Go! Go! Go!

This is a supplement to the first two articles, with links attached.
Links with array contents: https://blog.csdn.net/m0_60263299/article/details/120789000?spm=1001.2014.3001.5501.
Links with object content: https://blog.csdn.net/m0_60263299/article/details/120901661?spm=1001.2014.3001.5501.
1, Array creation
| How to create an array | Example content |
|---|---|
| Literal mode | var arr = [1,"test",true]; |
| new Array() | var arr = new Array(); |
For specific cases, please click the link with array content below the expression package above.
be careful:
- In the above code, arr creates an empty Array. If you need to use the constructor Array to create a non empty Array, you can pass in parameters when creating the Array.
The parameter transfer rules are as follows:
- If only one parameter is passed in, the parameter specifies the length of the array.
- If more than one parameter is passed in, the parameter is called an element of the array.
2, Detect whether it is an array
2.1 instanceof operator
- instanceof can determine whether an object is an instance of a constructor.
- The code is as follows (example):
var arr = [1, 23];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
2.2 Array.isArray()
- Array.isArray() is used to determine whether an object is an Array.isArray() is a method provided in HTML5.
- The code is as follows (example):
var arr = [1, 23];
var obj = {};
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false
3, Methods for adding and deleting array elements
3.1 method of adding array elements
-
push() adds one or more array elements to the end of our array and returns the length of the new array.
-
unshift() adds one or more array elements at the beginning of our array and returns the length of the new array.
3.2 method of deleting array elements
-
pop() can delete the last element of the array and return the deleted element.
-
shift() can delete the first element of the array and return the deleted element.
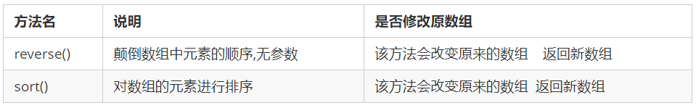
4, Array sorting

The code is as follows (example):
//Array sorting
//1. Flip array
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr);
//2. Array auction (bubble sort)
var arr1 = [3, 11, 7, 1, 13, 77];
arr1.sort(function(a, b) {
return a - b; //In ascending order
// return b - a; // In descending order
});
console.log(arr1);
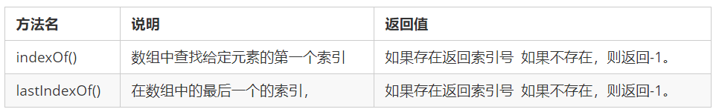
5, Array index method

The code is as follows (example):
var arr = ['red', 'green', 'blue', 'pink'];
console.log(arr.indexOf('blue')); // Return result 2
console.log(arr.lastIndexOf('pink')); // Return result 3
6, Convert array to string
| method | content |
|---|---|
| toString() | Convert the array into a string, and separate each item with a comma; Returns a string |
| join() | Used to convert all elements in the array into a string; Returns a string |
| concat() | Connect two or more arrays without affecting other arrays; Returns a new array |
| slice() | Array interception slice (begin, end); Returns the intercepted new array |
| splice() | Delete the slice of the array (the number of deleted from the first few); Return the core array of deleted items, which will affect the original array |
7, String object
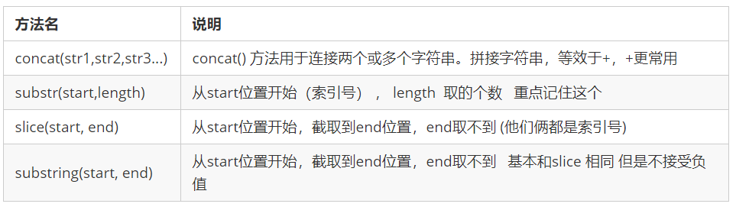
7.1 string operation method

The code is as follows (example):
//1.concat('string 1 ',' string 2 '...)
var str = 'andy';
console.log(str.concat('red'));
//2.substr('intercept start position ',' intercept several characters'...)
var str1 = 'The spring breeze of reform is blowing';
console.log(str1.substr(2, 2)); //The first 2 is the 2 of the index number, starting from the first few; How many characters does the second 2 take
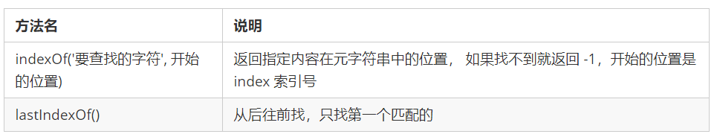
7.2 return position according to characters

The code is as follows (example):
var str = 'The spring breeze of reform is blowing all over the ground, and spring is coming';
console.log(str.indexOf('spring'));
console.log(str.indexOf('spring', 3)); //Look up from where the index number is 3
7.3 return characters according to position

The code is as follows (example):
//(1) charAt(index)
var str = 'andy';
console.log(str.charAt(3));
//Traverse all characters
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
//(2) charCodeAt(index) returns the character ASCII code of the corresponding index number
//Objective: to determine which key the user pressed
console.log(str.charCodeAt(0)); //97
//(3) str[index] gets the character at the specified position
console.log(str[0]); //a
7.4 replace() method
- The replace() method is used to replace some characters with others in a string.
- replace('replaced character ',' replaced character ');
7.5 split() method
- The split() method is used to split strings, which can be split into arrays. After segmentation, a new array is returned.
- String. split("split character");
summary
Learning diary is a good way to consolidate knowledge, but it's a bit of a waste of time. In the future, I hope to change from introducing basic knowledge to introducing problems encountered or solving problems, but the basic knowledge should be consolidated and rushed.
