ES5/String
Strict mode (understand)
- We all know that js is a relatively loose language
- And when developing, some codes are not very strict
- The strict mode requires some content written during development
Turn on strict mode
-
To enable strict mode, write the string use strict directly at the beginning of the code
<script> 'use strtic' // The following code should be written in strict mode </script>
Strict pattern rules
-
Declared variables must have var keyword
'use strtic' var num = 100 num2 = 200 // This will report an error
- As I learned before, when declaring variables, if there is no var keyword, they will be automatically defined as global variables according to the scope rules
- It is not allowed in strict mode, and an error will be reported
-
The line parameters of the function cannot be repeated
'use strtic' function fn(p1, p1) {} // An error will be reported directly- In the non strict mode, the two line parameters of the function are the same and will not report an error, but it is equivalent to only one variable inside the function
- However, an error will be reported in strict mode
-
When a declarative function is called, there is no this inside the function
'use strtic' function fn() { console.log(this) // undefined } fn()- When a global declarative function is called, this inside the function points to window
- In strict mode, there is no this
Common array methods in ES5
- The common array methods we talked about before are ES3 methods
- Today, let's talk about some methods in ES5
indexOf
-
indexOf is used to find the index of an item in the array
-
Syntax: indexof (the item in the array you are looking for)
var arr = [1, 2, 3, 4, 5] // Use indexOf to find an item in the array var index = arr.indexOf(3) console.log(index) // 2
- We're looking for the item with a value of 3 in the array
- Returns the index of the item with value 3 in the array
-
If the content you are looking for is not in the array, it will return - 1
var arr = [1, 2, 3, 4, 5] // Use indexOf to find an item in the array var index = arr.indexOf(10) console.log(index) // -1
- If the value you are looking for does not exist in the array, it will return - 1
forEach
-
And the for loop are used to traverse the array
-
Syntax: arr.forEach(function (item, index, arr) {})
var arr = [1, 2, 3] // Use forEach to traverse the array arr.forEach(function (item, index, arr) { // Item is each item in the array // Index is the index of the array // arr is the original array console.log('The second of the array ' + index + ' The value of the item is ' + item + ',The original array is', arr) })- The function passed during forEach() will be executed according to the length of the array
- This function will execute as many times as the length of the array is
map
-
It is similar to forEach, except that you can operate on each item in the array and return a new array
var arr = [1, 2, 3] // Traversing arrays using map var newArr = arr.map(function (item, index, arr) { // Item is each item in the array // Index is the index of the array // arr is the original array return item + 10 }) console.log(newArr) // [11, 12, 13]
filter
-
Similar to the use of map, the array is filtered according to our criteria
-
Filter out those that meet the conditions in the original array to form a new array and return
var arr = [1, 2, 3] // Filter arrays using filter var newArr = arr.filter(function (item, index, arr) { // Item is each item in the array // Index is the index of the array // arr is the original array return item > 1 }) console.log(newArr) // [2, 3]- The condition we set is > 1
- The new array returned will be all items > 1 in the original array
Create string (understand)
-
We also create strings in two ways: literal and constructor
-
Literal:
var str = 'hello'
-
Constructor creation
var str = new String('hello')
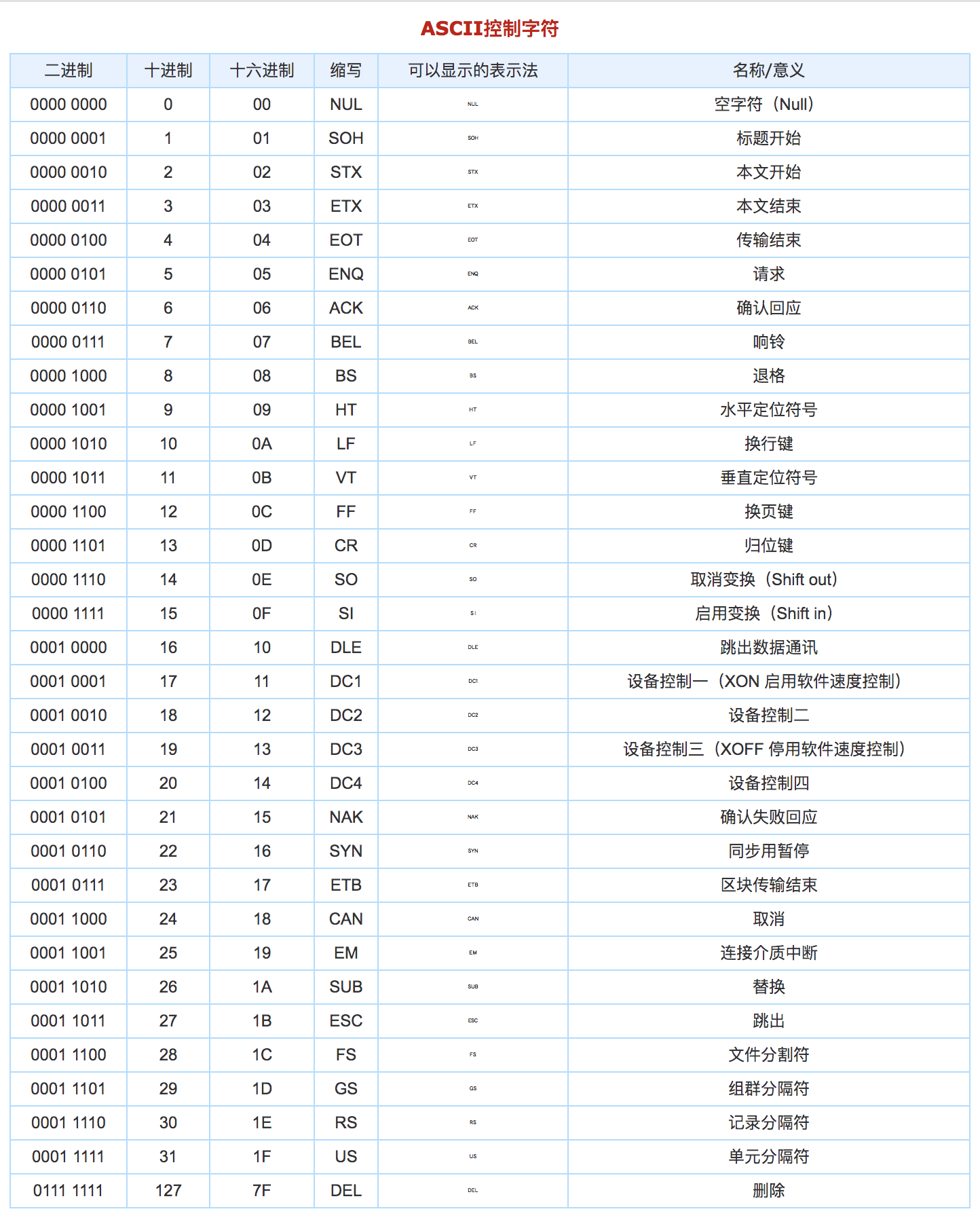
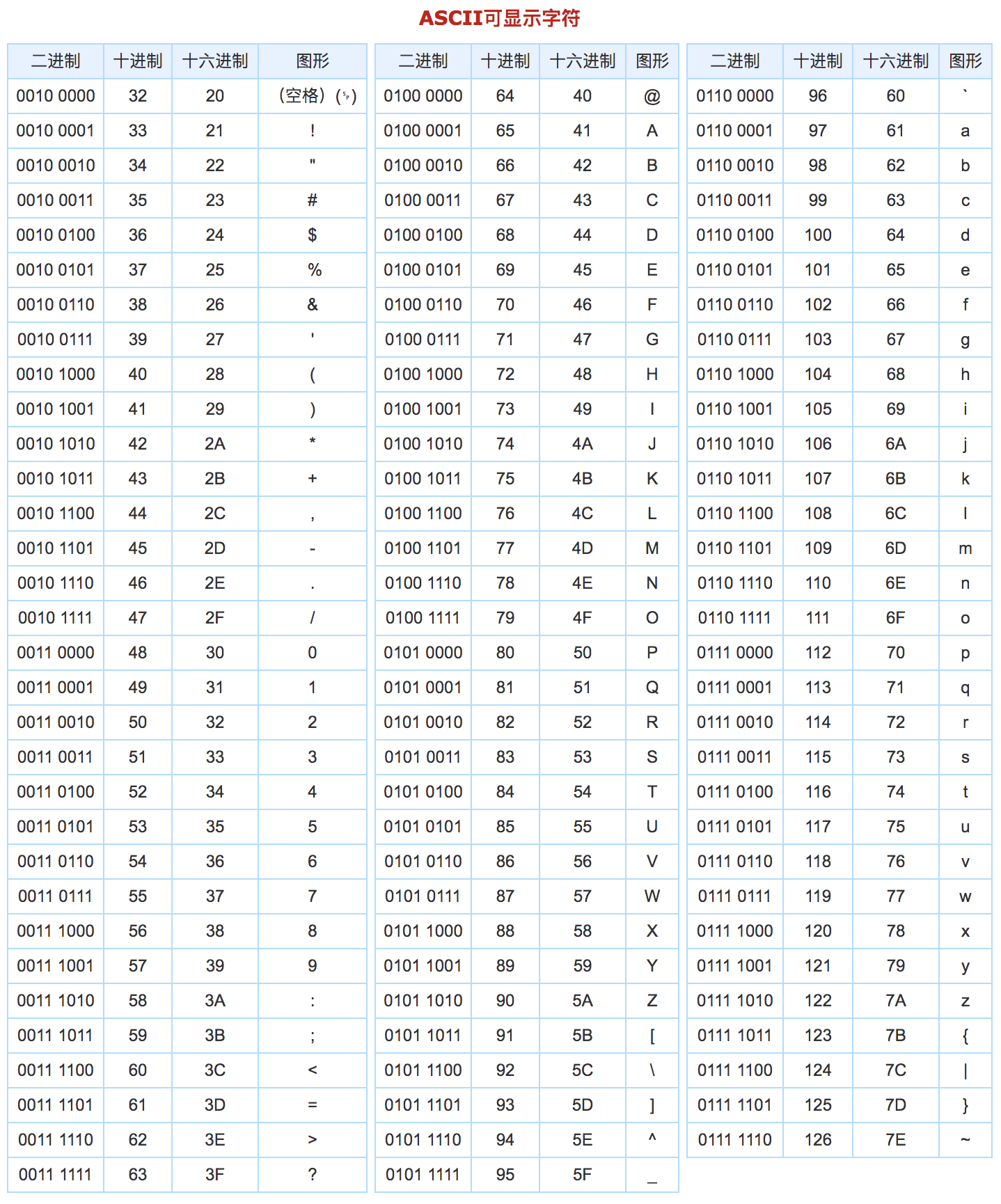
ASCII character set (understand)
-
As we all know, computers can only store binary numbers such as 0101010
-
Then our a ~ z / A ~ Z / $/ @ /... And other contents are also composed of binary numbers
-
We can simply understand that a ~ z / A ~ Z / $/ @ /... And other contents have their own numbers, and then these numbers are stored when stored in the computer. When we look at them, they are also parsed into the contents we want to see for us to see


-
The above is the ASCII cross reference table. We just need to know how it is stored
unicode encoding
- As we can see, ASCII has only this 128 character encoding structure
- But because ASCII appeared earlier and was invented in the United States, it is enough to get up early
- Because it is enough to store some English content and deliver some English articles
- Then it must not be enough for the world
- Because our Chinese characters cannot be stored, including the languages of some other countries
- So there is unicode code, also known as (universal code, unified code)
- The unicode cross reference table is the same as the ASCII cross reference table, but it becomes very large because it stores a lot of content
- It also contains the text of most countries in the world, so our text and characters are now stored by converting them into numbers according to unicode coding
- Our UTF-8 is an 8-bit unicode character set
Common methods of string
- We manipulate strings and have a bunch of methods to help us operate
- Strings and arrays have one thing in common and are arranged by index
charAt
-
Charat (index) is the content returned by finding the specified index position in the string
var str = 'Jack' // Use charAt to find something in the string var index = str.charAt(2) console.log(index) // c
- Because strings are also arranged by index, starting from 0
- So the location of index 2 is c
-
If there is no corresponding index, an empty string is returned
var str = 'Jack' // Use charAt to find something in the string var index = str.charAt(10) console.log(index) // ''
- This string has no index 10 at all
- So an empty string '' will be returned
charCodeAt
-
Charcodeat (index) is the unicode code that returns the corresponding index position
var str = 'Jack' // Use charAt to find something in the string var index = str.charCodeAt(0) console.log(index) // 74
- Because J stores 74 in the unicode cross reference table, it will return 74
indexOf
-
indexOf is to find the corresponding index according to characters
var str = 'Jack' // Use indexOf to find the corresponding index var index = str.indexOf('J') console.log(index) // 0- Because the index position of character J in string Jack is 0
- So it will return 0
substring
-
substring is used to intercept strings
-
Syntax: substring (which index starts from and ends at), including the start index and not the end index
var str = 'hello' // 01234 // Use substring to intercept strings var newStr = str.substring(1, 3) console.log(newStr) // el
- Starting from index 1 and ending at index 3, including the previous index and excluding the subsequent index
- So the return is el
substr
-
substr is also used to intercept strings
-
Syntax: substr (which index to start from and how many to intercept)
var str = 'hello' // 01234 // Use substr to intercept strings var newStr = str.substr(1, 3) console.log(newStr) // ell
- The difference between this method and substring is that the second parameter is how many to intercept
- Starting from index 1, intercept 3, so you get ell
Tolower case and toUpperCase
-
These two methods use the to convert a string to lowercase and uppercase letters, respectively
var str = hello // Convert to uppercase using toUpperCase var upper = str.toUpperCase() console.log(upper) // HELLO // Convert to lowercase using toLowerCase var lower = upper.toLowerCase() console.log(lower) // hello
Intensive practice (you can leave a message in the comment area or send a private letter)
-
How many ways can you append an element to the end of an array
-
Filter all specified words in a paragraph
// For example, I want to filter "SM" var str = 'asdasdSMasdasdasdSMsdasdasdSMsadasd' // Need results // asdasd**asdasdasd**sdasdasd**
-
Reverse string
var str = 'abcdefg' // Required results // gfedcba
-
Count the number of each character in the string?
var str = 'abcdacbabcbababcbabcabd' // result // {a: number of occurrences, b: number of occurrences,...} -
aabccd counts the number of occurrences of each character, removes duplicate characters, and displays abcd in the result
-
Write a function to judge whether a string is a "palindrome string"
- Palindrome string: forward and reverse
- For example: abcba / Hello, the world is good for you
- The return value is a Boolean value