1, Introduction to JavaScript
JavaScript introduction
- JavaScript was born in 1995. It is mainly used to deal with front-end verification in web pages.
-
JavaScript is one of the most popular languages in the world. It is a scripting language running on the client (Script means Script)
-
Scripting language: no compilation is required. The js interpreter (js engine) interprets and executes it line by line during operation
-
-
JavaScript was invented by Netscape, initially called LiveScript, and later renamed JavaScript by SUN
-
JScript and JavaScript existed in one browser at that time, so in order to ensure the consistency of JavaScript standards running on different browsers, the standard name of JS ECMAScript was jointly customized
JavaScript development schedule
| Year | event |
|---|---|
| 1995 | Netscape has developed JavaScript |
| 1996 | Microsoft has released JavaScript compatible JScript |
| 1997 | ECMAScript version 1 (ECMA-262) |
| 1998 | ECMAScript version 2 |
| 1998 | Development of DOM Leval1 |
| 1999 | ECMAScript version 3 |
| 2000 | Development of DOM Level2 |
| 2002 | Establishment of ISO/IEC 16262:2002 |
| 2004 | Development of DOM Leveal3 |
| 2005 | New language AJAX debut |
| 2009 | ECMAScript 5th Edition |
| 2009 | New language HTML5 debut |
Note: ECMAscript is a standard that needs to be implemented by various manufacturers
JavaScript engine
- First, the browser is divided into rendering engine and JavaScript engine
- rendering engine
- It is used to parse HTML and CSS. It is called kernel, such as blink of chrome browser
- JS engine
- It is called JavaScript interpreter, which is used to read the JavaScript code in the web page, process it and run it, such as v8 of chrome browser
- The browser itself does not execute JS code, but executes JavaScript code through the JavaScript engine (interpreter). When the JavaScript engine executes the code, it will interpret the source code of each sentence line by line, then convert it into machine language, and then hand it over to the computer for execution. Therefore, JavaScript language is classified as scripting language.
JavaScript composition
- JavaScipt consists of JavaScript syntax (ECMAScript), page document object model (DOM) and browser object model (BOM)
- ECMAScript
- ECMAScript is a programming language standardized by ECMA International (the former European Computer Manufacturers Association). This language is widely used on the world wide web. It is often called JavaScript or JScritp, but in fact, the latter two are the implementation and extension of ECMAScript language. ECMAScript stipulates the programming syntax and core knowledge of JavaScript
- DOM - Document Object Model
- Document Object Model (DOM) is a standard programming interface recommended by W3C organization to deal with extensible markup language. Various elements on the page can be operated through the interface provided by Dom.
- BOM - browser object model
- Browser Object Model (BOM) refers to the Browser Object Model, which provides an object structure with independent content and can interact with the browser window i. Through BOM, you can operate the browser window, such as pop-up box, control browser jump, etc.
2, HelloWorld in JavaScript
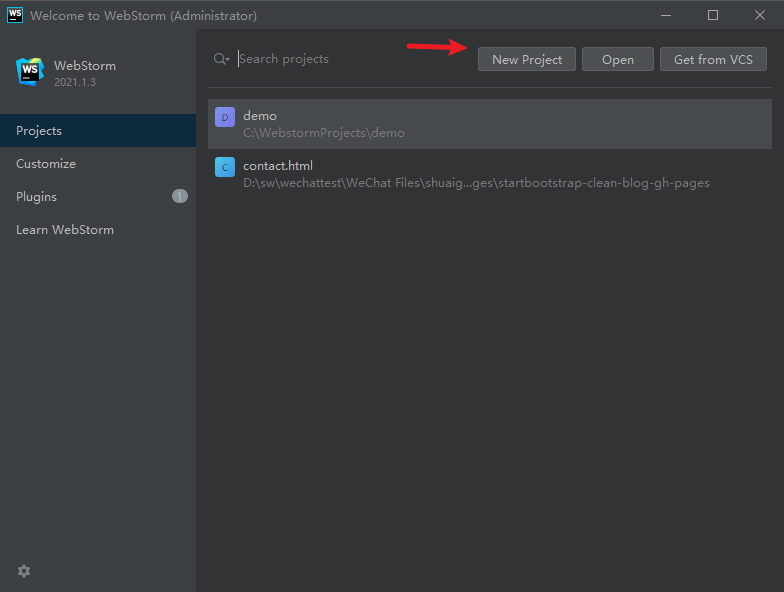
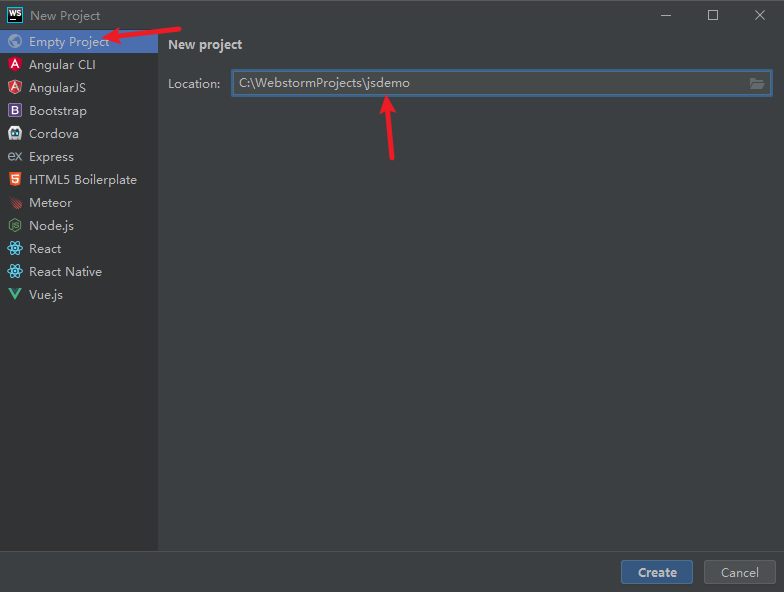
Tool: WebStorm


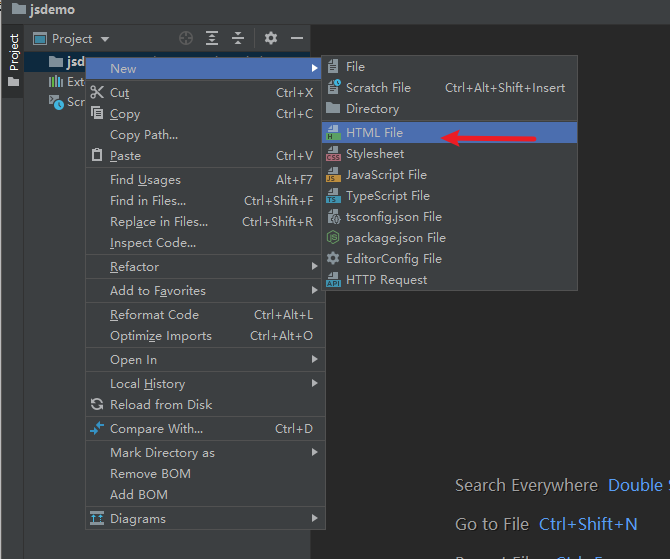
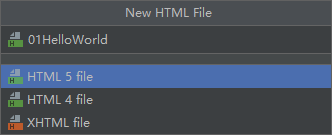
Create a new HTML5 file


In the skeleton body tag, write the script tag and JavaScript code

The browser pops up and displays HelloWorld. The test is successful

3, JavaScript Foundation
1. Where JavaScript is written
- JavaScript is written in three places: inline, inline, and external
- Inline
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="Let me try" onclick="alert('I'm in-line')"> </body> </html> -
You can write a single line or a small amount of JS code in the event attribute of HTML tag (attribute starting with on), such as onclick
-
Note the use of single and double quotation marks: we recommend using double quotation marks in HTML and single quotation marks in JS
-
Poor readability, inconvenient to read when writing a large amount of JS code in html;
-
Quotation marks are easy to make mistakes. When quotation marks are nested and matched in multiple layers, they are very easy to be confused;
-
Use under special circumstances
-
- embedded
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> alert('Hello World'); </script> </body> </html> -
You can write multiple lines of JS code to the script tag
-
- External JS file

-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- stay script Label pass src introduce js file --> <script src="./js/index.js"></script> </body> </html> -
It is conducive to the structure of HTML page code and separates large sections of JS code from HTML pages, which is not only beautiful, but also convenient for file level reuse
-
No code can be written in the middle of the script tag that references the external JS file
-
It is suitable for situations with a large amount of JS code
2. Comments for JavaScript
JavaScript comments are divided into single line comments and multi line comments
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// Using comments can improve the readability of code
// I'm a single line note
/*
I'm multi annotation
*/
</script>
</body>
</html>3. Input and output statements of JavaScript
| method | |
|---|---|
| alert(content) | Browser pop-up alert box |
| console.log(content) | Browser console printout information |
| prompt(content) | The browser pops up an input box, and the user can enter information |
Use of alert() function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert('I am alert Pop up message');
</script>
</body>
</html>
console. Use of log() function
The browser can call out the console by pressing f12
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log('I am console.log()Output information');
</script>
</body>
</html>
Use of prompt() function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
prompt('I am prompt Prompt information');
</script>
</body>
</html> 
4. JavaScript variables, literals, constants
- Literal
- A literal quantity represents a value, and its meaning is its literal meaning. For example, 1, 2 and 3, 1 is 1 and 2 is 2 numbers
- variable
- Variables can store literal quantities, and a variable can store literal quantities of any type
- constant
- Immutable quantity
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// Declare variable
/*
var Generally used to declare global variables
let Used to declare local variables, block level variables [if you don't understand some nouns, come back and look at them after learning
let It is a new command in es6 and is also used to declare variables
Differences between the two:
let The difference between and var is reflected in the scope
var The scope of is specified as a function scope
let is defined as block scope, which is smaller than function scope
However, if both are not defined in the function or in the block scope, then both belong to the global scope.
es6 There is also a command const that declares variables in. Const and let are valid in the declared block scope
et Variable types and values can be changed without restrictions. const declared variable cannot be changed,
Therefore, once const declares a variable, it must be initialized immediately and cannot be left for later assignment
*/
var name; // Declared a variable named name
let age; // A variable named age is declared
// Assign values to variables
name = 'guan';
age = 16;
// Variable initialization: declaring a variable and assigning a value is called variable initialization
var score = 99;
// Update variable
score = 60;
console.log(score); // 60
// Simultaneous life multiple variables
var i = 10, i1 = 20, i3 = 30;
// Only declaring variables without assignment will report undefined
let d;
console.log('output d: ',d);
/*
Constant: a literal quantity that cannot be modified. A constant can only be assigned once
Declared constant: const constant name = constant value;
*/
// declare constant
const SIZE = 3;
console.log(SIZE);
</script>
</body>
</html>Variable naming convention
-
Consists of letters (A-Za-z), numbers (0-9), underscores () Dollar sign ($), such as usrage, num01_ name
-
Strictly case sensitive. var App; And var App; Are two variables
-
Cannot start with a number. 18age is wrong
-
Cannot be keyword or reserved word. For example: var, for, while
-
Variable names must be meaningful. MMD BBD nl → age
-
Follow the hump nomenclature. The first letter is lowercase, and the first letter of the following word needs to be capitalized. myFirstName
5. Data type of JavaScript
-
Why do I need a data type
- In the computer, the storage space occupied by different data is different. In order to divide the data into data with different memory sizes and make full use of the storage space, different data types are defined.
- Simply put, data type is the category and model of data. For example, the name "Zhang San" and age are 18. The types of these data are different.
-
Data type of variable
- Variables are where values are stored. They have names and data types. The data type of the variable determines how the bits representing these values are stored in the computer's memory. JavaScript is a weakly typed or dynamic language. This means that there is no need to declare the type of variable in advance, and the type will be determined automatically during the operation of the program
-
var age = 10; // This is a numeric type var areYouOk = 'yes'; // This is a string
-
When the code is running, the data type of the variable is determined by the JS engine according to the data type of the variable value on the right. After running, the variable determines the data type. JavaScript has dynamic types, which also means that the same variables can be used as different types
-
var x = 6; // x is a number var x = "Bill"; // x is a string
-
Classification of data types
-
Simple data type (Number,String,Boolean,Undefined,Null)
-
Complex data type (object)
-
Simple data type
| data type | explain | Default value |
|---|---|---|
| Number | Numeric type, including integer value and floating-point value, such as 21 and 0.21 | 0 |
| Boolean | Boolean value types, such as true and false, are equivalent to 1 and 0 | false |
| String | String types, such as "content", are quoted | "" |
| Undefined | var a; Object declared but no value given | undefined |
| Null | var a = null; Declared that variable a is null | null |
Number numeric
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
Data type - numeric
In JS, all values contain integers and floating-point numbers (decimals) are of type number
In JS, you can ensure that most integer operations get an accurate result
In JS, decimal operation may get an imprecise result
Therefore, in JS, do not perform operations that require high accuracy, especially when it comes to money
When the value exceeds a certain range, it will be represented by Infinity, which means positive Infinity
NaN It is also a special number, indicating that Not a Number is an illegal number; Example: let num = 10 - 'ws';
In the latest ES2020 standard, a new number type is provided: bigint, which represents a large integer [new feature], which can only be operated with its own data type
*/
let num1 = 18;
let num2 = 3.5;
let num3 = 100.2321321312312312312312312312312312321321 + 300; // If the value is too large, the data may not be accurate
let num4 = 0.1 + 0.3;
// typeof operator, which is used to check the type of a value
console.log(typeof num1); // When checking the value, a number will be returned
console.log(typeof num2);
console.log(num3);
console.log(num4);
/* Define other base digits
Binary: beginning with 0b
Octal: beginning with 0o
Hex: beginning with 0X
*/
// Defining binary variables
let er = 0b10;
// Define octal variables
let eight = 0o7;
// Define bigData data data type value + n
let bigData = 100n;
/*
Three special values of digital type
Infinity ,Represents infinity, greater than any value
-Infinity ,Represents infinitesimal, less than any value
NaN ,Not a number,A value does not represent a value
*/
console.log('Infinity:',Infinity);
console.log('Infinitesimal:',-Infinity);
console.log(NaN);
/*
JavaScript Maximum and minimum values of values in
Maximum value: number MAX_ Value: 1.7976931348623157e+308
Minimum value: number MIN_ Value: 5e-32
*/
console.log('Maximum:',Number.MAX_VALUE);
console.log('Minimum:',Number.MIN_VALUE);
let number = 13;
let name = 'Lau Andy';
/*
isNaN(x)
It is used to judge whether a variable is of non numeric type and returns true or false
x Is a number and returns false
x Not a number, return true
*/
console.log(isNaN(number)); //false
console.log(isNaN(name)); // true
</script>
</body>
</html>Results
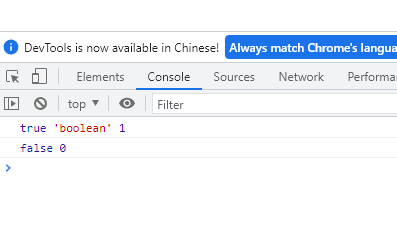
Boolean boolean type
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
Boolean: true false
Used to make logical judgments
Boolean types have two values: true and false, where true represents true (true) and false represents false (false).
When Boolean and numeric types are added, the value of true is 1 and the value of false is 0.
Use typeof to check a boolean value and return a boolean
*/
let bool = true;
let bool2 = false;
console.log(bool, typeof bool,Number(bool));
console.log(bool2, Number(bool2));
</script>
</body>
</html>
Undefined and NULL types
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*'
Null and undefined:
null Usually used to represent an empty object, something that doesn't exist
null Type has only one value, which is null
A variable that has not been assigned a value after declaration will have a default value of undefined (pay attention to the result when connecting or adding)
*/
// Declare an empty object
let a = null;
console.log(typeof a); // object
var v;
console.log(v); // undefined
</script>
</body>
</html> 
String type string
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
/*
Data type: (refers to the type of)
1,string: js strings need to be enclosed in single quotation marks or double quotation marks
[Double quotation marks and single quotation marks are OK, but they cannot be mixed] [quotation marks cannot be used across lines] [quotation marks of the same type cannot be nested]
js Use \ backslash as escape character in
let str = ' I\'m Java ' ;
\n Line break \ tabbed character [meaning of indentation]
*/
// Define string variables
let str = "this is string";
let str1 = 'this is content';
console.log(str);
console.log(str1);
document.write("I'm going to change my line<br>New line");
console.log("I'm going to change my line\n New line");
/* If the template string passes through oblique quotation marks, it will retain the string format [new features] which is not supported in the old version
characteristic:
1,You can wrap lines and preserve the format in the string
2,Variables can be directly embedded in the template string
Syntax for using variables: ${variable name}
*/
let data = 1321;
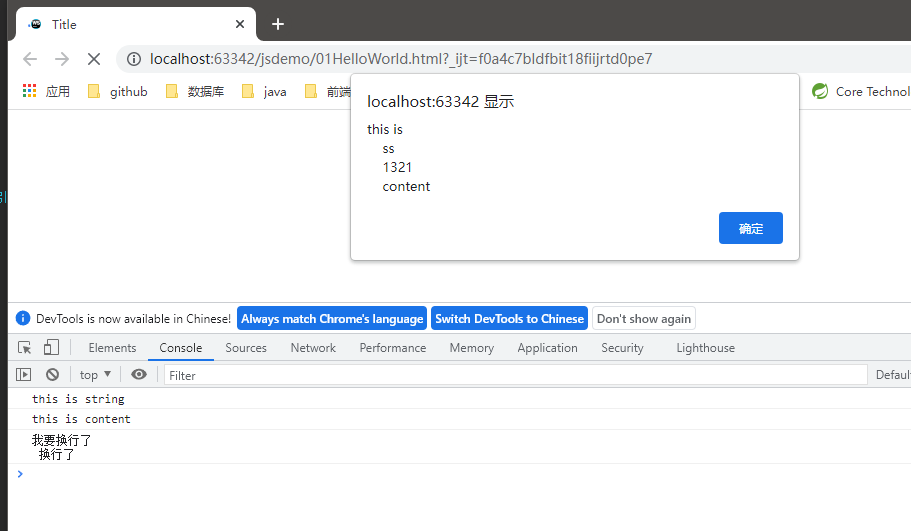
let str3 = `this is
ss
${data}
content`;
alert(str3);
/*
String splicing
Multiple strings can be spliced with + in the form of string + any type = new string after splicing
Before splicing, any type added with the string will be converted into a string, and then spliced into a new string
*/
console.log('Hello' + ' World')
console.log('100' + 100);
</script>
</body>
</html>
6. Data type conversion
Convert a variable of data type to another data type