1. length
Returns the length of the string.
Example:
let str = 'ASDFGHJKL; l0'
console.log('The string length is:' + str.length);
Output:

2. indexOf()
Returns the index of the first occurrence of the specified text in a string.
Example:
let str = 'ASDFGHJKL; l0AS';
let index = str.indexOf('S');
console.log('The index is:' + index);
Output:

3.lastIndexOf()
Returns the index of the last occurrence of the specified text in a string.
Example:
let str = 'ASDFGHJKL; l0AS';
let index = str.lastIndexOf('S');
console.log('The index is:' + index);
Output:

Note: 1 Indexof() and lastIndexOf() return - 1 if no text is found.
2. Both methods accept the second parameter as the starting position of retrieval.
For example, the lastIndexOf() method retrieves backward (from tail to head), which means that if the second parameter is 14, the retrieval starts from position 14 to the beginning of the string.
let str = 'ASDFGHJKL; l0AS';
let index = str.lastIndexOf('S', 14);
console.log('The index is:' + index);
Output:

4. search()
]Performs a search match between a regular expression and a String object.
Example:
let str = 'ASDFGHJKL; l0AS';
let reg = /[a-z]/;
let reg1 = /[.]/;
console.log('Index matching lowercase letters:' + str.search(reg));
console.log('matching.Index of:' + str.search(reg1));
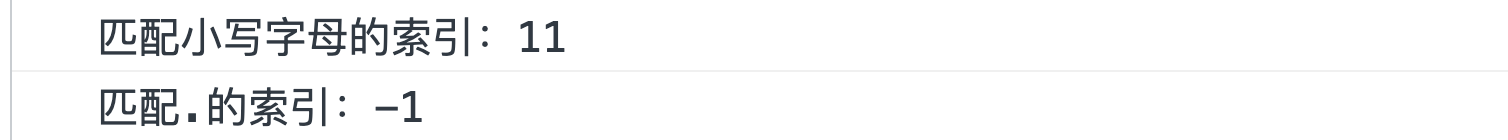
Output:

be careful:
- If a non regular expression object regexp is passed in, it is implicitly converted to a regular expression object using new RegExp(regexp).
- If the match is successful, search() returns the index of the first match of the regular expression in the string; Otherwise, - 1 is returned.
- When you want to know whether there is a pattern in the string, you can use search()
- The difference between search() and indexOf():
(1) The search() method cannot set the second start position parameter.
(2) The indexOf() method cannot set a more powerful search value (regular expression).
5. slice()
Extracts a part of a string and returns the extracted part in a new string.
This method sets two parameters: start index (start position) and end index (end position).
Example: intercept a string with an index between 1 and 4 (excluding 4)
let str = 'ASDFGHJKL; l0AS'; console.log(str.slice(1, 4));
Output:

Note 1: if the end position is not specified, all characters to the end will be intercepted by default.
Example:
let str = 'ASDFGHJKL; l0AS'; console.log(str.slice(1));
Output:

Note 2: negative values can be received and calculated from back to front
Example: intercept the string from the first to the fourth () from the back to the front, excluding 4
let str = 'ASDFGHJKL; l0AS'; console.log(str.slice(-4, -1));
Output:

6. substring()
Intercepts a string, similar to slice(). The difference is that substring() cannot accept negative indexes.
Example:
let str = 'ASDFGHJKL; l0AS'; console.log(str.substring(1, 4));
Output:

Note: if the second parameter is omitted, it will be intercepted to the last by default
Example:
let str = 'ASDFGHJKL; l0AS'; console.log(str.substring(1));
Output:

7. substr()
Intercepts a string, similar to slice(). The difference is that the second parameter specifies the length of the extracted part.
Example:
let str = 'ASDFGHJKL; l0AS'; console.log(str.substr(1, 2));
Output:

Note: if the second parameter is not specified, it will be intercepted to the last by default
Example:
let str = 'ASDFGHJKL; l0AS'; console.log(str.substr(1));
Output:

Note: negative values are received. If the first parameter is negative, the position is calculated from the end of the string. However, the second parameter does not accept negative values because the intercept length cannot be negative
Example:
let str = 'ASDFGHJKL; l0AS'; console.log(str.substr(-1));
8. replace()
Replace: replaces the value specified in the string with another value.
The replace() method does not change the string that calls it. It returns a new string.
Example:
let str = "I like China";
let result = str.replace("like", "love");
console.log(result);
Output:

Note: by default, replace() replaces only the first match.
Example:
let str = "I like like China";
let result = str.replace("like", "love");
console.log(result);
Output:

Note: by default, replace() is case sensitive and case sensitive.
Example:
let str = "I love China";
let result = str.replace("china", "Chinese");
console.log(result);
Output:

If you do not want to be case sensitive, use the regular expression / i
Example:
let str = "I love China"; let result = str.replace(/china/i, "Chinese"); console.log(result);
Output:

Note: / i is the first one to be replaced and matched. To match all, use / g
Example:
let str = "China, I love China"; let result = str.replace(/china/g, "Chinese"); let result1 = str.replace(/China/g, "Chinese"); console.log(result); console.log(result1);
Output:

9.toUpperCase()
Converts a string to uppercase.
Example:
let str = "I love China"; let result = str.toUpperCase(); console.log(result);
Output:

10.toLowerCase()
Converts a string to lowercase.
Example:
let str = "I LOVE China"; let result = str.toUpperCase(); console.log(result);
Output:

11.concat()
Connect two or more strings. Equivalent to+
Example:
let str = "I love"; let str1 = 'China'; console.log(str.concat(str1));
Output:

12. trim()
Remove whitespace at both ends of the string.
Example:
let str = " I love China "; console.log(str.trim());
Output:

Note: the trim() method is not supported in Internet Explorer 8 or earlier.
To support IE 8, you can use the replace() method in combination with regular expressions instead.
if (!String.prototype.trim) {
String.prototype.trim = function () {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
};
13. charAt()
Returns a string with a specified subscript (position) in a string.
Example:
let str = "I love China"; console.log(str.charAt(0));
Output:

14.charCodeAt()
Returns the unicode encoding of the characters of the specified index in a string.
Example:
let str = "I love China"; console.log(str.charCodeAt(0));
Output:

15.split()
Converts a string to an array.
Example:
let str = "I love China";
console.log(str.split(''));
console.log(str.split(' '));
console.log(str.split('#'));
console.log(str.split('&'));
Output:

reference resources: https://www.w3school.com.cn/js/js_string_methods.asp