title: wechat applet development
date: 2020-06-26 07:45:20
tags: wechat applet
categories: wechat applet development
file
Document address
Applets provide a simple and efficient application development framework and rich components and API s to help developers develop services with native APP experience in wechat.
Framework interface
Life cycle and functions in Page
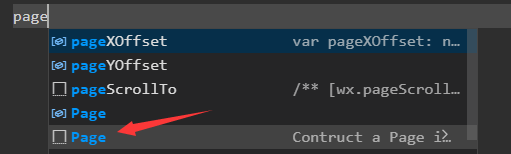
One click to generate the page configuration code, enter page in the js file, select the content as shown in the figure in the prompt, and then fill in the configuration code automatically

Page({ /** * Initial data of the page */ data: { }, /** * Life cycle function -- listening to page loading */ onLoad: function (options) { }, /** * Life cycle function -- listen to the completion of the first rendering of the page */ onReady: function () { }, /** * Life cycle function -- monitor page display */ onShow: function () { }, /** * Life cycle function -- monitor page hidden */ onHide: function () { }, /** * Life cycle function -- monitor page unloading */ onUnload: function () { }, /** * Page related event processing function -- listening to user pull-down action */ onPullDownRefresh: function () { }, /** * Handling function of page pull bottom event */ onReachBottom: function () { }, /** * Users click the upper right corner to share */ onShareAppMessage: function () { } })
Event function and setData usage
Realize text transformation in view view view after mouse click event
stay demo.wxml Write the following code in
<!--Bind an event handler in the component, such as bindtap,When the user clicks the component, the corresponding Page The corresponding event handler is found in.--> <view bindtap="myTap" data-name="Wechat applet" style="width:200rpx;height:200rpx;background:pink;"> {{name}} </view>
stay demo.js in
/** * Initial data of the page */ data: { name:"tom" }, // Custom click event myTap: function(res){ var name1=res.currentTarget.dataset.name this.setData({ name:name1 }) }
To achieve the effect, the resolution is before clicking (Figure 1-1) and after clicking (Figure 1-2)

[the external link image transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-fywjbkoa-1593224681646)( https://i.loli.net/2020/06/26/reNxQFd5mOKIpA1.png ]
API
Basic grammar
After the page is loaded, the device model is acquired
/** * Life cycle function -- listening to page loading */ onLoad: function (options) { console.log(wx.getSystemInfoSync().model) },

Implement page loading animation
/** * Life cycle function -- listening to page loading */ onLoad: function (options) { //Load animation wx.showLoading({ title: 'Data loading....', }) //Set timer, disappear after a certain time setTimeout(res=>{ wx.hideLoading() },1500) },
[the external link image transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-lk3vfm2n-1593224681655)( https://i.loli.net/2020/06/26/udqGaTHWMcJi9P4.png ]
Show message prompt box
/** * Life cycle function -- listening to page loading */ onLoad: function (options) { wx.showToast({ title: 'Submitted successfully', }) },

route
wx.switchTab(Object object)
Jump to the tabBar page and close all other non tabBar pages
Sample code
{ "tabBar": { "list": [{ "pagePath": "index", "text": "home page" },{ "pagePath": "other", "text": "other" }] } }
wx.switchTab({ url: '/index' })
wx.navigateTo(Object object)
Keep the current page and jump to a page in the app. But you can't jump to the tabbar page. use wx.navigateBack You can return to the original page. The maximum number of page stacks in an applet is ten.
Sample code
wx.navigateTo({ url: 'test?id=1', events: { // Add a listener for the specified event to get the data transferred from the opened page to the current page acceptDataFromOpenedPage: function(data) { console.log(data) }, someEvent: function(data) { console.log(data) } ... }, success: function(res) { // Transfer data to the opened page through eventChannel res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' }) } })
//test.js Page({ onLoad: function(option){ console.log(option.query) const eventChannel = this.getOpenerEventChannel() eventChannel.emit('acceptDataFromOpenedPage', {data: 'test'}); eventChannel.emit('someEvent', {data: 'test'}); // Listen for the acceptDataFromOpenerPage event to obtain the data transferred from the previous page to the current page through eventChannel eventChannel.on('acceptDataFromOpenerPage', function(data) { console.log(data) }) } })
wx.reLaunch(Object object)
Close all pages and open to a page within the app. The path of the page in the application (code package path) to jump, after which parameters can be taken. Parameter and path are separated by?, parameter key and parameter value are connected by =, and different parameters are separated by?; for ex amp le, 'path? Key = value & key2 = Value2'.
Sample code
wx.reLaunch({ url: 'test?id=1' })
// test
Page({
onLoad (option) {
console.log(option.query)
}
})
wx.navigateBack(Object object)
Close the current page and return to the previous page or multi-level page. Available through getCurrentPages Get the current page stack and decide how many layers to return
Sample code
// Note: when you call navigateTo to jump, the page that calls the method will be added to the stack, while the redirectTo method will not. See example code below // This is page A wx.navigateTo({ url: 'B?id=1' }) // This is page B wx.navigateTo({ url: 'C?id=1' }) // navigateBack in page C, which will return to page A wx.navigateBack({ delta: 2 })
network
Initiate a request
wx.request
Initiate HTTPS network request,
case
Sample code
//demo.js Page({ /** * Initial data of the page */ data: { resData:[], num:1 }, //Click to switch to the function on the next page nextPage: function(){ this.data.num++ this.getList(this.data.num) }, // Encapsulate get data function getList:function(p=1){ wx.request({ url:'https://edu.newsight.cn/wxList.php', // Pass parameters data:{ num:6, page:p }, success:res=>{ console.log(res) this.setData({ resData:res.data }) } }) }, /** * Life cycle function -- listening to page loading */ onLoad: function (options) { // Call data acquisition function this.getList() }, })
/*demo.wxss*/ .out{ padding: 30rpx; box-sizing: border-box; } .row{ display: flex; height: 150rpx; margin-bottom: 20rpx; } .pic{ flex:2; } .pic image{ width: 100%; height: 100%; } .text{ flex: 8; border-bottom: 1px solid #eee; /* background: #ccc; */ padding-left: 10rpx; display: flex; flex-direction: column; justify-content: space-between; } .text .title{ font-size: 38rpx; } .text .time{ color: #999; }
<!--demo.wxml--> <view class="out"> <view class="row" wx:for="{{resData}}" wx:key="index"> <view class="pic"> <image src="{{item.picurl}}" mode="widthFix"></image> </view> <view class="text"> <view class="title">{{item.title}}</view> <view class="time">{{item.posttime}}-{{item.author}}</view> </view> </view> <button type="primary" bindtap="nextPage">next page</button> </view>
The effect is as follows
lass="out">
{{item.title}}
{{item.posttime}}-{{item.author}}
next page
>The effect is as follows [the external link image transfer failed. The source station may have anti-theft chain mechanism. It is recommended to save the image and upload it directly (img-vxo2msmn-1593224681663)( https://i.loli.net/2020/06/26/fA7qv9yX62pjbED.png ]