There are four equality algorithms in ES2015:
- Abstract (non strict) equality comparison (= =)
- Strict equality comparison (= = =): for array prototype. indexOf, Array. prototype. LastIndexOf, and case matching
- Same value zero: used for% TypedArray% and ArrayBuffer constructors, as well as Map and Set operations, and will be used for string in ES2016/ES7 prototype. includes
- Same value: for all other places
JavaScript provides three different value comparison operations:
- Strict equality comparison (also known as "strict equality", "identity", "triple equals"), using = = =,
- Abstract equality comparison ("loose equality", "double equals"), using==
- And the object of ES6 is()
These methods can compare values, and how to use them depends on what application scenario.
Abstract equality and strict equality must be well understood, so let's briefly introduce the object of ES6 is().
Syntax and parameters
// value1 is the first value to be compared. // value2 is the second value to be compared. Object.is(value1, value2);
Return value
One Boolean Type indicates whether the two parameters are the same value
Difference from = = and = = =
- +0 and - 0
- NaN
- ==And = = = will treat the numbers - 0 and + 0 as equal, NaN as unequal, and object Is() calculates that + 0 is not equal to - 0, and NaN is equal to itself
function useSameData() {
let notNumber1 = NaN
let notNumber2 = NaN
let positiveNumber = +0
let negativeNumber = -0
console.log(notNumber1 === notNumber2); // false
console.log(Object.is(notNumber1, notNumber2)); // true
console.log(notNumber1 === notNumber2); // true
console.log(Object.is(positiveNumber, negativeNumber)); // false
}
ES5 can deploy object through the following code is.
Object.defineProperty(Object, 'is', {
value: function(x, y) {
if (x === y) {
// For cases where + 0 is not equal to - 0
return x !== 0 || 1 / x === 1 / y;
}
// For NaN
return x !== x && y !== y;
},
configurable: true,
enumerable: false,
writable: true
});
How to understand
Some people may think that double class is an extended version of third class because it handles what third class does and makes type conversion. Others may think that third class is a double class extension, because it not only judges the value, but also requires the same type of two parameters, so more restrictions are added. However, object Because of the above examples, is has little to do with them. Because it is neither more relaxed than double class, nor more strict than third class, and of course it is not among them. It should be considered to have its special purpose, and it should not be said that it is equal to others, more relaxed or strict.
When to use
Third class should exist in most friends' daily code, because it meets almost all requirements. And object The particularity of is may lead to the special way it treats 0 when you need some meta programming schemes, especially about the attribute descriptor, that is, your work needs to mirror object When defining some properties of a property. If you need to compare two NaN to make the result true, generally speaking, writing a special case function using NaN check (using the isNaN method of the old version of ECMAScript) will also make object Is does not affect the comparison of 0 of different symbols. If there is a difference between - 0 and + 0 programming, you can Document address See the specific usage in.
Example
Object.is('foo', 'foo'); // true
Object.is(window, window); // true
Object.is('foo', 'bar'); // false
Object.is([], []); // false
var foo = { a: 1 };
var bar = { a: 1 };
Object.is(foo, foo); // true
Object.is(foo, bar); // false
Object.is(null, null); // true
// special case
Object.is(0, -0); // false
Object.is(0, +0); // true
Object.is(-0, -0); // true
Object.is(NaN, 0/0); // true
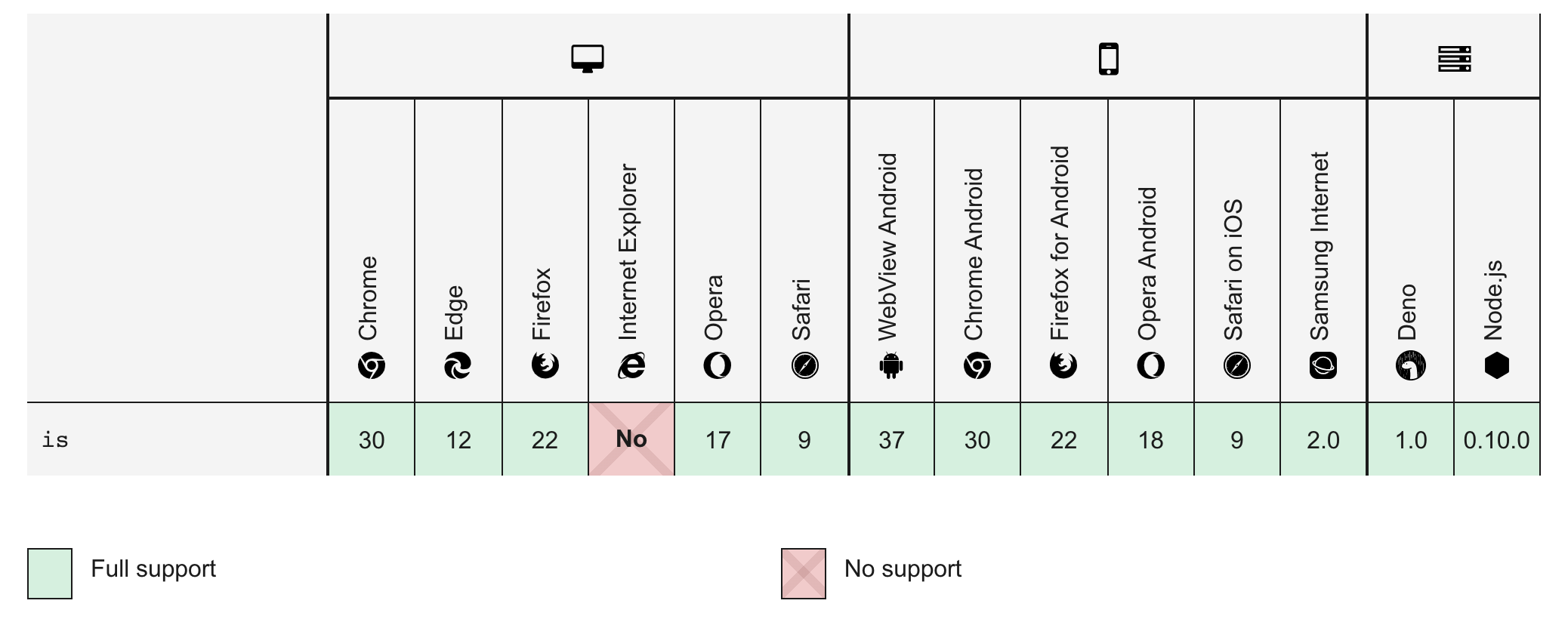
compatibility
Big ie still resists this kind of api. Friends who want to adapt to IE browser should use it with caution

Reference links:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Equality_comparisons_and_sameness