In jquery, this paper introduces three methods to bind events to elements, and uses cases to bind events to the most commonly used on() method.
Event binding method:
①$(element).bind()
Parameters: {"event name 1": function() {}, "event name 2": function() {},...}
For example, bind mouse click, mouse slide in and mouse slide out events to div with class name one
$( "div.one").bind( { "click": function(){},"mouseover": function(){},"mouseout": function(){} });
② parent element. delegate()
Parameter 1: child element
Parameter 2: event name
Parameter 3: event handler
③ parent element. on()
Parameter 1: event name
Parameter 2: child element
Parameter 3: event handler
An example is as follows:




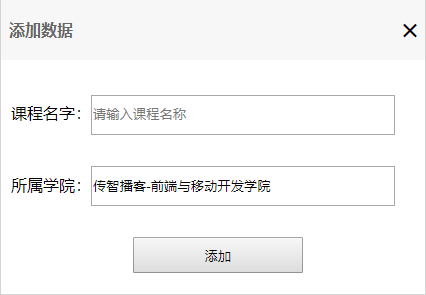
Analysis: click the "add data" button to pop up the "add data" dialog box, enter the course name and college, click the "add" button to add the entered course name and college to the table, at the same time, click "GET" to delete the row of "GET"
The specific code is as follows:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 padding: 0px; 9 height: 0px; 10 } 11 12 /* Covering layer */ 13 .cover { 14 width: 100%; 15 height: 100%; 16 background-color: black; 17 /* Note: in order to cover 100% of the width and height, you must break away from the document flow */ 18 position: absolute; 19 top: 0px; 20 left: 0px; 21 opacity: 0.1; 22 display: none; 23 } 24 25 /* Form level */ 26 .form { 27 height: 294px; 28 width: 424px; 29 background-color: white; 30 border: 1px solid lightgray; 31 margin-left: -212px; 32 margin-top: -140px; 33 display: none; 34 position: absolute; 35 left: 50%; 36 top: 50%; 37 } 38 39 /* Form layer header */ 40 .form .header { 41 height: 60px; 42 background-color: #F7F7F7; 43 line-height: 48px; 44 text-indent: 0.5em; 45 } 46 47 .form .header span { 48 color: #666666; 49 font-weight: bold; 50 } 51 52 .header a{ 53 position: relative; 54 left: 321px; 55 text-decoration: none; 56 color: black; 57 font-weight: 400; 58 font-size: 30px; 59 top: 4px; 60 } 61 62 /* Form layer body */ 63 .body { 64 height: 173px; 65 padding-top: 35px; 66 } 67 68 .body div { 69 height: 36px; 70 line-height: 36px; 71 text-indent: 10px; 72 margin-bottom: 35px; 73 } 74 75 .body div input { 76 height: 36px; 77 width: 300px; 78 } 79 80 .add { 81 text-align: center; 82 } 83 84 #btnAdd { 85 height: 36px; 86 width: 170px; 87 } 88 89 /* Primitive layer */ 90 .original{ 91 height: 234px; 92 width: 369px; 93 margin: 200px auto; 94 95 } 96 /* Add data button */ 97 .original input{ 98 height: 32px; 99 width: 112px; 100 font-weight: bold; 101 line-height: 32px; 102 font-size: 17px; 103 } 104 table{ 105 width: 100%; 106 border-collapse: collapse; 107 } 108 thead{ 109 height: 50px; 110 background-color: #0099CC; 111 color: white; 112 } 113 tr{ 114 height: 42px; 115 line-height: 42px; 116 } 117 th,td{ 118 border: 1px solid #D0D0D0; 119 text-align: center; 120 } 121 tbody{ 122 color: #404060; 123 font-size: 10px; 124 background-color: #F0F0F0; 125 } 126 .get{ 127 color: #0050EF; 128 } 129 </style> 130 <script src="jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 131 <script type="text/javascript"> 132 $(function(){ 133 //Click to add data,Pop up form layer and mask layer 134 $("#btnAddData").on("click",function(){ 135 $(".cover").show(); 136 $(".form").show(); 137 }); 138 //click"×",Hide form and mask layers 139 $(".header a").on("click",function(){ 140 $(".cover").hide(); 141 $(".form").hide(); 142 }); 143 //click"Add to"Button,Add data to a table 144 $("#btnAdd").on("click",function(){ 145 var tr=$("<tr></tr>"); 146 var item=[]; 147 item[0]=$(".course input").val(); 148 item[1]=$(".academy input").val(); 149 item[2]="GET"; 150 for(var i=0;i<3;i++){ 151 var td=$("<td></td>"); 152 td.text(item[i]); 153 tr.append(td); 154 if(i==2){ 155 td.addClass("get"); 156 } 157 } 158 $("tbody").append(tr); 159 }); 160 //click"GET",Delete row 161 $("tbody").on("click",".get",function(){ 162 $(this).parent().remove(); 163 }) 164 }); 165 </script> 166 </head> 167 <body> 168 <!-- Covering layer --> 169 <div class="cover"></div> 170 171 <!-- Form level --> 172 <div class="form"> 173 <!-- Form layer header --> 174 <div class="header"> 175 <span>Add data</span> 176 <a href="javascrit:void(0)">×</a> 177 </div> 178 <!-- Form layer body --> 179 <div class="body"> 180 <!-- Course title --> 181 <div class="course"> 182 <span>Course Name:</span><input type="text" id="" placeholder="Please enter the course name" /> 183 </div> 184 <!-- Affiliated College --> 185 <div class="academy"> 186 <span>College:</span><input type="text" id="" value="Intelligent Podcasting-Front end and mobile development College" /> 187 </div> 188 <!-- add button --> 189 <div class="add"> 190 <input type="button" id="btnAdd" value="Add to" /> 191 </div> 192 </div> 193 </div> 194 195 <!-- Primitive layer --> 196 <div class="original"> 197 <input type="button" id="btnAddData" value="Add data" /> 198 199 <table cellspacing="0" cellpadding="0"> 200 <!-- Table header --> 201 <thead> 202 <tr> 203 <th>Course title</th> 204 <th>Affiliated College</th> 205 <th>Learned</th> 206 </tr> 207 </thead> 208 <!-- Form body --> 209 <tbody> 210 <tr> 211 <td>JavaScript</td> 212 <td>Intelligent Podcasting-Front end and mobile development College</td> 213 <td class="get">GET</td> 214 </tr> 215 216 <tr> 217 <td>css</td> 218 <td>Intelligent Podcasting-Front end and mobile development College</td> 219 <td class="get">GET</td> 220 </tr> 221 222 <tr> 223 <td>html</td> 224 <td>Intelligent Podcasting-Front end and mobile development College</td> 225 <td class="get">GET</td> 226 </tr> 227 228 <tr> 229 <td>jQuery</td> 230 <td>Intelligent Podcasting-Front end and mobile development College</td> 231 <td class="get">GET</td> 232 </tr> 233 234 </tbody> 235 </table> 236 </div> 237 </body> 238 </html> 239 240 241
Be careful:
Page structure layout
When binding the click event to "GET", start from the parent element and bind the event to the child element. Otherwise, a bug will appear in the click event