js learning notes:
1, Data type:
(1) Type conversion
1. Implicit conversion
1. Convert numeric + character type to character type
console.log(12 + 'character');//string type, output: 12 characters
console.log('12' + 1);//Output 121
2. In case of - * / etc., it is generally converted to numerical type
console.log('12' - 1);//number type output: 11
2. Digital conversion
var str = '123';
console.log(Number(a));//123 (numeric type)
console.log(typeof a);//string
The first output is cast to a numeric type, and the second output is the string type 'a'
3. Object conversion
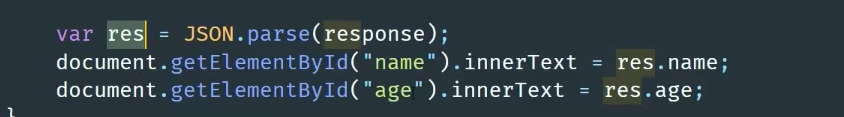
Json.parse() method
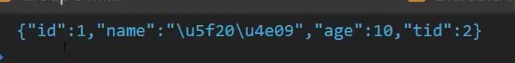
var res =JSON.parse (response); convert the response string to the object type (RES is the object)


(2) Numerical type resolution
1. At the beginning, the value obtained from prompt input is character type
2. Occurrence of NAN (not a number) [summary of occurrence of NAN]( https://blog.csdn.net/qq_36150316/article/details/103625456)
The following situations occur: the first one can be identified, and the second one cannot be identified:
Because parseInt itself turns characters into numeric type, the result is that the second line just found a letter, so it can't recognize the occurrence of NAN
On the first line, you see 120 (a number) and then you can't recognize px
console.log(parseInt('120px'));//120, will help you remove px units
console.log(parseInt('rem120px'));//NAN
NaN===NaN //false,NaN is not equal to all values, including itself //You can only judge whether this number is NaN by isNaN(NaN)
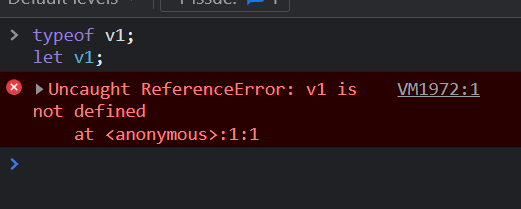
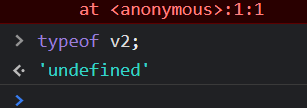
3.undefined can be translated as ambiguous, and not defined can be translated as undefined
4. The use of typeof will report errors. Since the emergence of let and conset, typeof is no longer a 100% safe operation
Because in the same scope, using variables before let and const declarations will report an error

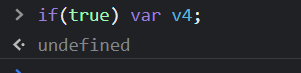
If it is not declared through let or const, undefine is returned

(3) Variable
1. Variables declared by VAR
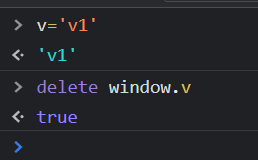
1. When printing with window, it will be printed. (will be mounted to the window)
But let and const will not print out (they cannot be attached to the window)
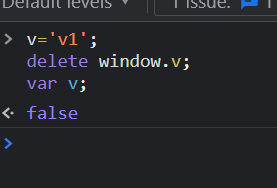
2. The variables declared by VAR will be precompiled. The following code is equivalent to executing var v first and then v=v1 assignment. Therefore, V on window is actually declared through var

2.delete keyword
Variables declared through var cannot be deleted by the delete keyword
[the external link image transfer fails. The source station may have an anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-sf8renec-1640272222656) (F: \ markdown app \ typora 0.11.18 \ typora data \ images \ image-20211222104723412-1640113239011. PNG)]
Property descriptor configurable: false
>Object.getOwnPropertyDescriptor(window,'v1')
<{value: 'v1', writable: true, enumerable: true, configurable: false}//The attribute descriptor configurable defined as false cannot be deleted by the keyword delete
3. Assign values to variables directly
v=v1 will not report an error
Reason: a property is added to the global object window, and this property can be deleted

4. Differences between keywords var, const, and let
1) var declares that variables have variable promotion, while let and const do not
What is variable promotion?
In JavaScript, the declaration of functions and variables will be promoted to the top of the function.
In JavaScript, variables can be declared after use, that is, variables can be used first and then declared.
let and const cannot be used before declared
console.log(a); // Undefined = = > A has been declared and has not been assigned. The undefined value is obtained by default var a = 100; console.log(b); // Error: b is not defined = = = > the variable b cannot be found let b = 10; console.log(c); // Error: c is not defined = = = > the variable c cannot be found const c = 10;
function fn() {
//var a
if (true) {
console.log(a + ' now')
}
else {
var a = 1
console.log(2)
}
}
fn() // a -> undefined
We found that the code that is not executed will also affect the code that will be executed, because var a will be promoted to the front of the if statement
In JavaScript, variables defined by var outside the method can be shared by other methods. Variables defined by var in the method only take effect inside the method.
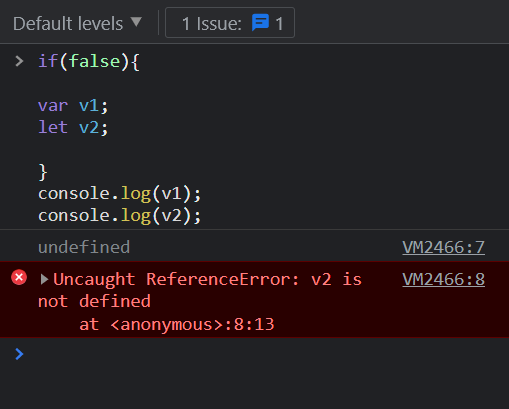
2) let and const are block level local variables
It works in the current code block
{
let a = 1
}
console.log(a) // undefined
Variables declared through var do not have block level scope, but only function scope
The variables declared by let and const will be bound to the current block level scope

After var v1 is precompiled, v1 is created globally, while v2 is bound to the block level scope of the judgment statement and cannot be accessed externally (so not defined)
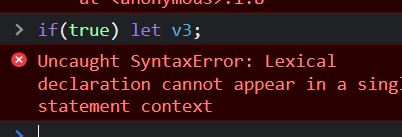
Therefore, the binding of the block level scope must be enclosed in braces, otherwise an error will be reported.

However, the var declaration can omit braces (but it is not recommended)

const has exactly the same characteristics as let, except that
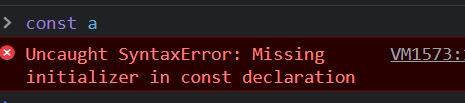
1) Must be assigned when const is declared
const a //report errors

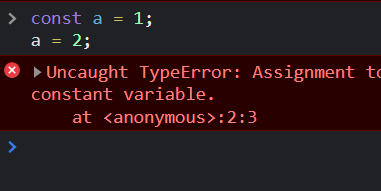
2) Assignment can only be made once (it cannot be modified after declaration)

3) If you declare compound type data, you can modify its properties
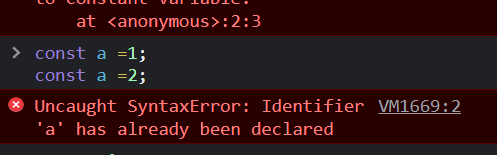
3) let and const cannot declare variables with the same name under the same scope, but var can


Interview questions
Simple Demo
for (let i = 0; i < 5; i++) {
console.log(i)
}
In the above code, we know that the print results are 0, 1, 2, 3 and 4, but have you ever thought about the scope of this variable i?
Some people say that in the for loop, but what i want to say here is that the i scope is in parentheses (). The normal code is as follows:
1. First, this variable_ The scope of i is valid only in (), and cannot be accessed in the loop body_ i
2. Create an i variable every time you loop, and put the in parentheses_ i is assigned to variable i
3. Assign the value of variable i back after i + +_ i up
Of course, this process is very complex and can be understood by the following code, but the implementation mechanism of JS is very complex. Sometimes the scope of let i we want to explain here is not what we understand.
for(i = 0; i < 5; i++){
let i = _i
console.log(i);
//i + + do it first
_i = i;
}
Naming conventions
Enterprise development:
1. Cannot start with a number
2. Letters_ KaTeX parse error: Expected group after '_' at position 11: beginning = = = letter_ ̲ Numbers can
3. Keywords and reserved words
4. Semantic structure
2, Cycle:
(1) for loop
1. Statement to terminate the loop
Four methods:
Method 1: break
for(var i=0;i<=10;i++){
document.write(i);//Output 012345
if(i==5){break;}
}
Method 2: continue
for(var i=0 ;i<10;i++){
if(i==5){continue;}
document.write(i);//When you cycle to 5, skip 5 and continue to cycle below 1234678910
}
Method 3: return
let username = ''
function abc(){
if (username==""){
alert("enter one user name");
return false;//Because username doesn't meet our requirements, we use return here to finally continue the function
}
alert("Welcome"+username);
}
abc()
Method 4: false
var i=1;
for(;i;){
console.log(1);
i++;
if(i==11){
i=0;//false, it will terminate
}
}
i=0 above is equivalent to break
How to test? You can't use break, return