With inheritance in ES6, you can use the extends keyword. But what we are talking about here is not this, but several ways of implementing inheritance before ES6.
(I) prototype inheritance
ECMAScript takes prototype chain as the main method to implement inheritance. The basic idea is to use prototypes to let a reference type inherit the properties and methods of another reference type.
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function Person(){
this.name = 'zs';
this.age = 18;
this.sex = 'male';
}
function Student(){
this.score = 100;
}
Student.prototype = new Person();
Student.prototype.constructor = Student;
var s1 = new Student();
console.log(s1.constructor);
console.dir(s1);
//Prototype inheritance: cannot set parameters of constructor
</script>
</body>
</html>
(II) borrowing constructor
In solving the problem of including reference type value in the prototype, we use the borrowed constructor technology to solve it. Borrowing the basic idea of constructors, that is, to call a supertype constructor inside a subtype constructor. A function is nothing more than an object that executes code in a specific environment, so you can execute a constructor on a newly created object by using the call() method.
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//Borrow constructor
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
//Subtype
function Student(name,age,sex,score){
Person.call(this,name,age,sex); //this For students
this.score = score;
}
var student = new Student('zs',18,'male',100);
console.dir(student)
</script>
</body>
</html>
(III) combination inheritance
Combination inheritance refers to the combination of prototype chain and borrowed constructor technology. The idea is to use the prototype chain to inherit the prototype method, and use the constructor to inherit the instance property. In this way, not only the reuse of functions is realized by defining methods on the prototype, but also each instance can be guaranteed to have its own attributes.
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//Combinatorial inheritance:Borrow constructor +Prototype inheritance
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
Person.prototype.sayHi = function(){
console.log(this.name);
}
function Student(name,age,sex,score){
//Borrow constructor, inherit property
Person.call(this,name,age,sex); //this For students
this.score = score;
}
//Prototype inheritance
Student.prototype = new Person();
Student.prototype.constructor = Student;
var student = new Student('zs',18,'male',100);
console.dir(student)
</script>
</body>
</html>
Combining inheritance avoids the disadvantages of prototype chain and borrowing constructor, and integrates their advantages. It is the most commonly used inheritance mode in JavaScript.
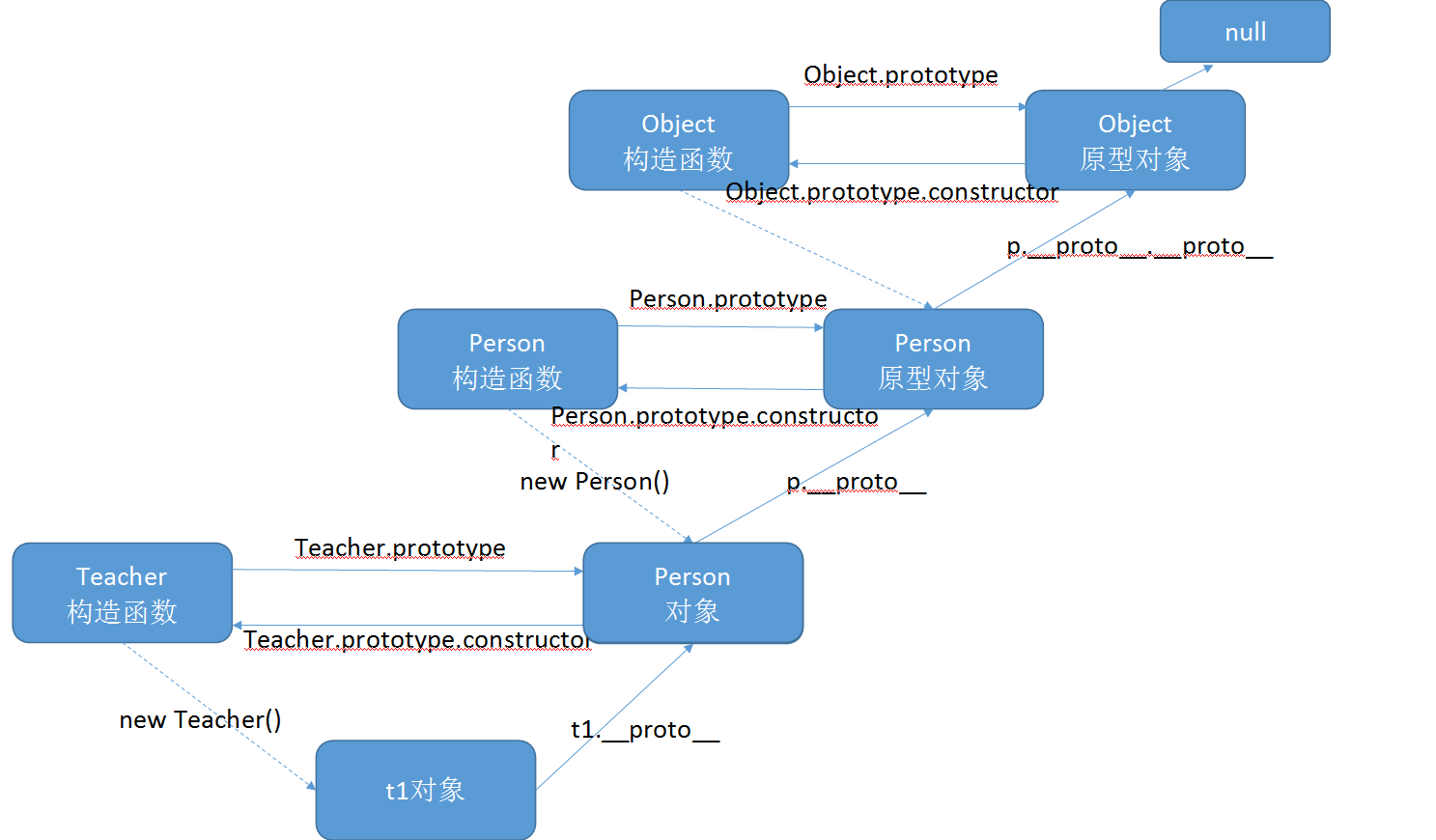
(IV) inherited prototypes
Through the form of drawing, we can understand the principle of inheritance more intuitively

Hereby declare: if you need to reprint, please indicate the source, if you have any questions, please put forward in time for correction, if there is any infringement, please contact to delete, thank you