Why use JQuery?
When using native js to obtain tags, it was once very troublesome, and the problem of blank documents should be considered. The method of obtaining tags is very single. It always needs to obtain the target tags through parent nodes and child nodes, and the animation effect of js is weak; JQuery encapsulates js. Many dom operations and animation effects have been encapsulated, and only calls are needed.
Jquery version
1.x is compatible with ie6/7/8, so 1.x is the most widely used version In X version, JQuery is actually the encapsulation of js code, so we need to introduce JQuery files and html files

The JQuery file has a normal version and a min (mini) version. The content of the Min version is the same as that of the normal version, but there are no comments and format indentation. Put it in the server and use the Min version to reduce the pressure on the server
introduction

Interlaced color change (js method), where window ο nl ο ad=function() means this method is called when the page is loaded
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Interlaced discoloration-CSS</title>
<script>
window.onload=function(){
var tr=document.getElementsByTagName("tr");
for(var i=0;i<tr.length;i++){
if(i%2==0){
tr[i].style.backgroundColor="red";
}else{
tr[i].style.backgroundColor="green";
}
}
}
</script>
</head>
<body>
<table border="1px solid" style="margin: 0px auto;margin-top: 100px;">
<tr>
<th>id</th>
<th>name</th>
<th>price</th>
<th>production</th>
</tr>
<tr>
<td>1</td>
<td>Plum blossom</td>
<td>10</td>
<td>China</td>
</tr>
<tr>
<td>2</td>
<td>rose</td>
<td>20</td>
<td>U.S.A</td>
</tr>
<tr>
<td>3</td>
<td>Jasmine Flower</td>
<td>5</td>
<td>China</td>
</tr>
<tr>
<td>4</td>
<td>Chrysanthemum</td>
<td>1</td>
<td>Japan</td>
</tr>
</table>
</body>
</html>
JQuery
tr:even represents a single tr
tr:odd indicates an even number tr
$(function() {}) is equivalent to window ο nl ο ad=function() {}, but window Onload can only write one page (only execute the last one when writing multiple pages), while $(function() {}) can write many pages
$("tr:odd") represents the selector of jquery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Interlaced discoloration-CSS</title>
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
<script>
//$(function() {}) is equivalent to window ο nl ο ad=function(){}
$(function(){
$("tr:odd").css("background-color","green");
$("tr:even").css("background-color","red");
})
</script>
</head>
<body>
<table border="1px solid" style="margin: 0px auto;margin-top: 100px;">
<tr>
<th>id</th>
<th>name</th>
<th>price</th>
<th>production</th>
</tr>
<tr>
<td>1</td>
<td>Plum blossom</td>
<td>10</td>
<td>China</td>
</tr>
<tr>
<td>2</td>
<td>rose</td>
<td>20</td>
<td>U.S.A</td>
</tr>
<tr>
<td>3</td>
<td>Jasmine Flower</td>
<td>5</td>
<td>China</td>
</tr>
<tr>
<td>4</td>
<td>Chrysanthemum</td>
<td>1</td>
<td>Japan</td>
</tr>
</table>
</body>
</html>
selector
- The selector obtains the Object type, which is an array, Object EQ (n) indicates to get the nth element of the array (jquery Object)
- All selectors in jquery are basically the same as those in css, but there are differences in some writing methods, so here we have sorted all selectors completely
id selector
uname.eq(0).val(), which means to get the value of the 0th element of the uname array (object)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function (){
var uname=$("#username");//id selector
alert(uname.eq(0).val());
})
</script>
</head>
<body>
<input type="text" name="username" id="username" value="Zhang San"/>
</body>
</html>
tag chooser
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function (){
var uname=$("input");//tag chooser
alert(uname.eq(0).val());
alert(uname.eq(1).val());
})
</script>
</head>
<body>
<p>
account number:<input type="text" name="username" id="username" value="Zhang San"/>
</p>
<p>
password:<input type="password" name="password" id="password" value="123"/>
</p>
</body>
</html>
Class selector
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function (){
var uname=$(".inp");//Class selector
alert(uname.eq(0).val());
alert(uname.eq(1).val());
})
</script>
</head>
<body>
<p>
account number:<input type="text" name="username" id="username" class="inp" value="Zhang San"/>
</p>
<p>
password:<input type="password" name="password" id="password" class="inp" value="123"/>
</p>
</body>
</html>
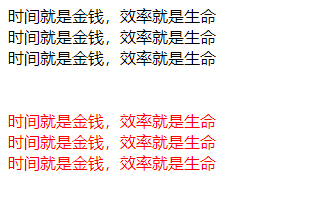
Hierarchy selector
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("div span").css("color","red");
})
</script>
</head>
<body>
<span>Time is money, efficiency is life</span> <br>
<span>Time is money, efficiency is life</span><br>
<span>Time is money, efficiency is life</span><br>
<br><br>
<div>
<span>Time is money, efficiency is life</span><br>
<span>Time is money, efficiency is life</span><br>
<span>Time is money, efficiency is life</span><br>
</div>
</body>
</html>

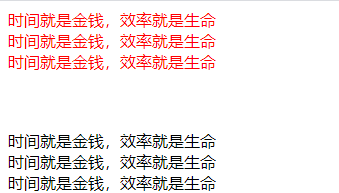
If you only get immediate child tags, you should use div > span
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("div>span").css("color","red");
})
</script>
</head>
<body>
<div>
<span>Time is money, efficiency is life</span> <br>
<span>Time is money, efficiency is life</span><br>
<span>Time is money, efficiency is life</span><br>
<br><br>
<p>
<span>Time is money, efficiency is life</span><br>
<span>Time is money, efficiency is life</span><br>
<span>Time is money, efficiency is life</span><br>
</p>
</div>
</body>
</html>

Including brother selectors such as #id+span (the condition is that it takes effect only next to span), #id~span (all brother spans below), which are the same as css.
Group selector
The group selector can obtain multiple labels through different selectors (for example, div, span and p.myClass are the combination of three selectors to obtain three labels) (p.myClass is the level selector. A label indicates the level from left to right: the label of the class named myClass under the P label)


universal selector
For all labels
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function (){
$("*").css("background-color","#63A35C");
})
</script>
</head>
<body>
</body>
</html>
Basic selector
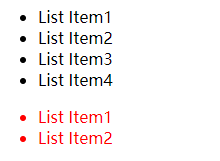
first and last use

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("ul li:first").css("color","red");
$("ul li:last").css("color","green");
})
</script>
</head>
<body>
<div>
<ul>
<li>List Item1</li>
<li>List Item2</li>
<li>List Item3</li>
<li>List Item4</li>
</ul>
<ul>
<li>List Item1</li>
<li>List Item2</li>
</ul>
</div>
</body>
</html>
Single double line

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("ul li:odd").css("color","red");
$("ul li:even").css("color","green");
})
</script>
</head>
<body>
<div>
<ul>
<li>List Item1</li>
<li>List Item2</li>
<li>List Item3</li>
<li>List Item4</li>
</ul>
<ul>
<li>List Item1</li>
<li>List Item2</li>
</ul>
</div>
</body>
</html>
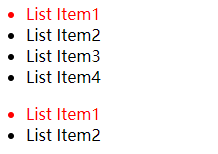
Indexes
ul li:eq(4) obtains the fourth li under ul

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("ul li:eq(4)").css("color","red");
})
</script>
</head>
<body>
<div>
<ul>
<li>List Item1</li>
<li>List Item2</li>
<li>List Item3</li>
<li>List Item4</li>
</ul>
<ul>
<li>List Item1</li>
<li>List Item2</li>
</ul>
</div>
</body>
</html>
gt get a label larger than the specified index (excluding)
lt is less than

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("ul li:gt(3)").css("color","red");
})
</script>
</head>
<body>
<div>
<ul>
<li>List Item1</li>
<li>List Item2</li>
<li>List Item3</li>
<li>List Item4</li>
</ul>
<ul>
<li>List Item1</li>
<li>List Item2</li>
</ul>
</div>
</body>
</html>
Child selectors
Here the index starts with 1
UL Li: nth child (1) change the first Li sub label under ul to red font (two UL, so the first li of two UL turns red)
Besides nth child, there are first child and last child
even odd can also be used in parentheses here! You can also use the expression 3n+1, with an interval of 3 choices!

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("ul li:nth-child(1)").css("color","red");
})
</script>
</head>
<body>
<div>
<ul>
<li>List Item1</li>
<li>List Item2</li>
<li>List Item3</li>
<li>List Item4</li>
</ul>
<ul>
<li>List Item1</li>
<li>List Item2</li>
</ul>
</div>
</body>
</html>
attribute selectors

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("input[type=text]").val("Zhang San");
$("input[type=password]").val("123");
})
</script>
</head>
<body>
<p>
account number:<input type="text" name="" value=""/>
</p>
<p>
password:<input type="password" name="" value=""/>
</p>
</body>
</html>

Form selector
: input
Select the input that is not in the form form and all the labels in the form. However, normally written input is written in the form, so it can be regarded as all the labels in the form
: text (this is applicable to other type attributes)
Equivalent to input[type=text]
input:checked
Select the object that has the property checked
select option:selected
Select the option with the selected attribute in select
Get style

Click test

$("#bu1"). Click (function) {content} click event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
background-color: green;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").click(function(){
//Get div object
var div=$("#div1");
//Get css Style
var wid=div.css("width");
var hi=div.css("height");
console.log(wid+"--"+hi);
})
})
</script>
</head>
<body>
<button id="bu1">test</button>
<br/>
<br/>
<div id="div1"></div>
</body>
</html>
Change style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
background-color: green;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").click(function(){
//Get div object
var div=$("#div1");
//Change css Style
div.css("width","300px");
div.css("height","300px");
})
})
</script>
</head>
<body>
<button id="bu1">test</button>
<br/>
<br/>
<div id="div1"></div>
</body>
</html>
Comprehensive writing
$(function(){
$("#bu1").click(function(){
//Get div object
var div=$("#div1");
//Change the format of css style json format {key1:value1, key2:value2}
div.css({"width":"300px","height":"300px"});
})
})
Operation properties

Enter Li Si and click test

F12

The difference between val() and attr("value") is that Val is the content in the input box and attr is the value of the fixed tag attribute value, so the Val method is generally used
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 200px;
height: 200px;
background-color: green;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").click(function(){
//Get div object
var tex=$("#inp1");
console.log(tex.val());
console.log(tex.attr("value"));
})
})
</script>
</head>
<body>
<button id="bu1">test</button>
<input type="text" id="inp1" value="Zhang San" />
</body>
</html>
set a property
tex.attr("value","Li Si");
Operation element content
The operation content is for double labels. For single labels, change the value attribute (double label textarea is also change value, and Select > option is also value)
Get element content
The. html() tag contains the contents of the html tag
The. text() tag does not contain the content of the html tag

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").click(function(){
//Get div object
var div1=$("#div1");
//div1 contains html tags
var ht=div1.html();
console.log(ht);
//Content without html tag in div1
var tex=div1.text();
console.log(tex);
})
})
</script>
</head>
<body>
<button id="bu1">change span content</button><br>
<div id="div1">
<span>Running water does not compete</span>
</div>
</body>
</html>
Set label content


html() can recognize tags, but text cannot. Text is only recognized as text
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").click(function(){
//Get span object
var sp=$("#div1 span");
sp.html("<b>The argument is endless</b>");
})
})
</script>
</head>
<body>
<button id="bu1">change span content</button>
<br>
<br>
<br>
<div id="div1">
<span>Running water does not compete</span>
</div>
</body>
</html>
Cumulative content
$(function(){
$("#bu1").click(function(){
//Get span object
var sp=$("#div1 span");
sp.html(sp.html()+"<b>,The argument is endless</b>");
})
})
Action page element
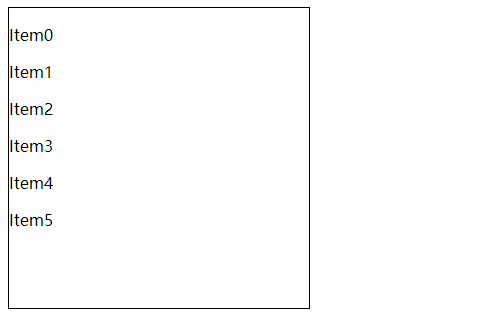
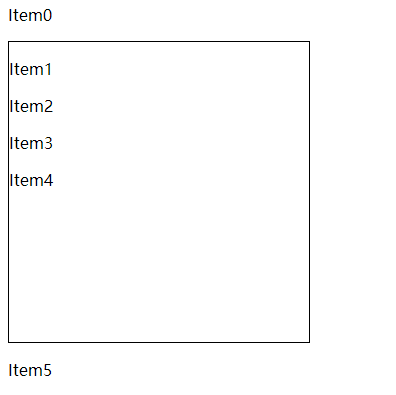
Add the element prepend in the front of the label
Add the element append at the back of the label
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 300px;
height: 300px;
border: 1px solid;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
var div1=$("#div1");
var p0="<p>Item0</p>";
var p5="<p>Item5</p>";
div1.prepend(p0);
div1.append(p5);
})
</script>
</head>
<body>
<div id="div1">
<p>Item1</p>
<p>Item2</p>
<p>Item3</p>
<p>Item4</p>
</ul>
</div>
</body>
</html>

Add element before to the front of the label
Add element after after after after after label

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 300px;
height: 300px;
border: 1px solid;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
var div1=$("#div1");
var p0="<p>Item0</p>";
var p5="<p>Item5</p>";
div1.before(p0);
div1.after(p5);
})
</script>
</head>
<body>
<div id="div1">
<p>Item1</p>
<p>Item2</p>
<p>Item3</p>
<p>Item4</p>
</ul>
</div>
</body>
</html>
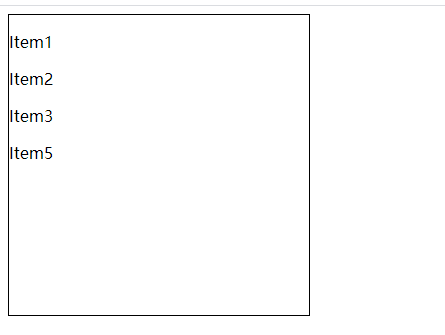
Replace specified node

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 300px;
height: 300px;
border: 1px solid;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
var p4=$("#div1 p:nth-child(4)");
var p5="<p>Item5</p>";
p4.replaceWith(p5);
})
</script>
</head>
<body>
<div id="div1">
<p>Item1</p>
<p>Item2</p>
<p>Item3</p>
<p>Item4</p>
</ul>
</div>
</body>
</html>
Delete node
remove
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div1{
width: 300px;
height: 300px;
border: 1px solid;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
var p5=$("#div1 p:eq(4)");
p5.remove();
})
</script>
</head>
<body>
<div id="div1">
<p>Item1</p>
<p>Item2</p>
<p>Item3</p>
<p>Item4</p>
<p>Item5</p>
</ul>
</div>
</body>
</html>
Empty element content
empty
Find concatenated elements
JQuery event
Stand alone event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").click(function(){
alert("Stand alone event");
})
})
</script>
</head>
<body>
<button id="bu1">Stand alone event</button>
</body>
</html>
Double click event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").dblclick(function(){
alert("Double click event");
})
})
</script>
</head>
<body>
<button id="bu1">Double click event</button>
</body>
</html>
bind event binding
Single event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").bind("click",function(){
alert("Click event");
})
})
</script>
</head>
<body>
<button id="bu1">Click event</button>
</body>
</html>
Multiple events, written in json format
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").bind({
'click':function(){
alert("Click event");
},
'mouseout':function(){
alert("Mouse out event");
}
});
})
</script>
</head>
<body>
<button id="bu1">event</button>
</body>
</html>
One time event binding
The event fails after being executed once
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").one('click',function(){
alert("Single machine event");
})
})
</script>
</head>
<body>
<button id="bu1">Stand alone event</button>
</body>
</html>
trigger event
When a tag event occurs, the events of other tags are called
The double click event of bu1 and the stand-alone event of bu3 are called when the stand-alone bu4



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("#bu1").dblclick(function(){
alert("Double click event");
})
$("#bu3").click(function(){
alert("Click event");
})
$("#bu4").click(function(){
$("#bu1").trigger('dblclick');
$("#bu3").trigger('click');
})
})
</script>
</head>
<body>
<button id="bu1">Dual machine event</button>
<button id="bu3">Click event</button>
<button id="bu4">trigger study</button>
</body>
</html>
Unbinding of events
unbind()




There is no response after clicking the button, and the stand-alone event has been unbound
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
//Click event binding
$("#bu1").click(function(){
alert("Click event");
})
//Unbind bu1 click events
$("#bu2").click(function(){
//Unbind all events of the specified object
//$("#bu1").unbind();
//Unbind the specified event
$("#bu1").unbind('click');
})
})
</script>
</head>
<body>
<button id="bu1">Click event</button>
<button id="bu2">Event unbinding</button>
</body>
</html>
Add events dynamically
If the binding event is after the dynamically added tag, the event is valid. If it is before the event, the event is invalid
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("body").append('<button id="bu1">Click event</button>');
//Click event binding
$("#bu1").on(function(){
alert("Click event");
})
})
</script>
</head>
<body>
</body>
</html>
Use on to increase dynamically
$(“body”). on("click", "#bu1",function() {}) indicates a stand-alone event with the tag id bu1 in the body
The front bracket is a large range, and the back bracket is in this range. Select the label according to id, etc
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
</style>
<script type="text/javascript" src="jquery-1.9.1.js" ></script>
<script>
$(function(){
$("body").on("click","#bu1",function(){
alert("Click event");
})
$("body").append('<button id="bu1">Click event</button>');
//Click event binding
})
</script>
</head>
<body>
</body>
</html>
Other events
The above single machine event, double-click event, bind and one describe the basic event usage. Other event usage is the same as that above. Just look at this reference
JQuery reference manual - Events