//Incoming JS object
jQuery(object)
//Incoming jQuery object
jQuery(jQuery object)
//Create a DOM element by passing in a string from the original HTML
jQuery(html,[ownerDocument])
jQuery(html,[attributes])
//Pass in null parameter
jQuery()
//Bind a function that executes after the DOM document is loaded
jQuery(callback)
Therefore, when reading the source code, it is very important to combine jQuery API Read to understand how many functions are overloaded by the method, and what I want to say is, jQuery The implementation of some methods in the source code is particularly long and cumbersome because jQuery As a framework with strong universality, a method is compatible with many situations and allows users to pass in various parameters, resulting in very complex internal processing logic. Therefore, when interpreting a method, I feel obvious difficulties and try to jump out of the code of the card shell, Standing in a higher dimension to think about what these complex logic is to deal with or compatible with, whether it is overloaded, and why it is written like this, there will be different gains. Secondly, for this reason, jQuery There are many compatible versions of the source code HACK Or the logic is very obscure and cumbersome code fragments. The big pit of browser compatibility is extremely easy for a front-end engineer to not learn the essence of programming, so don't be too persistent in some leftover materials. Even if compatibility is very important, you should learn and understand appropriately, enough is enough. V jQuery.fn.extend And jQuery.extend ================================== 1,Basic analysis ------ extend Method in jQuery Is a very important method, jQuey It is used internally to extend static methods or instance methods, and we develop jQuery It is also used in plug-in development. But internally, there is jQuery.fn.extend and jQuery.extend Two extend Method, and distinguish the two extend The way is to understand jQuery A key part of. Let's look at the conclusion first: 1. jQuery.extend(object) For extension jQuery Class itself, add new static methods to the class; 2. jQuery.fn.extend(object) to jQuery Object to add an instance method extend Added new method, instantiated jQuery Object can be used because it is mounted on jQuery.fn The method (mentioned above, jQuery.fn = jQuery.prototype ). 2,Official interpretation ------ Their official interpretation is: 1. jQuery.extend(): Merge two or more objects into the first, 2. jQuery.fn.extend(): Mount objects to jQuery of prototype Property to extend a new jQuery Instance method. That is, use jQuery.extend() Extended static method, we can use it directly $.xxx Make a call( xxx Is the extended method name), And use jQuery.fn.extend() The extended example method needs to be used $().xxx Call. Long source code parsing:
//Extended merge function
//Merge the properties of two or more objects into the first object, and most of the subsequent functions of jQuery are extended through this function
//Although the implementation methods are the same, we should pay attention to different usages. Then why do two methods point to the same function implementation but realize different functions,
//Reading the source code, you can find that this is due to the powerful power of this
//If two or more objects are passed in, the attributes of all objects are added to the first object target
//If only one object is passed in, the properties of the object are added to the jQuery object, that is, static methods are added
//In this way, we can add new methods to the jQuery namespace, which can be used to write jQuery plug-ins
//If you don't want to change the incoming object, you can pass in an empty object: $ extend({}, object1, object2);
//The default merge operation is not iterative. Even if an attribute of the target is an object or attribute, it will be completely overwritten instead of merged
//If the first parameter is true, it is a deep copy
//Attributes inherited from the object prototype will be copied, and attributes with undefined values will not be copied
//For performance reasons, properties of JavaScript's own types will not be merged
jQuery.extend = jQuery.fn.extend = function() {
var src, copyIsArray, copy, name, options, clone,
target = arguments[0] || {},
i = 1,
length = arguments.length,
deep = false;
// Handle a deep copy situation
// target is the first parameter passed in
// If the first parameter is Boolean, it indicates whether deep recursion is required,
if (typeof target === "boolean") {
deep = target;
target = arguments[1] || {};
// skip the boolean and the target
// If the first parameter of type boolean is passed, i starts from 2
i = 2;
}
// Handle case when target is a string or something (possible in deep copy)
// If the first parameter passed in is a string or other
if (typeof target !== "object" && !jQuery.isFunction(target)) {
target = {};
}
// extend jQuery itself if only one argument is passed
// If the length of the parameter is 1, it means that it is a jQuery static method
if (length === i) {
target = this;
--i;
}
// Multiple replication sources can be passed in
// i starts with 1 or 2
for (; i < length; i++) {
// Only deal with non-null/undefined values
// Copy all the attributes of each source to the target
if ((options = arguments[i]) != null) {
// Extend the base object
for (name in options) {
// src is the value of the source (that is, itself)
// copy is the value that will be copied in the past
src = target[name];
copy = options[name];
// Prevent never-ending loop
// Prevent rings, such as extend(true, target, {'target':target});
if (target === copy) {
continue;
}
// Recurse if we're merging plain objects or arrays
// Here is a recursive call, which will eventually go to the else if branch below
// jQuery. Isplanobject is used to test whether it is a pure object
// Pure objects are created through "{}" or "new Object"
// In case of deep copy
if (deep && copy && (jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)))) {
// array
if (copyIsArray) {
copyIsArray = false;
clone = src && jQuery.isArray(src) ? src : [];
// object
} else {
clone = src && jQuery.isPlainObject(src) ? src : {};
}
// Never move original objects, clone them
// recursion
target[name] = jQuery.extend(deep, clone, copy);
// Don't bring in undefined values
// Eventually to this branch
// Simple value override
} else if (copy !== undefined) {
target[name] = copy;
}
}
}
}
// Return the modified object
// Return new target
// If I < length, the unprocessed target is returned directly, that is, arguments[0]
// That is, if you do not pass the source to be overwritten, call $ extend is actually a static method to add jQuery
return target;
};
It should be noted that this sentence jQuery.extend = jQuery.fn.extend = function() {} ,that is jQuery.extend Implementation and implementation of jQuery.fn.extend The implementation of shares the same method, but why it can realize different functions is due to Javascript Powerful (weird?) this Yes.
1. stay jQuery.extend() In, this The point is jQuery object(Or is it jQuery class),So here's the extension jQuery On;
2. stay jQuery.fn.extend() In, this The point is fn Object, mentioned earlier jQuery.fn = jQuery.prototype ,That is, the prototype method, that is, the object method, is added here.
Vi jQuery Chain call and backtracking of
=================
Another one that everyone likes to use jQuery The reason is its chain call. In fact, the implementation of this is very simple. You only need to return in the return result of the method to realize the chain call this ,You can realize the chain call.
Of course, in addition to chain calls, jQuery It even allows backtracking to see:
//Terminate the latest filtering operation in the current chain through the end() method and return the previous object collection
$('div').eq(0).show().end().eq(1).hide();
jQuery Complete chain call, stack addition and backtracking return this , return this.pushStack() ,return this.prevObject Implementation, look at the source code implementation: in general, 1. end() Method return prevObject Property, which records the of the previous operation jQuery Object collection; 2. and prevObject Properties by pushStack() Method that generates a DOM Add element collection to jQuery Internally managed in a stack by changing jQuery Object prevObject Property to track the value returned by the previous method in a chained call DOM result set 3. When we call in a chain end() Method, the internal returns the current jQuery Object prevObject Property to complete backtracking. VII jQuery Regularization and detail optimization ================ Have to mention jQuery Did a good job in detail optimization. There are also many tips worth learning. The next one will be jQuery Some programming skills in are the theme of the article, which will not be repeated here. Then I want to talk about regular expressions, jQuery It uses a lot of regular expressions. I think if you study it jQuery ,The level of regularity will be greatly improved. If you are a regular white, I suggest you understand the following points before reading: 1. Understand and try to use Javascript Regular correlation API,Including test() ,replace() ,match() ,exec() Usage of; 2. Distinguish between the above four methods, which is RegExp Object method, which is String Object method; 3. Understand simple zero width assertions, what is matching but not capturing, and matching and capturing. VIII jQuery Variable conflict handling =============== 1,Source code analysis ------ Finally, I would like to mention jQuery The conflict of variables is handled by saving the global variables at the beginning window.jQuery as well as windw.$ . When conflicts need to be handled, static methods are called noConflict(),Give up the control of variables. The source code is as follows:
(function(window, undefined) {
var
// Map over jQuery in case of overwrite
// Set the alias and map the jQuery and $objects in the window environment through two private variables to prevent the variables from being forcibly overwritten
_jQuery = window.jQuery,
_$ = window.$;
jQuery.extend({
// The noConflict() method gives jQuery control of the variable $, so that other scripts can use it
// jQuery is used with full names instead of abbreviations
// deep -- boolean indicating whether to allow the jQuery variable to be completely restored (whether to hand over the jQuery object itself while handing over the $reference)
noConflict: function(deep) {
// Judge whether the global $variable is equal to the jQuery variable
// If equal to, the global variable $is restored to the variable before jQuery runs (stored in the internal variable $)
if (window.$ === jQuery) {
// At this time, the jQuery alias $is invalid
window.$ = _$;
}
// When deep conflict processing is enabled and the global variable jQuery is equal to the internal jQuery, the global jQuery is restored to the previous state
if (deep && window.jQuery === jQuery) {
// If deep is true, jQuery fails at this time
window.jQuery = _jQuery;
}
// What is returned here is the jQuery constructor (new jQuery.fn.init()) inside the jQuery library
// Use it like $and enjoy it
return jQuery;
}
})
}(window)
2,flow chart ----- Draw a simple flow chart to help understand:  So after giving up these two symbols, can't they be used in our code jQuery Or what $ And? Don't panic, you can still use it:
//Ceding control of jQuery and $, does not mean that jQuery and $, can not be used. The method is as follows:
var query = jQuery.noConflict(true);
(function($) {
//Plug ins or other forms of code can also set the parameter to jQuery
})(query);
//... code for other libraries alias $
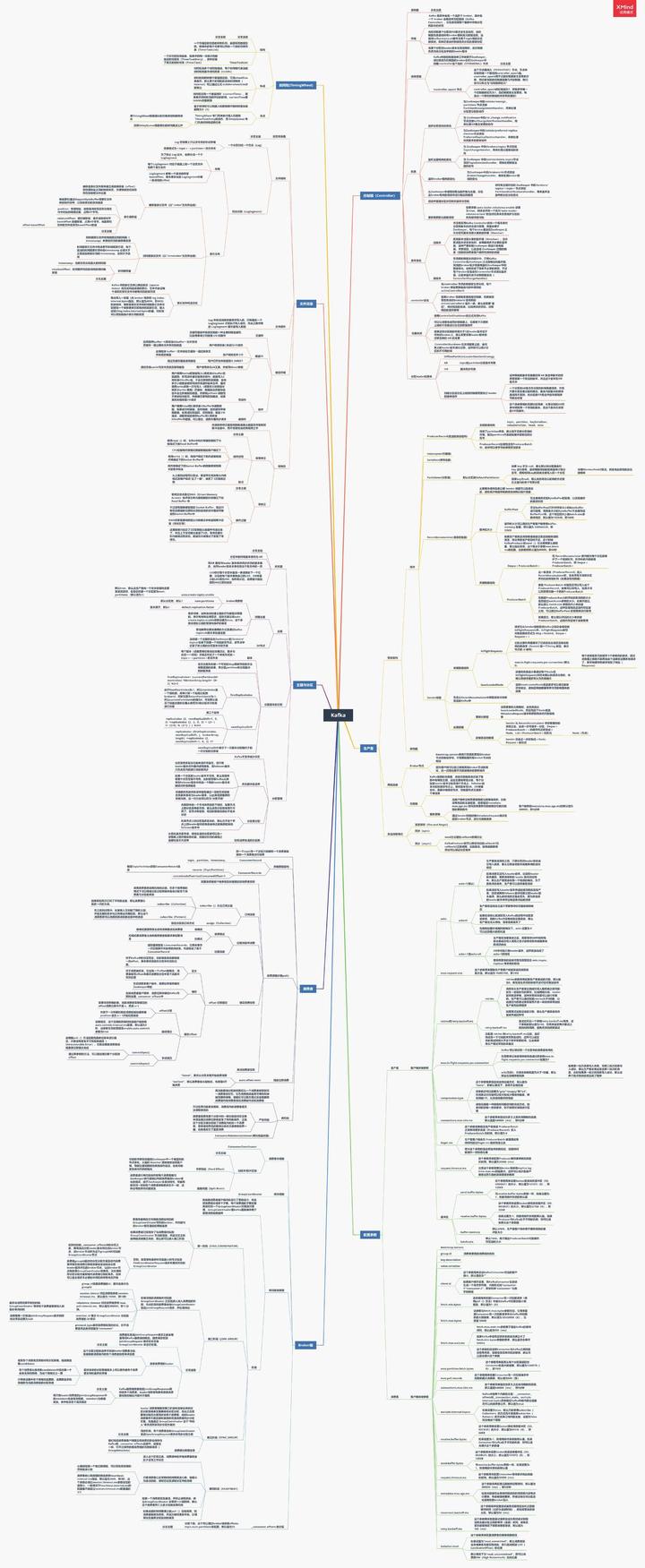
9, Conclusion ===== ## Summary: draw a brain map of Kakfa framework Thinking Outline (xmind)  Actually about Kafka,There are too many questions to ask. After a few days, we finally screened out 44 questions: 17 questions in the basic chapter, 15 questions in the advanced chapter and 12 questions in the advanced chapter. All of them poke pain points. I don't know how many questions can you answer if you don't look at the answers in a hurry? If yes Kafka If you can't recall your knowledge, you might as well look at my hand-painted knowledge summary brain map first( xmind It can't be uploaded. The article uses a picture version) to sort out the overall architecture **[Data collection method: click here to download for free](https://gitee.com/vip204888/java-p7)** After combing the knowledge and finishing the interview, if you want to further study and interpret kafka And the source code, then the next handwritten“ kafka">Would be a good choice. * Kafka introduction * Why Kafka * Kafka Installation, management and configuration of * Kafka Cluster of * first Kafka program * Kafka Producer of * Kafka Consumers of * In depth understanding Kafka * Reliable data transfer * Spring and Kafka Integration of * SpringBoot and Kafka Integration of * Kafka Practice of cutting peaks and filling valleys * Data pipeline and streaming(Just understand)  ,Advanced Chapter 12 ask, all of them poke pain points. I don't know how many can you answer if you don't look at the answer in a hurry? If yes Kafka If you can't recall your knowledge, you might as well look at my hand-painted knowledge summary brain map first( xmind It can't be uploaded. The article uses a picture version) to sort out the overall architecture **[Data collection method: click here to download for free](https://gitee.com/vip204888/java-p7)** After combing the knowledge and finishing the interview, if you want to further study and interpret kafka And the source code, then the next handwritten“ kafka">Would be a good choice. * Kafka introduction * Why Kafka * Kafka Installation, management and configuration of * Kafka Cluster of * first Kafka program * Kafka Producer of * Kafka Consumers of * In depth understanding Kafka * Reliable data transfer * Spring and Kafka Integration of * SpringBoot and Kafka Integration of * Kafka Practice of cutting peaks and filling valleys * Data pipeline and streaming(Just understand) [External chain picture transfer...(img-PB2CzZvh-1628414178021)]