Foreword: I used to read others'writings, and then learn something. Now I also record my own learning. I will give you a chance to learn. Welcome you to comment and recommend more, and make progress together. There are six other people who care about me. Ha-ha, Ha-ha, Ha-ha, Ha-ha, Ha-ha, Ha-ha, Ha-ha, Ha-ha, Ha-ha, Ha-ha. I'll keep on writing.
Both null and undefined represent no, but null is that the value of attribute existence does not exist, undefined is that even this attribute does not exist.
//for example document.parentNode//An attribute inherent in browsers: attributes of parent nodes null (Because in a page document It's already the top element. It has no father.) document.parentnode//undefined (Because there is no parentnode This property)
1. parentNode: the upper element in the hierarchical relationship of the parent node HTML structure
var outer = document.getElementById('outer'); var inner = document.getElementById('inner'); var center = document.getElementById('center'); center.parentNode //inner
2. offsetParent: The parent reference is in the same plane, and the outermost element is the parent reference of all the elements inside (there is no necessary connection with HTML hierarchy)
Generally speaking, the parent reference of all elements in a page is body.
document.body.offsetParent // null
To change the parent reference, you need to change it by position ing (absolute relative fixed s can be changed)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
<script>
var outer = document.getElementById('outer');
var inner = document.getElementById('inner');
var center = document.getElementById('center');
outer.style.position = "relative";//such inner and center All the references are outer
center.offsetParent//outer
inner.offsetParent//outer
outer.offsetParent//body
outer.style.position = "relative";//
inner.style.position = "relative";
center.offsetParent//inner
inner.offsetParent//outer
outer.offsetParent//body
</script>
</body>
</html>
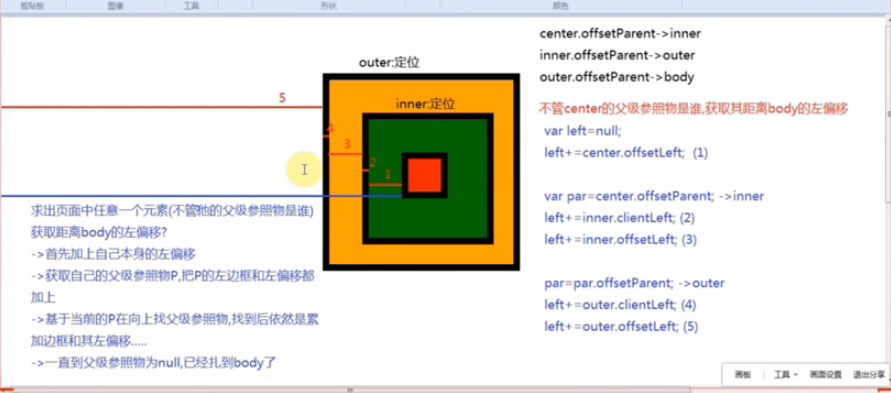
3. offsetTop/offsetLeft: The offset distance between the current element (outer border) and its parent reference (inner border)
As shown in the following figure:

The following is a offset method: equivalent to the offset method in jQuery, it achieves the offset of any element in the page from body (including left offset and upper offset), regardless of the parent reference of the current element. One result obtained is an object {left: left offset from BODY, top: up offset from BODY}
In standard IE8 browsers, we use offsetLeft/offsetTop to take into account the borders of parent references. So we don't need to add borders on our own.
The code is as follows:
function offset(curEle){ var totalLeft = null,totalTop = null,par = curEle.offsetParent; //First add your own left offset and upper offset totalLeft+=curEle.offsetLeft; totalTop+=curEle.offsetTop //As long as it's not found body,Let's add up the border and offset of the parent reference. while(par){ if(navigator.userAgent.indexOf("MSIE 8.0")===-1){ //Borders for accumulating parent references totalLeft+=par.clientLeft; totalTop+=par.clientTop } //Accumulate the offset of the parent reference itself totalLeft+=par.offsetLeft; totalTop+=par.offsetTop par = par.offsetParent; } return{ left:totalLeft, top:totalTop } } console.log(offset(center).left)