The leader asked to put a 3d pyramid graph in the page overview center to display the data of five levels. He showed me the following figure, which looks like this:

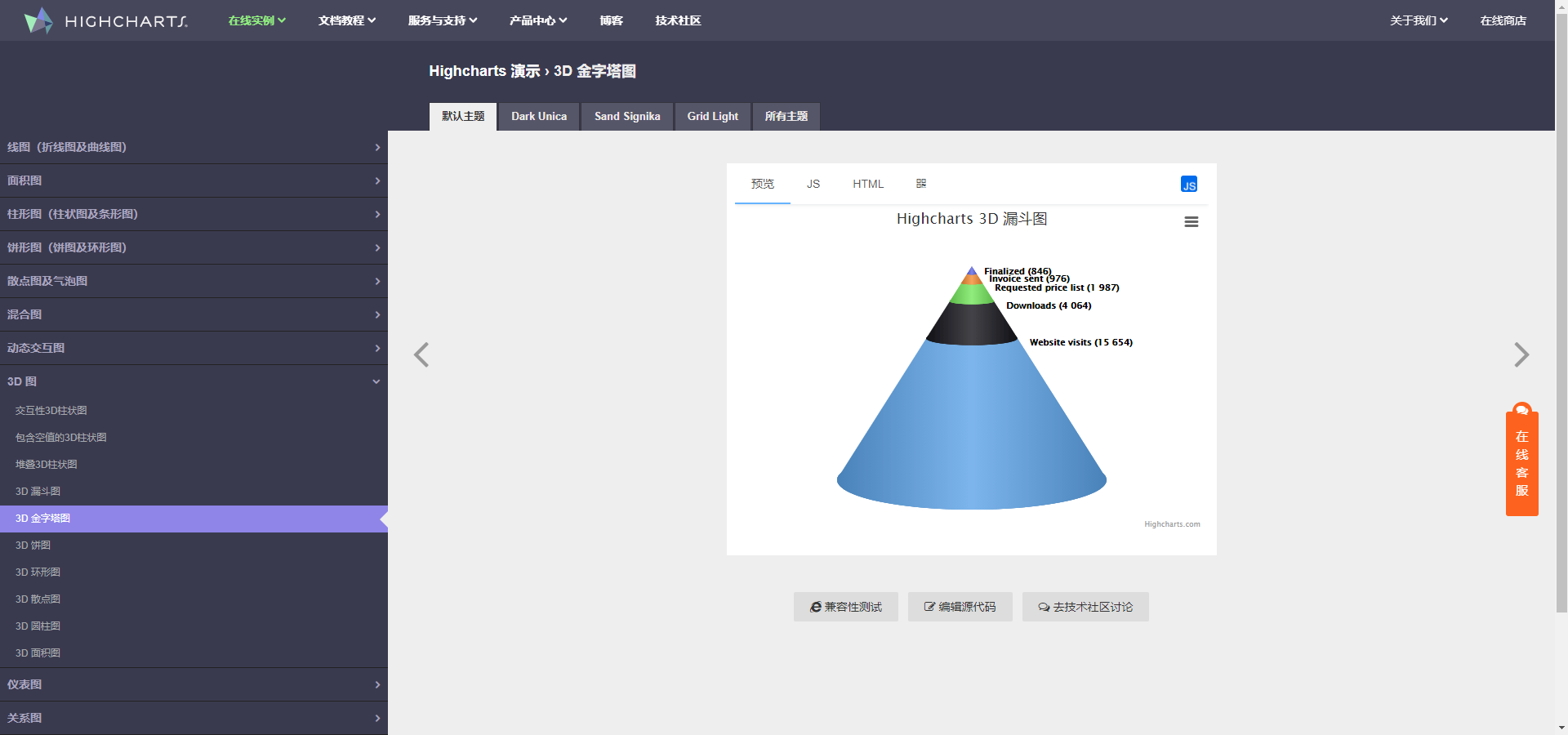
However, I found that the problem was not so simple after turning over the ecarts. Ecarts only had a 2d funnel chart, which was obviously different from the requirements of the leaders So I searched which can make a 3d pyramid and found:

emmmm... This is a 3d pyramid?? I don't read much. Don't lie to me... What's the matter with the 3d funnel diagram written by your title
So I went online to check what the pyramids in Lower Egypt were like:

I didn't get it wrong. Since there was no ready-made one, I had to write it by hand. So I searched the js3d pyramid on the Internet and found the pioneer: Native JS to achieve three-dimensional pyramid
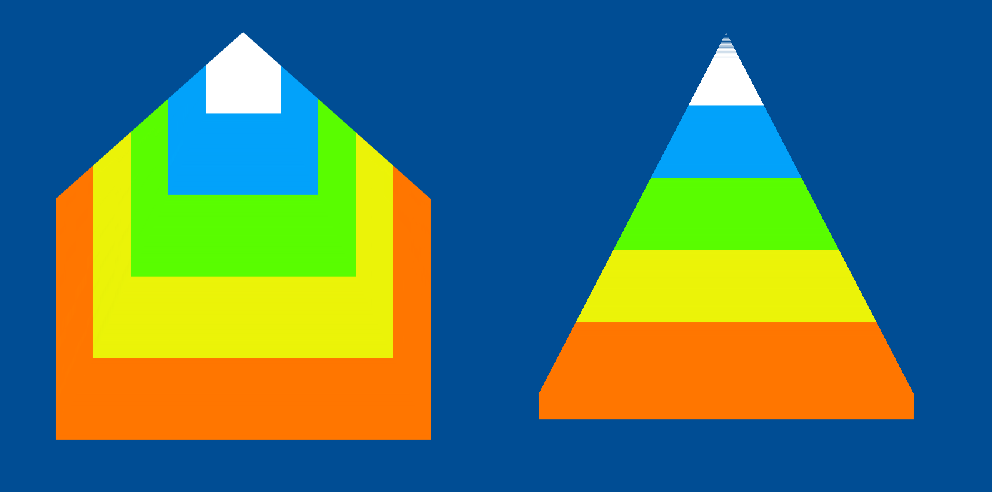
However, there is a problem that the pyramid can only rotate face to face, that is, after this writing, there is only the front view:

Since it can rotate vertically, it can also rotate horizontally. I just need to rotate horizontally at 80 degrees:

emmm... Good guy, the horizontal rotation of this thing always takes the top as the center, which has nothing to do with your current vertical rotation. No wonder that blogger only shows back somersault
Witty, I soon came up with a solution. Since the direction is wrong, I put another frame on the outside and let the outer layer turn again:

That's good, okay? emmm... I always feel like I can't see it's a 3d pyramid. I can't see it at all, okay
But if I'm smart, I can naturally have ideas - wouldn't it be nice to add a shadow mask? Although I can't write, I can try:
So after trying (writing bugs), it finally came out:

I added styles. Each color layer belongs to the same style, which is convenient for writing interactive methods through styles. As for the needs of leaders, I'll add a few labels, so you can play the rest by yourself:
Source code:
<template>
<div class="bd_sun">
<div class="map" id="map">
<div id="jzt"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
drow(){
let div = document.getElementById("jzt"),
h = 300,
p = h / 5;
for (let i = 0; i < h; i++) {
let o = document.createElement("div");
o.style.width = (h - i)+'px';
o.style.height = (h - i)+'px';
o.style.position = 'absolute';
o.style.left = '0';
o.style.top = '0';
o.style.right = '0';
o.style.bottom = '0';
o.style.margin = 'auto';
o.style.transform = 'translateZ('+i+'px)';
let n = Math.round(Math.max(i+p/2,1)/p);
o.className = 'tc'+n;
let to = document.createElement("div");
to.className = 'to';
div.append(o);
o.append(to);
}
// var reg = 0;
// setInterval(function ( ) {
// reg += 0.4;
// div.style.transform = 'perspective(800px) rotateY('+reg+'deg)';
// },50)
div.style.transform = 'perspective(999999px) rotateX(50deg) rotateY(54deg)';
let map = document.getElementById("map");
map.style.transform = 'rotate(296deg)';
},
},
created: function() {
this.$nextTick(function () {
this.drow();
})
},
}
</script>
<style scoped>
.bd_sun{
background: #034395;
}
.bd_sun /deep/ .map{
height: 100%
}
#jzt{
width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
margin: -100px 0 0 -100px;
background: #00000000;
transform-style: preserve-3d;
}
/deep/ .to{
width: 500px;
height: 500px;
position: absolute;
left: -6px;
transform-origin: 0 0;
transform: rotateY(89deg);
background: #00000030;
}
/deep/ .tc1{
background:#ff7600;
overflow: hidden;
}
/deep/ .tc2{
background: #ebf308;
overflow: hidden;
}
/deep/ .tc3{
background: #59fd00;
overflow: hidden;
}
/deep/ .tc4{
background: #02a2fa;
overflow: hidden;
}
/deep/ .tc5{
background: #ffffff;
overflow: hidden;
}
</style>