catalogue
(1.) get the maximum value in the array element
5. Operation of array elements
3. Two dimensional array summation
4. Transpose of two-dimensional array
1, Initial array
A collection of data of the same type.
1. Create array
(1.) create with '[]' literal
var variable name = [1,2,3,4];
(2.) create with 'new Array()'
var variable name = new Array();
var arr1 = []; //Create an empty array var arr2 = [1,2,3,4,5]; //Create an array with data
(3.) array properties
Length (the default attribute of the array, indicating the length of the array)
2. Accessing array elements
Use the index to access the elements in the array. The index is a number, starting from 0.
Array name [index] The value of index is between 0 and lenth-1
var arr = [1,2,3,4,5,6,7,8] console.log(arr[0]); //Access the first element of the array console.log(arr[8]); //Access element exceeds array length

3. Traversal of array
Access all the elements in the array.
(1.) array name. length ---
var arr = [1,2,3,4,5,6,7,8] console.log(arr.length);
(2.)for loop
var arr = [1,2,3,4,5,6,7,8]
//for loop traversal array
for(i=0;i<arr.length;i++){
console.log(arr[i]);
}
4. Examples
(1.) get the maximum value in the array element
var arr = [2,43,561,646,1232,886,3,13]; //Create an array
var max = arr[0]; //Save the first value in the array with the variable max
for (i=1;i<arr.length;i++){//Traversal array
if(arr[i]>max){
max = arr[i] //Assign the maximum number to max
}
}
console.log('The maximum value in the element is:',max);

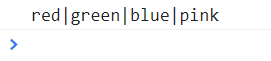
(2.) convert array to string
var arr = ['red', 'green', 'blue', 'pink'];
var str = arr[0];
var sep = '';
for(i=1;i<arr.length;i++){
str += seo + arr[i];
}
console.log(str);

5. Operation of array elements
(1) array length
A. Get array length
var arr = [1,2,3,4,5,6,7]; console.log(arr.length);

B. Modify array length
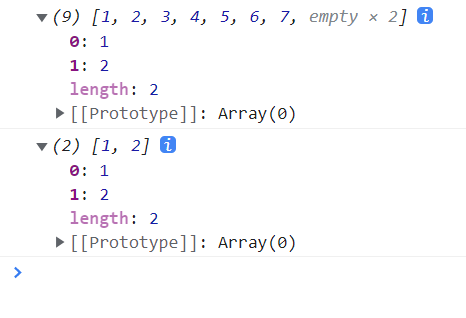
var arr = [1,2,3,4,5,6,7]; arr.length = 9; //Greater than original array length console.log(arr); arr.length = 2; //Less than original array length console.log(arr);

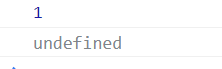
C. Access the empty element, and the return result is undefined.
var arr = [1,2,3,4,5,6,7]; console.log(arr[10]); //Access the eleventh element (empty element)

D. An empty element occurs
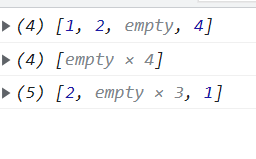
//Case 1: an empty element appears when an array is created using a literal var arr = [1,2,,4] console.log(arr); //Case 2: pass in the parameter of array length in new Array() var arr = new Array(4); console.log(arr); //Case 3; Add elements with discontinuous indexes to the array var arr = [2]; arr[4] = 1; //Add an element to the array with index 4 console.log(arr);

(2) add or modify elements
If the given index exceeds the maximum index in the array, it is new, otherwise it is modified.
var arr = ['a','c','b','d','g'] arr[0] = 'A'; console.log(arr); //Modify element arr[6] = 'D' console.log(arr); //New element

(3) filter array elements
eg: filter out all elements greater than or equal to 10 in an array and put them into a new array.
var arr = [2,4,5,77,85,44,24,53,10];
var a = [];//Define a new array
var j=0;
for(i=0;i<arr.length;i++){
if(arr[i]>=10){
a[j++] = arr[i];
}
}
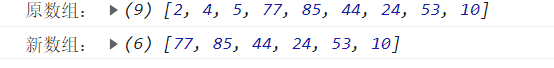
console.log('Original array:',arr);
console.log('New array:',a);

(4) delete element
eg: delete all elements with value 0 in the array
var arr = [2,4,5,0,85,0,24,0,10];
var a = [];//Define a new array
for(i=0;i<arr.length;i++){
if(arr[i]!=0){
a[a.length] = arr[i];
}
}
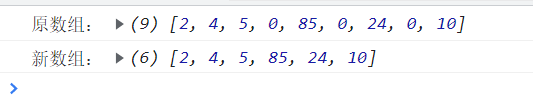
console.log('Original array:',arr);
console.log('New array:',a);

(5) array inversion
var arr = [2,4,5,0,85,24,10];
var a = [];
for(i=arr.length-1;i>=0;i--){
a[a.length] = arr[i];
}
console.log('Inverted array',a);

2, Array sorting algorithm
1. Bubble sorting algorithm
eg: sort from small to large
var arr = [2,4,5,0,85,24,10]; //Array to be sorted
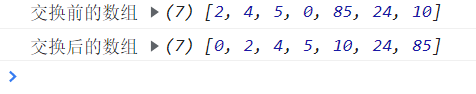
console.log('Array before swap',arr);
for( var i=0;i<arr.length;i++){ //Controls the number of rounds compared
for( var j=0;j<arr.length-i-1;j++){ //Controls the elements that participate in the comparison
if(arr[j]>arr[j+1]){ //Compare the size of two adjacent elements
var temp = arr [j+1];
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
console.log('Array after exchange',arr);

2. Insert sort algorithm
var arr = [2,4,5,0,85,24,10]; //Array to be sorted
console.log('Array before swap',arr);
for(var i=1;i<arr.length;i++){
for(var j=i;j>0;j--){
if(arr[j-1]>arr[j]){
var temp = arr[j];
arr[j] = arr[j-1];
arr[j-1] = temp;
}
}
}
console.log('Array after exchange',arr);
3, Two dimensional array
1. Create a 2D array
(1.) create with '[]' literal
Var arr = [[1,2,3], [4,5,6], [7,8,9]] / / a two-dimensional array of 3 rows and 3 columns
(2.) create with 'new Array()'
var a = new Array(
new Array(10,20,30),
new Array(11,22,33),
new Array(45,56,67)
)
2. Access to elements
Array name [row subscript] [column subscript]
var info = new Array(
new Array('Tom', 13, 155),
new Array('Lucy', 11, 152)
);
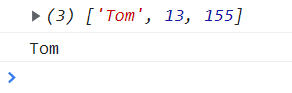
console.log(info[0]); // Output results: (3) ["Tom", 13, 155]
console.log(info[0][0]); // Output result: Tom

3. Two dimensional array summation
var arr = [[1,2,3],[4,5,6],[7,8,9]]
var sum = 0;
for( var i=0;i<arr.length;i++){ //Traversal of arr array
for(var j=0;j<arr[i].length;j++){ //Traversal arr[i] array
sum += arr[i][j]; //Two dimensional array element accumulation
}
console.log(sum);
}
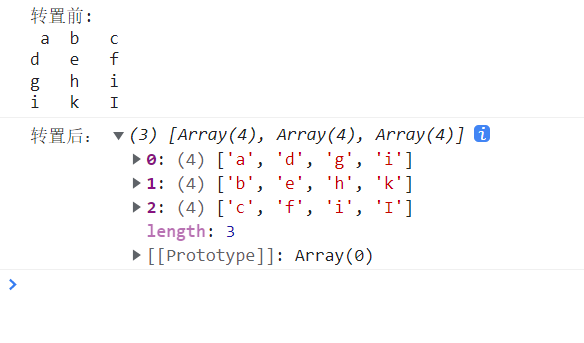
4. Transpose of two-dimensional array
Transpose of two-dimensional array is to save the horizontal elements of two-dimensional array as vertical elements

var a = [
['a','b','c'],
['d','e','f'],
['g','h','i'],
['i','k','I']
]
var str = ''
for(var i=0;i<a.length;i++){
for(var j=0;j<a[i].length;j++){
str += a[i][j]+'\t';
}
str += '\n';
}
console.log("Before transpose:\n",str);
var res = []
for(var i=0;i<a[0].length;i++){
res[i] = []
for(var j=0;j<a.length;j++){
res[i][j] = a[j][i];
}
}
console.log("After transpose:",res);