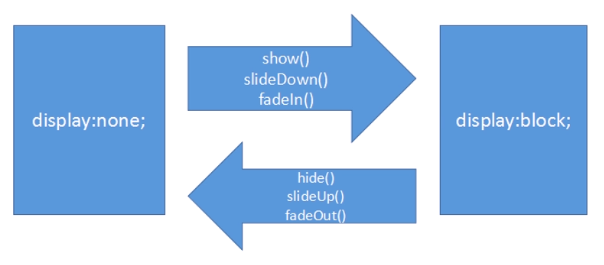
3.sildUp() and sildDown() methods
Description: slideUp() indicates that jq objects are slid up and hidden, and slideDown() indicates that jq objects are pulled down.
be careful:
- Even if these two methods do not write parameters, they have a certain animation time by default, but the time is short
- Similarly, numbers can be written in these two methods to represent the animation time
- Only when an element is originally displayed can the slideUp() method be called; If this element is display: none; Can call the slideDown() method
Mechanism of slideDown():
- If an element is display: none; First, set the height to 0
- Then it instantly becomes display: block;
- Then animate the timer and slowly change to the height value set by the user
Example 1:
<script src="js/jquery-1.12.3.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid;
background-color: orange
}
</style> <div class="div1"></div>
<button>slideUp()</button>
<button>slideDown()</button>
<button>slideUp(5000)</button>
<button>slideDown(5000)</button> <script>
var $div1 = $('.div1');
$('button:eq(0)').click(function() {
$div1.slideUp();
});
$('button:eq(1)').click(function() {
$div1.slideDown();
});
$('button:eq(2)').click(function() {
$div1.slideUp(5000);
});
$('button:eq(3)').click(function() {
$div1.slideDown(5000);
});
</script>
emphasize:
1. For both methods, there is a hidden attribute called "boundary", which defaults to the upper boundary.
Boundary can be set manually. Set jq object properties (boundary) through positioning.
Example 2:
<script src="js/jquery-1.12.3.min.js"></script>
<style>
.container {
width: 150px;
height: 300px;
border: 1px solid;
margin: 100px auto;
position: relative
}
.show {
width: 100%;
height: 150px;
background-color: skyblue;
position: absolute;
/*Use the following boundary as the boundary*/
bottom: 0;
display: none;
}
</style> <div class="container">
This is div
<div class="show"></div>
</div> <script>
var $show = $('.show');
$('.container').mouseenter(function() {
//The mouse enters and the drop-down appears
$show.stop(true).slideDown();
}).mouseleave(function() {
//Mouse away, slide up and hide
$show.stop(true).slideUp();
});
</script>
When the mouse enters the div area:

4.fadeIn() and addClass() methods
Description: fadeIn() means fade in / fadeOut() means fade out.
be careful:
- The start and end points of fade in and fade out are display: none and display: block, respectively, instead of opacity 0-1
- In other words, if you want to fade in an element, you must add display: none to the element; Property without adding opacity: 0; attribute
- For the same fadeIn() and fadeOut() functions, numbers can be added in parentheses to indicate the animation time
Public part:
<script src="js/jquery-1.12.3.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid;
}
.bgRed {
background-color: red
}
</style>fadeIn()/fadeOut():
<div class="div1"></div>
<button>fadeIn()</button>
<button>fadeOut()</button>
<button>fadeIn(5000)</button>
<button>fadeOut(5000)</button><script>
var $div1 = $('.div1');
$('button:eq(0)').click(function() {
$div1.fadeIn();
});
$('button:eq(1)').click(function() {
$div1.fadeOut();
});
$('button:eq(2)').click(function() {
$div1.fadeIn(5000);
});
$('button:eq(3)').click(function() {
$div1.fadeOut(5000);
});
</script>
2.addClass()/removeClass()
Description:
- addClass() appends a class and adds the attribute value of a class on the original basis
- removeClass() removes the class and removes the attribute value of a class based on the original one
Syntax:
jq object addcLass('class name ') / jq object removeClass('class name ')
Note: the parameters of these two methods are class names, not selectors.
<div class="div1"></div>
<button>addClass()</button>
<button>removeClass()</button><script>
var $div1 = $('.div1');
$('button:eq(0)').click(function() {
$div1.addClass('bgRed');
});
$('button:eq(1)').click(function() {
$div1.removeClass('bgRed');
});
</script>

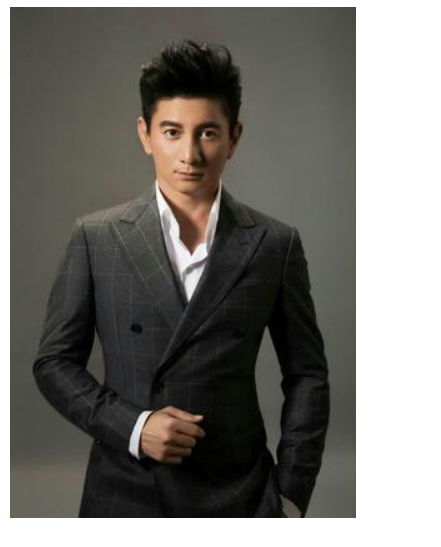
5.attr() and html() methods
1.attr() method
Description: used to modify the properties of jq object. This method will overwrite the original property value.
Syntax: jq object attr('attribute name ',' attribute value ');
be careful:
The second parameter is optional.
If the second parameter is not written, it means that the attribute value of this attribute is read.
If there are two parameters, it means setting jq object properties.
<img src="img/longlong.jpg" alt="" />
<script>
$('img').mouseenter(function() {
$(this).attr('src', 'img/shishi.jpg');
}).mouseleave(function() {
$(this).attr('src', 'img/longlong.jpg');
})
console.log($('img').attr('src'));
</script>


2.html() method
Description: it is used to read and change the content inside the element. Its function is the same as that of the native innerHTML attribute.
Syntax: jq object HTML (text content);
Note: if this method has no parameters, it means to read the content. If the parameter is written, it represents the setting content.
<div style="width: 100px;height: 100px;border: 1px solid">Beijing</div>
<script>
var num = 0;
var timer = null;
timer = setInterval(function() {
$('div').html(++num);
}, 10);
console.log($('div').html());
</script>