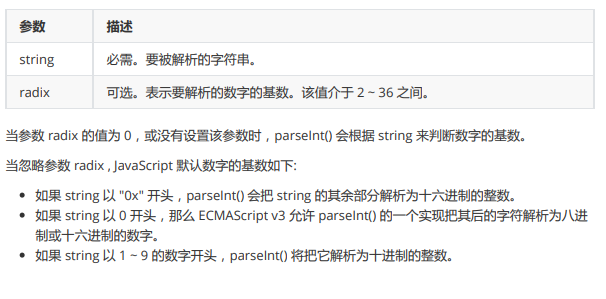
6.1.3 parseInt(string,radix)
Parses a string and returns an integer

console.log(parseInt("66"));//66
console.log(parseInt("199.99"));//199
console.log(parseInt("1024 2048 4096"));//1024
console.log(parseInt(" 128 "));//128
console.log(parseInt("10 year"));//10
console.log(parseInt("Today is the 8th"));//NaN
console.log(parseInt("10",10));//10
console.log(parseInt("010"));//10
console.log(parseInt("10",8));//8
console.log(parseInt("0x10"));//16
console.log(parseInt("10",16));//16
PS:Old browser due to use of old version ECMAScript(ECMAScript Version less than ECMAScript 5,When the string is"0"open
Octal is used by default for header, ECMAScript 5 The decimal system is used, so it is parsed("010") Output 8.Only the first number in the string will be returned.
Spaces at the beginning and end are allowed.
parseInt() returns NaN if the first character of the string cannot be converted to a number.
When the string starts with "0", the old browser defaults to octal radix. ECMAScript 5, the default base is decimal
6.2 custom functions of JavaScript
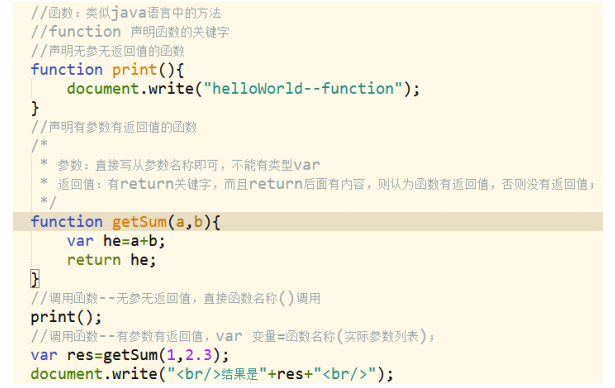
6.2.1 custom function syntax
Use the function keyword to define a function.
function Custom function name(parameter list){
//Function body
}6.2.2 user defined function instance
be careful:
1. The parameter name of the function is written directly to the formal parameter. There is no need to declare the type, that is, there is no need to write var
2. The return of a function depends on whether there is a return keyword in the function body.

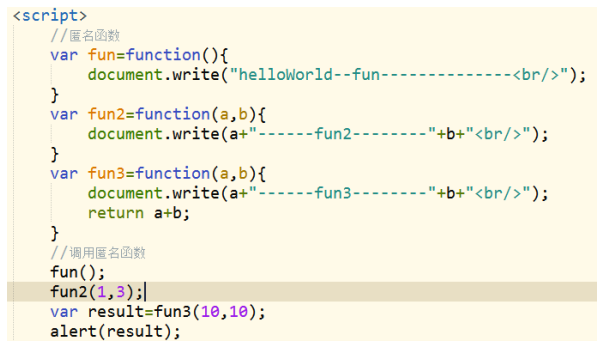
6.3 anonymous functions of JavaScript