Explain
This article changes from Rookie tutorial.
JQuery Gets Content and Properties
Get content
Three simple and practical JQuery methods for DOM operations:
- text(): Sets or returns the text content of the selected element
- html(): Sets or returns the content of the selected element (including HTML tags)
- val(): Sets or returns the value of the form field
For example:
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});The following example obtains the value of the input field through JQuery's val() method:
$("#btn1").click(function(){
alert("The value is: " + $("#test").val());
});Get the attribute - attr()
The JQuery attr() method is used to get the attribute value. The following example is to get the value of the href attribute in the link:
$("button").click(function(){
alert($("#runoob").attr("href"));
});JQuery Sets Content and Properties
Set content - text(), html(), and val()
- text(): Sets or returns the text content of the selected element
- html(): Sets or returns the content of the selected element (including HTML tags)
- val(): Sets or returns the value of the form field
For example:
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("RUNOOB");
});Callback functions for text(), html(), and val()
text(), html(), and val() all have callback functions, which have two parameters: the subscript of the current element in the list of selected elements and the original value, and then return the string you want to use with the new value of the function:
$("#btn1").click(function() {
$("#test1").text(function(i, origText) {
return "Old text:" + origText + " New text: Hello World! (index: " + i + ")";
});
});Setting property - attr()
The attr() method is used to set/change attribute values, such as:
$("button").click(function() {
$("#runoob").attr("href", "http://www.google.com");
});The attr() method can also set multiple attributes at the same time, such as:
$("button").click(function() {
$("#runoob").attr({
"href" : "http:www.google.com",
"title": "JQuery"
});
});JQuery adds elements
append()
Used to insert content at the end of the selected element, for example:
$("p").append("Append");prepend()
Insert content at the beginning of the selected element, for example:
$("p").prepend("Addition at the beginning");Adding several new elements through append() and prepend() methods
Appnd () and prepend() methods can create an infinite number of new elements with parameters. In the following example, we create several elements that can be created by text/HTML, JQuery, or JavaScript/DOM, and then append() methods to add these new elements to the text:
function appendText() {
var text1 = "<p>Text.</p>"; // Create text using HTML Tags
var text2 = $("<p></p>").text("Text."); // Create text using JQuery
var text3 = document.createElement("p")
; // Using DOM to create text
text3.innerHTML="text";
$("body").append(text1, text2, text3); // Adding new elements
}after() and before()
The after() method inserts content after the selected element, and the before() method inserts content before the selected element.
$("img").after("Add text later");
$("img").before("Add text to the front");Adding several new elements through after() and before() methods
The after() and before() methods can create a number of new elements with infinite number of parameters. In the following example, we create several elements that can be created by text/HTML, JQuery, or JavaScript/DOM, and then append these new elements to the text by append():
function appendText() {
var text1 = "<b>I </b>"; // Create text using HTML Tags
var text2 = $("<i></i>").text("love "); // Create text using JQuery
var text3 = document.createElement("big")
; // Using DOM to create text
text3.innerHTML="JQuery!";
$("img").after(text1, text2, text3); // Adding new elements
}The difference between after(), before(), append(), prepend()
Look at the following examples:
append:
<p>
<span class="s1">s1</span>
</p>
<script>
$("p").append('<span class="s2">s2</span>');
</script>The results are as follows:
<p>
<span class="s1">s1</span>
<span class="s2">s2</span>
</p>For after:
<p>
<span class="s1">s1</span>
</p>
<script>
$("p").after('<span class="s2">s2</span>');
</script>The results are as follows:
<p>
<span class="s1">s1</span>
</p>
<span class="s2">s2</span>It can be seen that the difference between the two is:
Appnd/prepend is embedded within the selection element.
after/before is added outside the element.
JQuery deletes elements
There are two ways to delete elements and contents:
- remove(): Delete the selected element and its child elements
- empty(): Delete child elements from selected elements
remove()
The remove() method deletes the selected element and its child elements:
$("#div1").remove();empty()
The empty() method deletes the child elements of the selected element:
$("#div1").empty();Filtering deleted elements
The remove() method can receive a parameter that allows filtering of deleted elements, which can be the syntax of any JQuery selector, for example:
$("p").remove(".italic");The above example is used to delete all p elements of class= "italic".
JQuery Gets and Sets CSS Classes
- addClass(): Add one or more classes to the selected element
- removeClass(): Delete one or more classes from the selected element
- toggleClass(): Switch between adding and deleting classes for selected elements
- css(): Sets or returns style attributes
Instance Style Sheet
.important {
font-weight: bold;
font-size: xx-large;
}
.blue {
color: blue;
}addClass()
$("button").click(function() {
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});In the example above, when adding a class, you can select multiple elements at the same time. Of course, you can also specify multiple classes in the addClass() method:
$("button").click(function() {
$("body div:first").addClass("important blue");
});removeClass()
$("button").click(function() {
$("h1,h2,p").removeClass("blue");
});JQuery css() method
The css() method is used to return or set one or more style attributes of the selected element.
Return CSS properties
Its grammatical format is as follows:
css("propertyname");Look at the following example:
$("p").css("background-color");Setting CSS Properties
Its grammatical format is as follows:
css({"propertyname":"value", "propertyname":"value",...});Look at the following example:
$("p").css({"background-color":"yellow", "font-size":"200%"});JQuery size
JQuery makes it easy to handle the size of elements and browser windows, and its common methods are:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
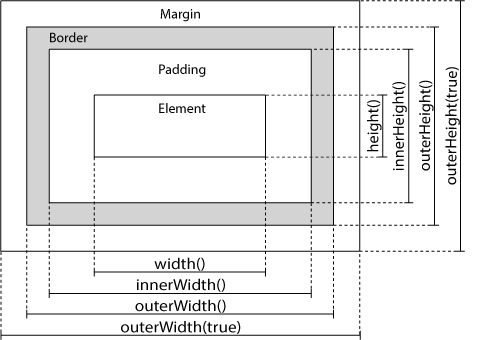
Look at the following picture:

width() and height()
The width() method sets or returns the width of the element (excluding the inner margin, border or outer margin), and the height() method sets or returns the height of the element (excluding the inner margin, border or outer margin).
$("button").click(function() {
var text = "";
text += "div The width is:" + $("div1").width() + "<br/>";
text += "div At altitude:" + $("div1").height();
});innerWidth() and innerHeight()
The innerWidth() method returns the width (including the inner margin) of the element, and the innerHeight() method returns the height (including the inner margin) of the element.
$("button").click(function(){
var txt = "";
txt += "div Width, including inner margin: " + $("#div1").innerWidth() + "</br>";
txt += "div Height, including inner margin: " + $("#div1").innerHeight();
$("#div1").html(txt);
});outerWidth() and outerHeight()
The outerWidth() method returns the width of the element (including the inner margin and border), and the outerHeight() method returns the height of the element (including the inner margin and border).
$("button").click(function(){
var txt = "";
txt += "div Width, including inner margin and border: " + $("#div1").outerWidth() + "</br>";
txt += "div Height, including inner margin and border: " + $("#div1").outerHeight();
$("#div1").html(txt);
});