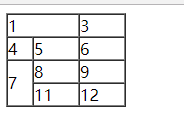
First, look at the example. The following figure shows the merged cells of an ordinary html table. Here is the code. Save it as an html file and open it

index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Table display</title> </head> <body> <table border="1" cellspacing="0" cellpadding="0" width="120px"> <tr> <td colspan="2">1</td> <td style="display:none">2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td rowspan="2">7</td> <td>8</td> <td>9</td> </tr> <tr> <td style="display:none">10</td> <td>11</td> <td>12</td> </tr> </table> </body> </html>
Then let's talk about the jqgrid merger
In fact, the principle is the same, but jqgrid loads data dynamically, so we have to dynamically set the id for each cell to be merged
cellattr: function(rowId, tv, rawObject, cm, rdata) {
//merge cell
return 'id=\'id' + rowId + "\'";
}Then there is a method called automatically after jqgrid completes:
gridComplete: function() {
//Calling the merge method in gridComplete
var gridName = "gridTable";
//Dynamic merge vertical
MergerRowspan(gridName, 'id');
//Write dead merge horizontal lines (because horizontal lines are generally fixed numbers defined by us,
//So you can add your own conditions according to the following examples, and merge which horizontal lines. I'll write it dead here, ha ha.)
MergerColspan(gridName,8, 'id','userName');
}Here is the code for calling the function above
The merge column is directly called without modification
//Public call method to merge cells (no need to modify)
function MergerRowspan(gridName, CellName) {
//Get the id set displayed to the interface
var mya = $("#" + gridName + "").getDataIDs();
//How many are currently displayed
var length = mya.length;
for (var i = 0; i < length; i++) {
//Get a message from top to bottom
var before = $("#" + gridName + "").jqGrid('getRowData', mya[i]);
//Define number of merged rows
var rowSpanTaxCount = 1;
for (j = i + 1; j <= length; j++) {
//Compare with the information above. If the value is the same, merge the number of rows + 1 and set rowspan to hide the current cell
var end = $("#" + gridName + "").jqGrid('getRowData', mya[j]);
if (before[CellName] == end[CellName]) {
rowSpanTaxCount++;
$("#" + gridName + "").setCell(mya[j], CellName, '', { display: 'none' });
} else {
rowSpanTaxCount = 1;
break;
}
$("#" + CellName + "" + mya[i] + "").attr("rowspan", rowSpanTaxCount);
}
}
}Merge horizontal lines, you can override this method as needed
//Public call method to merge cells (modify as needed)
function MergerColspan(gridName,rowId,id,CellName) {
$("#" + gridName + "").setCell(rowId, id, '', { display: 'none' });
$("#" + CellName + "" + rowId + "").attr("colspan", 2);
}That's it. Here's the complete code and example
Example:
html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jqgrid</title>
<!-- jqgrid -->
<link rel="stylesheet" href="static/css/jqgrid/ui.jqgrid-bootstrap.css"/>
<style>
html, body {
margin: 0;
padding: 0;
font-size: 75%;
}
</style>
<!-- form jqgrid -->
<script src="static/js/jquery-1.9.1.js"></script>
<script src="static/js/jqgrid/jquery.jqGrid.min.js"></script>
<script src="static/js/jqgrid/grid.locale-cn.js"></script>
<script src="static/js/index.js"></script>
</head>
<body>
<table id="gridTable" border="1" cellspacing="0" cellpadding="0"></table>
</body>
</html>js
$(function(){
jQuery("#gridTable").jqGrid({
datatype: "local",
height: 250,
colNames:['number','User name', 'Gender', 'mailbox', 'QQ','Cell-phone number','Date of birth'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int",
cellattr: function(rowId, tv, rawObject, cm, rdata) {
//merge cell
return 'id=\'id' + rowId + "\'";
}},
{name:'userName',index:'userName', width:90,cellattr: function(rowId, tv, rawObject, cm, rdata) {
//merge cell
return 'id=\'userName' + rowId + "\'";
}},
{name:'gender',index:'gender', width:90},
{name:'email',index:'email', width:125,sorttype:"string"},
{name:'QQ',index:'QQ', width:100},
{name:'mobilePhone',index:'mobilePhone', width:120},
{name:'birthday',index:'birthday', width:100, sorttype:"date"}
],
sortname:'id',
sortorder:'asc',
viewrecords:true,
rowNum:5,
rowList:[5,10,15],
pager:"#gridPager",
caption: "First jqGrid Example",
gridComplete: function() {
//Calling the merge method in gridComplete
var gridName = "gridTable";
MergerRowspan(gridName, 'id');
MergerColspan(gridName,8, 'id','userName');
}
}).navGrid('#pager2',{edit:false,add:false,del:false});
var mydata = [
{id:"1",userName:"polaris",gender:"male",email:"fef@163.com",QQ:"33334444",mobilePhone:"13223423424",birthday:"1985-10-01"},
{id:"1",userName:"Li Si",gender:"female",email:"faf@gmail.com",QQ:"222222222",mobilePhone:"13223423",birthday:"1986-07-01"},
{id:"3",userName:"Wang Wu",gender:"male",email:"fae@163.com",QQ:"99999999",mobilePhone:"1322342342",birthday:"1985-10-01"},
{id:"4",userName:"Horse six",gender:"female",email:"aaaa@gmail.com",QQ:"23333333",mobilePhone:"132234662",birthday:"1987-05-01"},
{id:"5",userName:"Zhao Qian",gender:"male",email:"4fja@gmail.com",QQ:"22222222",mobilePhone:"1343434662",birthday:"1982-10-01"},
{id:"6",userName:"Small hair",gender:"male",email:"ahfi@yahoo.com",QQ:"4333333",mobilePhone:"1328884662",birthday:"1987-12-01"},
{id:"7",userName:"petty thief",gender:"female",email:"note@sina.com",QQ:"21122323",mobilePhone:"13220046620",birthday:"1985-10-01"},
{id:"8",userName:"Mr.Wang",gender:"male",email:"oefh@sohu.com",QQ:"242424366",mobilePhone:"1327734662",birthday:"1988-12-01"},
{id:"9",userName:"Sun Xian",gender:"male",email:"76454533@qq.com",QQ:"76454533",mobilePhone:"132290062",birthday:"1989-11-21"}
];
for(var i=0;i<=mydata.length;i++)
jQuery("#gridTable").jqGrid('addRowData',i+1,mydata[i]);
//Public call method to merge cells (no need to modify)
function MergerRowspan(gridName, CellName) {
//Get the id set displayed to the interface
var mya = $("#" + gridName + "").getDataIDs();
//How many are currently displayed
var length = mya.length;
for (var i = 0; i < length; i++) {
//Get a message from top to bottom
var before = $("#" + gridName + "").jqGrid('getRowData', mya[i]);
//Define number of merged rows
var rowSpanTaxCount = 1;
for (j = i + 1; j <= length; j++) {
//Compare with the information above. If the value is the same, merge the number of rows + 1 and set rowspan to hide the current cell
var end = $("#" + gridName + "").jqGrid('getRowData', mya[j]);
if (before[CellName] == end[CellName]) {
rowSpanTaxCount++;
$("#" + gridName + "").setCell(mya[j], CellName, '', { display: 'none' });
} else {
rowSpanTaxCount = 1;
break;
}
$("#" + CellName + "" + mya[i] + "").attr("rowspan", rowSpanTaxCount);
}
}
}
//Public call method to merge cells (modify as needed)
function MergerColspan(gridName,rowId,id,CellName) {
$("#" + gridName + "").setCell(rowId, id, '', { display: 'none' });
$("#" + CellName + "" + rowId + "").attr("colspan", 2);
}
});
Other references are for your own use. It's not easy to upload here.