JSON, AJAX, i18n nationalization
JSON
What is JSON?
JSON is a lightweight data exchange format. It is easy for human to read and write, and it is also easy for machine to parse and generate. JSON adopts a text format completely independent of language, and many languages provide support for JSON (c,c++,c#,java,js,python). This makes JSON the ideal format for data exchange.
json is a lightweight data exchange format.
Lightweight refers to the comparison with xml.
Data exchange refers to the transmission format of business data between client and server.
Use of json in JavaScript
Definition of json
json consists of key value pairs and is surrounded by curly braces. Each key is enclosed by quotation marks, the key and value are separated by colons, and multiple sets of key value pairs are separated by commas.
<script type="text/javascript">
// Definition of json
var jsonObj={
"key1":12,
"key2":"abc",
"key3":true,
"key4":[11,"a",false]
"key5":{
"key5_1":51,
"key5_2":"52"
},
"key6":[{
"key6_1_1":611,
"key6_1_2":612
},{
"key6_2_1":621,
"key6_2_2":622
}]
};
</script>
json access
json is an object. The key in json can be understood as an attribute in an object. Key access in json is the same as accessing the properties of the object: json object key
The value obtained by alert(jsonObj.key1) is: 12
Two common methods of json
json exists in two forms
1. Exist in the form of object. Called json object
2. Exist in the form of string. Called json string
Generally, when we want to manipulate the data in json, we need the format of json object.
When we want to exchange data between the client and the server, we use json strings.
JSON.stringify(): converts json objects into json strings
JSON.parse(): convert json string to json object
<script type="text/javascript"> var jsonObjString=JSON.stringify(jsonObj);//Like toString method in Java alert(jsonObjString); // json string to json object var jsonobj2=JSON.parse(jsonObjString); alert(jsonobj2); </script>
Use of JSON in Java
You need to import the jar package gson-2.2.4 jar
Mutual transformation of javaBean and json
public void test1(){
Person person=new Person(1,"test");
//Create a Gson object instance
Gson gson=new Gson();
//The toJson method can convert Java objects into json strings
String personJsonString= gson.toJson(person);
System.out.println(personJsonString);
/*fromJson Convert json string to Java object*/
Person person1=gson.fromJson(personJsonString,Person.class);
System.out.println(person1);
}
Conversion of List and json
public class PersonListType extends TypeToken<List<Person>> {
}
public void test2(){
List<Person> list=new ArrayList<>();
list.add(new Person(1,"Player number one"));
list.add(new Person(2,"Player number two"));
Gson gson=new Gson();
String list2=gson.toJson(list);
System.out.println(list2);
//Turn back
List<Person> list1= gson.fromJson(list2,new PersonListType().getType());
System.out.println(list1);
Person person=list1.get(0);
System.out.println(person);
}
map and json conversion
public class PersonMapType extends TypeToken<HashMap<Integer, Person>> {
}
public void test3(){
Map<Integer,Person> personMap=new HashMap<>();
personMap.put(1,new Person(1,"Player number one"));
personMap.put(2,new Person(2,"Player number two"));
Gson gson=new Gson();
String pm= gson.toJson(personMap);
System.out.println(pm);
Map<Integer,Person> personMap1= gson.fromJson(pm,new PersonMapType().getType());
System.out.println(personMap1);
}
AJAX
What are Ajax requests
AJAX is a web development technology to create interactive web applications.
Ajax is a technology that the browser sends a request asynchronously through js and updates the page locally.
Example of a native Ajax request
package servlet;
import com.google.gson.Gson;
import pojo.Person;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AjaxServlet extends BaseServlet {
protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("The request came");
Person person=new Person(1,"Number one");
//String converted to json format
Gson gson=new Gson();
String personJsonString=gson.toJson(person);
resp.getWriter().write(personJsonString);
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function ajaxRequest() { //Here, we use JavaScript language to initiate Ajax requests and access JavaScript Ajax in the server ajaxselvlet
// 1. We first create XMLHttpRequest
var xmlHttpRequest=new XMLHttpRequest();
// 2. Call the open method to set the request parameters
xmlHttpRequest.open("GET","http://localhost:8080/10_json_ajax_i18n/ajaxServlet?action=javaScriptAjax",true)
//4. Bind the onreadystatechange event before the send method to handle the operation after the request is completed.
xmlHttpRequest.onreadystatechange=function(){
if (xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){
//Display the response data on the page
var jsonObj=JSON.parse(xmlHttpRequest.responseText);
document.getElementById("div01").innerHTML="No.:"+jsonObj.id+",full name:"+jsonObj.name;
}
}
// 3. Call the send method to send the request
xmlHttpRequest.send();
}
</script>
</head>
<body>
<button onclick="ajaxRequest()">ajax request</button>
<div id="div01">
</div>
</body>
</html>
Local update
jax is partially updated, and the browser address bar will not change
Partial updates do not discard the original page content
Synchronous request and asynchronous request
Synchronization request principle:
When the browser sends a synchronization request to the server, the browser will be in a waiting state when the service processes the synchronization request. After the server processes the request, it will respond to the data to the browser and overwrite the original data in the browser memory. The browser - reload the page and display the data responded by the server.
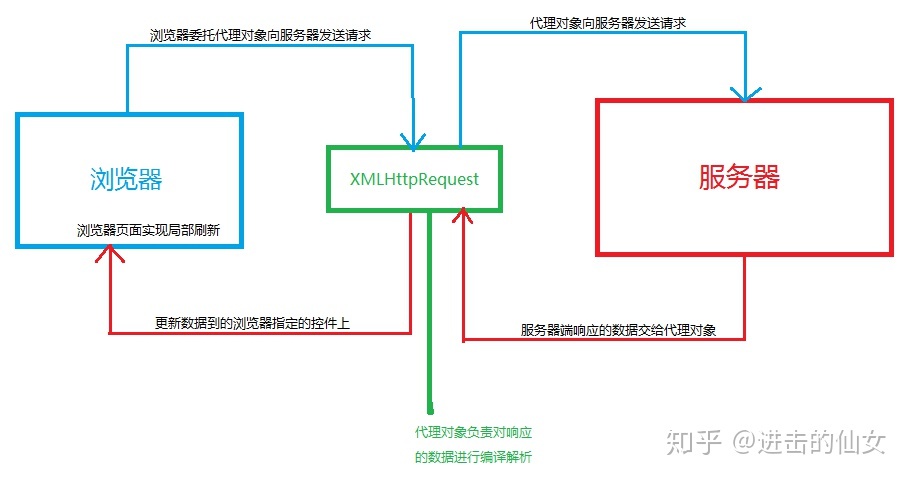
Asynchronous request principle:
The browser gives the request to the proxy object - XMLHttpRequest (which is built into most browsers). The proxy object sends a request to the server, receives and parses the data responded by the server, and updates the data to the control specified by the browser. Thus, the local refresh of page data is realized

Ajax requests in jQuery
$. ajax method
utl represents the requested address
Type indicates the type of request GET/POST request
Data indicates that there are two data formats sent to the server: 1 name=value&name=value 2. {key:value}
success request is successful, and the callback function of the response
dataType the data type of the response text,xm,json
<script type="text/javascript">
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080/10_json_ajax_i18n/ajaxServlet",
data:"action=jQueryAjax",
type:"GET",
success:function (data) {
// var jsonObj=JSON.parse(data)
$("#msg").html(" No. "+ data.id +" name "+ data.name);
},
dataType:"json"
});
});
</script>
. g e t square method and . get method and . get method and post method
url
data
Callback successful callback function
type
<script type="text/javascript">
// ajax--get request
$("#getBtn").click(function(){
$.get("http://localhost:8080/10_json_ajax_i18n/ajaxServlet","action=jQueryGET",function (data) {
$("#msg").html(" get No. "+ data.id +", name "+ data. Name");
},"json");
});
// ajax--post request
$("#postBtn").click(function(){
// post request
$.post("http://localhost:8080/10_json_ajax_i18n/ajaxServlet","action=jQueryPOST",function (data) {
$("#msg").html(" post No. "+ data.id +", name "+ data. Name");
},"json");
});
</script>
$. getJSON method
url
data
callback
Form serialization (serialize)
serialize() can get the contents of all form items in the form and splice them in the form of name = value & name = value
i18n internationalization
What is i18n?
Internationalization refers to the fact that the same website can support multiple languages to facilitate the access of users from different countries and languages.
Apple's solution is not suitable for all companies, and we want the same website to be displayed according to the user's area when different people visit it
Different languages and characters, and the layout style of the website will not change.
So there is what we call internationalization. Generally speaking, internationalization means that people from different countries can visit the same website and show different languages. But in fact, this
This kind of demand is not strong. Generally, companies with real international demand still adopt Apple's solution to create different pages for different countries
noodles. So we can understand the content of internationalization.
International English Internationalization, but because the spelling is too long, foreigners think of a simple way to write it called I18N, which represents Internationalization
This word starts with 1 and ends with N, with 18 letters in the middle, so it is abbreviated as 18N. Later, we say that 18N and internationalization mean the same thing.
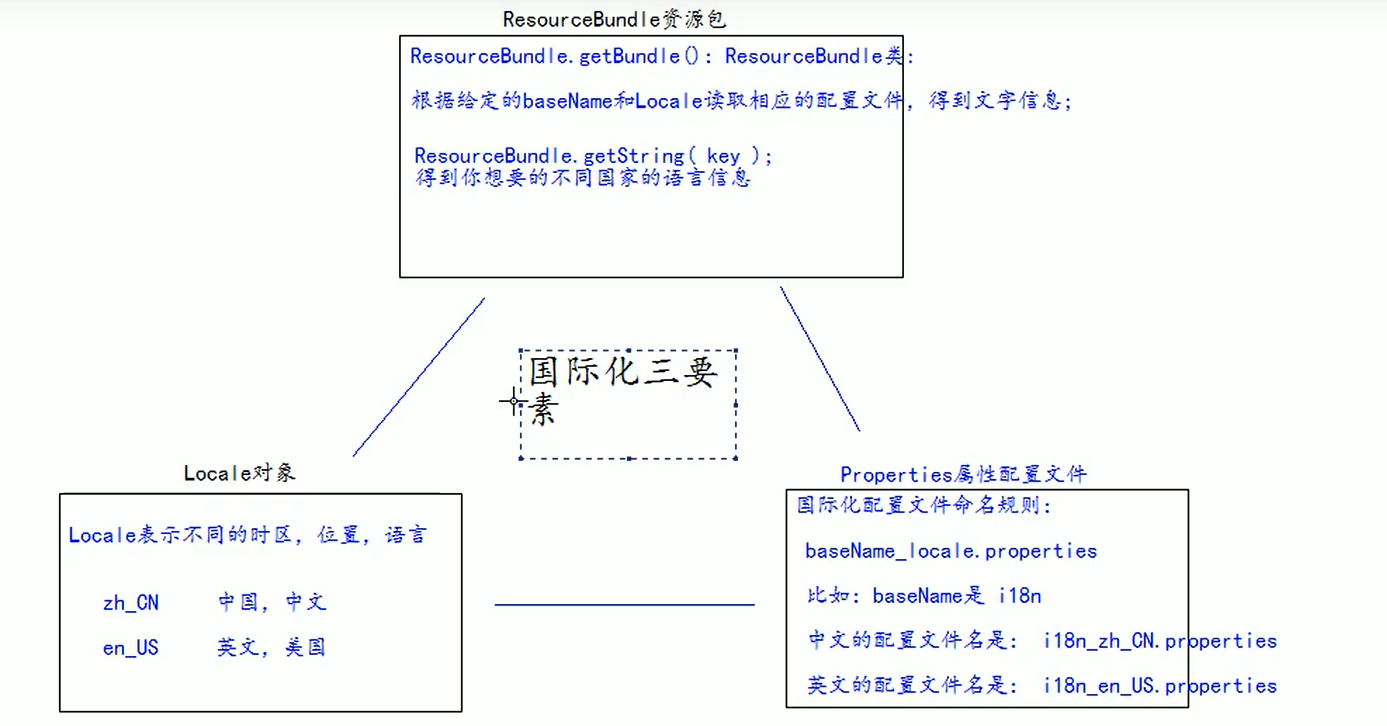
Introduction to relevant requirements and elements of internationalization